Ruby on Rails
入門6
サイト内リンク(ハイパーリンク)
- さて、とりあえず、基本的な説明が一段落ついたところで、現在のサイトの状況を確認しておきたいと思います。
- 現在は以下の4つのページがあります。
- 「 indexページ(app/views/books/index.html.erb)」 ※ すべての本一覧を見るためのページ
- 「 showページ(app/views/books/show.html.erb)」 ※1つの本の詳細を見るためのページ
- 「 newページ(app/views/books/new.html.erb)」 ※本を新規登録するためのページ
- 「 editページ(app/views/books/edit.html.erb)」 ※本を編集するためのページ
- 基本的にサイトには「トップページ」と呼ばれる、サイトの顔となるべきページが用意されています。
- 上記の4つのページ以外に、新しく作っても良いのですが、今回はとりあえず今あるページを、トップページにする方向で考えたいと思います。
- どれをトップページにするか?っというと、indexページしかないかな、と思うので、これをトップページにしようと思います。
- そして、それ以外のページは、トップページから「サイト内リンク」を作り、URLを変更しなくても、それぞれのページにアクセスできるようにします。(URLを直接書き換えて、ページを切り替えるサイトなんて、普通はないですからね)
トップページ
(index)
showページ
newページ
editページ
ページを行き来できるようにする
(サイト内リンク、またはハイパーリンクという)
rootパスを設定する
- とりあえず最初にindexページ、トップページにします。
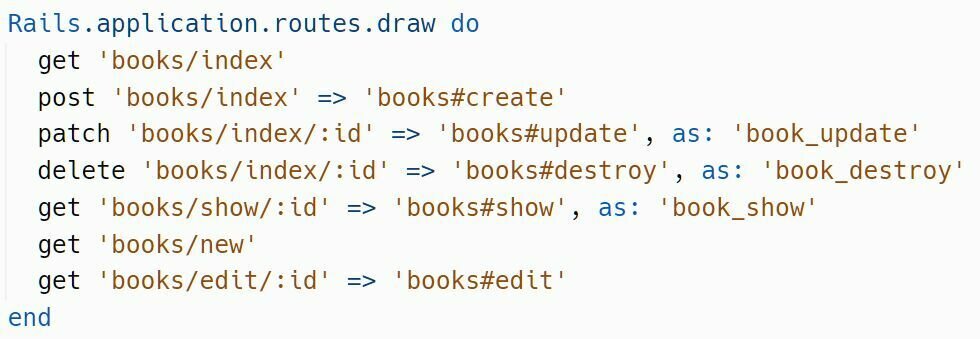
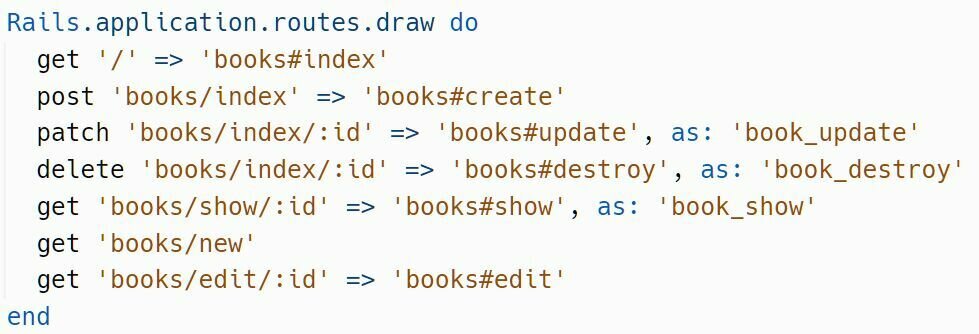
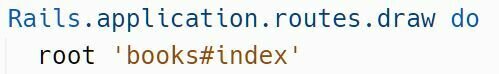
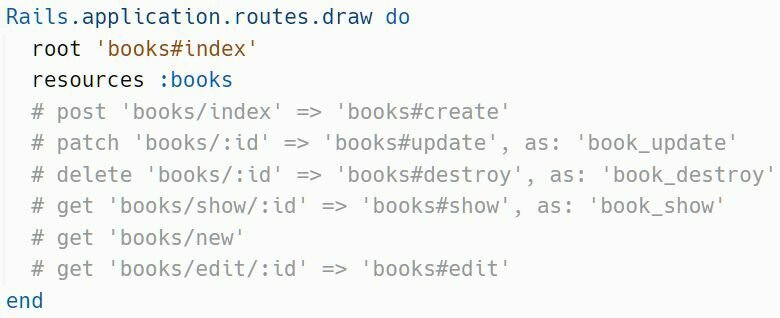
- routes.rbファイル を以下のように変更してください。※画像に写っていないところは省略しているだけなので、消さないでください。

- こう書くことで、「 / 」にアクセスしたら、booksコントローラーの、indexメソッドへのルート、という意味になります。
- 「 / 」は、root(ルート)と言って、パス(URL)の基本(スタート地点)となる場所のことを指します。
- 「え?またルート?」となりますが、"経路"という意味のルート(route)ではなく、"根っこ"という意味のルート(root)です。
- 日本語ではどちらも「ルート」なので、混乱の元なのですが、このスライドで「は経路という意味をルート」、「根っこという意味をroot」と書くことにします。

- で、改めて root が何かというと、URLのこの部分です。

- 以下のURLだけでアクセスした場合、という意味が「 '/' 」の意味です。
- これで、上記のURLだけでindexページが開くようになりました。試しておきましょう。
- ※逆に「/books/index」を付けると繋がらないので注意。
rootパスを設定する
=
/
同じ意味

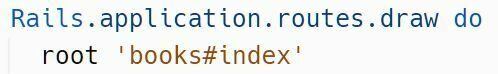
- また、この root の設定は以下のように書いても、同じ意味になります。(省略した書き方です)


- 基本的にトップページのルート設定の書き方として、この「root 'books#index'」という書き方が一般的です。
- なのでちょっとややこしいですが、これからはこちらの書き方で進めます。
- ただし注意点として「 root 'books#index' 」を使うことで、トップページへのルートヘルパーが「 root_path 」に変更されます。
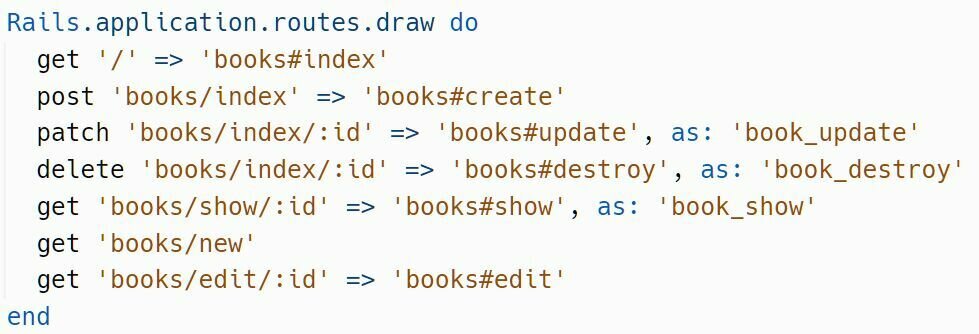
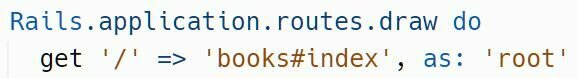
- これは「 root 'books#index' 」が、以下の書き方を省略した書き方だからです。
rootパスを設定する


ルートヘルパーは勝手に
root_pathになる
省略した書き方
省略しない書き方
- なので、今まで「books_index_path」を使っているところを「root_path」に変更しておきます。
- 使っているのはコントローラーの、createメソッド と destroyメソッド と、newファイルだけなので、以下のように変更しておきましょう。
rootパスを設定する



- さて、さらにややこしいことを言って悪いのですが、実は Rails のルート設定は「 resources 」をいうメソッドを使うのが一般的です。
- これは最強に省略した書き方で、1行書くだけで、CRUDのルートをすべて作ってくれます。
- routes.rb の中身を以下にしてください。
resources(リソース)を使う

