Ruby on Rails
入門1
- 【Ruby on Rails(ルビィ オン レイルズ)】とは、「効率的(こうりつてき)にWEBアプリケーションが作れる仕組み」の1つです。
- 「WEBアプリケーション」というと難しく聞こえますが、以前に作った素数計算サイトなどもWEBアプリケーションのひとつです。
- なんかしらの機能を持ったWEBサイトの事をWEBアプリケーションと呼びます。
- 【Ruby on Rails】のような効率的に作れる仕組みのことを【フレームワーク】(枠組み)と言います。
- あらかじめ用意された枠(わく)通りに作ることで、効率的にかつ安全に作れるのです。
- フレームワークには色々な種類があり、Ruby on Rails(ルビィ オン レイルズ)は、その一つです。
- 呼び方は単純に「Rails(レイルズ)」と呼びます。文章で短く書く時は、RoRと書く人も多いです。
- ※ココでは以後【Rails】と書きます。
Ruby on Railsとは?
- ちなみにフレームワークは、「勉強せずにカンタンにアプリケーションを作れる」ものではありません。
- むしろ、フレームワーク自体の使い方(ルール)を学べなければならないので、勉強量は増えるといえます。でも一度学んでしまえば、強力な武器となります。例えるなら「車」みたいのものです。
- 自転車や歩きよりも、車の運転の方が、学ぶことが多いですが、一度学んでしまえば、どこに行くのも爆速でいけます。フレームワークもこれと同じことです。
Ruby on Railsとは?

replitの使い方
- 開いたら、最初はログイン画面だと思うので、まずはアカウントを作成しますので、画像①の「Sign up」をクリックしてください。

①
- 画像②のように、アカウント作成画面になりますので、以下を入力してください。
- Username(表示されても良い名前)
- Email(メールアドレス)
- Password(パスワード)
- 入力が終わったら、「Create account」をクリックしてください。
- ちなみに、使えないUsernameの場合は画像③みたいな表示になりますので、別の名前を使ってください。


②
③

replitの使い方
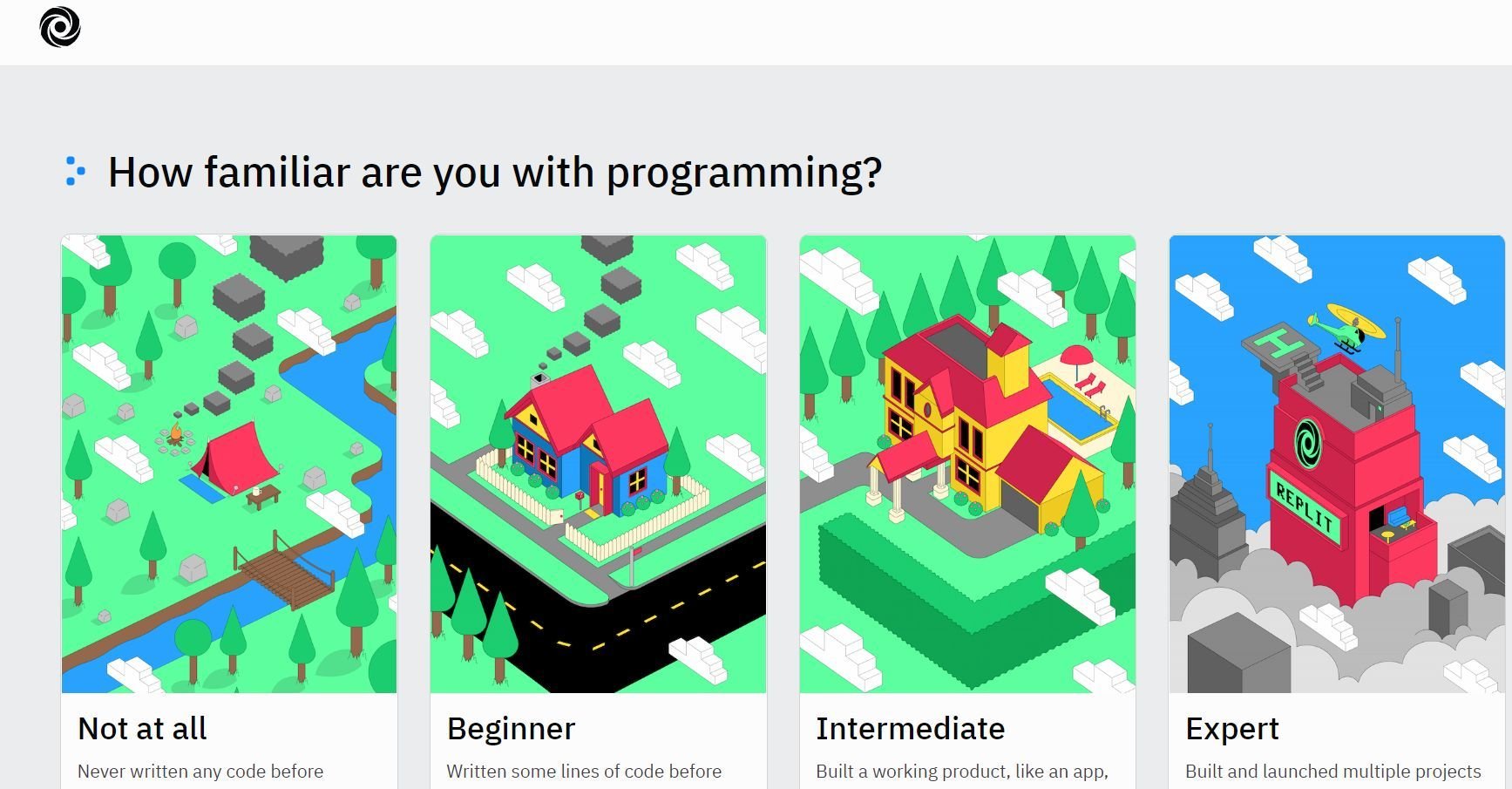
- アカウントが作成できたら、画像①のような画面が開きます。
- ※この画面が表示されない場合もあります。
- これは「"あなたはどれくらいプログラミングが出来ますか?"」というアンケートみたいなものなので、好きに選んでください。
- (一番左から"初めて", "初心者", "中級者", "上級者"と並んでいます)

①
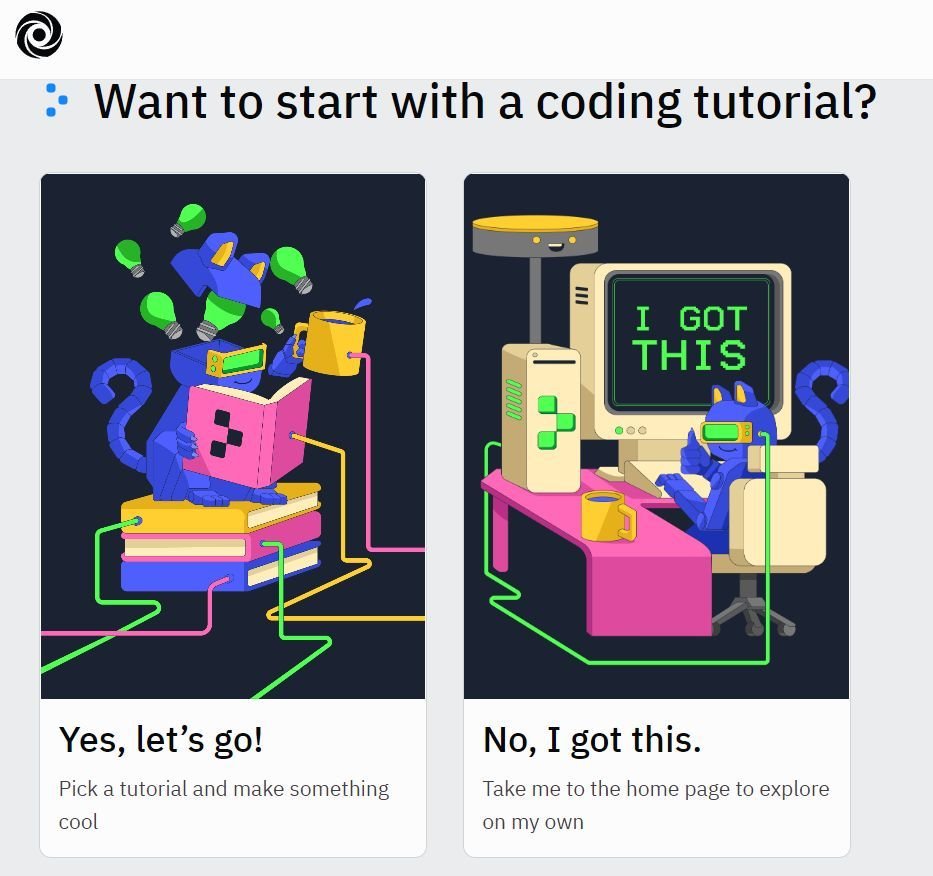
- 次に、右の画像②の画面になります。
- (上の画面で上級者とかを選べば出ないかも知れないですが)
- これは「"チュートリアルを見ますか?"」と書いてますので、ここでは「No, I got this」を選びます。
- (見たければ見ても良いです)

