Bootstrap(Rails)
入門1
- さて、ここからはBootstrap(ブートストラップ)という CSSフレームワーク の使い方を学んでいきましょう。
- ※CSSフレームワークという名前ではありますが、Bootstrapは、JSも動いています。
- BootstrapとはTwitter社が開発しており、現在のWEB開発においてもっとも利用されているCSSフレームワークです。
- 他にもCSSフレームワークは色々ありますが、基本的な使い方は共通しています。
- Rails独自の機能ではなく、Bootstrap単体で使う事も可能です。
はじめに
- では、まずは Bootstrap を導入します。(Railsの基本機能ではないため、使えるように準備が必要です)
- ここからの作業は「本のサイト」の方で進めてください。(自分で作った新サイトの方も後でつかいます)
- ※rails のバージョンが5以前と、6と、7で、それぞれ外部ライブラリ(bootstrapなど)を導入するための推奨される方法が大きく異なっています。
- ここではRails 7を想定した導入方法で進めます。※replitでもRails7になっています。
Bootstrapを導入する
- 最初に「Gemfile」というものを編集します。
- これは、ファイルが並んでいるところを、一番下までスクロールしたところにあります。開くと、ズラーと書いてると思います。次へ。


- この Gemfile(ジェムファイル) とは Ruby のパッケージ管理機能で、簡単にいうと「 Rubyの基本機能にはない機能を、別のソフトからインストールして使う」みたいなものです。
- Rubyでは、このインストールできるソフトを gem(ジェム) と言って、このインストールしたい gem を書いておくのが、この Gemfile です。
- (少し下を見ると「 gem rails 」と書いてあると思いますが、今学んでいる Rails 自体が gem の一つなのです)
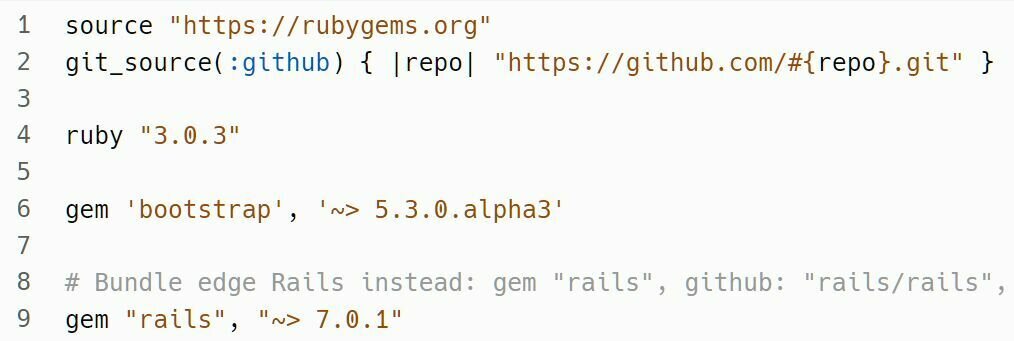
- ここに、以下のように bootstrap を追加します。※画像に書いてない部分も消さないでください。赤線の部分だけ追加してください。
Bootstrapを導入する

- 次に、この gem を追加するためのコマンドを実行します。
- Shell に 以下のコマンドを入力して、実行してください。
Bootstrapを導入する

- 完了するのに結構時間がかかる(10分くらい?)と思いますので、待ちましょう。
- 右のような画面になればOKです。

- インストールは出来ましたので、今度は現在のアプリで、この bootstrap を読み込む(使う)という設定が必要です。
- 「 app/assets/stylesheets/application.css 」というファイルを探してください。画像①
- 見つかったら、右クリック → Rename でこのファイルの名前を変更します。画像②
- 「application.scss」にしたらOKです。※css に s を増やして、scssにするだけ。画像③
Bootstrapを導入する



①
②
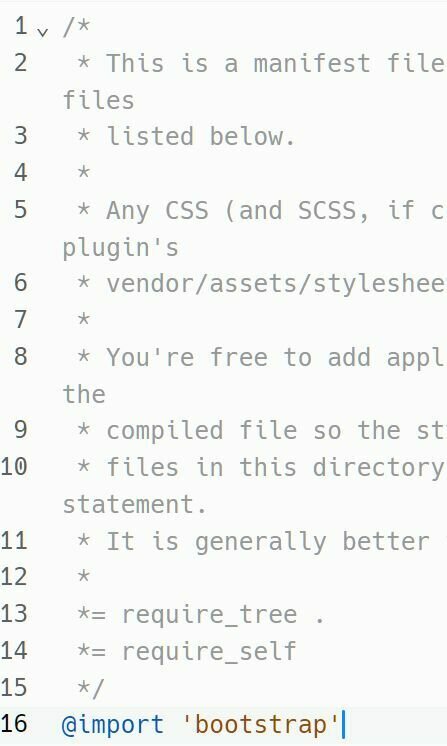
③
- ファイル名が変えれたら、このファイルをクリックして開いてください。次へ。
- ファイルを開いたら、色々書かれていますので、その一番下に、以下のコードを追加してください。
Bootstrapを導入する
この1行だけにする

- 後、現在使っている replit だと、node.js というソフトがインストールされていないと思うので、これをインストールします。
- Shell に「 node -v 」とコマンドを打ち込んで実行してください。
Bootstrapを導入する