- rootの設定以外はすべてコメントアウト(先頭に# をつける)して、その代わりに「 resources :books 」を追加しています。
- 「 resources :books 」だけで、コメントアウトしている部分の、すべてのルートを作ってくれます。
- コメントアウトしている部分は、削除しても良いのですが、resources 以外でのルートの設定方法がわからなくなると、後で困りがちなので、念のため残しています。
- 余談ですが、
- 「今までも省略した書き方」というのは色々出てきましたが、Railsでは、他にも非常に多くの「省略しない書き方」と「省略した書き方」が存在します。
- Railsの文化的に「出来るだけ短く書く」という風潮があるので、省略した書き方が一般的なのですが、そのせいで初心者にとっては「なにをしているのか、まったくわからないコード」というのが大量にあるのがRailsです。
- このスライドでは、Railsの仕組みや、ルールを理解することを目的にしてますので、特に最初の内は省略しないコードを重視して進めていきます。
- ただ、省略したコードも慣れておかないと、他の人が書いたコードが理解できなかったり「少ないコードで多くの事が出来る」というRailsの良さが薄れてしまいます。
- そのため「とりあえず省略しない書き方で仕組みを理解し、その後で短いコードに変更する」という進み方をします。
- 一度書いたコードを後で変更することが増えるため、混乱するかも知れませんが、このような理由があるためですので、ご了承ください。
- まぁ実際に本格的にプログラミングを始めると「新しいコードを書く(新規作成)」よりも、「一度書いたコードを変更する(編集)」の方が圧倒的に多いです。(たしか、プログラミング作業の8割ほどが編集作業、という統計データがありました)
- そのため、すでに書いたコードを編集することに慣れていってください。
余談
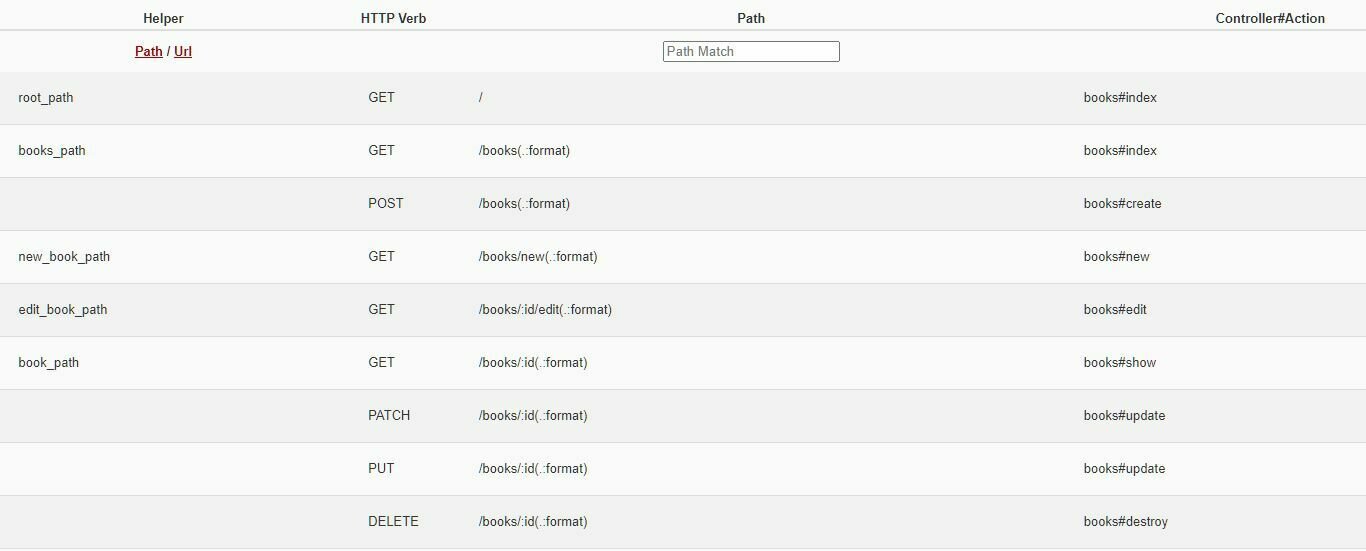
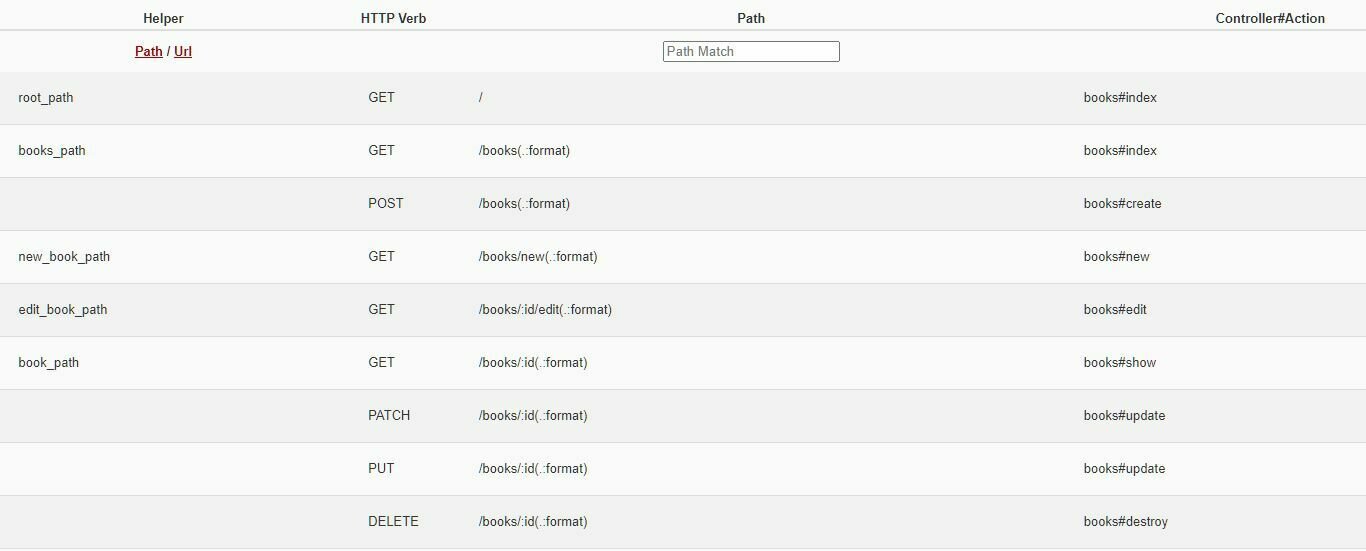
- では、この resources で作られるルートはどうなっているのか?を確認してみましょう。
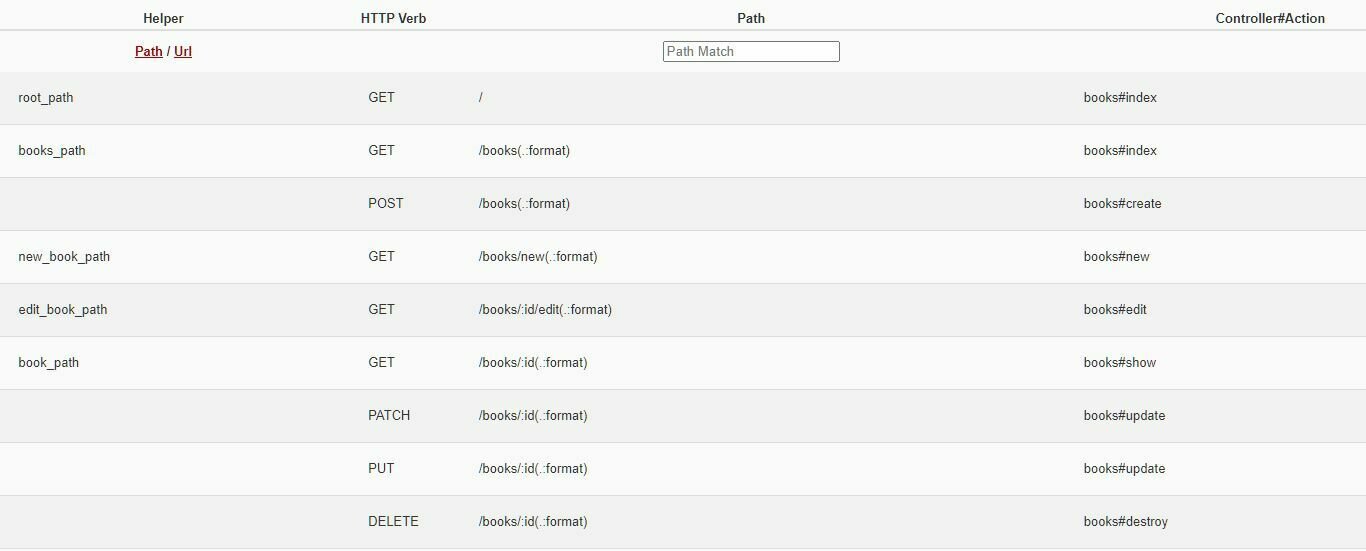
- あえて「~/abc」など適当なURLを指定し、ルーティングエラーの画面を見てください。
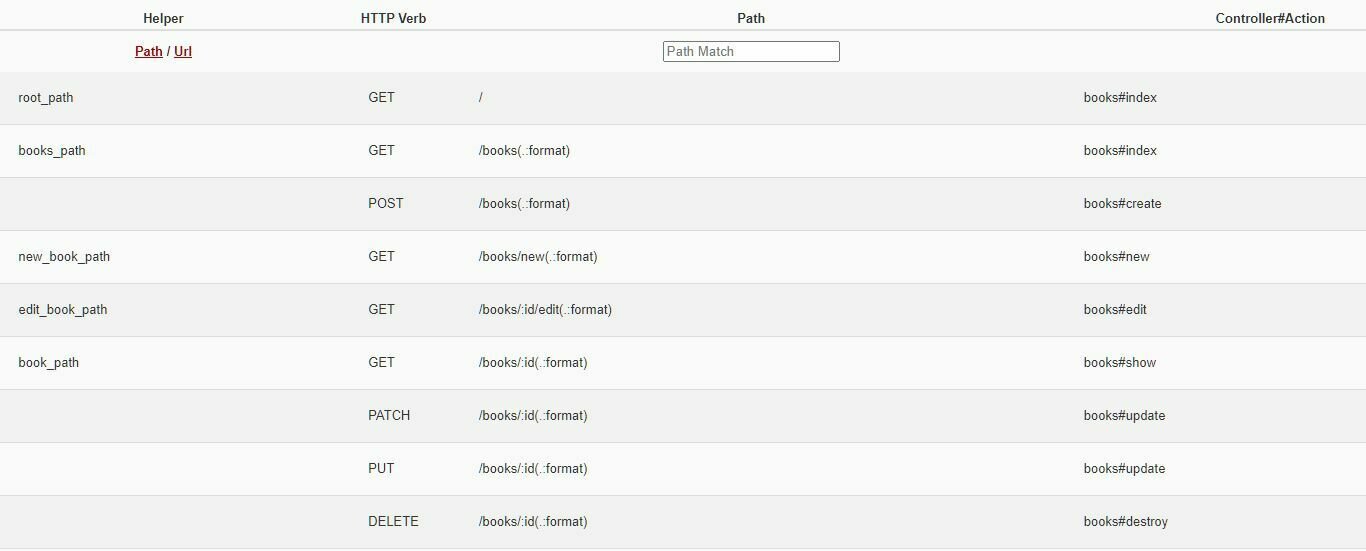
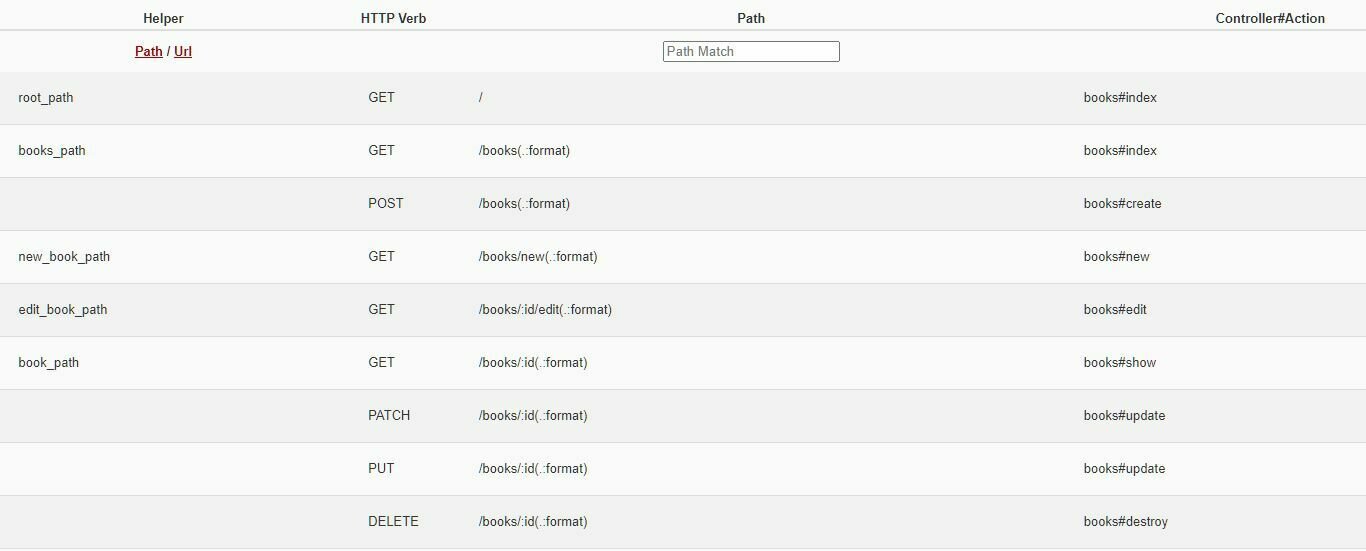
- 大量に表示されると思いますが、必要なのは下の赤枠の部分です。
resources(リソース)を使う

