ウェブサイトを作ろう!7
- margin(外の余白)
- padding(中の余白)
- text-align(文字を中央に)
- border(ボーダーライン)
- background(背景)
- color(文字の色)
- text-shadow(文字の影)
ここまでで、よく使うタグや、id や class を理解できたと思います。
ここからはどんどんサイトを作っていきましょう!
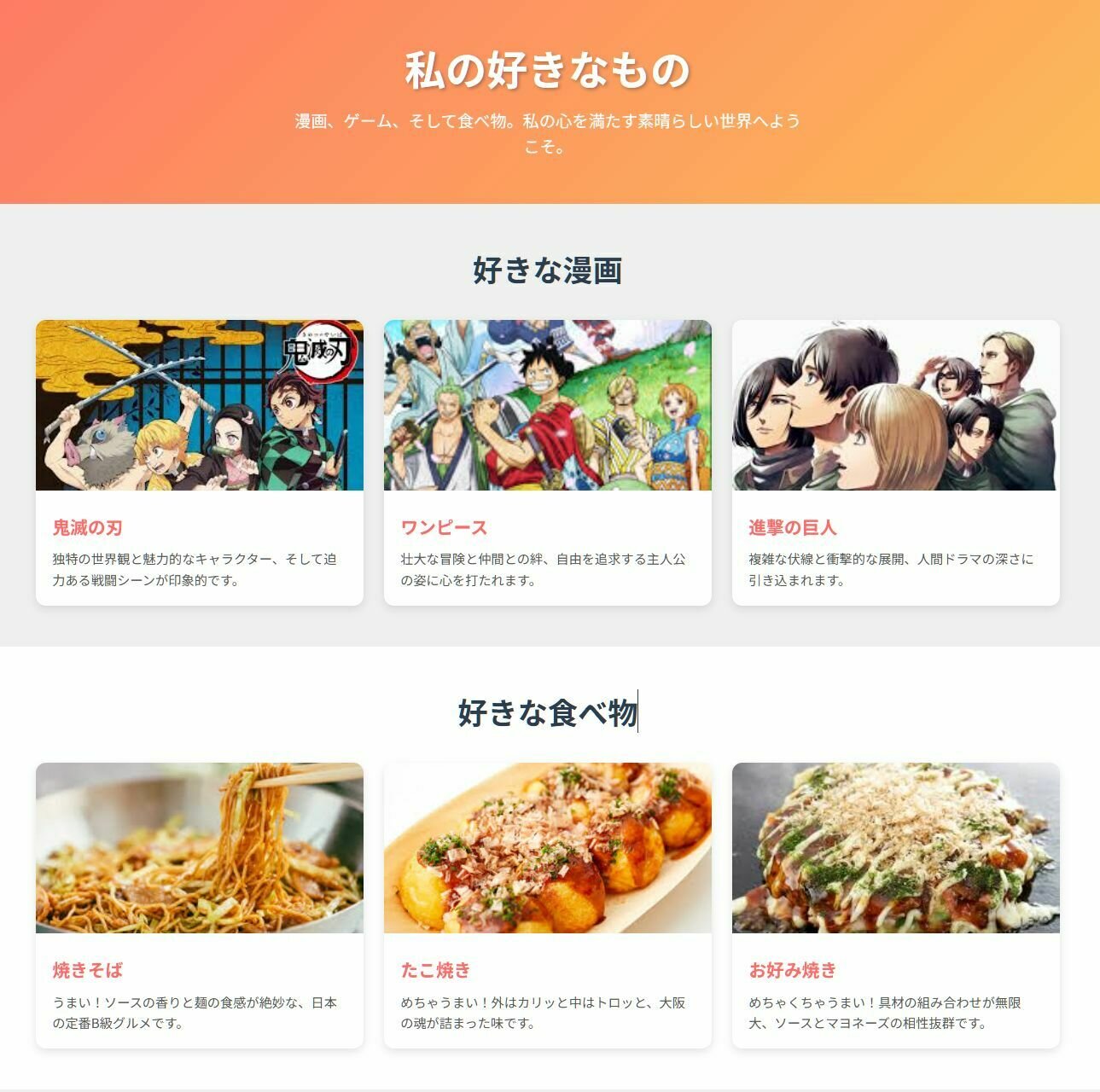
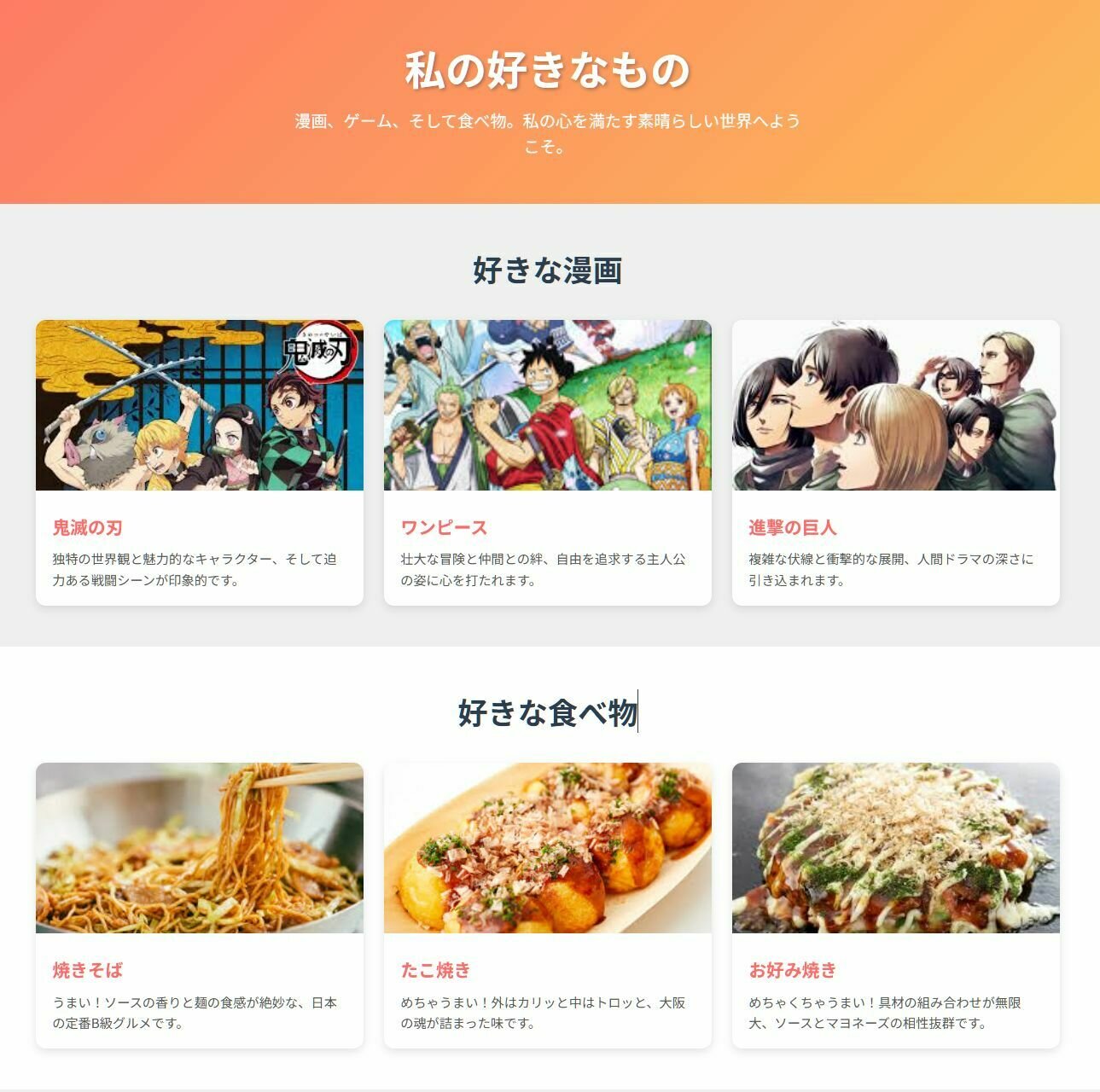