- これは node.js のバージョンを表示させるコマンドなのですが、もし普通にバージョンが表示されれば何もしなくて良いので、次のページへ進んでください。
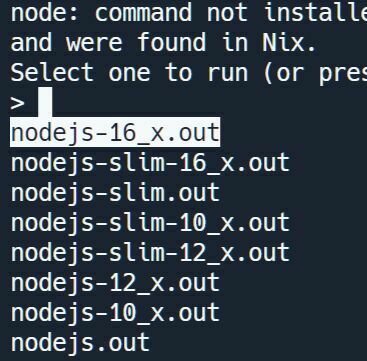
- 右のような画面になれば、インストールされていません。
- 右の画面は「インストールしたい node.js のバージョン選んで」という画面です。
- とりあえず一番上のバージョンで、Enterキーを押してください。
- するとインストールしてくれます。
Bootstrapを導入する
- ここまで出来たらRails(サーバ)を再起動してください。
- (Stop ボタンを押して、その後、またRunを押すだけです)
- 再起動したらサイトを確認してください。
- 見た目がちょっと変わっていたら成功です。

こんな感じになる
※ブラウザなどによって多少異なります

- さて、導入は出来たので、どんどん使っていきたいのですが、まずは「 Bootstrapの基本構造 」から確認しておきます。
- Bootstrapは【 container(コンテナ)】という class を設定し、その中に表示する内容(コンテンツ)を入れていく構造になっています。
-
※Bootstrap の基本構造というより、最近のWEBサイトは大体この構造ですが。
- ※なお、この class(クラス) は、プログラミングの「クラス」ではなく、HTMLのクラスです。
- ややこしいので、このスライドではプログラミングのクラスを「クラス」、HTMLのクラスを「class」と書くことにします。
Bootstrapの基本構造
WEBページ(body)
container
- ブラウザに表示させる内容(コンテンツ)を料理だとするなら、
- WEBページ(body)は テーブル
- containerは お皿 みたいな感覚です
- 料理は必ず皿に乗っているように、Bootstrapでは表示する内容を必ず container に入れます。
- 次に続く。
表示させる内容
- では、実際にやっていきます。
- 先ほどの図のように、基本的に WEBページ の bodyタグ のすぐ下に container を設定していきます。
- なので、まずは bodyタグ を探したいですが、実は今まで bodyタグ は一度も出てきていません。
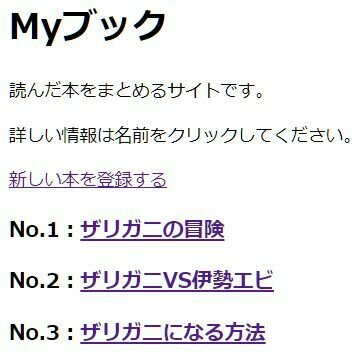
- indexページ や、showページなどにも書いてないですよね?
- bodyタグ 以外にも、HTMLには、htmlタグ や headタグ など必須のタグがあるはずなのですが、一切ありません。
- 実は、これらの必須タグは別のファイルに書かれています。
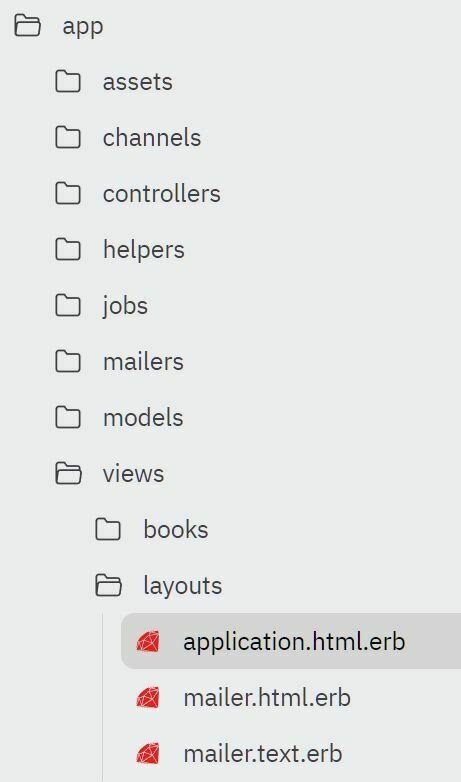
- それは「 app/views/layouts/application.html.erb 」です。
- これを開いて見てみましょう。次へ。
Bootstrapの基本構造