- どこを見て良いか最初はわからないと思いますが、大事なのは「 どのアクションメソッドが、どのルートヘルパーにつながるか? 」です。
- 例えば 「books#index」(booksコントローラーのindexメソッド)を実行したい(indexページにアクセスしたい)場合は、「 books_path 」が紐づいてますね。
- ※root の設定もしているので、「 root_path 」も、 index に紐づいていますね。
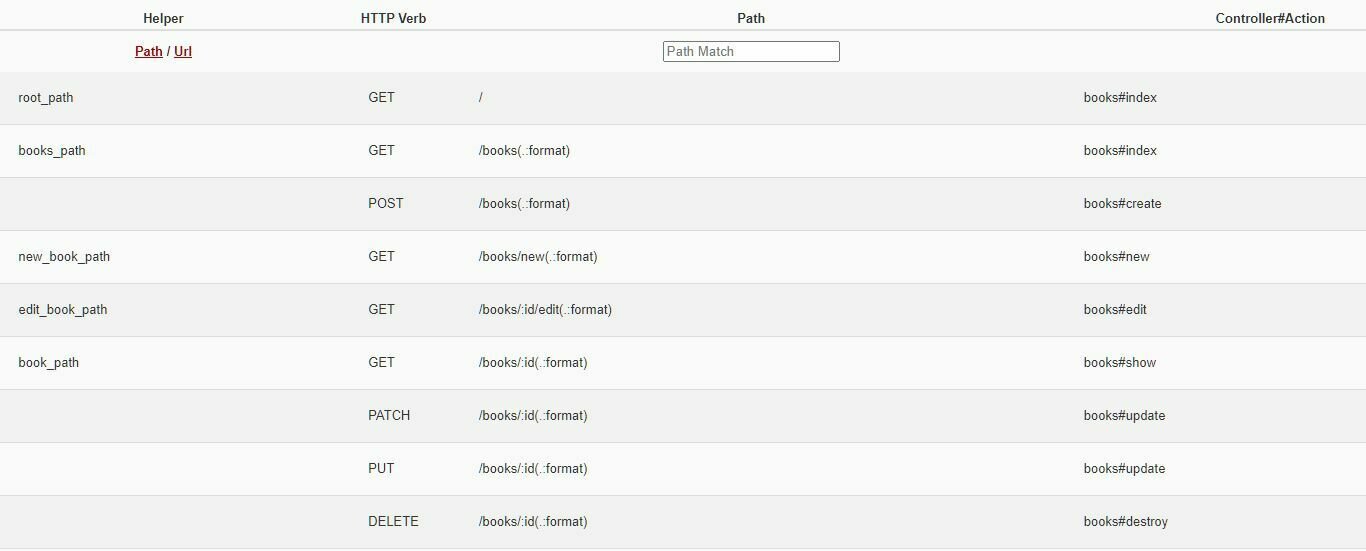
resources(リソース)を使う

こっちを基準にして見た方が分かりやすい
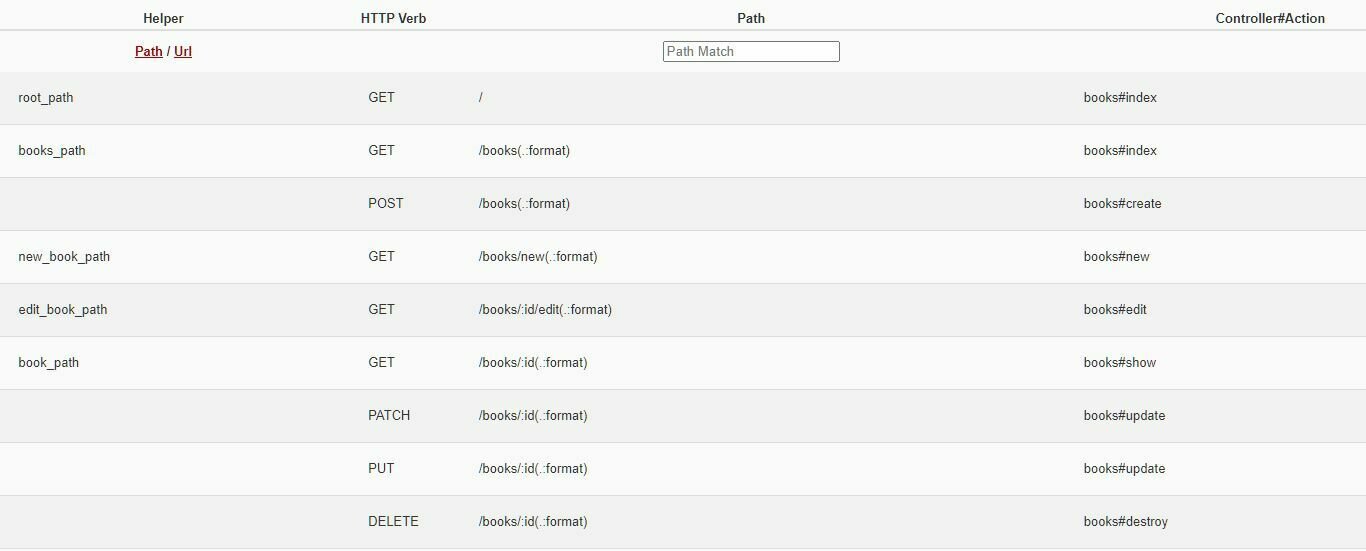
- 同じように、booksコントローラーの showメソッド(つまりbooks#show) を実行したい場合は「 book_path 」になっています。
- ※前までは「book_show_path」でしたが、resources で作った場合だと少し変わっていますね。
- 単数形と、複数形に注意してください。
resources(リソース)を使う