②

replitの使い方
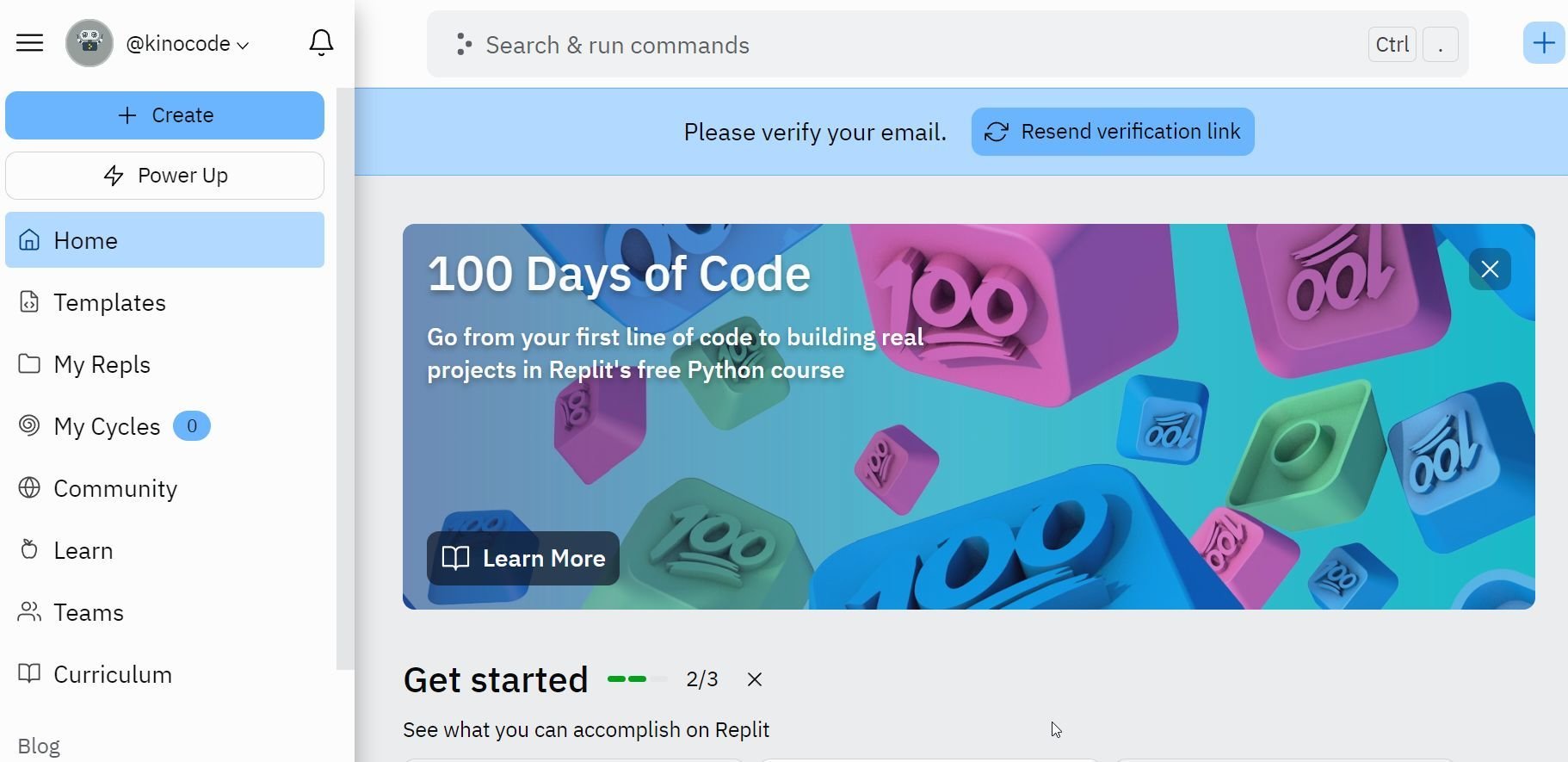
- 次に、画像①のような画面になります。
- これがダッシュボード(自分の部屋)です。
- 新しくプログラムを作りたいので、左上の「Create」をクリックします。

①
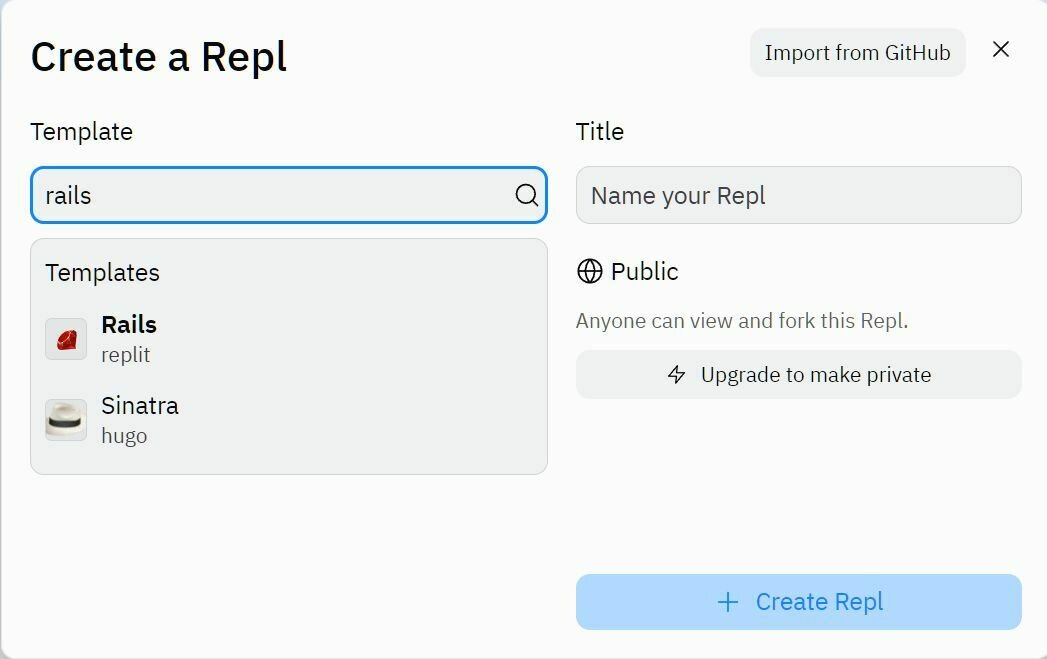
②
- 画像②のウィンドウが開きますので、Templates のところに「rails」 と入力してください。
- すると Rails が選択できるので、これをクリックしてください。
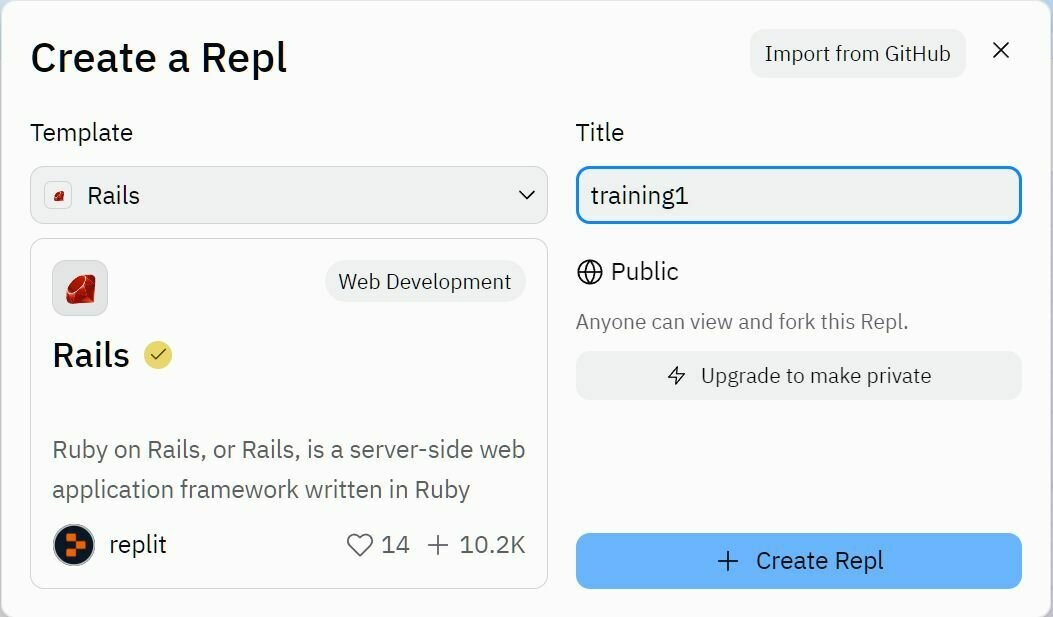
③


- 画像③のように Title が入力できるようになりますので、とりあえず「training1」にします。
- ※何でも良いです。
- 入力したら「Create Repi」をクリックします。

