Bootstrap(Rails)
入門2

- 前回までで、bootstrapの基本システムである レスポンシブデザイン と グリッドシステム に関して学びました。
- 今回は、WEBサイトで使われる一般的な部品(コンポーネント)について学び、さらにサイトを発展させていきましょう。
- ここでは、もう一度 Myブックサイトで進めて行きます。
はじめに

- WEBサイトの部品といっても、本当に「部品」という物があるわけではありません。
- ただ、WEBサイトには大体共通している場所(構造)があるため、それを部品(コンポーネント)として考える、という事です。
WEBサイトの部品とは
- Bootstrap では、簡単に使えるようになるコンポーネントが用意いくつか用意されています。
- 今回は公式サイトのリファレンス(こう書くんやで!っていうお手本のこと)を読みながら、自分でページを作れる練習をしたいと思います。
- 公式サイトはココですが全部英語なので、ある程度翻訳してくれてる非公式サイトをリファレンスに進めていきます。→日本語版サイトはココ
- ※以後、上にBootstrapのリンクを置いておきます。尚、今の最新バージョンであるBootstrap5 で話を進めます。
- 上記サイト(日本語の方)を開いたら、左側の一覧からの Components(コンポーネント) をクリックしてください。
- その中の Card をクリックしてください。



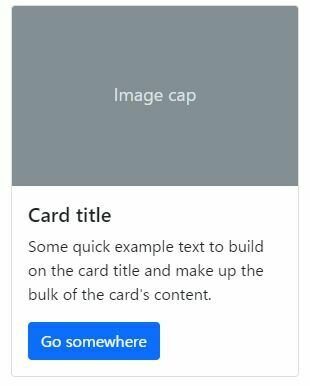
- Card(カード)のページを開いたら、少し下にカードコンポーネントの、サンプルが載っています。
Cardコンポーネント