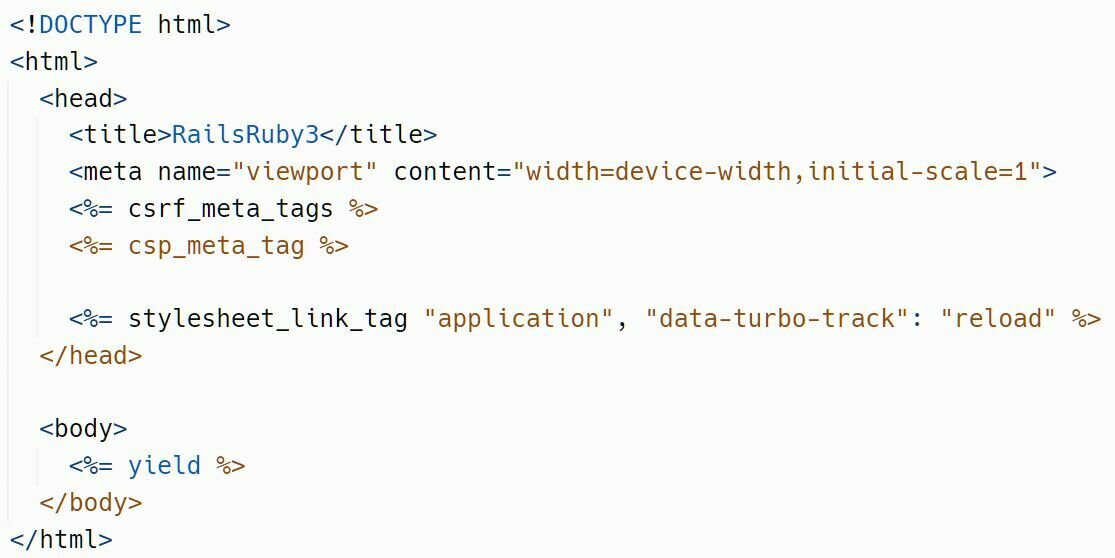
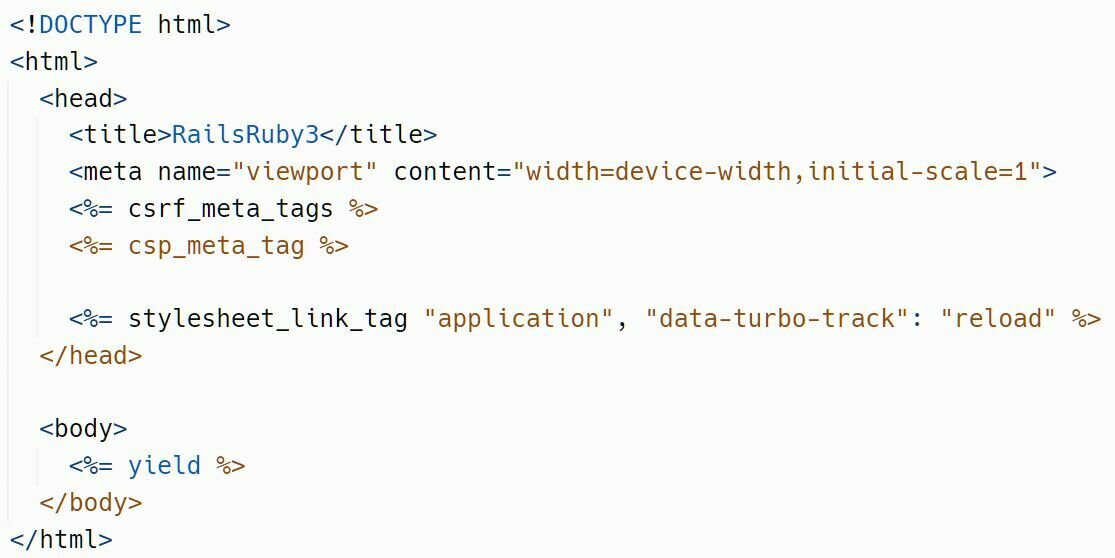
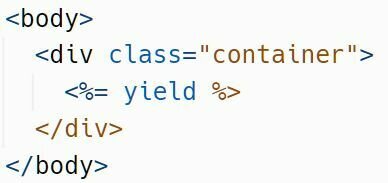
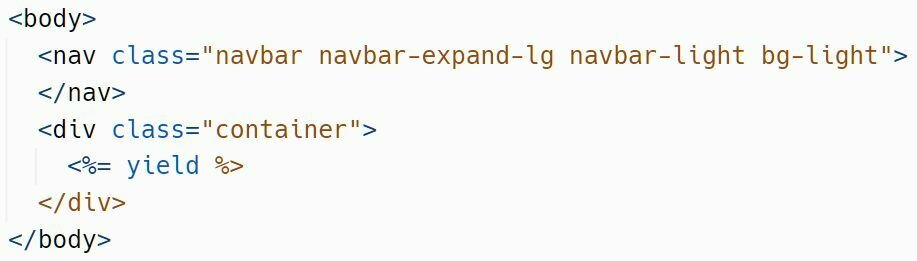
- では、application.html.erb ファイルの中身を見てみましょう。
applicationファイル

- <!DOCTYPE html>や、htmlタグなどが書いてますよね?
- 実は、この部分は「すべてのページ」に適用されています。
- つまり、indexページを開いている時も、showページの時も、実はこの部分も一緒に表示されているのです。次へ。
- ポイントは <%= yield %> の部分で、この部分はコントローラーで「 indexメソッド(アクション)が実行されれば indexファイルに変化」しますし、「 showメソッド(アクション)が実行されれば showファイルに変化」します。