replitの使い方
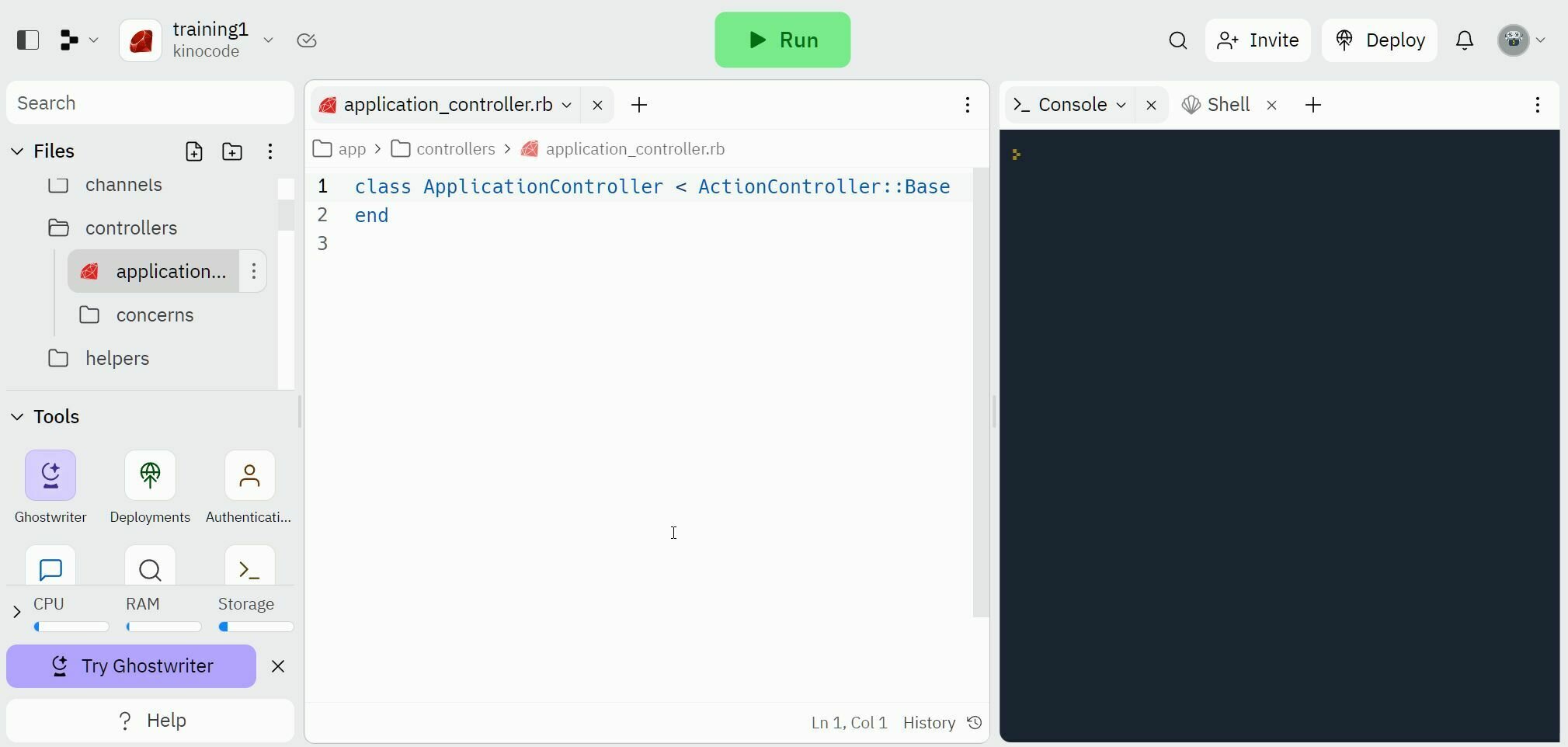
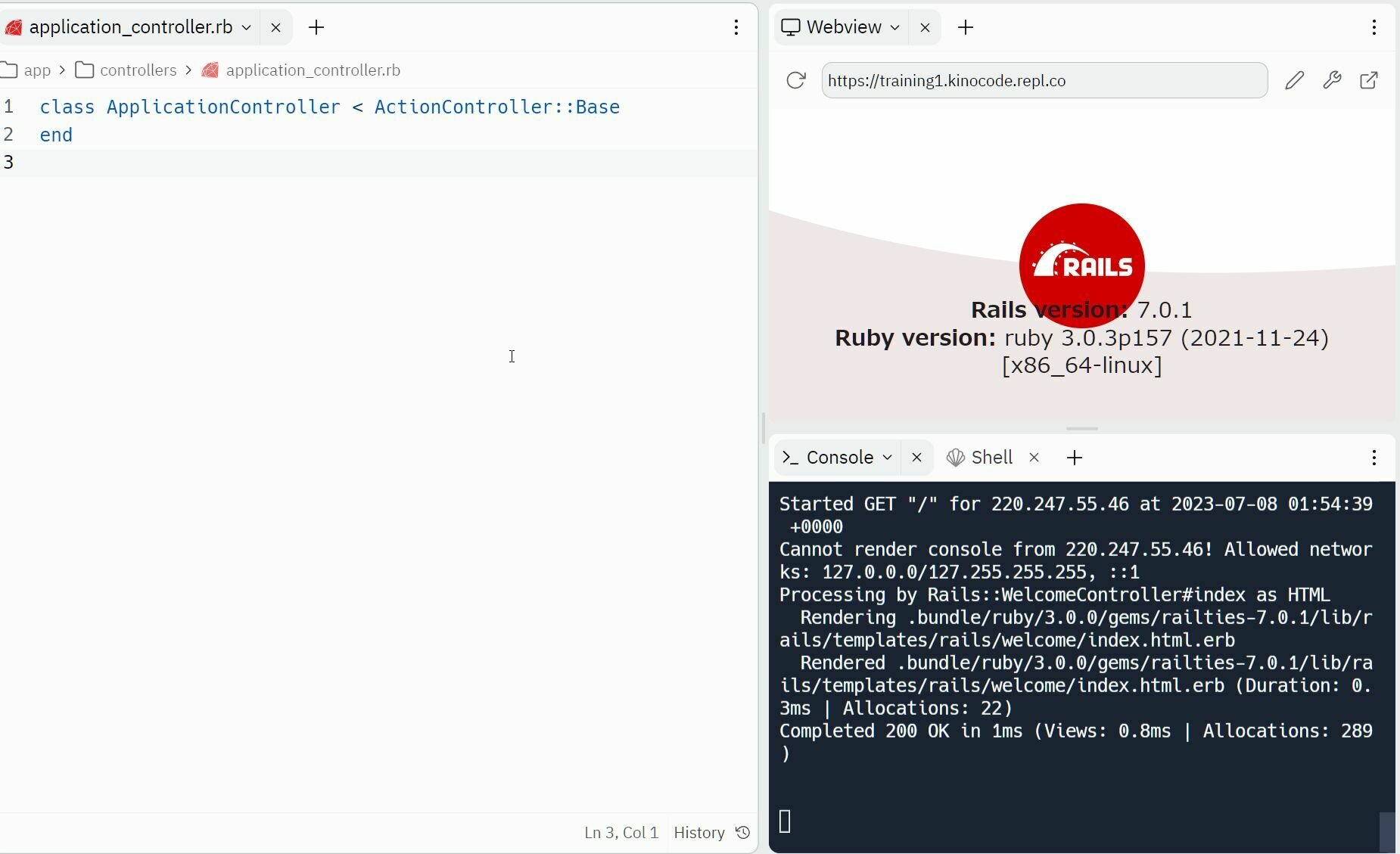
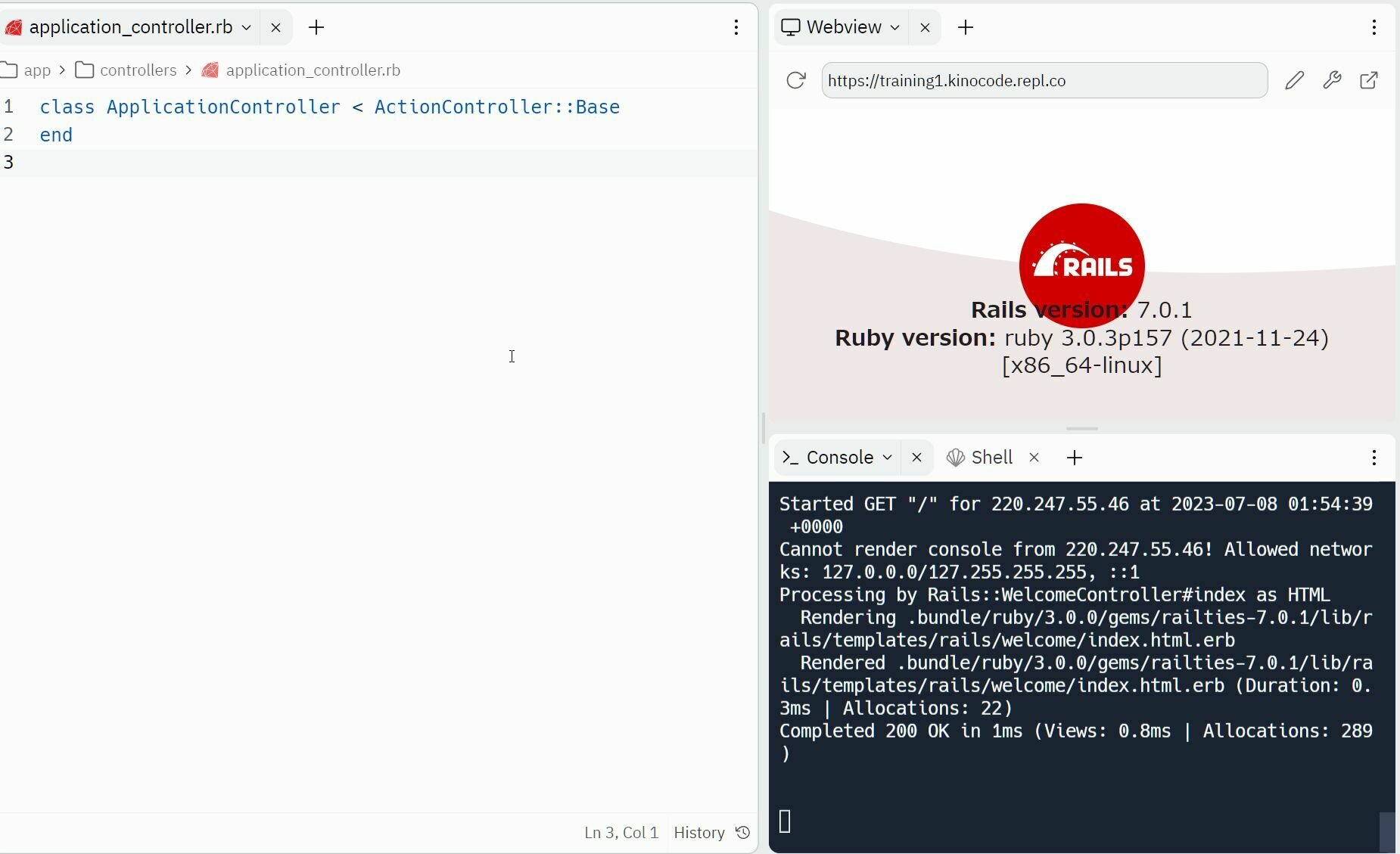
- 以下のような画面が開けば準備OKです。これで Rails を動かす準備ができました。
- 「▶Run」を押せば実行できますので押してみましょう。
- 実行すると、右側の黒い画面(コンソール)に色々文字が表示されますが、何もせず待っていれば良いです。次へ。