こっちを基準にして見た方が分かりやすい
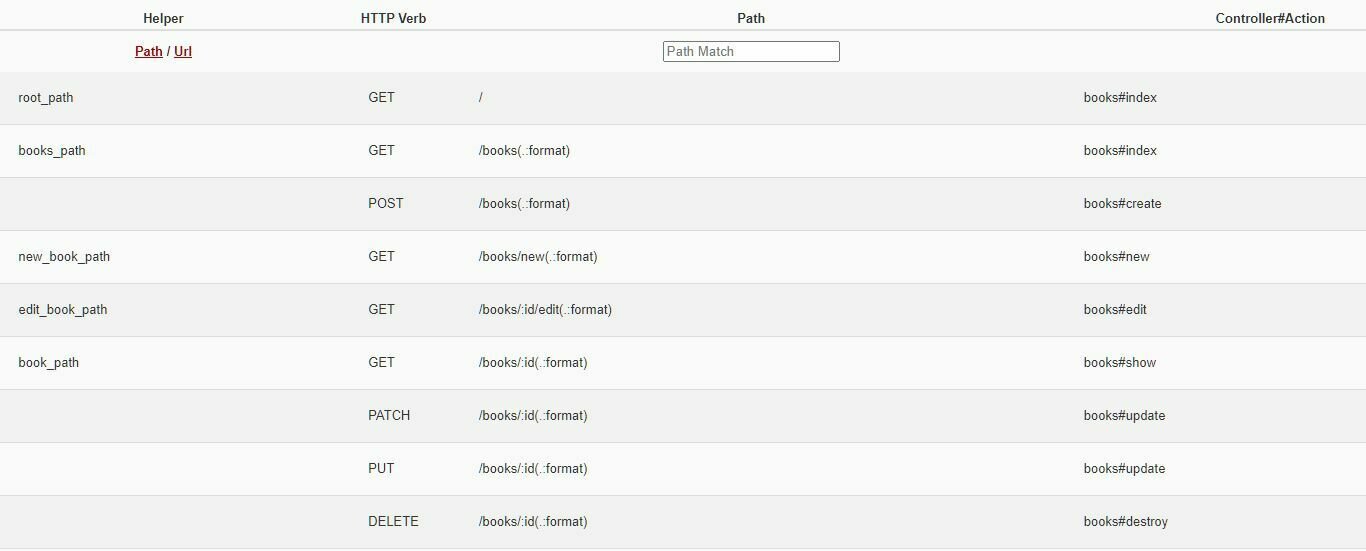
- でも、ルートヘルパが書かれていないもののありますよね?例えば、create メソッドなどは何も書かれていません。
- この場合は、上にさかのぼったところにあるのが、対応するルートヘルパです。
- つまり、createメソッド のルートヘルパも、indexと同じで「 books_path 」という事です。
resources(リソース)を使う

何も書いてない場合は、上をさかのぼる
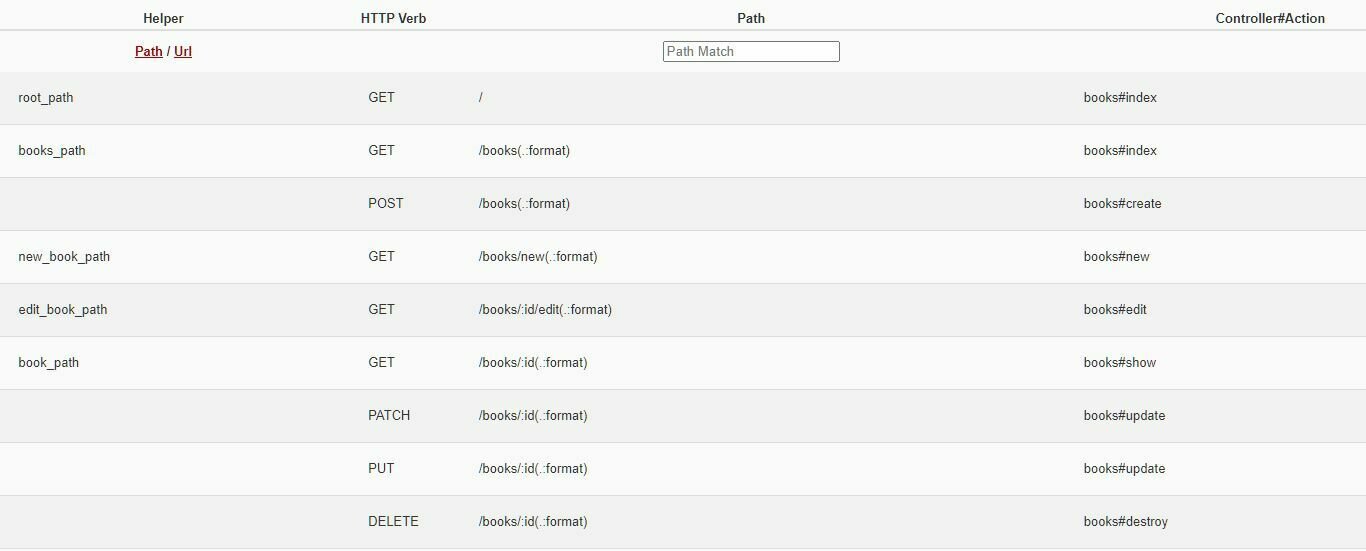
- ルートヘルパが同じ場合は、「 HTTPメソッド 」で切り分けされています。
- 例えば「 get で books_path 」の場合は「 books#index 」ですし、「 post で books_path 」の場合は「 books#create」ということです。
resources(リソース)を使う

ルートヘルパが同じ場合は、HTTPメソッドで行先が変わる
- つまり「 book_path 」というルートヘルパの場合は、HTTPメソッドによって行先が3つにわかれます。
- 「 get なら show 」「 patch または、put なら update 」「 delete なら destroy 」という感じです。
- put は patch と同じようにレコード(データ)の編集に使われるHTTPメソッドですが、基本的に patch だけ覚えておけばOKです。
resources(リソース)を使う

ルートヘルパが同じ場合は、HTTPメソッドで行先が変わる
- 注意点として、直接 showページを開く時のURLは「 books/show/id番号 」ではなく、「 books/id番号 」で、
- 直接 editページを開く時のURLは「 books/edit/id番号 」ではなく「 books/id番号/edit 」に変更されているので注意してください。
resources(リソース)を使う

- resources で作った時のルート設定も分かったところで、ルートパスが変更された部分を正しく直しましょう。
- 変更しないといけない箇所は
- 「コントローラーの updateメソッドの、redirect_to のルートヘルパー」※showメソッドへいけるようにする
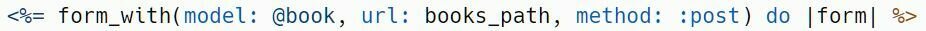
- 「newファイルの form_with のルートヘルパー」※createメソッドへいけるようにする
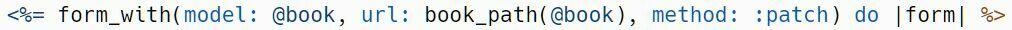
- 「editファイルの form_with のルートヘルパー」※updateメソッドへいけるようにする
- 以上の3点です。
- 出来そうならチャレンジしてみてください。
resources(リソース)を使う
- 以下のように変更すれば良いですね。
resources(リソース)を使う



コントローラーの updateメソッドの、redirect_to のルートヘルパー
newファイル
editファイル
- では、次はサイト内リンクを設定していきましょう。
- 以下の図のようの行き来したいので、まずは indexページ に「showページへのリンク」と「newページへのリンク」を用意します。
サイト内リンク(ハイパーリンク)
トップページ
(index)
showページ
newページ
editページ
- リンクを作るには、HTMLだと<a>タグを使いますが、Railsでは「 link_to 」というヘルパーメソッドを使うのが普通です。
- ※別に<a>タグでも作れますが。
- 次のページ。
- では、「 app/views/books/index.html.erb 」を開いて、まずは「newページ」へのリンクを作ります。
- 以下のようにリンクを追加して、ちゃんと画面が変わるか確認してみてください。
サイト内リンク(ハイパーリンク)
- このように「 link_to 」は「 link_to "表示したいテキスト"」までがセットで、その後カンマで区切ってから、リンク先のURLを指定します。
- では、次は「showページ」へのリンクですね。次へ。



- showページに関しては、ただページを開けば良いわけではなく、パラメータを指定してアクセスする必要があります。
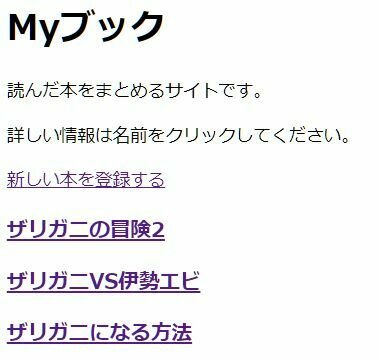
- また、indexページに本の名前が一覧で表示されているので、この名前をクリックしたら、その本の詳しいページが開く方が、良い感じのサイトになりそうです。
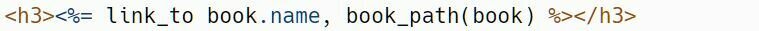
- 本の名前は、each文(イーチ:繰り返し)で作っていましたね?ここに「link_to」も混ぜる感じで作ります。
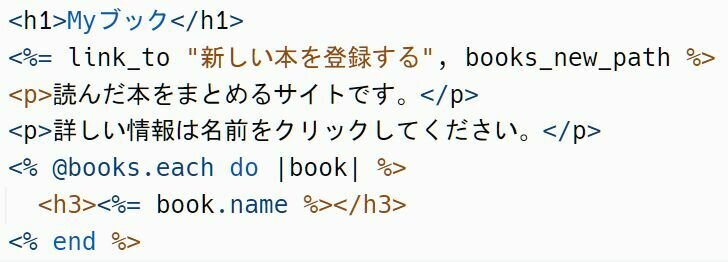
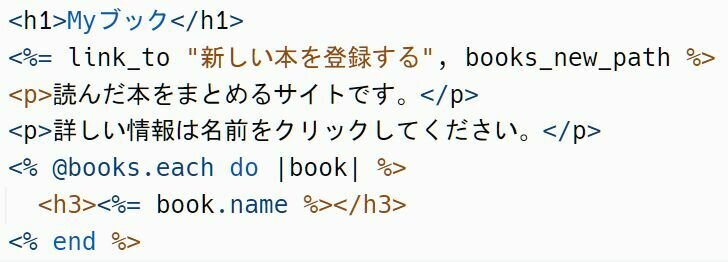
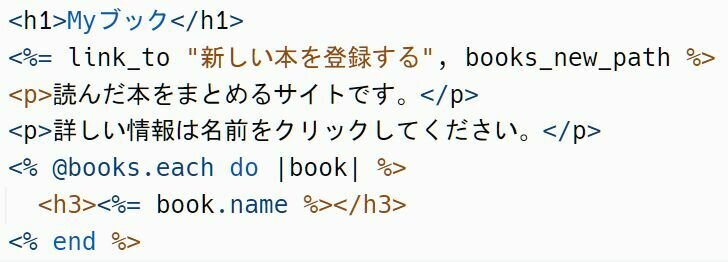
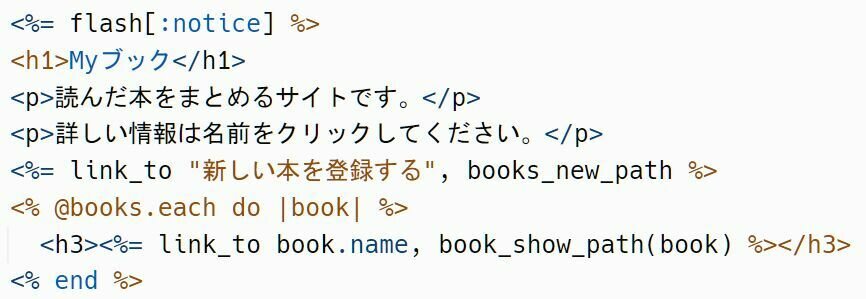
- 以下のように変更してください。※画像に写っていないコードも消さないでください。
サイト内リンク(ハイパーリンク)