indexページを開く場合は、<%= yield %> の部分が
indexファイル に変化する感じ
applicationファイル

- ちょっとわかりにくいかも知れないので、単純化して書いてみましょう。indexメソッド(アクション)が実行された場合。
- ※つまり、indexページにアクセスがあった場合。
applicationファイル
application.html.erb
index.html.erb
ページの表示
<div>プログラミング</div><div>めっちゃ</div>
<%= yield %>
<div>したい</div>めっちゃ
プログラミング
したい
indexメソッド(アクション)が実行されたら、
indexファイルの内容が読み込まれる
<%= yield %>がindex.html.erb
に変わる
show.html.erb
<div>ゲーム</div>- 同じように showメソッド(アクション)が実行された場合は、showファイルが読み込まれる。
applicationファイル
application.html.erb
index.html.erb
ページの表示
<div>プログラミング</div><div>めっちゃ</div>
<%= yield %>
<div>したい</div>めっちゃ
ゲーム
したい
showメソッド(アクション)が実行されたら、
showファイルの内容が読み込まれる
<%= yield %>がshow.html.erb
に変わる
show.html.erb
<div>ゲーム</div>- つまりは、「すべてのページで必要なコードは application.html.erb ファイル」に書いておき、
- index や show など「それぞれのページで必要なコードは、それぞれのファイル」に書く、ということです。
- 後は、Rails がそれぞれのファイルを合体して、WEBページにしてくれる、という感じです。
- では、bodyタグの場所がわかったところで、 container を追加してみましょう。
- container は「すべてのページ」で使う内容なので、どこに追加するかわかりますか?そう、 application.html.erbファイル です。
- ということで application.html.erbファイル を以下のようにしてみましょう。
- ※ <%= yield %> の上下に、赤線のコードを追加するだけです。画像に写ってない部分は消さないでください。

- これで すべてのページに、conteiner が設定できました。
- ページの見た目も変わっているので、確認してみましょう。
applicationファイル
- こんな感じに、左側にスペース(余白)が出来ていればOKです。※画面のサイズによって、余白の大きさは異なりますので、まったく同じでなくて良いです。
Bootstrap
- でもなぜ見た目が変わったのでしょうか?
- 本来、サイトの見た目を変えるのは CSS の役割のはずです。でも今まで一切 CSS をいじっていません。
- このように「 CSSを変化させなくても、見た目を変化させられる 」のがCSSフレームワークの役割です。

- ただし、 CSS以外の仕組みで見た目を変えているのか?というと、そうではありません。
- サイトの見た目を整えるのは CSSだけの役割 です。これが変わったわけではありません。
- ただ、CSSフレームワーク(Bootstrap)が「勝手にCSSを設定してくれている」だけです。
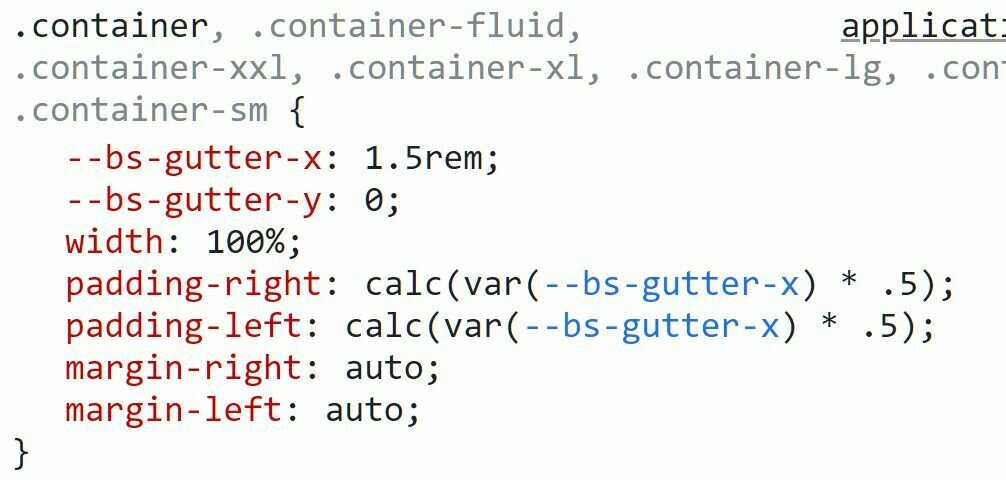
- 例えば、 .container(containerのclass) には、以下のようなCSSが設定されています。※一部だけですが。
- そのおかげで、文字の左側に余白が出来たり、見た目が整えられたわけです。次へ。
Bootstrap

- このように、基本的にCSSフレームワークは「 CSSが設定されている class 」を、大量に用意しておいてくれるものなのです。
- そうすることでプログラマーは使いたい class を指定するだけで、見た目も整えることが出来るようになります。
- では、Bootstrap を使って、もう少しサイトを良い感じにしていきます。
- 基本的にサイトには header(ヘッダー)と呼ばれる場所に navbar(ナビバー)と呼ばれる場所が用意されています。
- 例えば、YouTubeでいうと以下の部分です。
Bootstrap

- ここを作っていきます。次へ。
- ナビバーは「ナビゲーション バー」の略で、「今どのサイトを見ているのか?」をわかるように、すべてページに表示させる内容です。
- 「すべてのページに表示」ということは、applicationファイル に書くってことです。
- 以下のように、コードを追加してみましょう。。
navbar(ナビバー)
- これで以下のように、ページの上部に灰色の枠みたいなのが出来ました。(画像だと見えにくいですが…)
- このナビバーはどのページにも表示されるので、ページを変えてみて、確認しておきましょう。


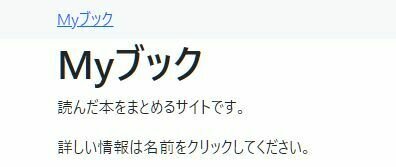
- 後は、ナビバーに色々書いていくのですが、ほぼ絶対にあるのが「サイトの名前」で、この名前をクリックすると、トップページが開くようになっているのが基本です。ナビバーの中にこれを作っていきます。
navbar(ナビバー)

