ウェブサイトを作ろう!8
- ページをガンガン作っていく
- alt属性
- margin-bottomプロパティ
次に、メインとなる「好きな物」の内容に行きましょう。
まず構造(こうぞう)をしっかり確認しておきます。
メインを作る

<div>
<h2>好きな漫画</h2>
<div>鬼滅の刃</div>
<div>
<div>
<div>ワンピース</div>
<div>進撃の巨人</div>
</div>
</div>
<div>
<h2>好きな食べ物</h2>
<div>焼きそば</div>
<div>たこ焼き</div>
<div>お好み焼き</div>
</div>
</div>
<div>
※実際は緑色の要素の中にも画像などの要素がありますが、
書ききれないので省略(しょうりゃく)してます。
</div>
次に、この構造(こうぞう)を先に作ってしまいましょう。まずは下の赤線のコードを書いてください。
※画像にない部分も消さないでください。どこに書いたら良いのかも良くみればわかりますので、よく見てください)
メインを作る

<div class="main">
</div>
これで、右の部分の要素を作りました。
クラス名として main と付けています。
これは、後で CSS を設定しやすくするためです。
次に、下のコードを追加してください。※先ほどの main のクラスが付いた div要素の中に書きます。
メインを作る
これで、右の部分の要素が出来ました。
追加した要素には、それぞれ、クラス名として category と付けています。

<div class="main">
</div>
<div class="category">
</div>
<div class="category">
</div>
次は下のコードです。先ほどの categoryのクラスが付いた div要素の中に書きます※文字は自由に変更してください。
メインを作る
追加した div要素には、それぞれ、クラス名として content-gridと付けています。
この意味は、後でせつめいします。

<div class="main">
</div>
<div class="category">
<h2>好きな漫画</h2>
<div class="content-grid">
</div>
</div>
<div class="category">
<h2>好きな食べ物</h2>
<div class="content-grid">
</div>
</div>
この時点で、大枠(おおわく)の部分は出来ました。
残りは、下の画像の緑色の部分だけです。
メインを作る

<div class="main">
</div>
<div class="category">
<h2>好きな漫画</h2>
<div class="content-grid">
</div>
</div>
<div class="category">
<h2>好きな食べ物</h2>
<div class="content-grid">
</div>
</div>
残りは緑色の部分だけ
スライドに書ききれないので、ここからは「一つ目の content-gridクラスが付いた要素だけ」に注目して作っていきます。
メインを作る
<div class="main">
</div>
<div class="category">
<h2>好きな漫画</h2>
<div class="content-grid">
</div>
</div>
<div class="category">
<h2>好きな食べ物</h2>
<div class="content-grid">
</div>
</div>
<div class="content-grid">
</div>
ここだけに注目

コードだとこの部分
では、一つ目の content-gridクラスが付いた要素 に、下のコードを追加してください。
メインを作る

<div class="content-item>
</div>
<div class="content-grid">
</div>
<div class="content-item>
</div>
<div class="content-item>
</div>
次に、以下のようにしてください。※文字は好きに変えてください。
メインを作る