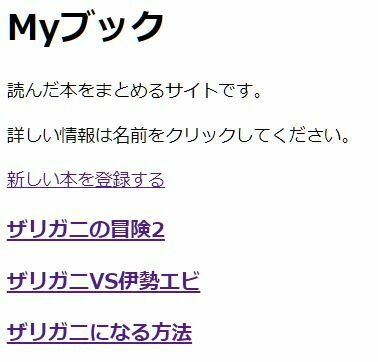
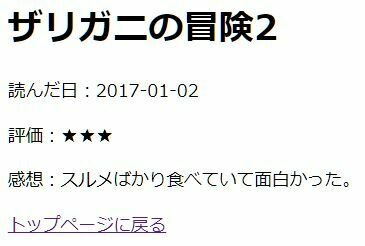
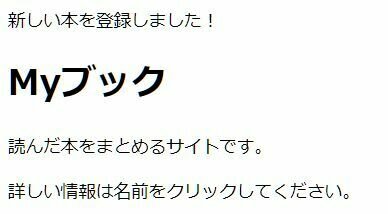
- ちゃんと動くかどうか確認しておきましょう。以下のように、ちゃんと開けばOKです。
サイト内リンク(ハイパーリンク)




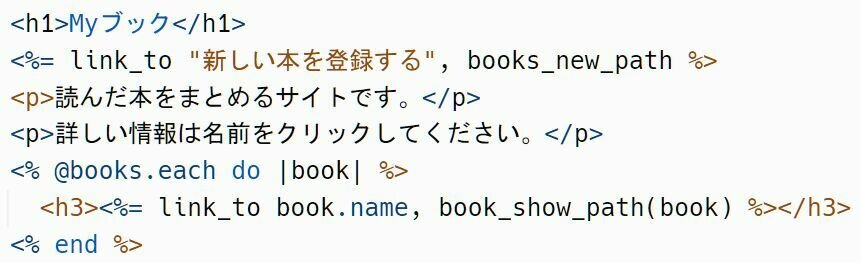
- さて、ちょっとポイントをまとめておくと <% %> や <%= %> は2重に重ねてはダメ、ということです。
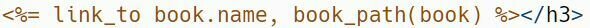
- 先ほど、以下のコードを変更しましたね。
サイト内リンク(ハイパーリンク)

- よくやりがちなのが、以下のようなミスです。

- これは<%= %>が2重に重なっているためエラーになってしまいます。注意してください。
<%= %>が2重になっているためエラー


- これで indexページ は終わりました。次は、showページに行きましょう。
- showページからは、「indexページ」と「editページ」へのリンクを用意します。
- もし出来そうであればチャレンジしてみましょう。
- ヒント:各ページへのルートヘルパ-は、以下を参考にしましょう。
サイト内リンク(ハイパーリンク)


完成イメージ
- では、まずは indexページ に戻るリンクからです。以下のようにしてみましょう。
サイト内リンク(ハイパーリンク)

- これで、以下のようにリンクが出来ます。実際に indexページ に戻れるか確認しましょう。


- 次は、editページ へのリンクは以下の感じですね。
サイト内リンク(ハイパーリンク)



- 以下の場所が edit へのルート設定ですね。
- これで以下のようになりますので、試してみましょう。
サイト内リンク(ハイパーリンク)


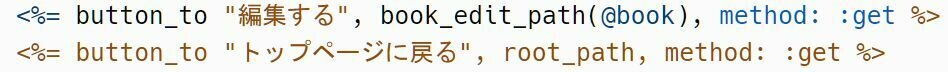
- これで、showページ のリンクが出来ましたが、link_to 以外でも button_to でもリンクは作れますので、そちらも試してみましょう。
- 単純に link_to を button_to に変えてみましょう。
サイト内リンク(ハイパーリンク)

- ボタンにした方が、フォーム画面とのバランスが良い気がしますよね?
- ただし、まだこのままだとエラーになります。
- どちらでも良いので、ボタンを押してエラー画面を見てみましょう。次へ。


- 以下のようなエラーになります。またルーティングエラーです。
- link_to の時は、ルートはうまくいっていたはずなのになぜでしょう?
サイト内リンク(ハイパーリンク)

- 「No route matches [POST]」と書いてあるとおり、実は POST での送信になっています。
- つまり button_to の場合、勝手に POST での送信になります。そのせいでルートが見つからず、エラーになります。
- ( 今は、POST でのルートを用意していないからです)
- もちろん、get を指定することもできます。以下のようにします。


- このようにヘルパーメソッドによって、自動でHTTPメソッドが決まってしまう場合もありますので、エラーが出る場合は、ちゃんとエラー内容を注意して見るようにしましょう。
- とりあえず、showページのリンクに関しては、これでOKとして、次は editページ に進みましょう。次のページに続く。
サイト内リンク(ハイパーリンク)
- ※ちなみに、今は development(デベロップメント)モード という「開発モード」で Railsが起動しています。
- このエラー画面に、エラー内容が詳しく表示されるのはこの開発モードだけで、実際にサイトが完成したら production(プロダクション)モードという「本番用モード」で起動することになるのですが、その本番用モードでは、エラーの詳しい内容は表示されないようになっています。(セキュリティ的に問題があるからです)
- 本番モードの場合は、log(ログ)でエラーを確認することになります。
- ログは、システム全体の履歴のことで、logフォルダというところに保存されています。
- 開発モードで、起動している間のログは「development.rb」、
- 本番モードで、起動している間のログは「produciton.rb」に保存されています。
- 今はログは気にしなくて良いですが、覚えておきましょう。
- 次は editページ のリンクに行きましょう。editページからは、「showページ」へのリンクだけですね。
- すでに「編集」ボタンを押すと、「データベース更新後に、showページに戻る」というリンクは出来ているのですが、まだ「編集せずに戻る」ということが出来ません。なのでこれを作ります。
- これは indexページの時と同じ感じですので、チャレンジしてみましょう。
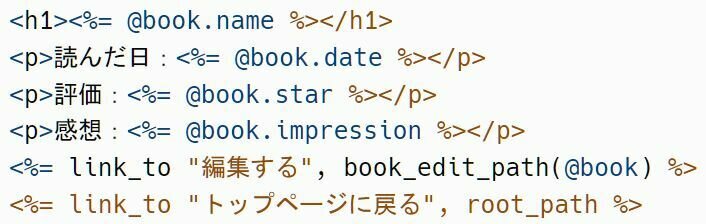
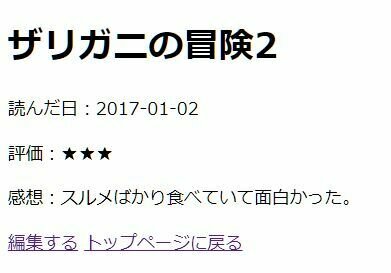
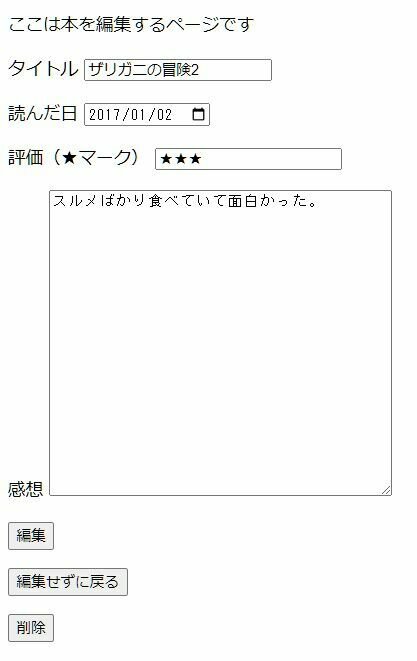
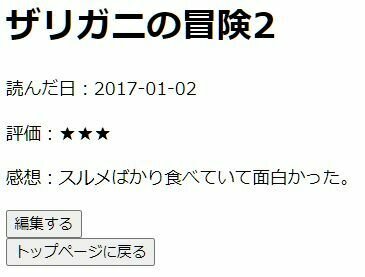
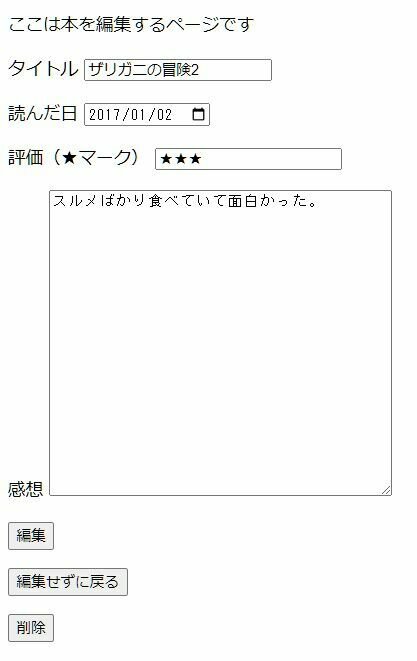
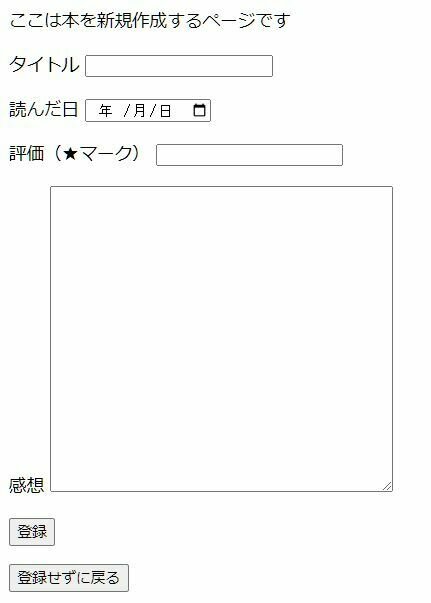
- また、見た目的に button_to に して作りたいと思います。※以下の完成イメージの通りに作ってみてください。答えは次のページ。
サイト内リンク(ハイパーリンク)