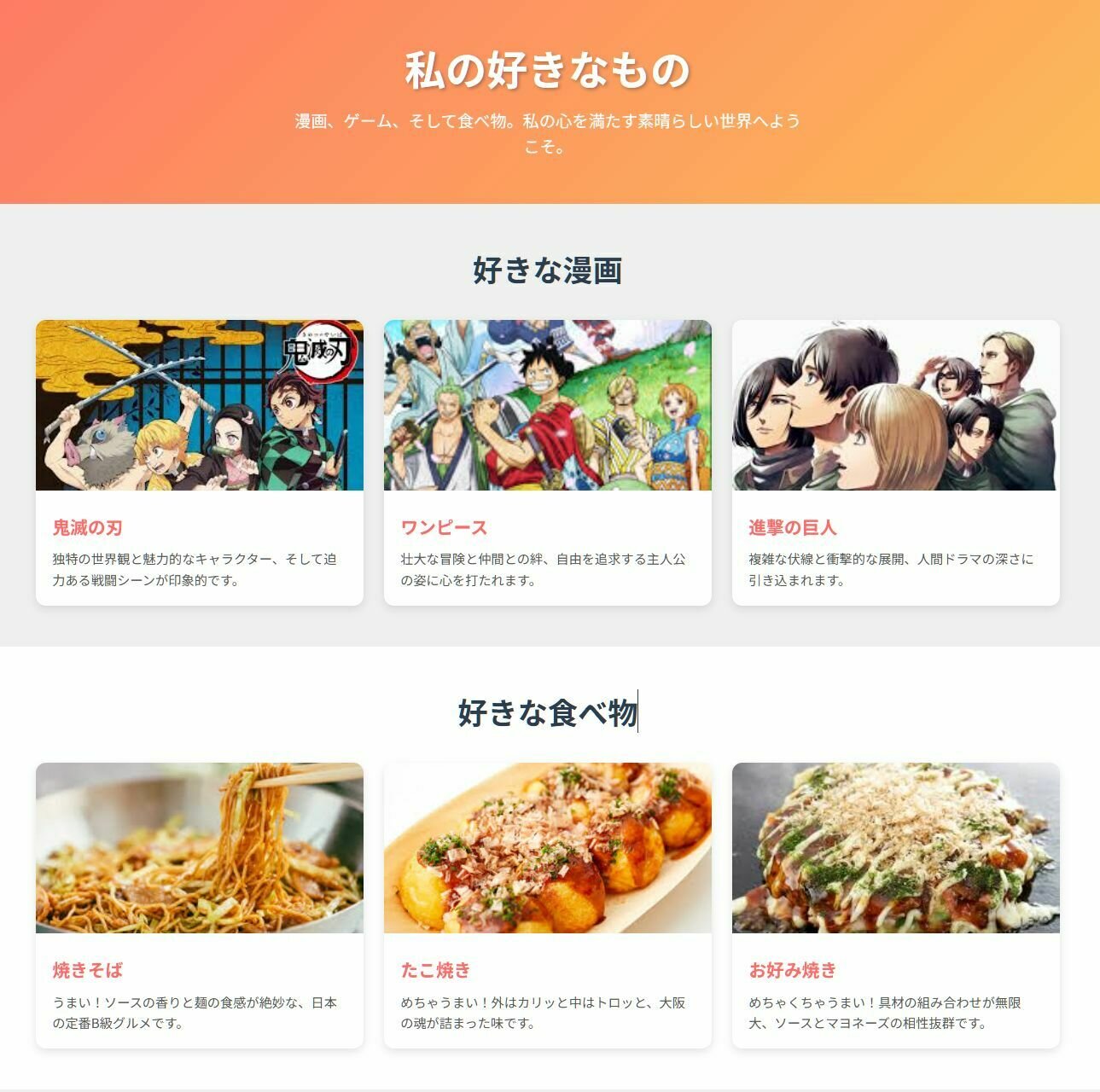
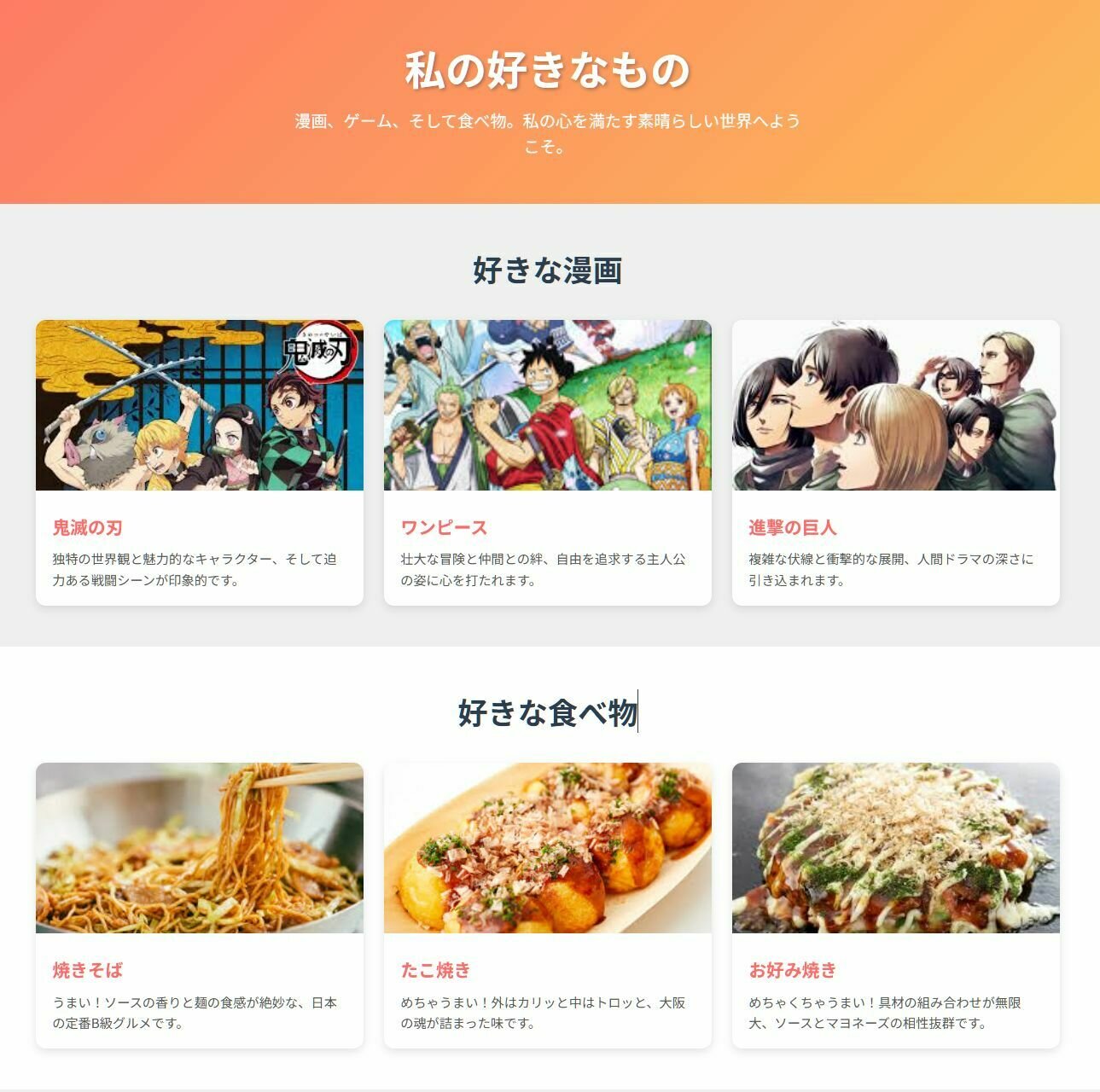
ただ、どんなサイトにするか?と最初に決めとかないと、作りようがありませんので、今回は以下のようなサイトを目指してみます。
目標を決める