3つある content-textクラスの要素のうち、一つ目を作っています。
imgタグの src には画像のパス(場所)を書きますが、まだ今は何も書かなくても良いです。
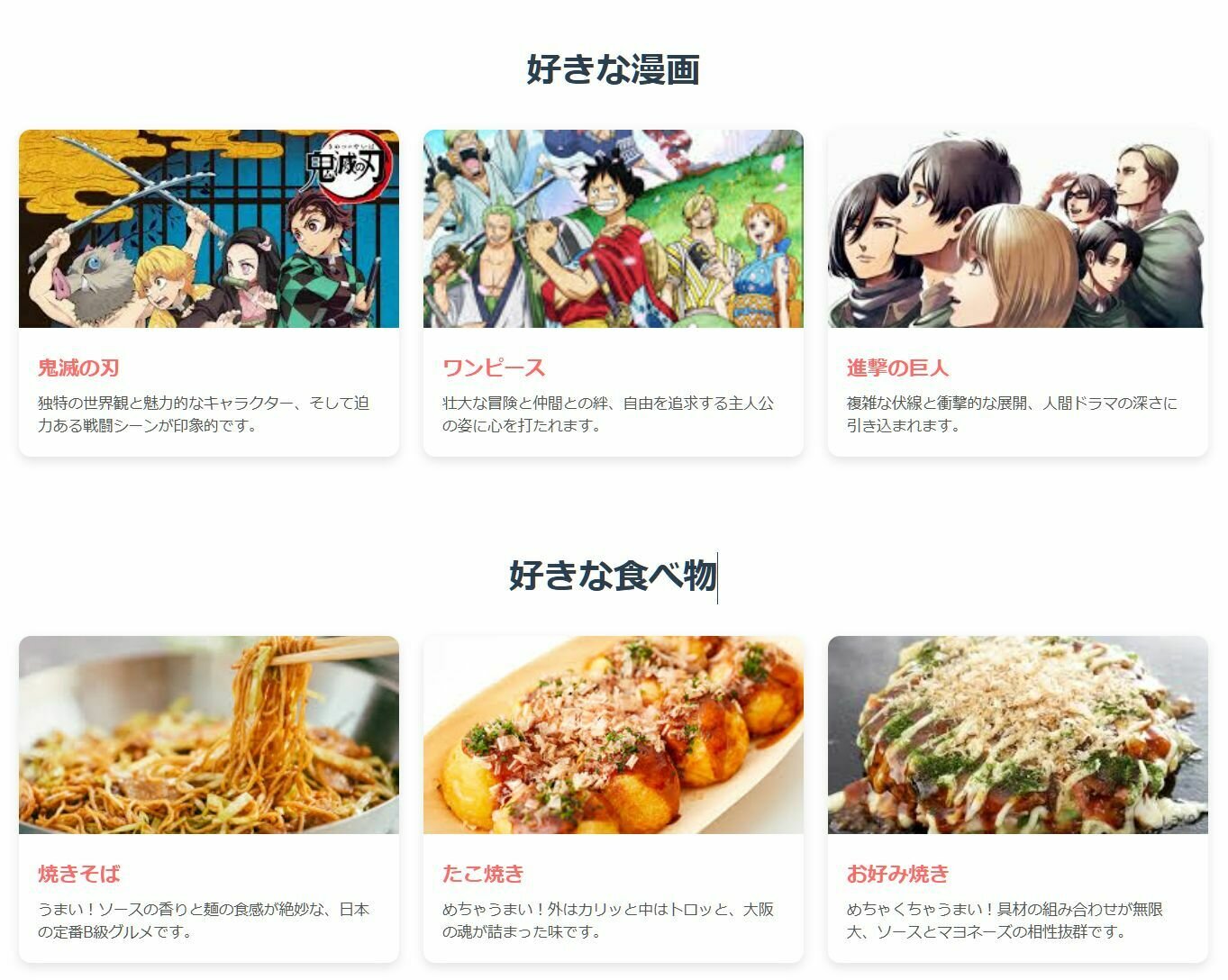
いったんページを確認してみましょう。下のようになるはずです。
メインを作る

まだ画像がないので、 とだけ表示されています。
この「鬼滅の刃の画像」という文字は「<img src="" alt="鬼滅の刃の画像">」の「alt="鬼滅の刃の画像"」の部分で設定されています。
この「alt(オルトまたはアルト)属性」は「画像を表示できない時に、代わりに表示するための文字」で、今回のように画像が表示できない時や、目が見えない人が使う「スクリーンリーダー(サイトの文字を読み上げるソフト)」のための設定になります。