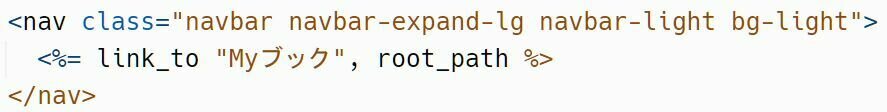
- 追加する場所は当然さきほどのheaderタグの中ですね。
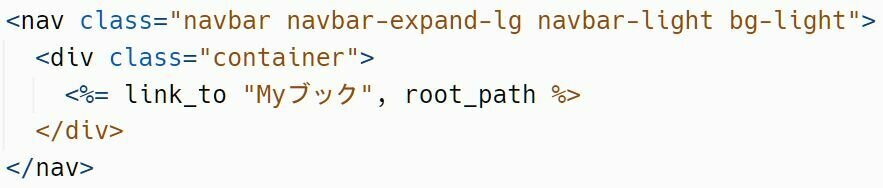
- ここに link_to を追加すればOKです。
- 一度チャレンジしてみてください。以下の画像にようになればOKです。

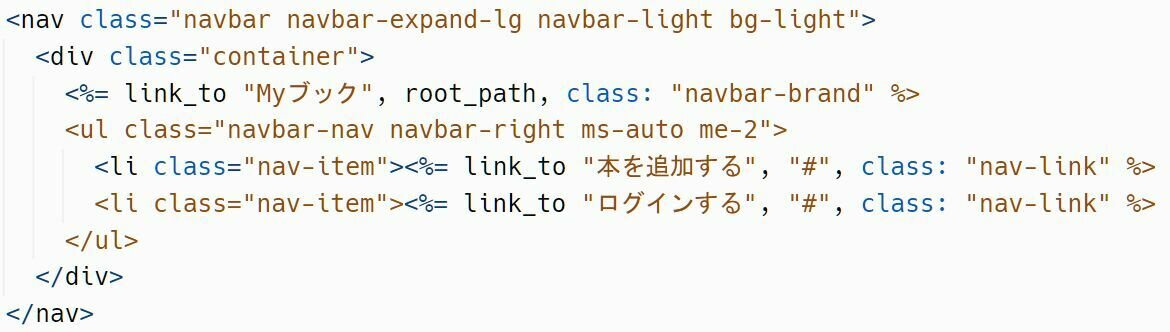
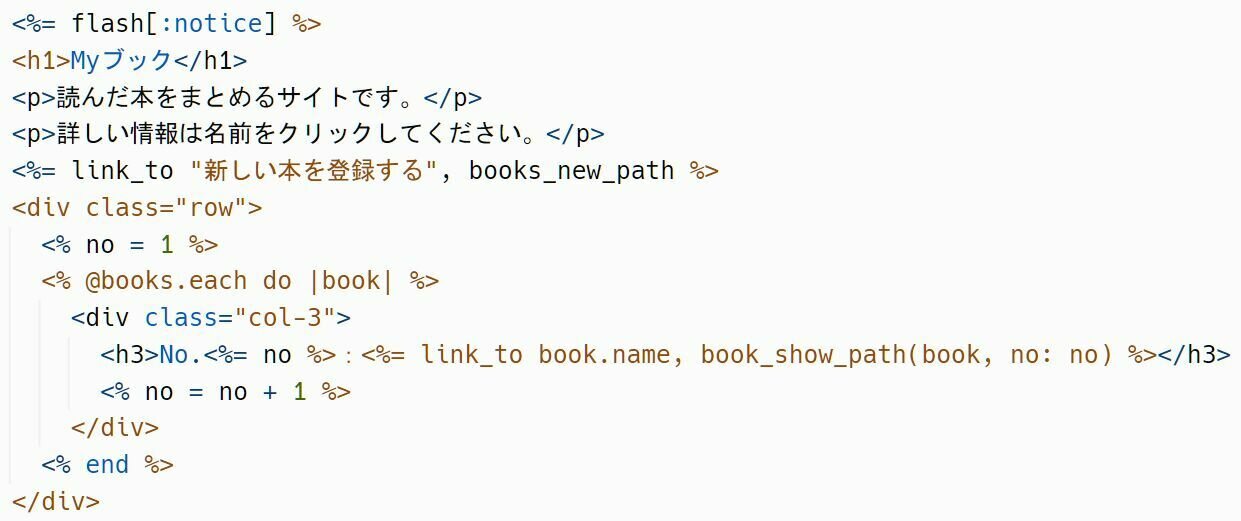
- 以下のようなコードにすればOKですね。
navbar(ナビバー)
- また、このナビバーにも container を作っておきます。
- これで、左に寄りすぎていたのが、程よい場所にきます。



navbar(ナビバー)
- まだ見た目がちょっと変なので、もう少し良い感じに見た目を整えましょう。
- Bootstrapには今回のように「ナビバーにサイト名を、良い感じに表示される用の class 」も用意されています。
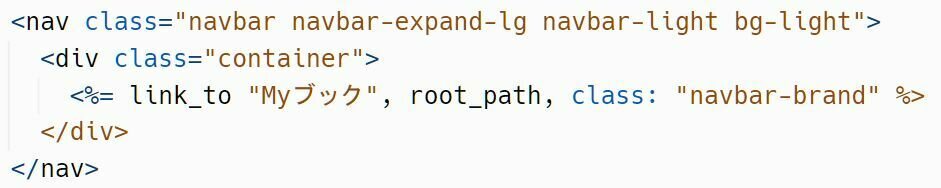
- 「 navbar-brand 」という class なので、これを link_to に指定すれば良いのですね。
- link_to で class を設定するのは以下のように書きます。
- ※HTMLとは class の指定方法が少しだけ違いますので注意してください。
- 「class="クラス名"」ではなく「class: "クラス名"」になります。