自分の好きなものをまとめたようなサイトです。
内容は自由に考えてください。
全体的な形だけ、左のように作っていきます。
では、少しずつ作りながら、タグや class などの再確認や、新しい話などもしていきたいと思います。
まず、以下のコードとまったく同じ状態にしてください。
これは、ちゃんとしたウェブサイトにするために、必要なコードです。
最初の準備

色々変わっているはずですので、注意して入力してください。(特に赤線部分を忘れずに)
bodyタグ の中は、一旦すべて消して良いです。
少し説明します。(このページの内容は、あまり覚えなくても良いです。一応の説明です)
1行目に追加した「<!DOCTYPE html>」は、「HTML Living Standard」という「最新のバージョンです」という意味です。これはタグではなく、ブラウザへ、つたえるためだけの設定になります。
2行目に追加した「<html lang="ja">」の「lang="ja"」の部分は、「日本語のページです」という意味です。
4行目に追加した「<meta charset="UTF-8">」は、ブラウザに「文字エンコード」の種類を教える指定です。
今、書いているHTMLファイルの文字は、保存したときに自動的にコンピューターが理解できる方法に変換されています。
その方法として色々あるのですが、今はほぼ「UTF-8」になります。
VSC(テキストエディタ)の右下にも「UTF-8」と書いてると思います。
最初の準備