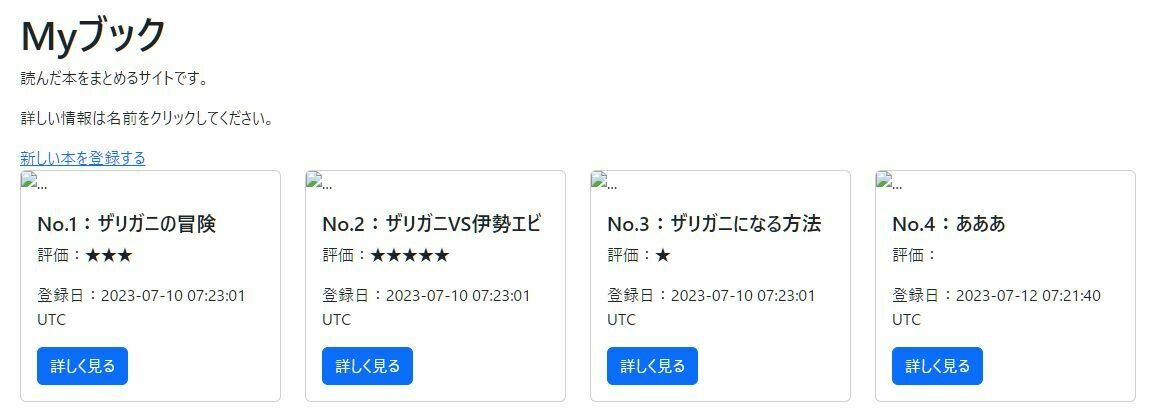
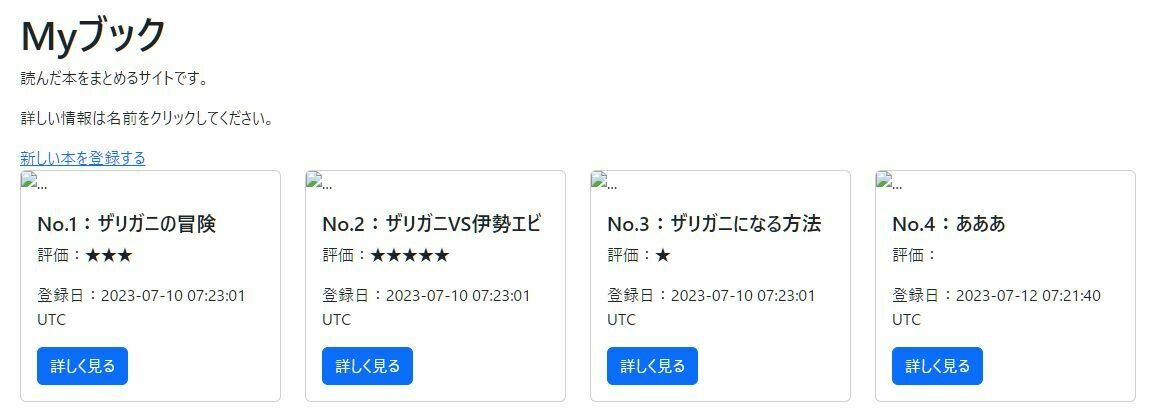
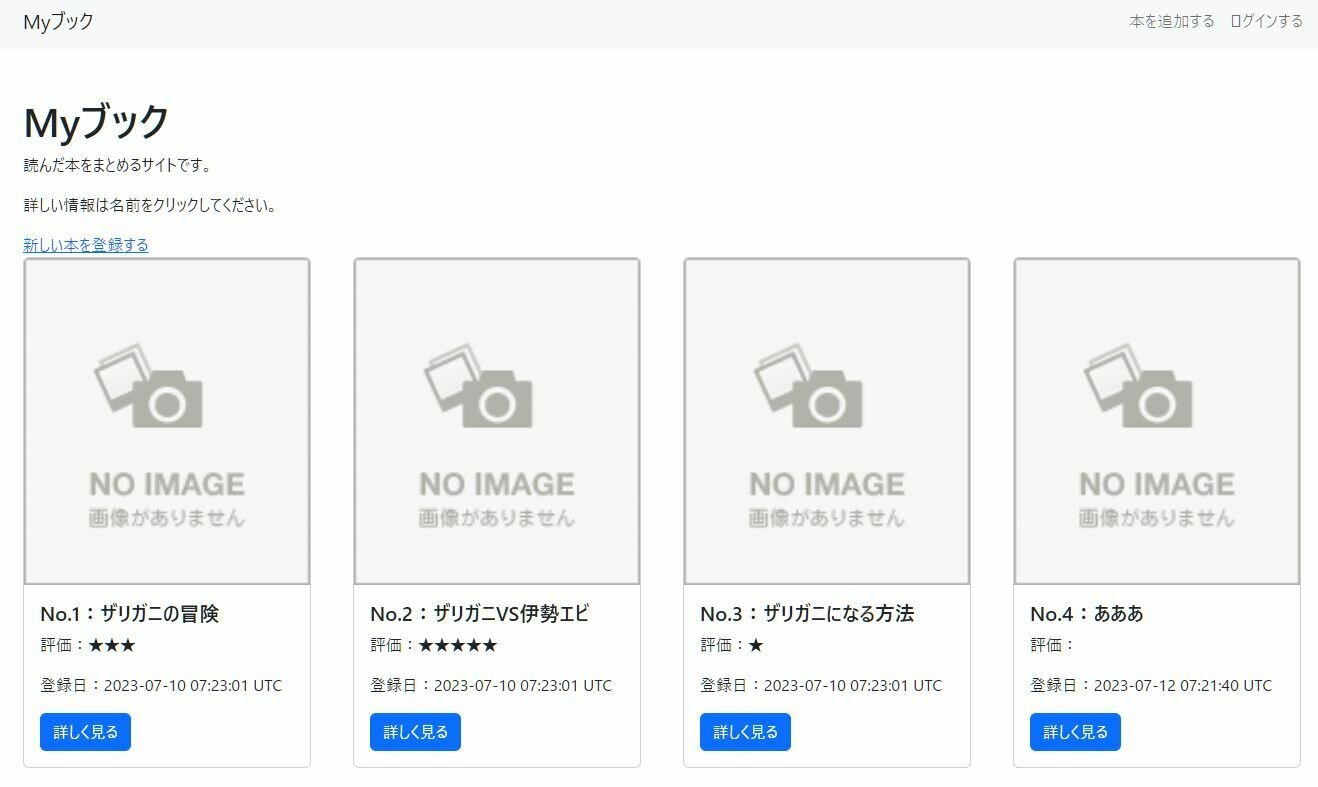
- 現在のindexページのそれぞれの本を、このようなデザインで並べたいと思います。
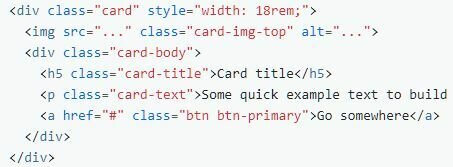
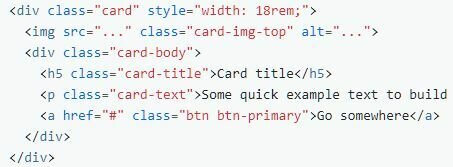
- このカードを作るコードは、少し下に載っています。次のページ。