メインを作る
では画像をインターネットから探して、imgsフォルダに保存して、パスを設定します。
この時、ファイル名を「01」など、かんたんな名前にしておくとパスが書きやすいです。
(保存方法などがわからない場合は、前のスライドの imgタグを習ったところを見返してください)


imgsフォルダ
※ファイル名の後の「.jfif」みたいな表示がされていない場合は「画像を右クリック」→「プロパティ」で開くウィンドウの中の「ファイルの種類」の部分をみてください。
「JPGファイル(.JPG)」みたいになっていたら「ファイル名.jpg」です。
「PNGファイル(.png)」なら、「ファイル名.png」です。
メインを作る
ちゃんと表示されているか確認しましょう。とりあえず画像が表示されていればOKです。

画像が表示されている時は「鬼滅の刃の画像」という文字は表示されていないですよね?
これが alt属性の使い方です。
メインを作る
では、2つ目の content-textクラスが付いた要素も作っていきましょう。画像も用意してください。
文字や画像は、自由に変更してください。

メインを作る
ページを見てみると、下のような感じになっているはずです。(画像のサイズによって、見え方は変わります)

メインを作る
3つ目の content-textクラスが付いた要素も作ります。
もう説明しなくても出来ると思うので、今までと同じようにやってみてください。下のようになればOKです。

これで、メイン部分の構造(こうぞう)は出来ました。
次は CSS で見た目を整えていきましょう。
CSS は「style.css」というファイルでしたね?※HTMLとは違うファイルに書きます。
今の CSS は下のようになっていると思います。
メインを作る

このさらに下に追加していきます。
メインを作る
今の CSS の下(.header{~}が終わったすぐ下)に、このコードを追加してください。
padding(パディング)は前にやったように「ボーダーラインの中の余白」でしたが、今回は数字が2つありますね?
このように2つの数字をあたえた場合は、「上下の余白が 48px」「左右の余白が 32px」という意味になります。
同じように、4つの数字をあたえた場合(padding: 10px 20px 30px 10pxなど)は
「上(10px)、右(20px)、下(30px)、左(10px)」という意味になります。
ちなみに、これは margin(マージン)の場合でも同じです。

これで、下のように、余白が出来たと思います。
メインを作る

48px
36px
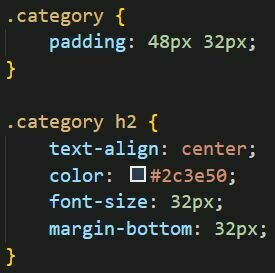
次に h2要素の部分(好きな漫画の部分)を中央に表示させます。
メインを作る