この「UTF-8で、エンコードされてるで」って事を、ブラウザに教えてあげるのが「<meta charset="UTF-8">」です。
まぁ別に教えなくても勝手にブラウザが判断してくれるのですが、ちゃんと教えることで多少処理が早くなります。
ここで追加した内容は「最初のうちはあまり深く考えずに、どんなサイトでもとりあえず書いておく」内容です。
(よくおまじないみたいなもん、言われます。)
では、ページの内容を書いていきます。
まずは、以下の部分を作っていきます。
ヘッダーを作る


このようなページ(コンテンツ)の一番上の部分を「header(ヘッダー)」と言います。
以下のようにしてください。
ここから先は、基本的に bodyタグの中にしか書きませんので、それ以外の部分は画像にはないですが、消さないようにしてください。
また、日本語の部分は自分の考えた内容に変えてくれてOKです。(できるだけ変えてください)
ヘッダーを作る

インデント(左のスキマ)も、注意しましょう。

先ほどのコードで、 body要素(ようそ)の構造(こうぞう)は以下のようになりますね!
ヘッダーを作る
<body>
<div class="header">
<h1>文字</h1>
<p>文字</p>
このように、つねに頭に構造をイメージしながら、コードを書いていってください。
</body>
</div>

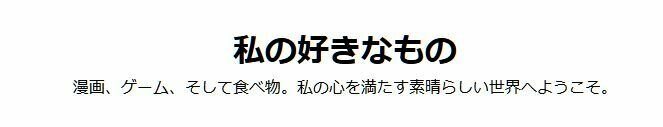
では、ページがどのような表示になったか、見ておきましょう。
ヘッダーを作る

今はまだ CSS を設定していないので、さみしい感じですね。
CSS が色や、文字など見た目を整える役割(やくわり)でしたね?
次は CSS でヘッダーの見た目を良い感じにしたいと思います。
前に、文字の色を赤色に変えた時は、style(スタイル)タグを使って、HTML の中に、CSSを直接書いたと思います。
この方法は、コードがごちゃごちゃしてあまり良い方法ではないので、今度は CSS を別ファイルに書き、それをHTMLから読み込んで使います。
まずは、ファイルを作りたいので、VSCを開いている状態で「Ctrlキーを押しながら、Nキー」を押してください。
新しいファイルが作成されるので、まずは「Ctrlキーを押しながら、Sキー」で保存します。
保存場所をどこにするか?というウィンドウが開くので、index.htmlファイル があるフォルダをえらんでください。
(特に何もしなくても、ウィンドウが開いたときに、index.htmlファイルがある場所になっていると思います)
その後、画面下のファイル名を入力するところに「style.css」と入力してください。
ヘッダーを作る