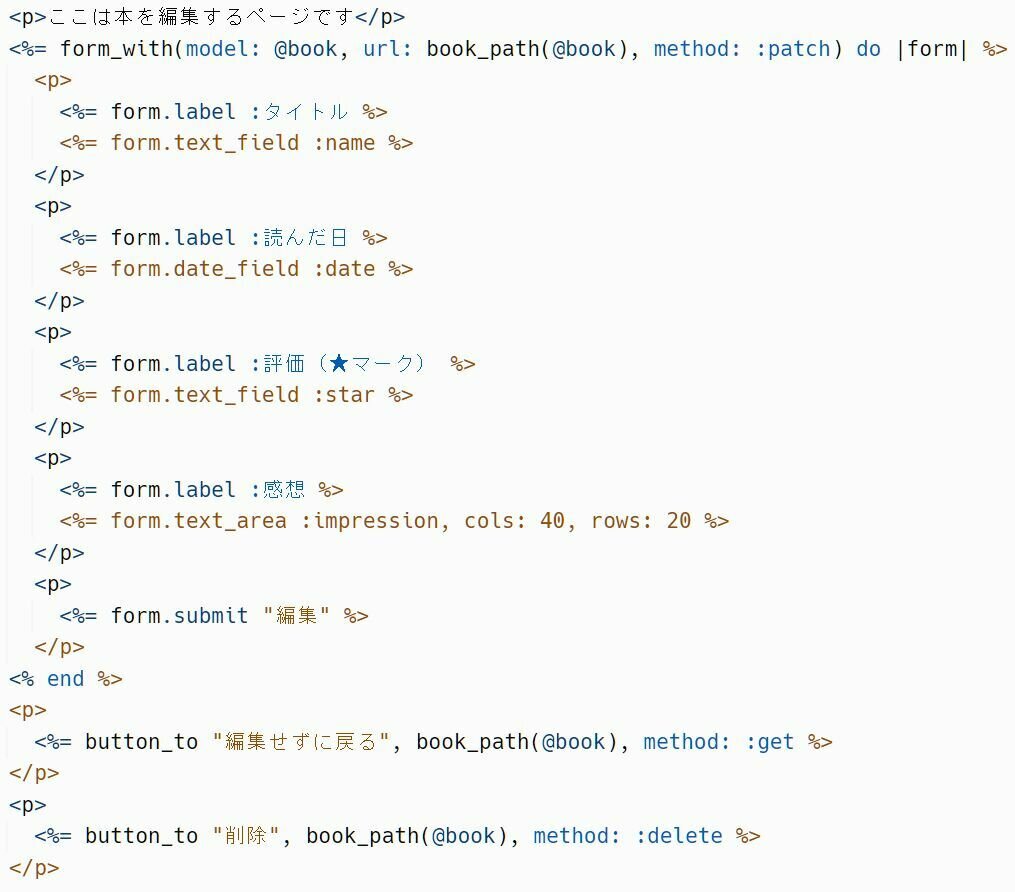
- こんな感じにすれば良いですね。
サイト内リンク(ハイパーリンク)
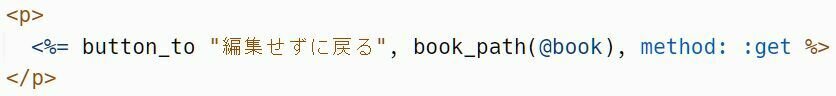
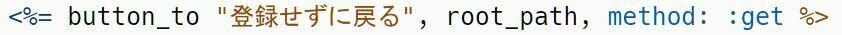
- 追加する場所は「フォームの外(endの下)」で、「削除ボタンの上」が良いですね。
- 見難いですが、→の赤枠の場所です。
- <p>タグはなくても良いです。
- 見難いですが、→の赤枠の場所です。


- 最後は newページ です。newページからは、「indexページ」へのリンクだけですね。
- このページも、editページ と同じように「新規登録したら、indexページが開く」というのはあるのですが、「新規登録せずに、indexに戻る」というリンクがないので、これを作ります。
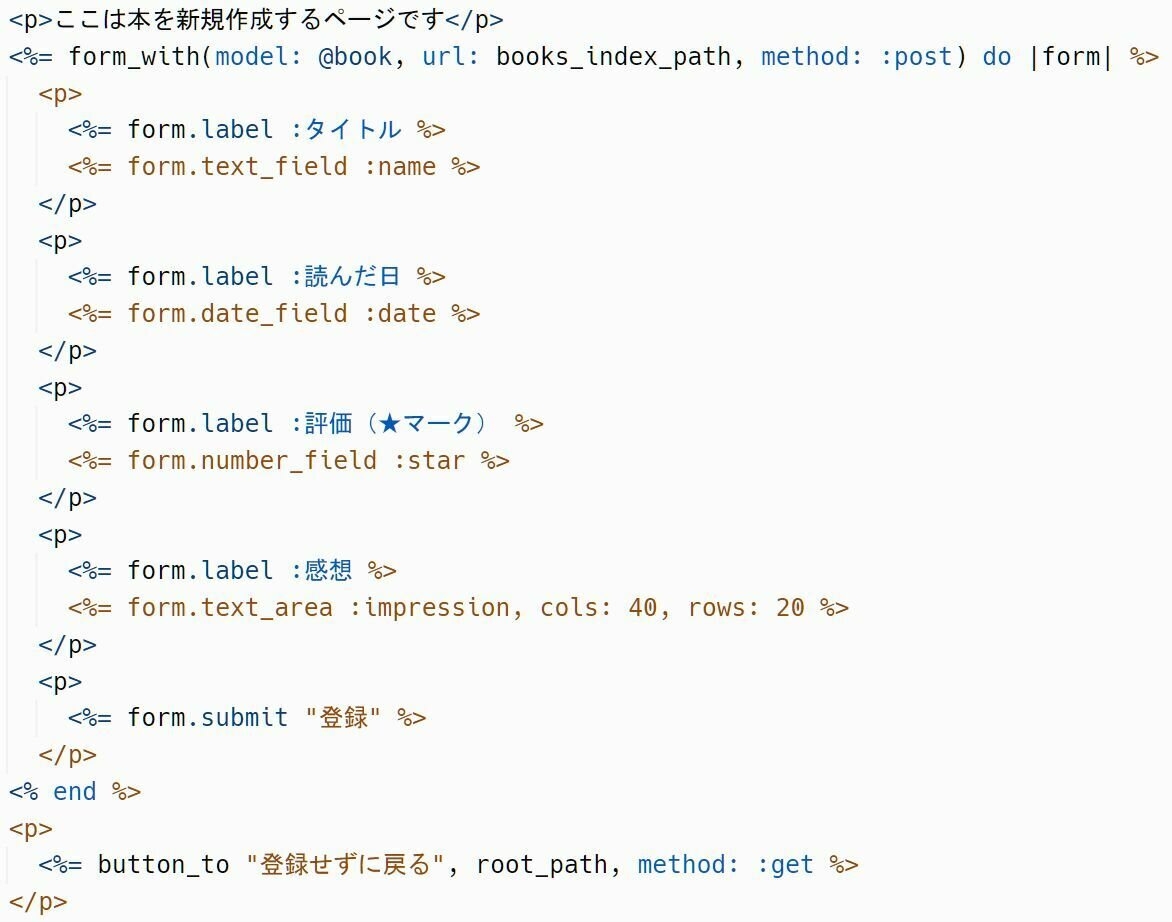
- これも button_to を使って、以下のようになるようにチャレンジしてみましょう。
サイト内リンク(ハイパーリンク)


サイト内リンク(ハイパーリンク)
- こんな感じにすれば良いですね。
- これも追加する場所は「フォームの外(endの下)」が良いですね。
- 見難いですが、→の赤枠の場所です。
- <p>タグはなくても良いです。