replitの使い方
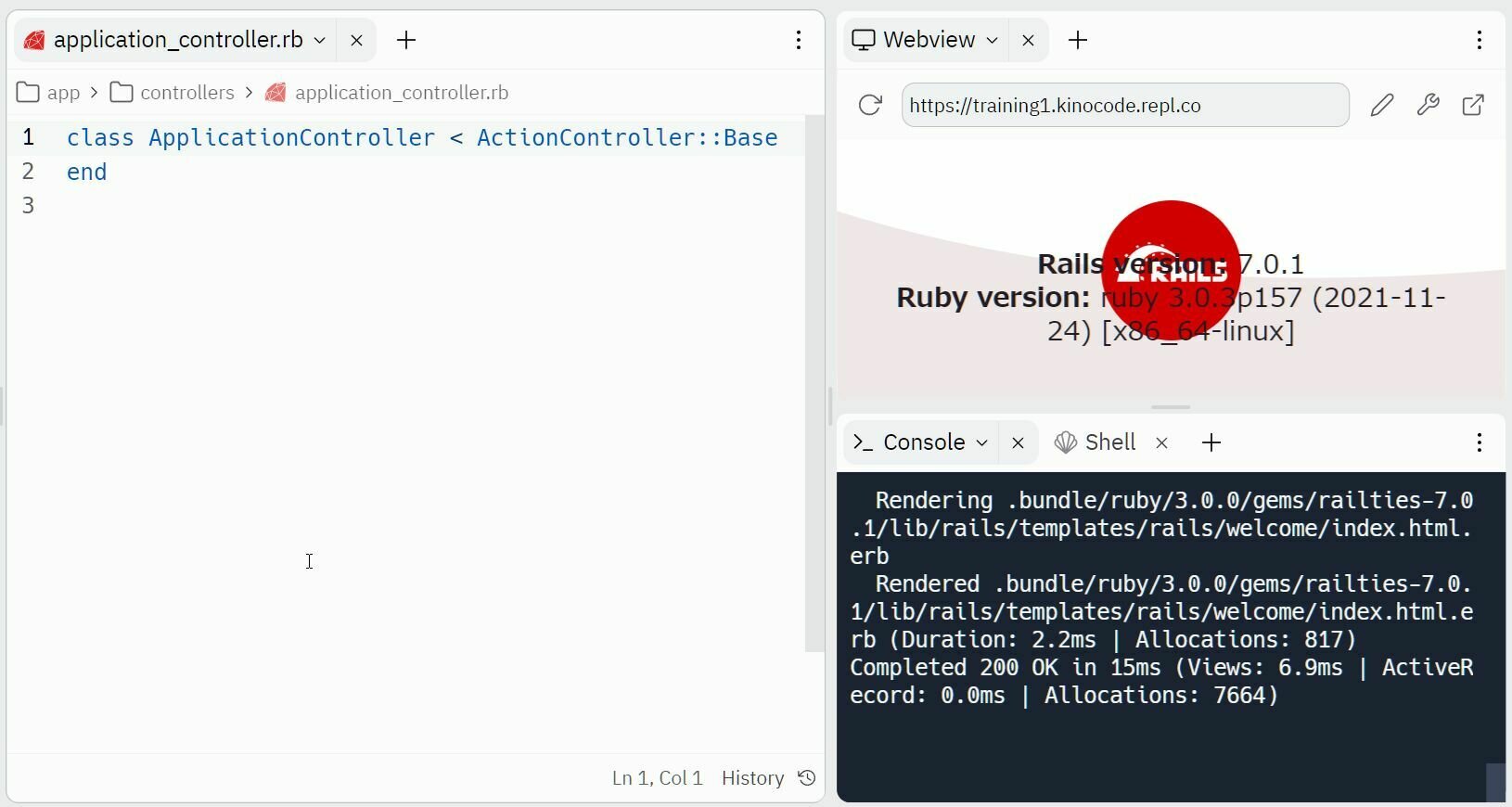
- 最終的に、以下のような画面になれば成功です。
- Webview という所に、Railsで作ったサイトが表示されます。
- ただ、Webviewだと使いにくいので、右上の青枠のアイコンをクリックしてみてください。
- 普通のサイトと同じようにブラウザで、同じページが開いたと思います。
- 基本的に今後の開発では、このブラウザで確認しながら進めていきます。
- ※なお replit では、しばらく作業していないと、勝手にRailsがシャットダウンされますので、その場合はまた ボタンを押して、起動しなおしてください



- では、実際にプログラムをイジっていきましょう。
ワークスペースの中身
- Replit の左側の欄(らん)を見てください。
- これが、Railsの中身(ファイルとフォルダ)です。
- イッパイあるので難しく見えますが、必要なものは限られています。安心しましょう。
- この中で、重要なものは【 app(アプリ)】フォルダです。
- 主に、このフォルダの中身をイジっていくことになります。

ページを作成する
- さて、次は実際に自分のサイトを作っていきましょう。
- まずは、必要なファイルやフォルダを作らないといけないのですが、Rails の場合は「コマンド」でファイルなどを作っていきます。
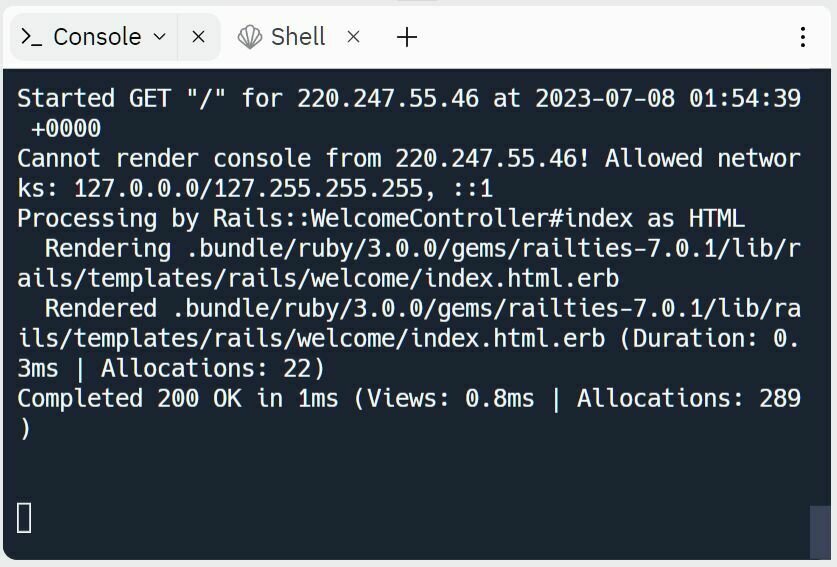
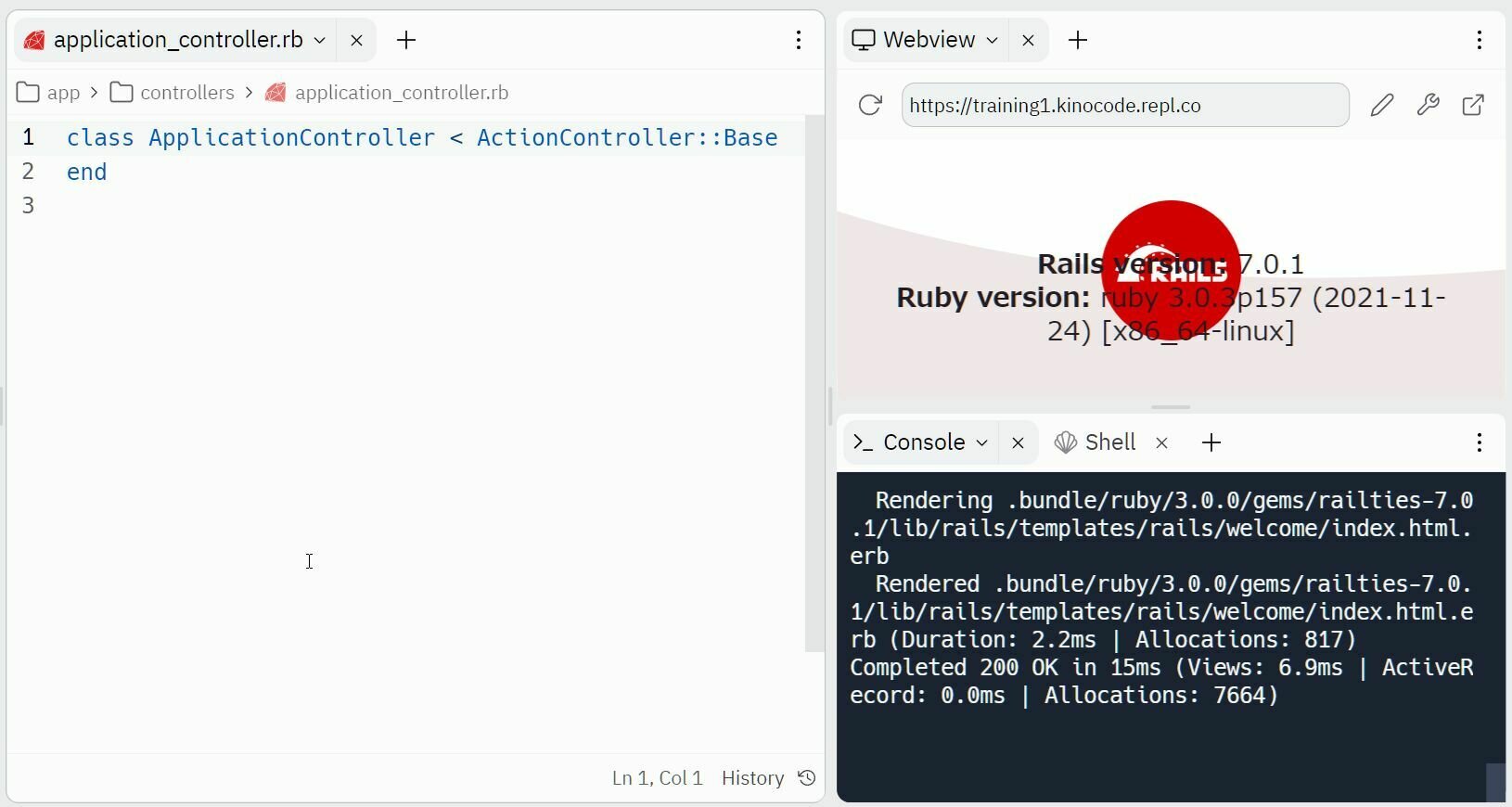
- 右下のConsole(コンソール)画面をみてください。
- 現在は謎の英語が並んでいる状態です。この謎の英語は、「サーバの状態」が書かれています。(サーバについては後で説明しますが、サイトの事だと思ってください)
- このコンソールの横の Shell と書いている部分をクリックしてください。


