ウェブサイトを作ろう!3
・HTMLの書き方
HTMLを書こう
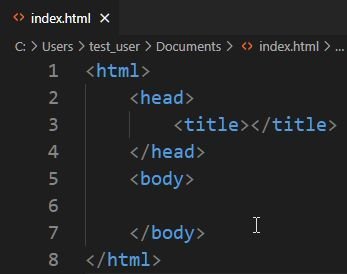
では、以下のようにコードを書いてください。
(前のステップで学んだショートカットキーを、どんどん使うようにしてください。使わないとおぼえません)
※ショートカットキーは、このスライドの下の説明のところに書いてあります。

※アルファベットが間違ってないか注意!
特に l(小文字のエル) と I(大文字のアイ)は間違えやすいです。
アルファベットは全部"小文字"です。
また /(スラッシュ)や、b(ビー)と d(ディー)も間違いやすいです。
ここまで出来たら一度保存しておきましょう。
保存は「Ctrlキーを押しながら、Sキー」でしたね。
すでにファイル名はつけているので、今度は別のウィンドウは開きません。
ちゃんと保存されたのかわかりにくいですが、VSCのファイル名の横に〇があったら「保存されていないデータがある」という意味です。
〇がなくなれば保存されています。


保存されていないデータがある
全部保存されている
HTMLを書こう
この状態で一度ページを表示させてみましょう。
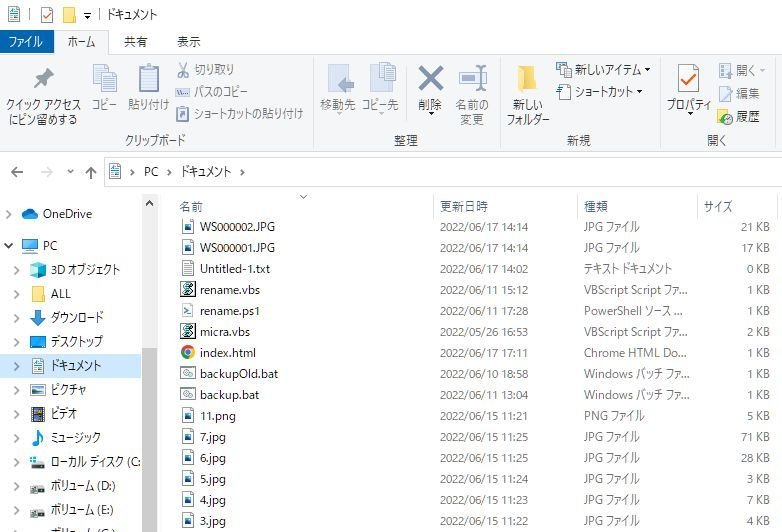
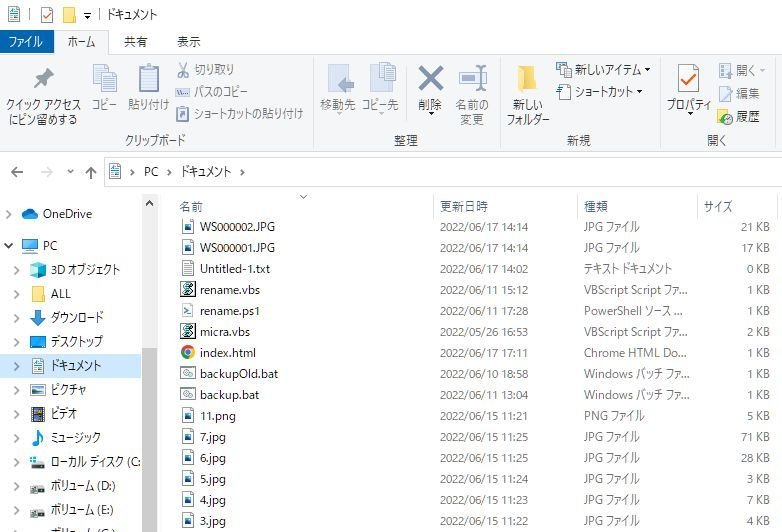
エクスプローラーから htmlファイルをダブルクリックするだけで、表示できると思います。
エクスプローラーとは、このアイコンのやつです→
画面の下のタスクバーにあると思いますので、それをクリックして開いてください。
その後、先ほどの index.html を見つけてください。(前に自分で名前をつけたフォルダの中にあるはずです)
※「index」だけになっているかもしれませんが、それでOKです。どこにあるかわからなければ質問してください。
HTMLを書こう