- このように、link_to などのヘルパーメソッドに class を指定したい場合は class= ではなく class: という書き方になります。
- ※class だけじゃなく、「 id="abc" 」 や、「 name="abc" 」など、HTMLの書き方だと = を使うところは、全部 : になります。
- つまり、 「 id="abc" 」 や、「 name="abc" 」は「 id: "abc" 」 や、「 name: "abc" 」になります。
- これで以下のようになります。
navbar(ナビバー)

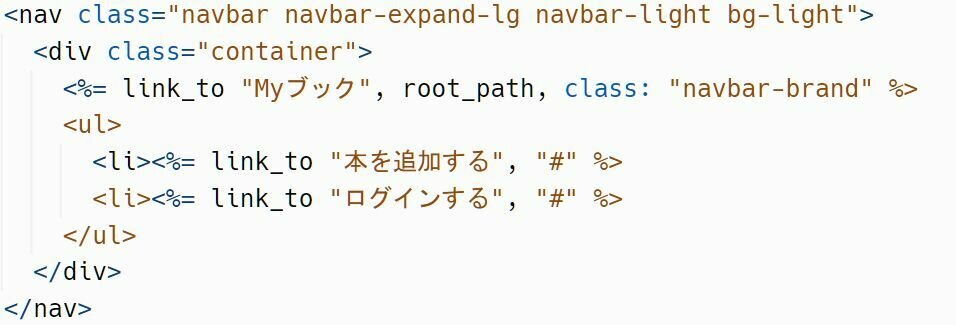
- では、もっとナビバーに追加してみましょう。以下のようなコードを追加してください。
navbar(ナビバー)
- 上記を追加すると、ナビバーの右端に、「本を追加する」と「ログイン」というリンクが追加できました。
- 「"#"」の部分は「リンク先なし」の指定です。このリンク先は後で作ります。
- すでに、ある程度CSSが指定されている状態になっていますが、もう少し見た目を整えます。次のページ。


- 以下のように、classを追加してください。
navbar(ナビバー)

- 上記を追加すると、右のような画面になると思います。
- ※HTMLの class の指定と、ヘルパーメソッドの class の指定の書き方を間違えないように注意。
- このように、CSSフレームワークを使うと、CSSを一切使わずに見た目を整えることができます。

余白の付け方
- 今までで CSSフレームワークの使い方はなんとなくわかってきたかと思います。
- ただ「どの class を設定すれば、どう変わるのか?」というのが疑問かと思いますが、これは Bootstrap のサイトを見ながら使うことになります。(すべては覚えきれない数がありますので)
- Bootstrapのサイトはココ
- まぁよく使う class は自然と覚えていくと思います。
- 今回は特によく使う「余白の指定」をする class を紹介しておきます。
- 例えば、今はナビバーとサイトの内容の余白が全然なくて、なんか窮屈に見えますよね?

ココが窮屈
- Bootstrapでは、この余白が簡単に指定できますので、これは覚えておくと便利です。
- 余白はタグ(要素)の外側の余白(margin)と、内側の余白(padding)がありましたね?
- この頭文字を取って「m-1」や「p-1」などで余白を指定できます。
- 余白の大きさは5段階になっており、「m-5」「p-5」が一番大きい余白になります。
- 試しにやってみましょう。次のページへ。
余白の付け方
- 以下のように、nav タグのclassに m-5 を追加してください。

- 以下のように、nav タグのclassに m-5 を追加してください。
- これで下のようになります。

- ちゃんと余白は出来ましたが、なんか変です。
- 今は「ナビバーの上下左右」に余白が出来てしまっていますが、実際は「ナビバーの下」だけの方が良さそうです。
- そのような場合は「m-5」を「mb-5」に変えてみてください。次へ。
余白の付け方
- 以下のように、nav タグのclassに m-5 を追加してください。
- こんな感じに、下にだけ余白が出来ればOKです。

- ちょっと余白が大きすぎるな、と思ったら「mb-4」や「mb-3」にして調整できます。(とりあえずはmb-5のまま進めます)
- このように、特定の箇所にだけ余白をしたり、「m-auto」みたいにすると「ウィンドウサイズなどにあわせて、良い感じに」調整してくれたりもします。
- 余白だけで色々な指定の方法がありますので、次のページにまとめておきます。
余白の付け方
- 以下のように、nav タグのclassに m-5 を追加してください。
- 下の表の通りです。※[size]の部分には 0 ~ 5 までの数字か、autoを指定します。
| 外側への余白 | 内側への余白 | 覚え方 |
| m-[size] | p-[size] | |
| mt-[size] | pt-[size] | top(上)の t |
| mb-[size] | pb-[size] | bottom(下)の b |
| me-[size] | pe-[size] | end(終わり)の e |
| ms-[size] | ps-[size] | start(始まり)の s |
| my-[size] | py-[size] | y座標の y |
| mx-[size] | px-[size] | x座標の x |
| 上下左右 |
| 上だけ |
| 下だけ |
| 右だけ |
| 左だけ |
| 縦(上下) |
| 横(左右) |
- これを覚えておけば、かなり作りやすくなります。
- 今ままで CSSフレームワークの使い方はなんとなくわかってきたかと思います。
- 次は、最近のWEBサイトでは定番になっている「グリッドシステム」というものと、それを Bootstarp で簡単に設定する方法をやっていきます。
- まず、グリッドシステムとは表示する画面を タテに12分割 して考える方法で 12分割した内の◯個分の横幅で表示する など指定したり出来る方法です。
- 改めて何かをインストールしたりは必要ありませんので、classに指定するだけで指定できます。
- 実際に見た方が理解しやすいので、とりあえずやっていきましょう。
グリッドシステム
12個のカラム(列)
に分ける