ページを作成する
- Shellを押すと、Shell の画面になります。
- replit では、ここにコマンドを入力していきます。次へ。


ページを作成する
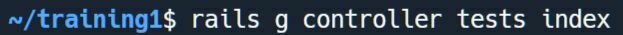
- では、以下のコマンドを入力し、Enterキーを押してください。

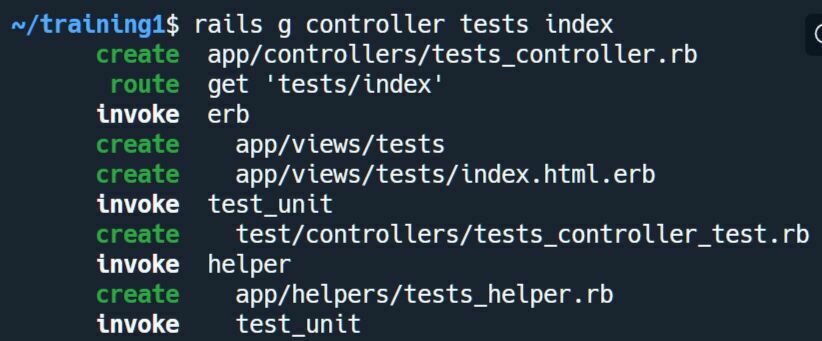
- ズラズラっと英語が出てきますが、以下のようになればOKです。
- (もし、違う文字が出ていれば、打ち間違いがありますので、もう一度確認して、ためしてください)

- これで、自分のWEBページが作成されました。
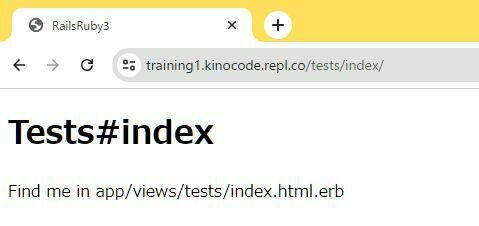
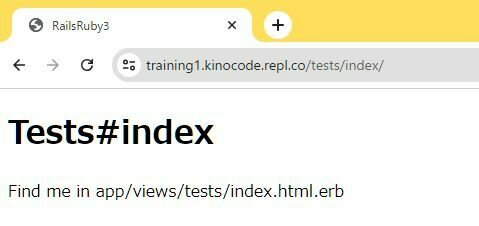
- ブラウザでサイトを開き、URLの最後に[/tests/index](テスト/インデックス)という文字を追加してEnterキーを押してください。
- ※replitのユーザーネームや、Title の名前によってURLは変わりますので、下と完全に同じにはなりません。赤線の部分だけ追加してください。
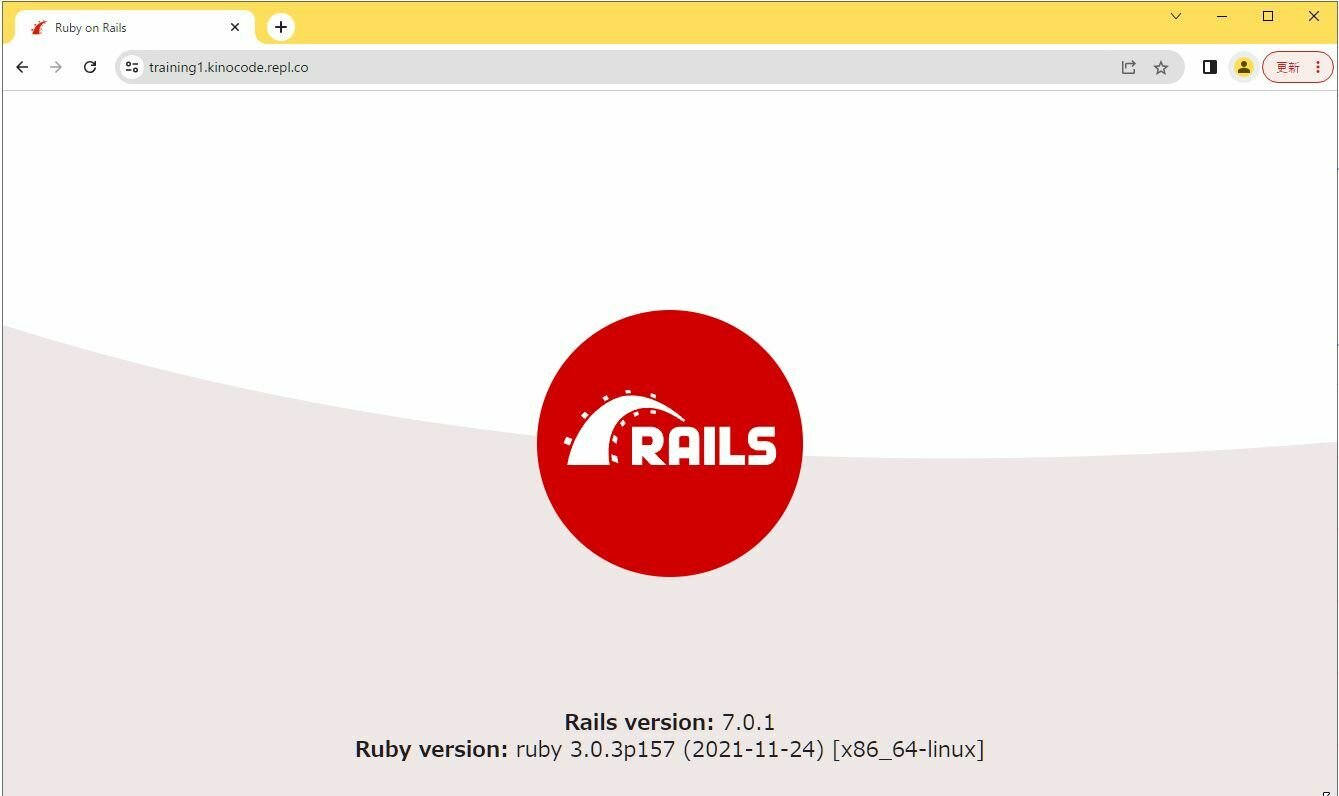
- 右の画面になればOK
ページを作成する