この「index.html」が、先ほどコードを書いていたHTMLファイルです。
「index.html」の左側のアイコンに注目してください。
HTMLを書こう

このアイコンは「ファイルをダブルクリックしたときにどのアプリで開くか?」という意味です。
上の画像のようにクロームのアイコンになっていれば、そのままダブルクリックして開いてください。
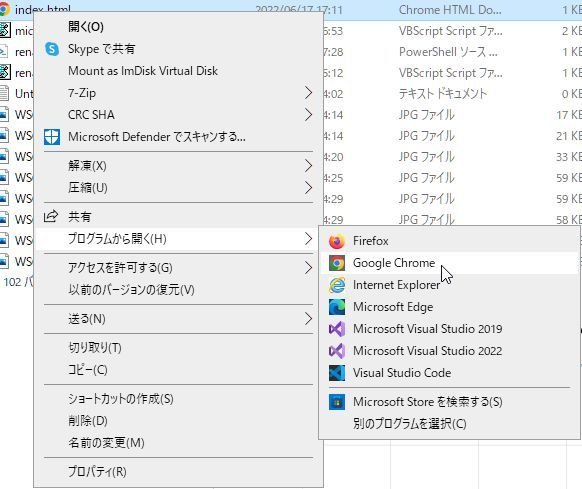
もし違う場合は右の画像のように
「index.htmlを右クリック」→
「プログラムから開く」→
「Google Chrome」で開いてください。

開くとこのように真っ白な画面になると思います。バグではありませんので安心してください。
HTMLを書こう

現在 htmlファイルに書かれているのは「タグだけ」です。「文字」はありません。
この「タグは表示されません」ので、今はこれで問題ありません。
では、タグの中身の文字を書いていきましょう。
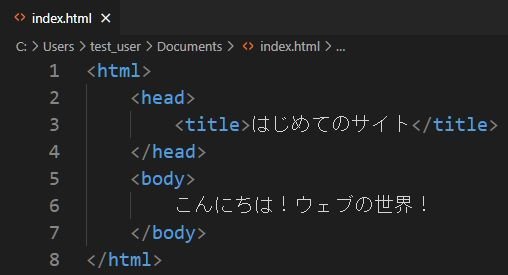
では、VSCの画面にもどり、 index.html に次の2点を書いてください。
- title(タイトル)タグの間に「はじめてのサイト」と書く
- body(ボディ)タグの間に「こんにちは!ウェブの世界!」と書く
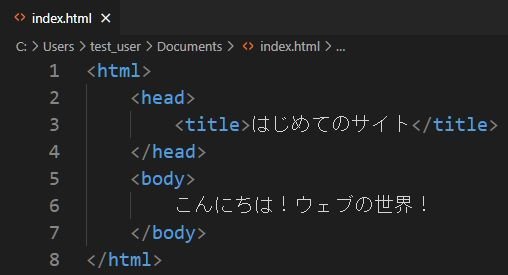
完成したら下の画像のようになりますので、できたら保存してください。(保存はCtrlとSキーですね)
HTMLを書こう

保存できたら、どう変わったか表示してみましょう。
もう一度エクスプローラーからindex.htmlを開いてもいいですが、すでに開いていると思うので、ページを更新(こうしん)するだけでOKです。
ページの更新は、キーボードの上の方の「F5キー」を押すか、ブラウザの左上の回転マークをクリックすればOKです。(検索するところの左側にあります)
HTMLを書こう

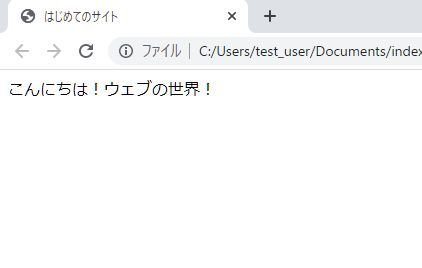
ウェブページに文字が表示できればOKです。

「はじめてのサイト」という文字は表示されていませんが、これはブラウザの場面の少し上に表示されています。(任天堂のサイトの時も同じでしたよね?)
「title(タイトル)タグに書いた内容は、ブラウザの上のタブ」に表示されます。
これは titleタグが「この文字は、ページのタイトルね」って意味をつけてくれるからです。
「body(ボディ)タグに書いた文字は、画面の中央の、大きい空間」に表示されます。
これは bodyタグが「この文字は、ページの内容(ないよう)部分ね」って意味をつけてくれるからです。
HTMLを書こう

titleタグ
が表示される場所
bodyタグ
が表示される場所
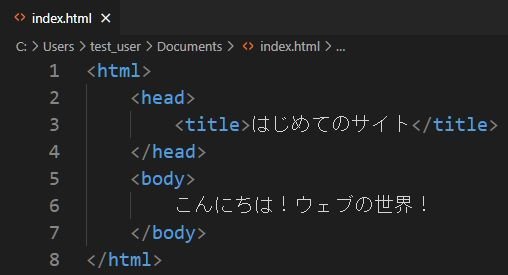
また、今までのコードでわかるとおり、タグは
「はじまりタグ(<title>など)」と
「おわりタグ(</title>)」※ /(スラッシュ)がある
の二つがあり、その間に文字を書きます。
たまに「おわりタグがない」ものもありますが、基本的にはセットだと思ってください。。
HTMLを書こう