- これで、ページ内を自由に移動できるリンクが出来ました。
- CRUDも、ページ内リンクも出来て、基本的なサイトの機能が揃ってきましたね。
- ここからは、よりサイトが使いやすくなるような、ユーザー(サイトを見る人)が気持ちよくサイトを使えるような仕組みを作っていきます。
- まず、今のサイトは本を「新規登録」や、「編集」をした時に、ただページが切り替わるだけで「ほんとに登録が成功したのか?」がわかりにくいです。
- 親切なサイトだと、新規登録が成功した場合は「本が登録されました!」みたいなメッセージが表示されますよね?
flash(フラッシュ)
- Railsでは、「一時的なメッセージをユーザーに伝える」ための機能として「 flash 」(フラッシュ)という機能があります。これを使います。
- (一度だけ表示するようなメッセージを「フラッシュメッセージ」と言います)
- 次へ。

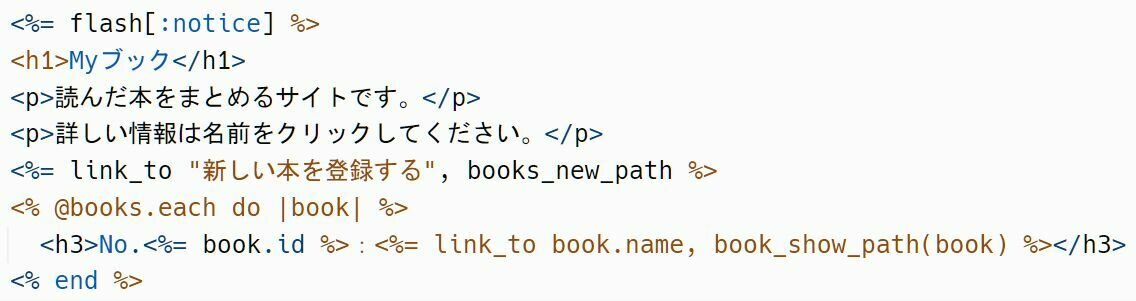
- やり方は簡単で、まず ビューファイルを以下のように設定します。
- indexファイルの一番上に、以下のコードを追加してください。
flash(フラッシュ)

- notice(ノーティカ)とは、「通知」みたいな意味があり、一般的には「成功メッセージ」として使われます。
- flash も params と同じように「ハッシュ(辞書型)」という形式になっていて、 notice のほかにも、「 alert 」(アラート)というキーも用意されています。
- alertの方は、主に「失敗メッセージ」として使われますが、今回は成功メッセージのみ表示させます。(そもそも今は、失敗になる事がないため)
- 次へ。


- 次に「新規登録をした後、indexページを開く」ときに、「notice(ノーティス)」に値(バリュー)を渡してあげます。
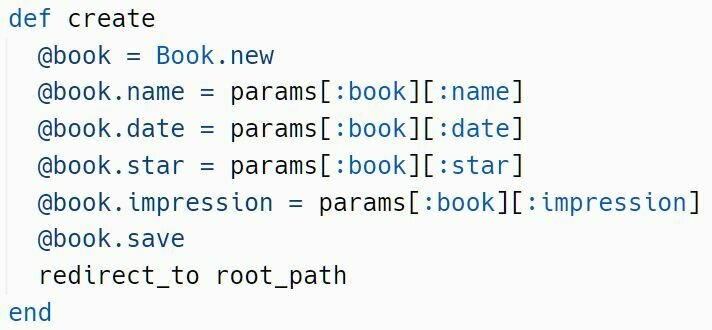
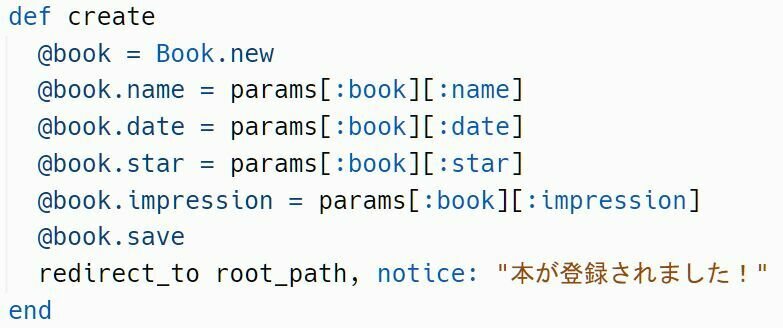
- 「新規登録をした後」なので、コントローラーの createメソッド の redirect_to の部分です。以下のように書きます。
flash(フラッシュ)

- これで「notice」という名前(キー)に対して、「"本が登録されました!"」という値(バリュー)が設定されました。
- 試しに適当な本を登録してみて、ちゃんと表示されるか確認してください。
- 次のページへ。
- 次は、編集した後にも、成功メッセージが表示されるようにしてみましょう。
- やり方は、先ほどと同じなので、チャレンジしてみてください。
- ヒント①:編集内容が保存されたら、updateメソッドの「redirect_to book_path(@book)」が実行されます。
- ヒント②:編集後に開くページは showページ です。
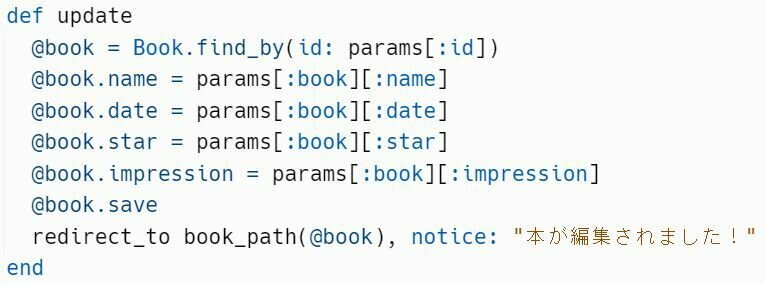
- 以下のようになればOKですね。
flash(フラッシュ)

- コントローラーの updateメソッド をこんな感じにすれば良いですね。
flash(フラッシュ)

- さらに、改良してみます。
- 「本が編集されました」ではなく「〇〇(本のタイトル)が編集されました」の方が、わかりやすいですよね?
- なので、今度はそれをやってみます。notice の値を、以下のように変更してください。
flash(フラッシュ)

- 「本」の部分を「#{@book.name}」に変更しています。
- 「#{}」の部分は「式展開」(しきてんかい)と呼ばれる書き方で、「文字列の中に、式や、変数を埋め込む」ために使います。
- @book.name は、本の名前が入っていますので、この変数が「文字列に展開」されて、「"ザリガニの冒険が編集されました"」という文字列になります。
- この式展開は、今後めちゃくちゃ使うことになりますので、覚えておきましょう。「#{変数}」または「#{式}」です。

- 最後に、本が削除された時もメッセージを表示してみましょう。
- 次は「〇〇(本の名前)の本が削除されました」との表示ですね。
- 編集の時と同じ方法で出来ますので、ぜひチャレンジしてみてください。
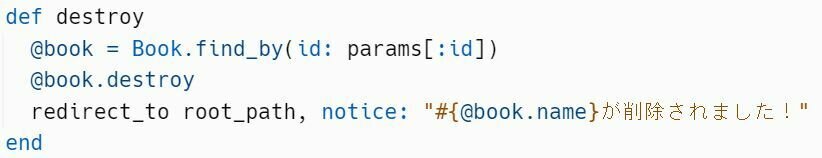
- ヒント①:削除される時は、deleteメソッドの redirect_to の部分ですね。
- ※削除されても良い、適当な本を追加してから試しましょう。
flash(フラッシュ)

- こんな感じにすれば良いですね。
flash(フラッシュ)

- フラッシュメッセージに関しては、ここまでにしておきましょう。
- (失敗メッセージは、もっと後の方で作ります)
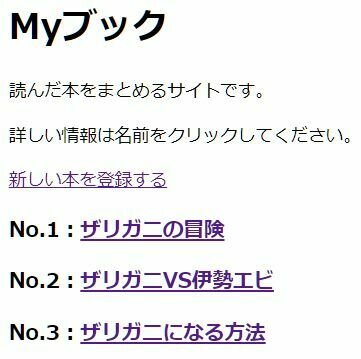
- 次に「本のナンバー」を表示させてみたいと思います。
- 今は3冊ほどしか登録されていないので問題ないですが、もし本が何百冊も登録された場合、本の番号が表示されていた方が、何かと便利です。
idについて

- これにはどうしたら良いでしょうか?次へ。
- 「よくやるミスパターン」を先にやっておきます。
- データベースは「 idというカラムが、勝手に作られている 」という話を覚えていますか?
- 最初に登録したデータ(レコード)は 1 、次に登録したデータは 2 みたいに勝手に割り振られています。
- これを表示すれば良いんちゃう?っということで、試しに indexページ 以下のようにしてみましょう。
idについて