- URLの最後に /tests/index を付け足す。
- Enterキーを押す

- では、今開いているページはどこにあるのでしょうか?それを確認してみましょう。
- 画面に表示されるページは、すべて app(アプリ)フォルダの中の、 views(ビューズ)というフォルダにあります。
- さらに今回は tests というグループとして作ってますので、さらに、tests フォルダの中にあります。
- つまり、app の中の、views の中の、 tests の中にある、ということです。
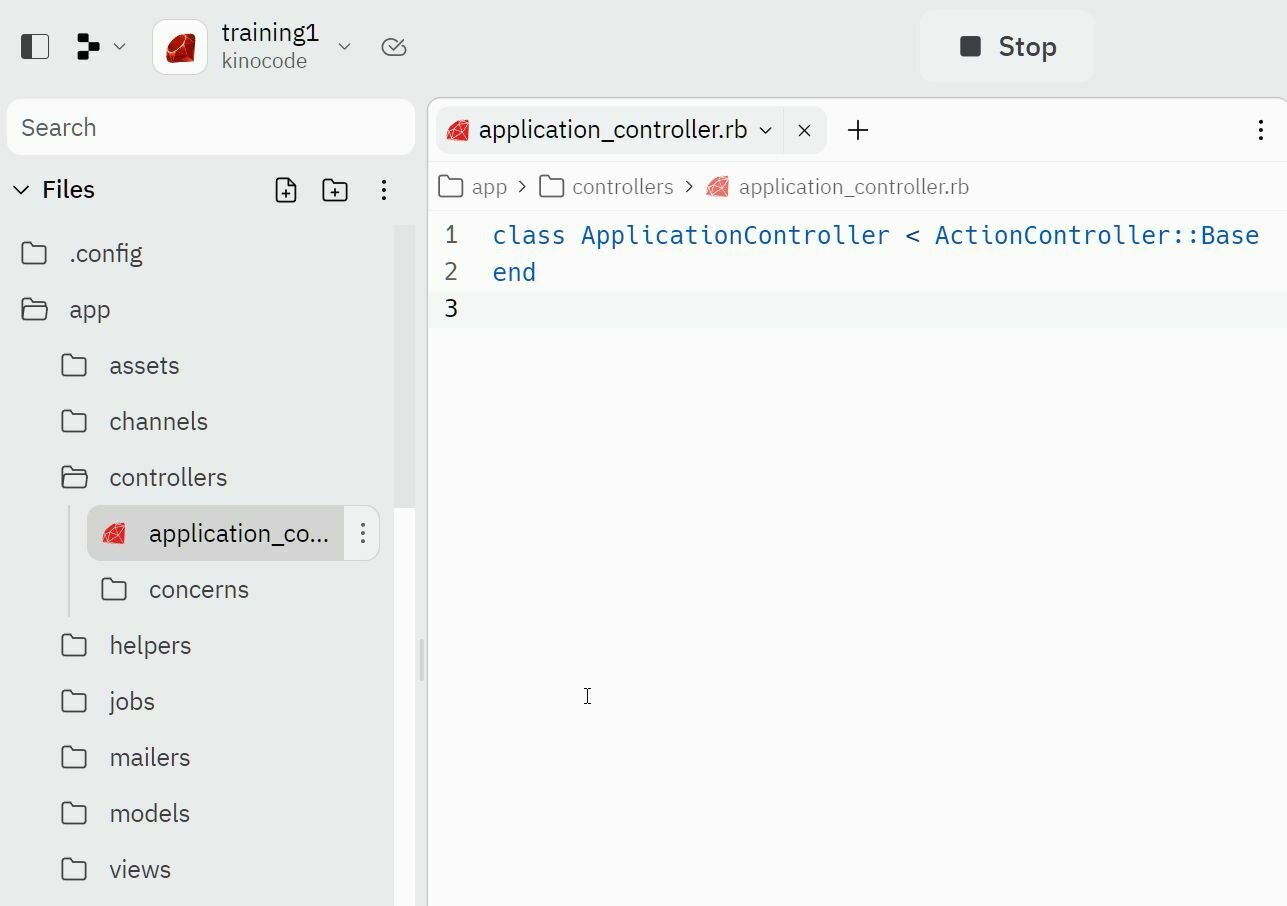
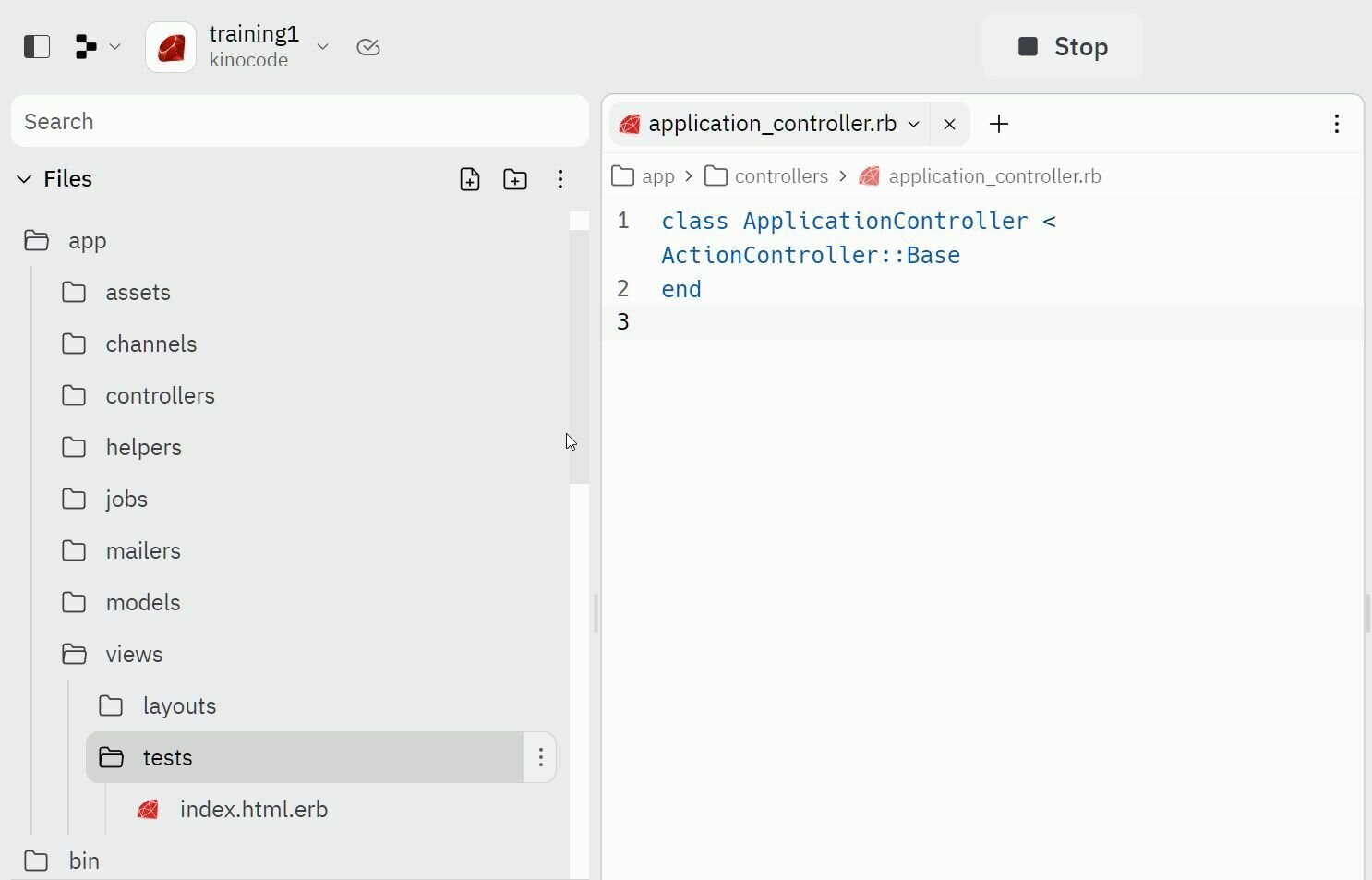
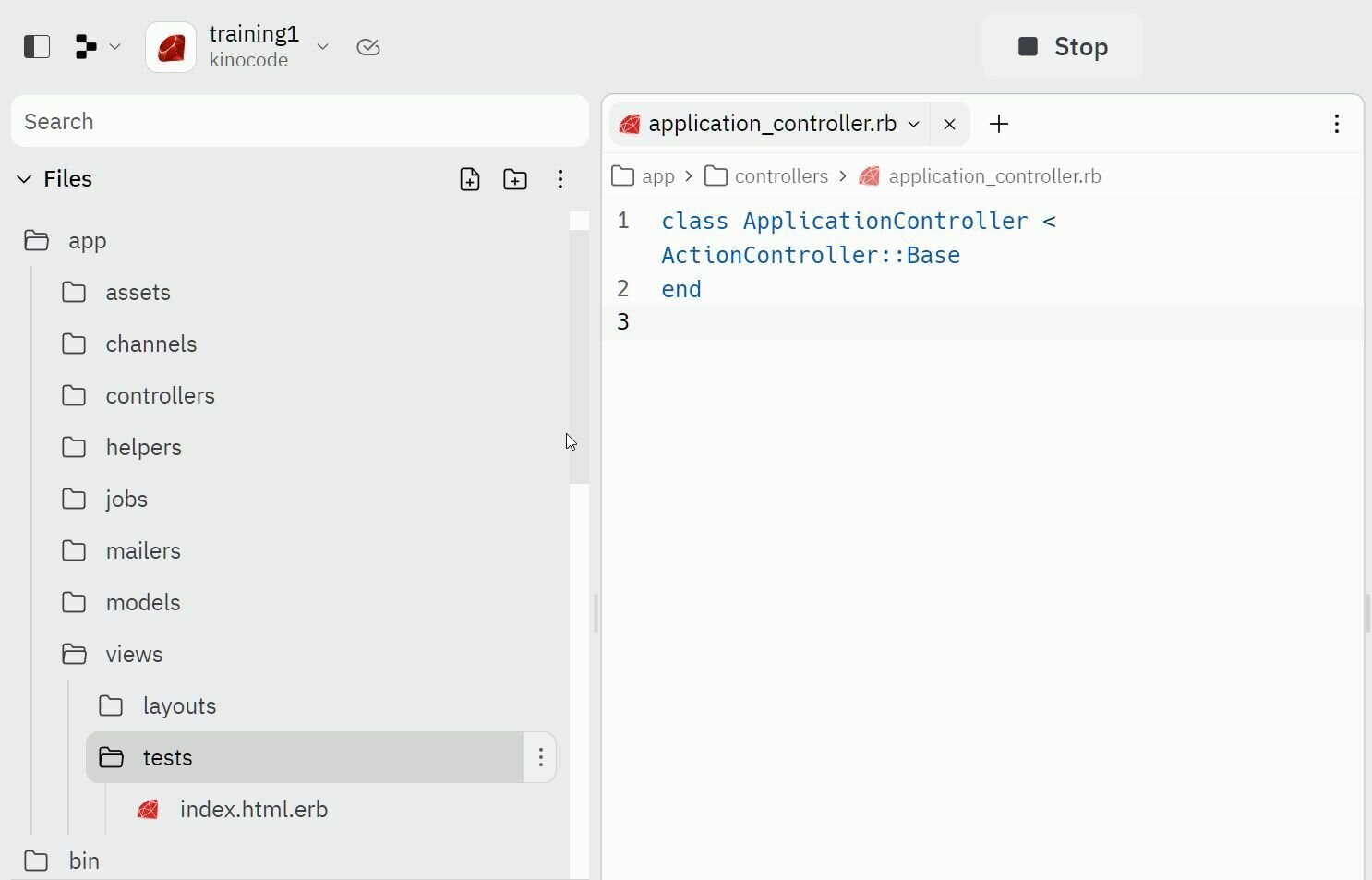
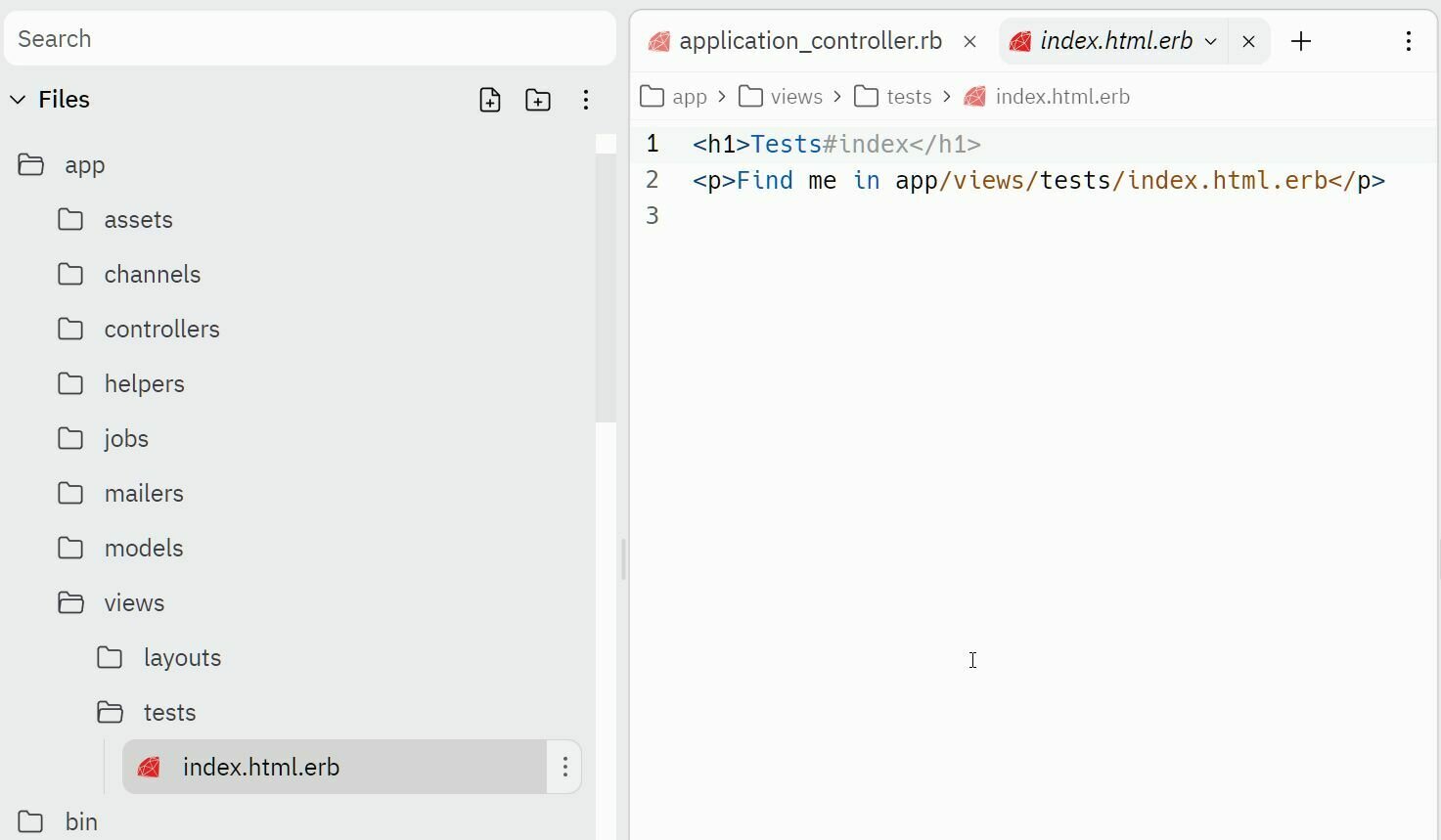
- 開発画面の左側にある Files の中から探してみましょう。
ページを作成する