- このようなコードが載っています。
Cardコンポーネント

- でも、これを丸コピしても意味がありません。
- 必要な部分だけ抜粋して、自分のサイトのコードに適用します。
- まずはこれを出来るように練習します。
- これが出来るようになれば、このサイトを見ながら、どんどん自分のサイトをパワーアップさせることが出来るようになるからです。
- 次のページ。

- まず先ほどのコードの「構造」を理解します。特に注目するのは「class」です。
- タグ名も関係する場合はありますが、基本的に「class」だけ気にしてください。
- ※構造を図にすると以下の感じです。名前の最初に . (ドット)が付いているのは class名を表しています。
Cardコンポーネント

.card
.btn .btnprimary
.card-title
.card-img-top
.card-body
.card-text
- 上記のような構造を作れば良い、ということになります。
- 次のページで、やってみます。

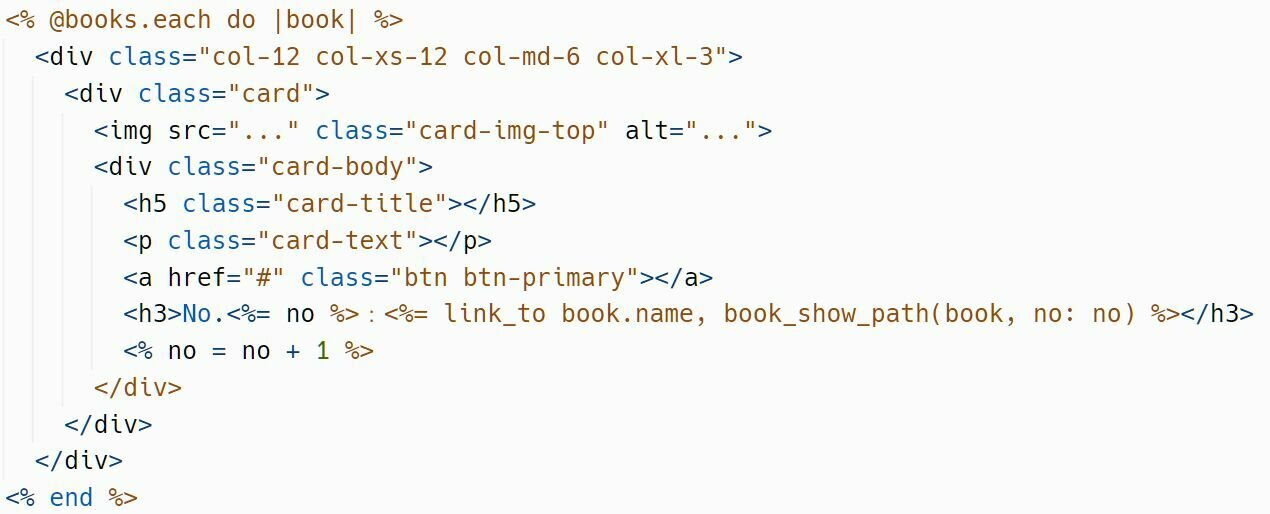
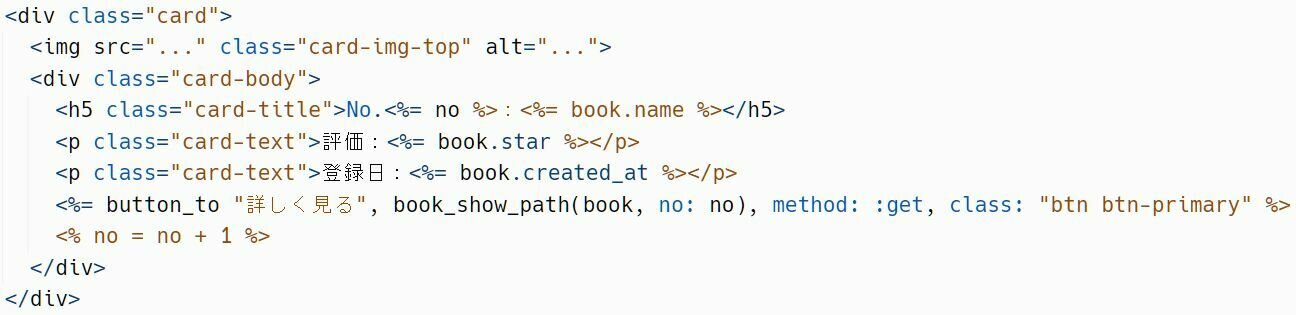
- indexページの each文(繰り返し)のところを以下のように追加してください。
Cardコンポーネント

- 今はとりあえず必要な構造を追加しただけなので、もう少し整理します。次のページ。



- .card 要素の所を、以下のように追加してください。
Cardコンポーネント
- 元々のコードを組み合わせました。どこがどう変わっているか、わかりますか?
- .card-title の所には「本の名前」を、.card- text には「本の評価」にして、さらに「登録日」も追加しています。
- .btn の所は、button_to に変えて、表示する文字は「詳しく見る」に変更しています。
- ここまで出来たら、一旦確認してみましょう。



- こんな表示になっていればOKです。
Cardコンポーネント

- ただ、「詳しく見る」を押すと、ちょっと問題が起こってしまいます。
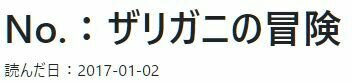
- showページの方で、No.1 などの番号が表示されなくなってしまいます。


showページでNo.の番号が
表示されない
- これはなぜかというと、「 link_to 」の場合は「 book_show_path(book, no: no) 」の部分で、第2引数に指定している変数no の値を、パラメータ(prams)にしてコントローラに渡すことが出来ました。
- だからコントローラを経由してshowページの方にも 変数no の値を表示させられたのです。
- ただ、「 button_to 」の場合は、「 book_show_path(book, no: no) 」としても、第2引数以降のパラメータを、コントローラに渡すことができません。(消えてしまいます)
- そのため、showページ で番号が表示されなくなってしまいます。
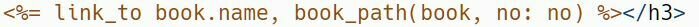
- なんとか渡す方法はありますが、かなり手間が増える方法しかないので、link_to に戻した方が早いです。
- でも「見た目はボタンのままにしたい」ですよね?
- 実は Bootstrapの class で見た目を指定していますので、link_to にしても見た目はそのままになります。これも Bootstrap の利点です。
- なので、link_to に戻して、class だけ、ボタンの見た目になるように "btn btn-primary" を追加します。
button_to と link_to の違い