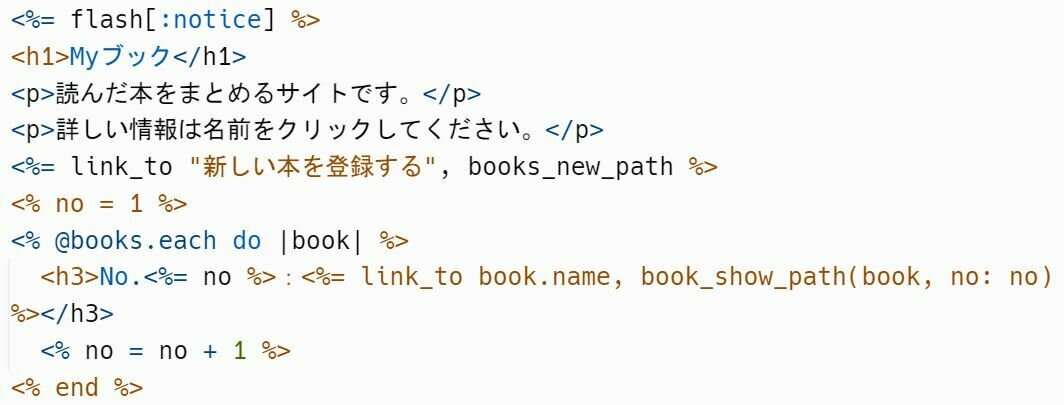
- indexファイルを以下のように追加してください。
グリッドシステム

- 出来たらページを見てください。次のページへ。


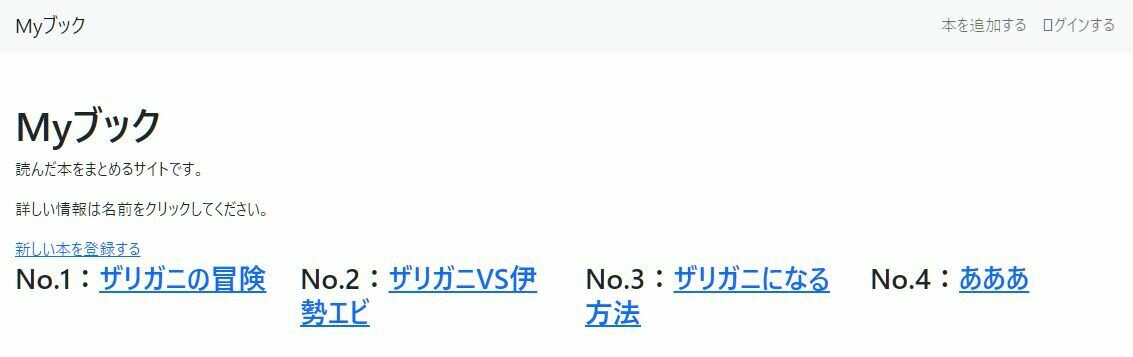
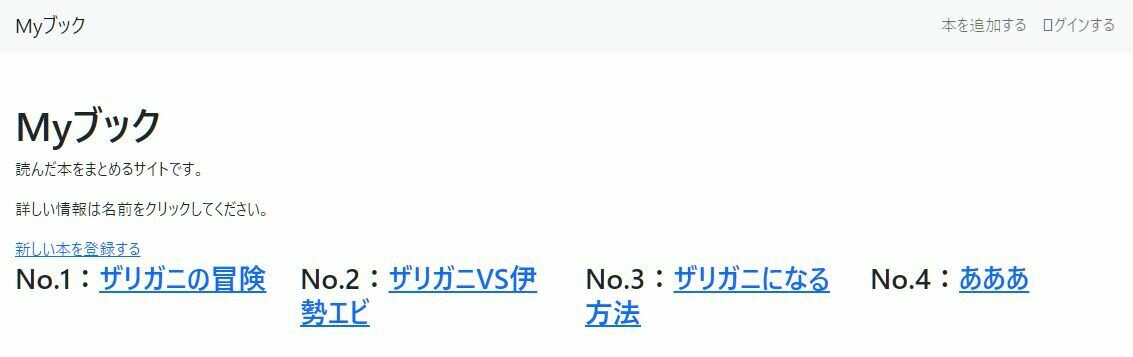
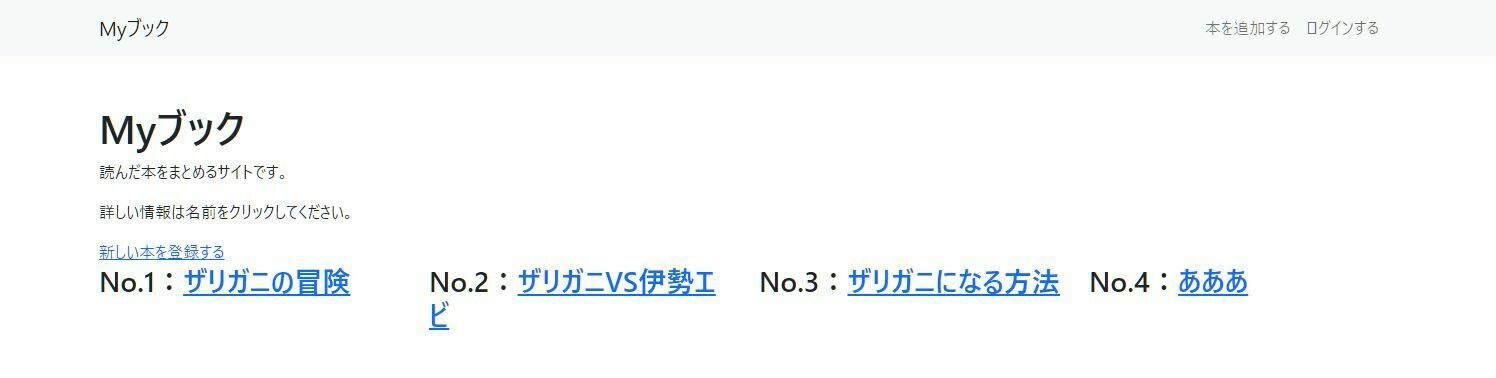
- 以下のように、本が横に4つ並んでいたらOKです。
- 本を追加すればわかりますが、常に横に4つずつ並ぶようになっています。
グリッドシステム