入力できたら、ウィンドウの右下の「保存」をクリックです。
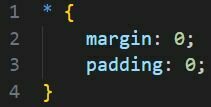
これで CSSファイル が出来ましたので、ここに以下のように書いてください。
ヘッダーを作る

この CSS については後で説明しますので、とりあえず保存してください。(Ctrlキーを押しながら、Sキー)
次に、この CSSファイルを HTMLから読み込まないといけないので、今度は HTMLファイルを開いてください。
VSC の上のタブで、かんたんに切りかえることができます。

クリック
*(アスタリスク)は、キーボードの右の方
「け」が書かれているキーにあります。
このキーを「Shiftキーを押しながら」押すと、
* になります
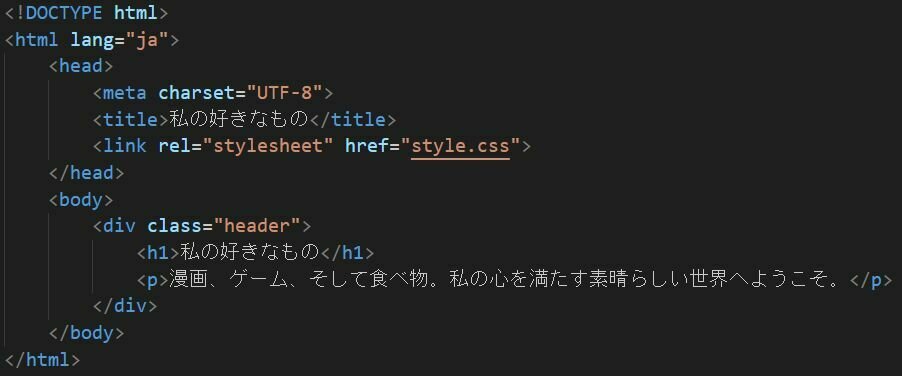
HTMLファイルの headタグの中に、以下の赤枠のコードを追加してください。
(画像にないところは、変更なしです。)
linkタグ

この「link(リンク)」タグは、別のファイルを読みこみたいときに使います。
(まぁほぼ CSS を読みこむ用です)
また、属性(ぞくせい)の「rel(レル)」は、読みこむファイルが、どのようなファイルか?を指定します。
CSS は「stylesheet」(スタイルシート)というものなので、「rel="stylesheet"」になります。
「href」は、aタグ(リンクをつくるタグ)の時にも、出てきた属性ですが、ファイルのパスを書きます。
今回は、同じフォルダに CSSファイルを置いていますので、ファイル名の「style.css」だけでOKです。
書けたら保存を忘れずにしましょう。
では、ページを確認してみましょう。
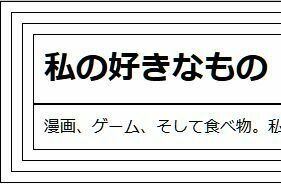
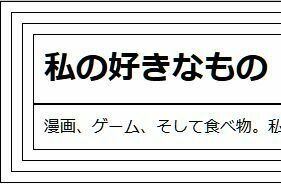
下のように変化したらOKです。
ヘッダーを作る


これでOK
くらべてみると「文字と文字のスキマ」が、なくなったことがわかりますよね?
このスキマのことを 余白(よはく)という言い方をします。
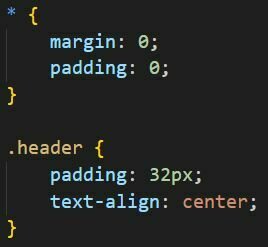
元々あった余白は、ブラウザが勝手に設定していた余白です。
それを 0 にしたのが、先ほどの CSS の内容です。
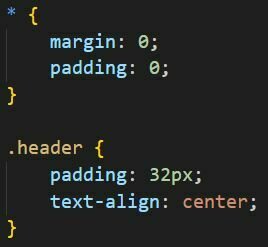
では、CSSをくわしく見てみましょう。
ヘッダーを作る