- ←の場所が見つかったらOKです。
- 次のページへ
- さらに、この tests フォルダの中には index.html.erb というファイルがあると思います。
- これが先ほどブラウザ画面で開いていた画面になります。
ページを作成する


- このファイルが表示されている
- 実はこのファイル以外にも、いくつものファイルや設定が、さきほど打ち込んだコマンドによって作られています。
- 基本的にコマンドは、スペースごとに意味があり、今回の場合は以下の意味です。
コマンドの説明
- ①Railsのコマンドという意味。
- ②g = generate(ジェネレート:生成する)という意味。※generateと書いても同じになる
- ③controller(コントローラー)を作るという意味。※コントローラーについては後で。
- ④tests(テストズ)というグループ(フォルダ)を作るという意味。
- ⑤index ファイルを作るという意味。
- ※index(インデックス)とは、日本語でいうと 一覧(いちらん)の事です。
- 今はイマイチよくわからないでしょうが、Railsでは基本的に「コマンドを使ってファイルなどを作る」とおぼえておきましょう。
- (コマンドがないと作れない、というわけではないですが)
- 実はこのファイル以外にも、いくつものファイルや設定が、さきほど打ち込んだコマンドによって作られています。
- 基本的にコマンドは、スペースごとに意味があり、今回の場合は以下の意味です。

①
②
③
④
⑤
- 実はこのファイル以外にも、いくつものファイルや設定が、さきほど打ち込んだコマンドによって作られています。
- 基本的にコマンドは、スペースごとに意味があり、今回の場合は以下の意味です。
- では、次はページの表示内容を変更してみましょう。
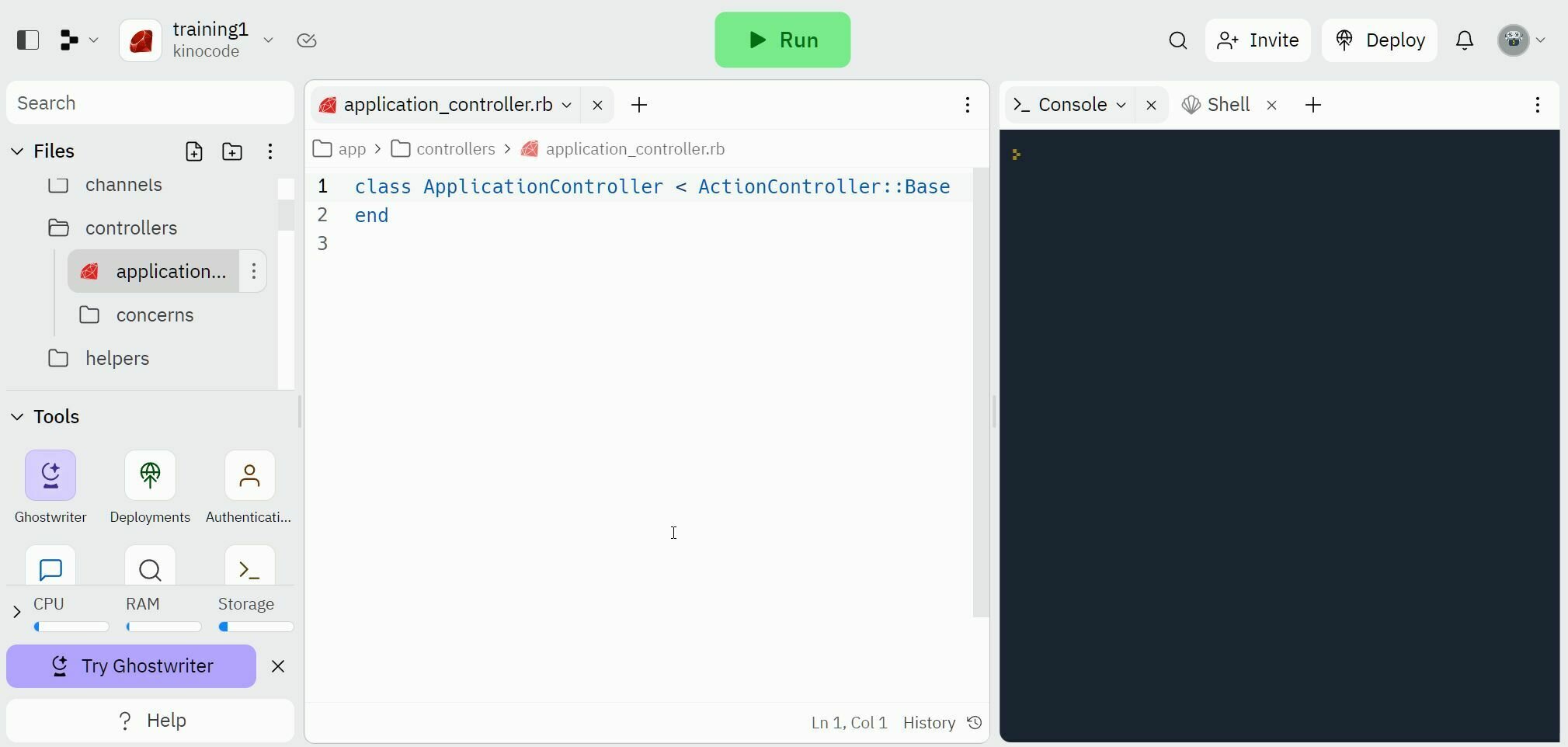
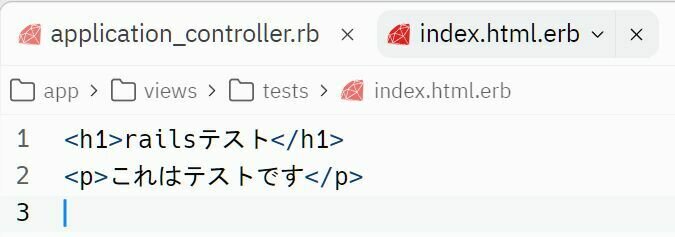
- さっきのファイル[ index.html.erb ]をクリックしてみてください。
- 右側にファイルの中身が開きますので、ここを編集して、表示内容を変更します。
ページを編集する

- ファイルの内容が開くので、この中を編集していく。
- 実はこのファイル以外にも、いくつものファイルや設定が、さきほど打ち込んだコマンドによって作られています。
- 基本的にコマンドは、スペースごとに意味があり、今回の場合は以下の意味です。
- 中身は、カンタンなHTMLですね。(書いている内容は大した意味はありません)
- 試しに、下のように変えてみてください。※内容はなんでもOKですが、今は同じようにしといてください。
ページを編集する
- 変更できたら、保存(Ctrlキーを押しながら、Sキーを押す)してください。
- 保存が出来たら、先ほどのサイトの画面を更新してみましょう。
- サイトの更新は、F5キーを押すか、URLの左の のマークをクリックです。
- 次のページへ。


ページを編集する
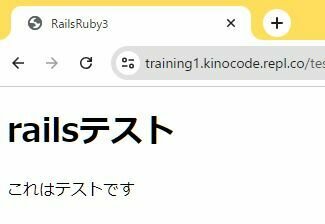
- 以下のように変わればOKです。

- ここまでは、普通のHTMLを編集しただけですね。
- Rails は Ruby を使って、HTMLの中にプログラムを入れることが出来ますので、次はそれをやってみましょう。
- 次のページへ
ページを編集する
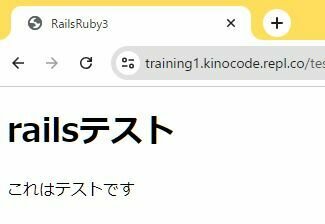
- 以下のように変わればOKです。

- ここまでは、普通のHTMLを編集しただけですね。
- Rails は Ruby を使って、HTMLの中にプログラムを入れることが出来ますので、次はそれをやってみましょう。
- 次のページへ
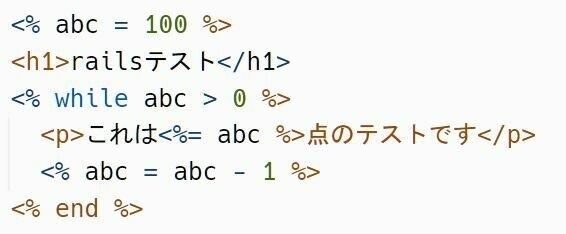
- 以下のようにコードをかえてみましょう。(1行目と3行目だけ変わっています)
- 変更できたら、保存して試してみましょう。