- これがグリッドシステムで、つまりは以下のように、本を表示するスペースが、四分割されているということです。
グリッドシステム

- なぜ四分割か?というと、「col-3」という class の指定は「12個のカラムの内、3個分の大きさ」という意味だからです。

1
2
3
4
5
6
7
8
9
10
11
12
3つ分の大きさという意味
- また、「row」は「行」という意味で簡単にいうと「この中をグリッドシステムにする」というような意味になります。
グリッドシステム

この要素をグリッドシステムにする
この要素を3カラム分にする
- このように、カラムを指定することでデザインを整えていくことをグリッドシステムと言います。


- ただ、今のままだと、ちょっと問題があります。
- ある程度大きいウィンドウで見ていれば良いですが、スマホなどの小さいウィンドウの場合は、以下のようになってしまいます。
グリッドシステム

- ちょっと文字が読みにくいですよね?

- 小さい画面なら、こちらの方が見やすいです。
- このように画面サイズに合わせて、大きさを変化させることもできます。
- 以下のようにしてください。※「col-3」を「col-md-3」に変更するだけです。
グリッドシステム

- こうすると、ウィンドウがある程度大きいサイズの時は「カラム3個分」、小さいサイズになれば「カラム12個分」に変化してくれます。
- ブラウザのサイズを変化させて試してみましょう。
- このように、Bootstrap では、ウィンドウサイズに合わせて、表示を変えるような設定も出来ます。
- 「md」は「Medium(ミディアム)」の略ですが、他にもあって、全部で6種類あります。次のページへ。
| サイズ名 | xs(Extra small) | sm(Small) | md(Medium) | lg(Large) | xl(Extra large) | xxl(Extra×2 large) |
|---|---|---|---|---|---|---|
| サイズ | 576px未満 | 576~767px | 768~991px | 992~1199px | 1200~1399px | 1400ps以上 |
- このウィンドウサイズの指定は「ブレークポイント」(切り替えポイント)と呼ばれ、col-md-3 などの場合は「md から、3カラム」という意味になります。
- 逆に言うと、ブレークポイントより前(md未満)は、指定しなくても 12カラム になります。
- また、ブレークポイントは複数指定も出来るので、「class="col-sm-6 col-md-3"」みたいに、2つ指定した場合は、sm 未満は12カラム(ブレークポイントまでは12カラムなので)、sm からは 6カラム、さらに md から 3カラム、という指定になります。
- ※つまり、大きいサイズの指定があれば、そちらが優先される(上書きされる)感じです。
- では、実際に以下の条件の複数指定にチャレンジしてみてください。
- 「md より小さい場合は12カラム」かつ「md以上 xl未満の場合は6カラム」かつ「xl以上の場合は3カラム」
グリッドシステム



md 以上、xl未満の時
xl 以上の時
md 未満の時
- 以下のようにすれば良いですね。
グリッドシステム
- もしかしたら、以下のようにした人もいるかも知れませんが、これでも間違いではありません。
- ※ブレークポイント未満の範囲は、勝手に12カラムになるので、指定しなくても同じですが、指定しても間違いではありません。

あってもなくても良い

- また、このように「画面サイズごとにデザインを変える」方法を「レスポンシブデザイン」と言います。

- さて、ここで今までの内容をまとめておきます。
- これが、Bootstrap または、一般的なWEBページの基本構造です。※答えのない世界なので、あくまでこれは一例です。
Bootstrapの基本構造
WEBページ
container
row
col
col
col
col
navbar
row
container
row
- ここまでMyブックサイトでやった内容を、以前Rails入門の課題で作った【オリジナルサイト】にも行ってください。
- 出来たら、次へ進みましょう。
試してみよう
- さて、Bootstrap入門はもう少し続きますが、今回やった 【レスポンシブ】と【グリッドシステム】が、Bootstrapを使う一番の理由であり、一番重要な部分です。
- しっかり理解しておきましょう。
- 【Bootstrap入門2に続く】
お疲れ様です
Bootstrap入門1
By kinocode
Bootstrap入門1
- 994