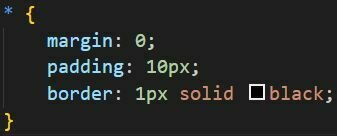
まず、「*」(アスタリスク)ですが、これは「すべて」という意味になります。(ワイルドカードと言います)
つまり、「すべてのタグ(要素)に設定する」という意味になります。
じゃあ何を設定しているか?というと
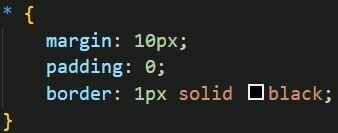
「margin: 0;」が、「ボーダーラインの外の余白(よはく)を 0 にする」という意味で、
「padding: 0;」が、「ボーダーラインの中の余白を 0 にする」という意味になります。
つまり、余白は外と、中の2種類あるということですね。
この設定のおかげで、ブラウザが勝手に設定した余白をすべて 0 にもどす、ということができます。
ちなみに「なぜもどすのか?」というと、自分で設定したいからです。
では「ボーダーラインとは何か?」についても確認しておきましょう。
ボーダーラインとは日本語でいうと境界線(きょうかいせん)のことで、前に「タグをつくることで、要素(ようそ)が分断(ぶんだん)される」みたいなことを書いたと思いますが、その「分断した要素と要素の境界線」のことです。
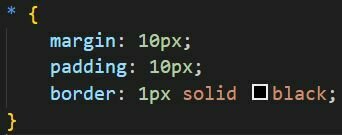
このボーダーラインは、普通は表示されませんが、CSS で表示させることも出来ますので、ためしに見てみましょう。※これはやらなくても良いです。
ヘッダーを作る


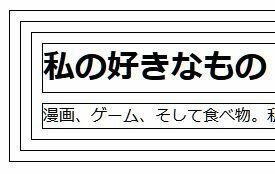
「border: 1px solid black;」と書くことで「ボーダーラインの太さを1px、線の形をsolid(実線)、色を黒にする」という意味になります。
そうすると、ページ上でも、ボーダーラインが見えるようになります。
外がわの線が太いのは、複数の線が重なっているからです
このボーダーラインの
「外の余白(よはく)が margin(マージン)」
「中の余白が padding(パディング)」になります。
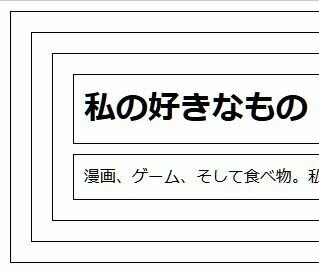
ためしに、「margin」を 10px(pxはピクセルと言う。くわしくはあとで)※やらなくても良いです。
ヘッダーを作る


線が増えたようにみえますが、重なっていた線の間に余白が出来ただけです。
それぞれの線は、「html要素の線」「body要素の線」「div要素の線」みたいになっています。
くわしくは次のページで。
HTML のコードと合わせてみると下のようになります。
ヘッダーを作る


html要素の線
body要素の線
div要素の線
h1要素の線
p要素の線
headタグだけないですが、そもそも headタグは「ページには表示されない」要素なので、これでOKです。
これで、ボーダーラインは何か?がわかったと思いますので、次は「margin(マージン)」を確認しておきましょう。
margin は「ボーダーラインの外の余白」でしたよね?
つまり、下の部分です。
ヘッダーを作る

html要素の margin
body要素の margin
div要素の margin
h1要素の margin
p要素の margin
右がわの部分がないですが、要素の右がわにも余白は出来ます。
このように、margin はボーダーラインの外がわの余白のことです。
次は padding(パディング)も見ておきましょう。
padding は「ボーダーラインの中の余白」でしたね?(内とも言います)
ヘッダーを作る
ちょっと違いがわかりにくいですが「ボーダーラインの中」に余白が出来ていますよね?
次のページで、margin の場合と、くらべてみます。


くらべてみると、こんな感じです。
ヘッダーを作る


margin
padding
もちろん、margin(マージン) と padding(パディング) を同時に設定することもできます。
ヘッダーを作る


このmargin(マージン) と padding(パディング) は、非常によくつかいますので、おぼえておいてください。
では、ここで「CSSのコードの、それぞれの場所のよびかた」を説明しておきます。
ヘッダーを作る
セレクタ、プロパティと、値(あたい)です。
プロパティは値とセットです。(プロパティの名前と、プロパティの値とも言います)
なんとなくおぼえておきましょう。