新しく出てきた「margin-bottom(マージン-ボトム)」ですが、marginは「ボーダーラインの外の余白」でしたね?
その「外の余白」の中でも「下(bottom)の余白だけ」の指定です。つまり、上や、左や、右は指定しないということです。
同じように「margin-top(トップ)上だけ」「margin-right(ライト)右だけ」「margin-left(レフト)左だけ」もあります。
これは padding でも同じです。
文字を中央にする
文字の色を変える
文字の色を変える
文字のサイズを変える
さらに新しいセレクタの書き方をしていることに気づきましたか?
「.category h2」という風に、「.category」と「h2」という2つが書かれています。
このように、セレクタには、複数書くことができて「.category h2」のようにスペースで、分けて書いた場合は、
「.category の子要素の、h2要素すべて」という意味になります。
つまり「h2要素すべて」ではなく、「.category の子要素の、h2だけ」にしてるって感じです。
これ以外にも、スペースではなく「, 」で分けたり、「>」で分けたり、書き方によって色々意味が変わります。
ここでは説明しませんが「こんな風にセレクタを指定(してい)できたらなぁ」って時は、インターネットやAIチャットで調べてみましょう。
やりたいことは、ほぼできると思います。
メインを作る
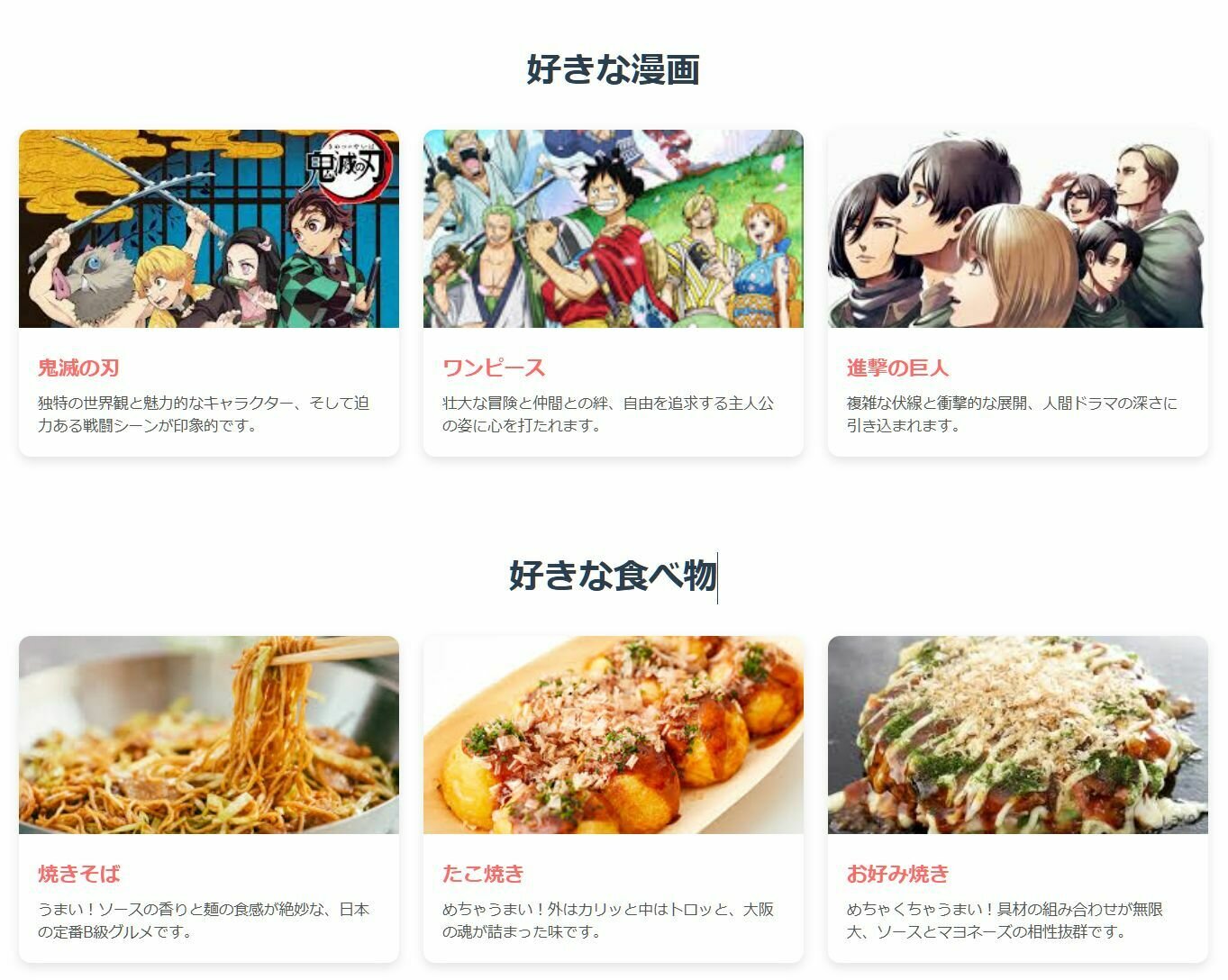
これで、こんな感じの表示になります。
メインを作る

中央になっていますね

お疲れ様でした
今回はほとんどが今まで習った内容でしたね。
それを組み合わせるだけ、もうある程度サイトを作ることが可能なのです。
一応、「margin-bottom(マージン-ボトム)」は初めて出てきましたが、基本的には、margin(外の余白)と同じでした。
下(bottom)の余白だけ指定したい場合が、margin-bottom(マージン-ボトム)でしたね。
次回はついにサイトが完成するところまで作っていきます。
ウェブサイトつくろう!8
By kinocode
ウェブサイトつくろう!8
- 212