- これはHTMLの中に「変数を埋め込んでいる」というわけです。
- 次のページへ。
プログラミングを使う
- 注目するべきは1行目<% abc = 100%>と、3行目の<%= abc %>ですね。
-
この<% %>か<%= %>で囲むと、そこに【プログラミング(ruby)の処理】を書けます。
- <% %>は【画面に表示されない】
-
<%= %>は【画面に表示される】
- という違いがあります。(=があるかないかで、画面に表示するかが決まる)
- 先ほどのコードでも、<% abc = 100 %>の部分は表示されず、<%= abc %>だけ表示されていますよね?
- また、使えるのは変数だけでなく、if(イフ)文や、for(フォー)文など、【すべての処理】が使えます。
- 次のページへ。
プログラミングを使う
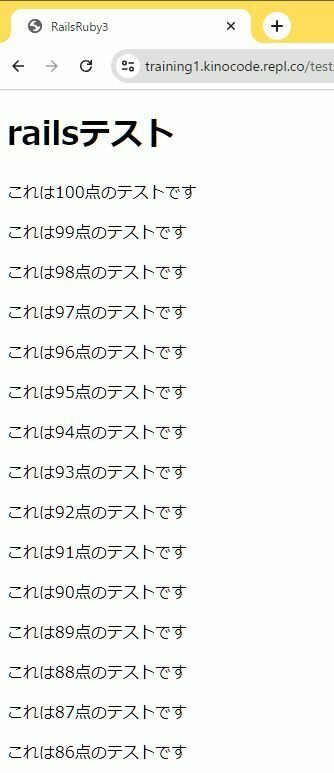
- 試しに下のコードに変更して、サイトで確認してみてください。(保存と、ページの更新を忘れずに)
プログラミングを使う


- 右のようにズラーと表示されればOKです。
- これだけで非常に便利なことがわかりますよね?
- では、少し技術的な説明です。
- じつは、今変更しているファイル(index.html.erb)は HTMLファイル ではなく、[.erb](イー ルビィ)ファイルというもので、HTMLとRuby(ルビィ)というプログラミング言語を合体させた、HTMLのパワーアップ版みたいなもんです。
- そのため、先ほどのようにHTMLの中でプログラミング処理を行うことが出来るわけです。
- ただし、ブラウザが理解できる(表示できる)のは、あくまでもHTMLなので、最終的にはこの[.erb]ファイルは、HTMLに変更されてから、WEBページに表示されています。
- Railsが起動する時に自動で変換(へんかん)してくれますので、特に気にする必要はありません。
- これは、Railsに用意されている機能の1つで、【HTMLテンプレートエンジン】と言います。
- 【HTMLテンプレートエンジン】には他にも種類がありますが、基本的にRailsではerbを使います。
erb(イールビィ)とは?
- さて、今まで説明の通りRails(レイルズ)では、Ruby(ルビィ)という言語を使って処理を書いていきますので、Rubyというプログラミング言語の事も知っておかないといけません。※ここから先はRailsではなく、Rubyの説明です。
- Rubyは、世界中で使われる有名なプログラミング言語の中で唯一(ゆいいつ)日本人が開発した言語です。
-
「自然にプログラミングできること」をモットーに作られており、jS以上に「ユルイ」言語です。
- たとえば変数の書き方は、先ほど出てきたように abc(変数名)= 100 だけです。セミコロンも不要です。
- JSの場合は var abc = 100; でしたね。※実はjsでもvarを省略できますが、普通しません。
Ruby(ルビィ)とは?
abc = 100var abc = 100;Ruby
JS
abc = 100
p abcvar abc = 100;
console.log(abc);Ruby
JS
- さらにコンソールに出力させるのも、Rubyだとめちゃカンタンで、 p だけです。
- JSだと console.log() でしたね。
- 配列を作る方法は JS とほぼ同じです。
Ruby(ルビィ)とは?
- メソッドもだいたい同じものが使えます。
- 下の例は配列の要素数を返すメソッド【.length(レングス)】使った例です(結果は両方3です)
abc = ["トム",200,1000]abc = ["トム",200,1000];Ruby
JS
abc = ["トム",200,1000]
p abc.lengthabc = ["トム",200,1000];
console.log(abc.length);Ruby
JS
- くり返し処理も見ておきましょう。先ほどのwhile文です。
Ruby(ルビィ)とは?
- Rubyの大きな特徴としては、() とか {} がいらない、ということですね。※実は付けても良いですが。
- そのかわり、くり返しの終わりの合図として end が必要です。
abc = 100
while abc>=0
p "これは" + abc.to_s + "点のテストです"
abc = abc - 1
endRuby
var abc = 100;
while(abc>=0){
console.log("これは" + abc + "点のテストです");
abc--;
}JS
- ただし、文字列と数字をつなげる時に、Rubyだと直接【+】でつなごうとするとエラーになります。
- そのため【.to_s】メソッドをつけておく必要があります。※【.to_s】は文字列に変換するメソッドです。
-
それ以外の違いとしては、Rubyには【 ++ 】(インクリメント)や【 -- 】(デクリメント) がありません。
- なので、[abc--]とするとエラーになります。※この点は若干メンドウな感じです。
- ちなみにRubyの for文 は、JS や C# の for文 とはまったく別のものと考えてください。
- Ruby の for文 は【 配列の要素(ようそ)の数だけ、くり返す 】動きです。
- くり返すたびに1つずつ要素を取り出し、ローカル変数(下の例ではm)に代入してくれます。
- (ローカル変数とは、特定の場所(今回はfor文の中)だけでしか使えない変数です)
Ruby(ルビィ)とは?
matchs = ["マッチ1でーす","マッチ2やでー","マッチ3でゴワスー"]
for m in matchs
p m
endRuby
- 上の場合だと、m というローカル変数に配列 matchs の要素が1つずつ取り出されて代入される動きになります。
- それをすべての要素を取り出すまでくり返されます。
- Python をやった人ならわかると思いますが、これは Python の for文 とほとんど同じです。
- ただ、Ruby の場合は each(イーチ)文 というのがあり、ほとんど for文 と同じなのですが、基本的に each文 を使う事が多くなるので、そちらを説明しておきます。次のページへ。

- each文は以下のように書きます。
Ruby(ルビィ)とは?
matchs = ["マッチ1でーす","マッチ2やでー","マッチ3でゴワスー"]
matchs.each do |m|
p m
end
- 「配列名.each」みたいに書けば、その要素が一つずつ取り出されて、||の中にある m に代入される、という感じです。
- for文との違いは、each文 だと変数のスコープ(参照範囲)を作るので、each文の中で作られた変数は、each文の外では使えないのに対し、
- for文はスコープを作らないので、for文内で作られた変数がfor文の外でも使えてしまう、という点です。
- まぁここらへんは、ふーんという感じでOKです。とりあえずeach文がメインになることを覚えておきましょう。
- 最後にif(イフ)文も軽くみておきましょう。
Ruby(ルビィ)とは?
- くり返しと同じように、 () や {} がなく、その変わり、終わる時は end が必要です。
- 後、間違いやすいのが、JS では else if(エルスイフ)だったのが、Rubyでは elsif という書き方になります。
- ちなみに、Pythonでは elif なのでさらにややこしいですね…
test = 80
if test > 70
p "ヤッター"
elsif test > 50
p "うーんまぁまぁ"
else
p "(´;ω;`)"
endRuby
var test = 80;
if(test > 70){
console.log("ヤッター");
}else if(test > 50){
console.log("うーんまぁまぁ");
}else{
console.log("(´;ω;`)");
}
JS
- また、Rubyという言語は、他の言語に比べて【いろんな書き方がある】言語です。
-
くり返し文だけでも、(for, while, until, each, time, loop)の書き方があります。
- 数年使ってたとしても、Rubyエンジニアの資格をもっていたとしても、「え、こんな書き方あったんかい!」となる事も多い言語です。
- これは、メリットでもありますが、デメリットでもあります。
- プログラミングを学んでいく中で、他人のコードを見て学ぶことが多いですが、Rubyの場合、人によって書き方がかなり違うので「なんじゃこりゃ」となる事も多いのです。
- ここでは「一番よく使われているだろう」または「わかりやすいだろう」書き方で進めるつもりですが、「それよりもこっちの方が良い」書き方はもっとたくさんありますので、そのことは覚えておいてください。
Ruby(ルビィ)とは?
- さてRubyの話は一旦終わりにして、erb(イールビィ)のファイルを確認しなおしましょう。
- 今の【index.html.erb】の中身は下のコードでしたね。普通のRubyのコードとも見比べて、書き方を理解しておいてください。
Ruby(ルビィ)とは?
<% abc = 100 %>
<h1>railsテスト</h1>
<% while abc>=0 %>
<p>これは<%= abc %>点のテストです</p>
<% abc = abc - 1%>
<% end %>abc = 100
while abc>=0
p "これは" + abc.to_s + "点のテストです"
abc = abc - 1
end- <% %>は【画面に表示されない】
- <%= %>は【画面に表示される】
erb
Ruby
- パッと見は「全然違うやん!」って思いがちですが、あくまで<% %>か<%= %>で、Rubyのコードを囲んでいるだけです。
- 中身を見ると、Rubyのコードのまんまなので意外と単純な仕組みです。
- 目が慣れないとややこしく見えますが。
- さて、今回のスライドではRailsの基本と、ページの編集方法を学びました。
- 画面に表示する部分のことを、Railsでは【view】(ビュー)と呼び、Railsの重要な 3つ の要素の内の1つです。
- Railsの重要な3つの要素というのは、以下になります。
- view (ビュー)
- controller (コントローラー)
- model (モデル)
-
view とは、サイトに 表示させる部分のこと、つまりは今やった【 .erb]】ファイルのことです。
- 【views】(ビューズ)フォルダに入っています。
-
controller とは、 viewやmodelに司令を出す(コントロールする)役割のことです。
- 【controllers】(コントローラーズ)フォルダに入っています。
-
model に関しては、” データ”を管理する部分です。
- 【models】(モデルズ)フォルダに入っています。
- controllerとmodelに関しては、次のスライド以降に学んでいきます。
MVCフレームワーク
Ruby on Rails入門1
By kinocode
Ruby on Rails入門1
- 1,239