セレクタ
プロパティ
値(あたい)
では、話をもどして、CSS の続きを書いていきます。
次は、header クラスに設定をします。下のようにしてください。
ヘッダーを作る
セレクタに class を設定する場合は、. (ドットまたはピリオド) をつけます。
「text-align: center」は、文字を中央にする、というプロパティです。


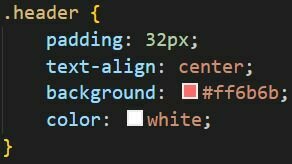
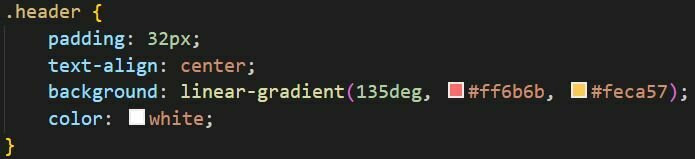
背景に色をつけます。また、文字も白色に変更します。
ヘッダーを作る
「backgroud(バックグラウンド:背景のこと)」に、「#ff6b6b」という値(あたい)を設定をしています。
このナゾの数字は「カラーコード」と言って「色の番号」を設定する方法です。
これはインターネットで、カラーコードと検索(けんさく)すると、色々なカラーコードが見れるので、その中から好きな色の番号をえらべば良いです。
特にこだわりがなければ、上と同じで良いです。
「color: white」は「文字の色を白にする」という設定です。


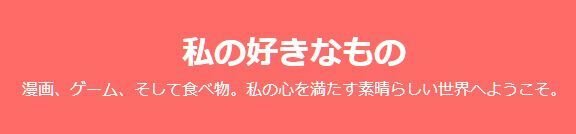
背景の色なのですが、目標にしているページを確認すると、1色ではないですよね?(グラデーションと言います)
ヘッダーを作る

このようにするには、CSS を以下のプロパティに変更するとOKです。

目標のページのヘッダー

「background: linear-gradient(135deg, #ff6b6b, #feca57);」の「135deg」は、色が変化していく向き(角度)を0~359で指定します。
「0deg なら下から上」「90deg なら左から右」「180deg なら上から下」「270deg なら右から左」みたいな感じで、色が変化します。
「#ff6b6b」「#feca57」は、カラーコードです。
他にも「background」は画像を設定したり、色々なことができます。
ヘッダーを作る
これで、だいぶ目標のページのヘッダーと、同じ感じになってきました。
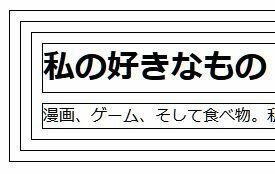
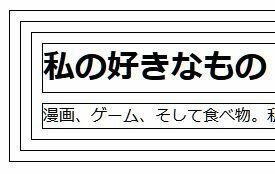
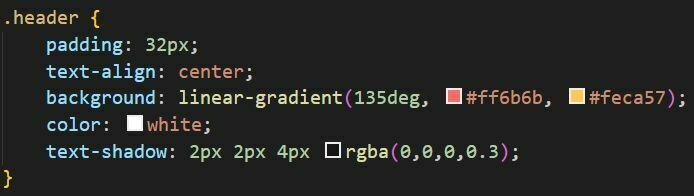
ただ、少し細かいところを見ると、目標のヘッダーは「文字に影がある」ことがわかりますか?
ヘッダーを作る
影なし

影あり
これは、以下のようにします。とりあえずヘッダーは、ここまでにします。




お疲れ様でした
今回は、
margin(外の余白)
padding(中の余白)
text-align(文字を中央に)
border(ボーダーライン)
background(背景)
color(文字の色)
text-shadow(文字の影)
と CSS の内容を中心に学びました。
CSS は HTML 以上におぼえることが多いですが、書き方を暗記(あんき)しようとするのではなく、「こんなことが出来るのか」ということをおぼえてください。
ウェブサイトつくろう!7
By kinocode
ウェブサイトつくろう!7
- 272