はじまりタグと、
おわりタグがセット
になっていて、
その間に文字を書く
では、次は title(タイトル) や body(ボディ) 以外の、ほかのタグはどういう意味があるのでしょうか?
今、書かれているのは titleタグと bodyタグ以外に
「html(エイチ ティ エム エル)タグ」と「head(ヘッド)タグ」があります。
HTMLを書こう

HTMLを書こう

まず html(エイチ ティ エム エル)タグですが、これは「HTMLやぞ」という意味です(そのまんま)
つまり、HTMLを書くときは、すべてこのhtmlタグの中に書くことになります。
全部htmlタグ
に書く
HTMLを書こう

表示されない設定情報を書く
次に head(ヘッド)タグですが、これはウェブページに表示しないような「設定情報(せっていじょうほう)を書く」タグになります。
「設定情報」というのは、ちょっとイメージしにくいかと思いますが、titleタグも、このheadタグの中に入っていますよね?
「ページのタイトル」という情報も、ページの内容(ないよう)ではなく、設定情報だからです。
ほかにも「CSSなどの別のファイルを読み込む」時も「読み込むぞー!」という設定を headタグに書きます。これはまた後でやります。
基本的に、headタグには「ページに表示しない情報を書く」と思ってください。
HTMLを書こう
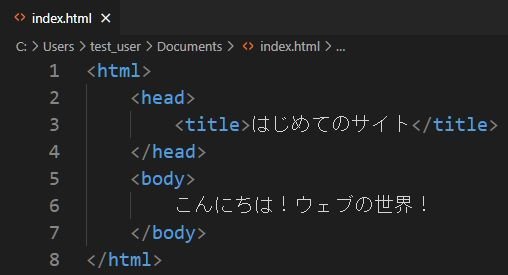
大事な点は、htmlタグの中に headタグ があったり、その headタグ の中に titileタグ があったり、という「中と外」の関係です。
これを「構造(こうぞう)」という言い方をします。
HTMLは「タグを使って、文字に意味をつける係」と言いましたが「構造をつくる係」でもあります。
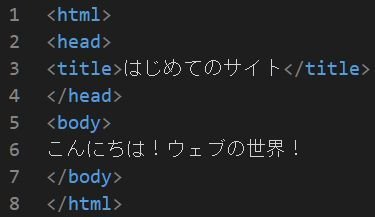
今の構造を図にすると、こんな感じです。

現在の構造
現在のコード
左のコードから
右の構造ができる
<head>
</html>
<body>
<html>
<title></title>
</head>
</body>
インデント
この構造をわかりやすくするために、インデント(左のスキマ)があります。

インデント
インデントは日本語で言うと「字下げ」という意味で、作文など書くときにも一文字下げて書き始めるアレと同じです。→

夏休みの思い出
きのこ
野郎
なつやすみにはどこにもいきませんでし
た。
おわり。
これが字下げ(インデント)
インデント
もしインデントがなかった場合はこんな感じです。

これだと「中と外」の構造が、非常にわかりにくいですよね?
コードが増えれば増えるほど、ドンドンわかりにくくなっていきますので、インデントは必ずつけるようにしてください。
(初心者のうちはインデントをテキトウにして、わけがわからない状態になりがちです。プログラマーでインデントと付けない人はいません。それぐらい大事なのです。)
インデント
この「外の要素(ようそ)と、中の要素」を「親要素(おやようそ)と、子要素(こようそ)」とも言います。
たとえば、下の場合は「html は、head と body の親要素」と言えますし、逆に言うと
「head と body は、html の子要素」とも言えます。

さらに「head は、html の子要素だけど、title の親要素でもある」ということです。
これもよく使う言い方なので、覚えておきましょう。
「外の要素→親要素」、「中の要素→子要素」です。

お疲れ様でした
HTML を少し書けるようになってきましたね!
次回は、新しいタグを学んでいきましょう!
ウェブサイトつくろう!3
By kinocode
ウェブサイトつくろう!3
- 198