- これで、このような表示になります。
- 次へ。



- これで一見OKな感じがしますが、本を追加して見ると、変な事に気づきます。
idについて

- 急に番号が飛んでいますよね?
- この画像と番号は違うかも知れませんが、あなたのサイトでも同じように番号が飛んでいるところがあるはずです。
- これは何が起きているかというと、データベースのidは「再利用されない」という性質があります。
- 例えば「id: 1」の本を削除しても、id 2 の本が、id 1 になりませんし、その後に別の本を追加したとしても、id 1 が使われる事はありません。
- 「一度使われた id は二度と再利用されない」というのが、データベースの基本的なルールです。(データベースによっては、再利用できるものもありますが)
- つまり、上の画像では4~14番の本を作った後、削除しているため、4つ目の本の id が15になっているわけですね。
- 次へ。
- id が使えないという事がわかったので、別の番号を用意して、表示させる必要があります。
- 何度も言っているように Railsではビューの中で変数を使う事が出来ましたね。
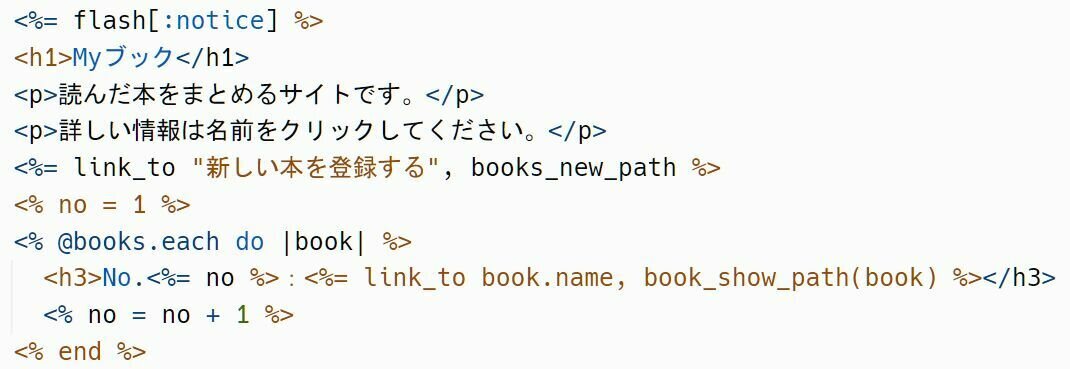
- つまり、適当な変数を作って、処理しちゃえば良いという事です。これは単純なロジックで作れますので、以下のようにします。
変数を追加する

- 繰り返しの中でだけ使う変数なので、コントローラーではなく、ビューにローカル変数として no変数 を作っています。
- それを繰り返しの度に1ずつ増やして表示させているだけですね。これで試してみましょう。



- これで、以下のようになります。
変数を追加する

- ちゃんと番号が飛んだりせずに表示できましたね。
- まぁここまでは簡単な話なのですが、ここからがポイントです。
- 次は、この番号を show ページでも表示させたいと思います。以下の感じです。

- ここから少しややこしくなるので整理しておくと「showページへのリンクを押した時に、その本の no変数 を showページに渡したい」という事になります。
- 言い方を変えれば、「データベースを使わずに、indexビューから、showビューへ、値(変数)を渡したい」ということです。
- このように「データベースを使わずに、あるビューから、別のビューに値を渡したい時」というは非常に多くあります。
- この時はどうするかと言うと、「コントローラー経由で、パラメータ送る」という流れになります。直接、ではなくコントローラー経由ということです。
- では実際にやってみましょう。
- まず、indexページにある、showページへの link_to に以下の引数を追加します。※link_to 以外は省略してますが、消さないでください。
パラメータを渡す
- これは「 no: 」の部分で「 noという名前のパラメータ(キー)を作る」という意味で、その右の「 no 」の部分で、「そのパラメータ(キー)の値(バリュー)として、no変数の値を指定する」という意味です。次へ。


- つまり、この時点で「パラメータ(params)に、no という名前が追加され、そこに 1 とか 2とかの番号が入っている」という事です。
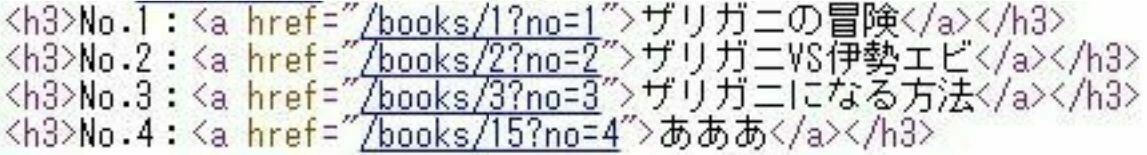
- 一旦ここまで出来たら、保存してindexページを開いて、HTMLのソースコードを確認してみましょう。
- (デベロッパーツールから見ても良いですし、ブラウザに表示されているページを右クリックして「ページをソースで表示」でも良いです)
- リンクが以下のようになっていると思います。
パラメータを渡す
- 「?マーク」の右に、「no=1」とか書いていますよね?それが今回追加した「no: no」の部分です。
- このようにルートヘルパーの引数に「パラメータ名: 値」と書くと、自由なパラメータを送ることが出来るのです。
- 今回は1つのパラメータだけですが、いくらでもパラメータを送れます。
- では、次はコントローラーで、このパラメータを受け取って処理するためのコードを書きましょう。次へ。

- コントローラーでは、先ほど送ったパラメータを params[:パラメータ(キー)] で取得できますので、それインスタンス変数に代入します。
- つまり以下のようにします。
パラメータを渡す

- 頭に@が付いた変数は「インスタンス変数」と言って、ビューの中でも使える変数でしたね。
- showメソッドの中で作られているインスタンス変数ですので、showビュー(ページ)でも使えるということです。
- これで、indexビュー から showビュー に値を渡せることになります。
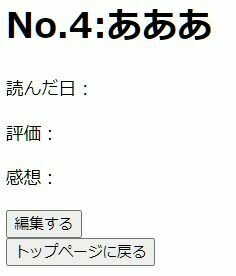
- 後は、showビュー に @no を表示してあげればOKですね。
- もし出来そうであればチャレンジしてみてください。右のが画像のようになればOKです。
- ヒント:基本的に index と同じです。no じゃなく @no を使うことだけ注意です。
- 答えは次へ。

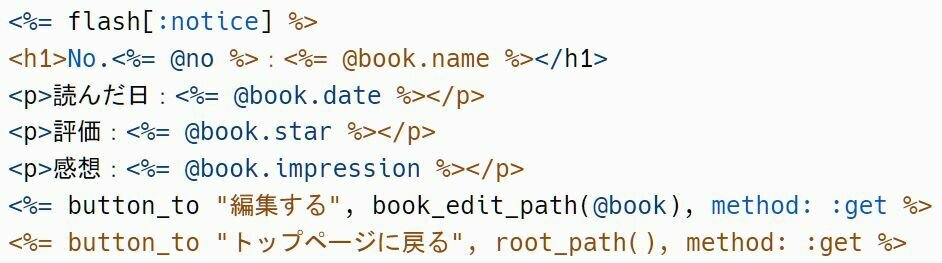
- showページ はこんな感じにすればOKですね。
パラメータを渡す

- これが「データベースを使わずに、あるビューから、別のビューに値を渡す方法」です。
- 流れをおさらいすると
- リンクを指定する時のルートヘルパーの引数に「 パラメータ名: 値 」を書く
- コントローラーにて「 params[:パラメータ名] 」でパラメータを受け取り、インスタンス変数に入れる
- そのインスタンス変数をビューで使う
- という流れです。
パラメータを渡す
- ちょっと注意点ですが、先ほどやったことは、データベースを使っても出来ます。
- 例えばデータベースに no カラムを追加して、本が削除されるたびに、それぞれの本の noカラムが更新されるようにしておけば、ビューから別のビューにデータを渡す必要はなくなり、それぞれのビューから、データベースの中身を表示するだけになります。
- ただ、データベースにカラムを追加するのは結構手間が多いですし、今回は練習のためにあえてデータベースを使いませんでしたが、人によっては「すべてのデータはデータベースに入れるべき」みたいなデータベース狂信者もいますので、注意してください。
- 尚、この本の番号表示は、まだ少しバグがあって、editページ から showページ に戻ると、番号が消えてしまいます。
- これはまた後で直します。
- さて、ここで取り組んでほしい課題があります。
- それは「同じようなWEBアプリをもう一つ作る」という事です。
- 今回は「本」を登録するサイトでしたが、「ゲーム」「アニメ」など、題材を変えて、同じ形のサイトを作ってください。
- ※どうしても題材が思いつかない場合は「歌(曲)」にしておきましょう。
- コピペできる場所は、現在のプロジェクトからコピペしてもOKです。
- ※もちろん変更が必要な箇所は変更すること。
- サイトの内容はなんでも良いですが、以下の条件を満たしたサイトにしてください。
- 条件①:CRUDが実装されていること。
- 条件②:モデル(テーブル)には最低4つのカラムがあること。(今回のbookテーブルにはname, date, star, impressionカラムがありますね)
- 条件③:最低1箇所で、flashでのメッセージを実装すること。
- ※基本的には「Ruby on Rails入門1」を最初から見直しながら作ってください。
-
ただ、説明のために遠回りしている箇所(後で変更する箇所)などは飛ばして、変更後のコードから始めてもOKです。。
- ※飛ばしすぎて何をやっていたか、わからなくならないように注意
試してみよう
- ※もう一つのサイトは、replitで新しいプロジェクトを作ってから進めてください。→スライドのココから
- 今の「本のサイト」もまだ使うので、消さないでください。
お疲れ様です
- お疲れ様です。もう一つのサイトは出来ましたか?
- ここまでで、Railsの基本機能はある程度身についたかと思います。
- 次から、今までほったらかしだった見た目に関してやっていきます。
- (流石に今の状態はひどすぎるので…)
- ただし、今回は「一切CSSを使わずに見た目を整える」ということをやっていきます。
- そのためには「CSSフレームワーク」を使う必要があるので、そちらの使い方を学んでいきます。
- CSSフレームワークとは基本的に CSSファイルをあまり書かなくても、良い感じのサイトが作れる ものと考えてください。
- つまり HTMLだけで見た目を良く出来る というわけです。
- では、次は「Bootstrap入門1」に進んでください。
Ruby on Rails入門6
By kinocode
Ruby on Rails入門6
- 1,205