- このように、button_to と link_to は見た目だけの違いか、と思いきや内部的には結構違う部分が多くて、最初はハマりがちです。
- まとめると
- 「button_to は、通常のHTTPメソッドが post になり、第2引数以降のパラメータが送れない」(※送る方法もあるがめんどい)
- 「link_to は、通常のHTTPメソッドが get になり、自由にパラメータを送れる」
- という違いがあります。

button_to と link_to の違い
- では、話を戻します。
- 現在は本に画像を設定していないため、右のような表示になっていました。
- とりあえずサンプル画像を表示できるようにしておきます。
- ※ちゃんとした画像の登録はもう少し後でやります。
- サンプル画像として、適用な画像を用意します。次のページ。

このアイコンは「画像がみつかりません」という意味です
- 右の画像を右クリックして「名前を付けて画像を保存」して、ダウンロードしてください。
- ※自分で好きな画像を用意しても良いです。
画像を表示する

- 画像を用意出来たら、replitにアップロードします。
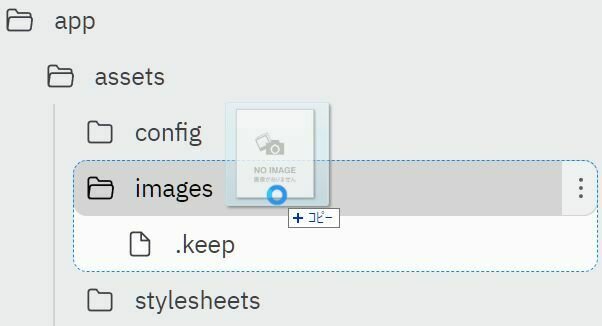
- 「 app/asstes/images 」というフォルダに入れるだけです。※マウスでつかんで、放り込むだけです。


マウスでつかんで、持っていくだけ

- 右の画像の状態になればOKです。

- 次は、これをビューに表示させる方法です。
- これは「 image_tag 」というヘルパーメソッドを使いますので、現在imgタグのところを、以下のように変えてください。
- ※画像ファイルが、別の場合は、そのファイルの名前に変えてください。


画像を表示する

- ここまでで、以下のようになったと思います。
画像を表示する

- 画像がちゃんと表示されましたね。
- ただ、ちょっと縦に長い気がします。
- 元々の画像が縦長だからなのですが、この画像の大きさも調整しましょう。次へ。

- 画像のサイズは以下のようにするだけで、調整できます。※数字の間の x は、ただの小文字のエックスです。
画像を表示する

- これで以下のようになります。

- 「 300x200 」の内、300の部分(左側)が「横」の大きさで、200の部分(右側)が「縦」の大きさです。※単位はpx(ピクセル)です。
- ただ、現在はグリッドシステムで横幅を調整していますので、そちらが優先されます。(つまり300の部分はどんな数字にしても同じです)

- カードでの表示が出来たところで、次ば「ボタン」をやってみましょう。
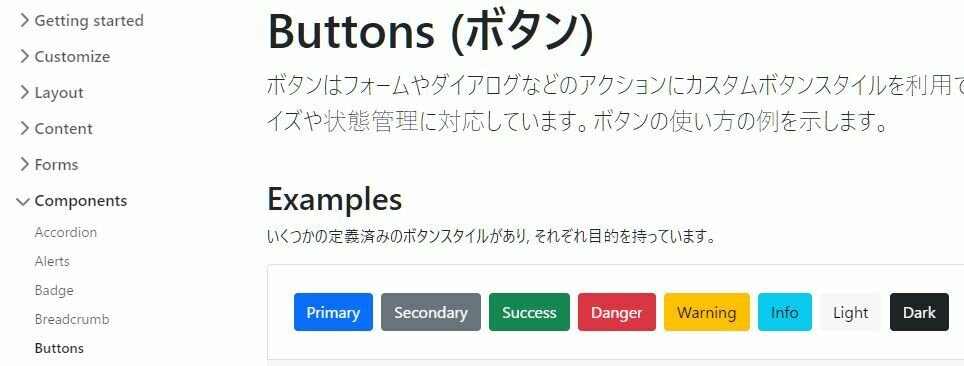
- リファレンスの「 Buttons 」を押してみましょう。
ボタン


- ボタンの色や、大きさなども、class に指定するだけで簡単に変更できますよっていうことが書いています。
- まぁこれは別に変えなくても良いんですが、せっかくなので、変更方法を学んでおきます。
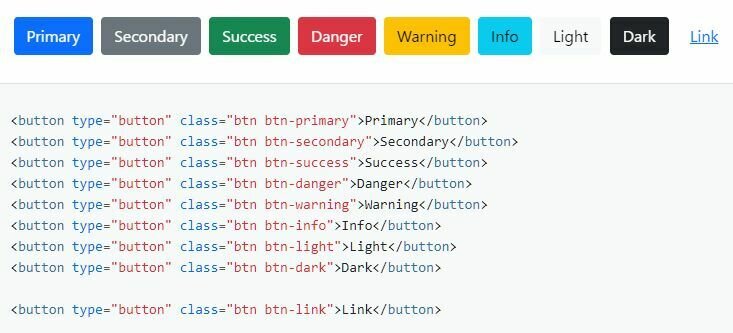
- 単純な色の指定は以下のように「 btn-〇〇 」というように書きます。
ボタン


- 試しに、ボタンの色を変えてみます。
- 次のページへ。
- 現在は「 primary 」(プライマリィ)なので、「 danger 」(デンジャー)に変更して見ると以下感じです。
ボタン



- ちゃんと色が変わりましたね。
- ただ、デンジャー(危険)という名前からわかるように、この class名 は色の指定というより「目的」の意味が強いです。
- 次へ。
- つまり、好きな色をつけるために class を設定するより「このボタンは "危険なボタン"やで」という時に「 danger 」を付ける感じです。
- 例えば「本を削除する」ボタンなどは「 danger 」や「 warning 」(ワーニング:警告)にする、みたいな感じです。
- このように「目的」に応じた class を指定するべきですね。
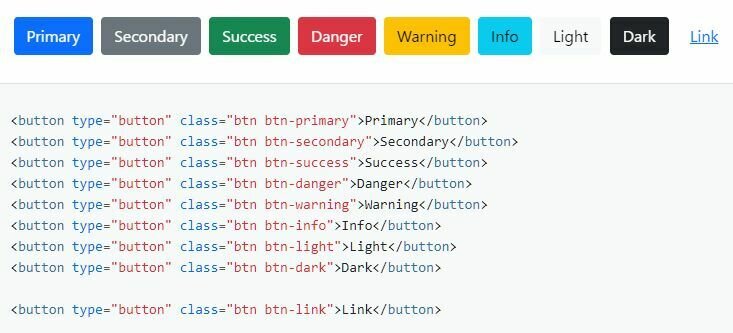
- それぞれの意味は下の通りです。
ボタン


主要な・
優先する
補助的な・
2番目
成功
危険
警告
お知らせ
明るい
暗い
ボタンを、ただのリンクにしたい場合
リンク
コレが基本
Primaryよりは、優先度が低い、という意味
成功するみたいなポジティブな意味
危険であることを知らせる意味
ポジティブでもネガティブでもない、普通のお知らせの意味
これは、ほぼ色の指定
ポジティブでもネガティブでもない、普通のお知らせの意味
- まぁ、ぶっちゃけボタンはあまり変更して使うことは少ないと思います。
- また、色の指定ではない、と言いましたが、別に「このボタンは赤色にしたいなぁ」って目的で「 danger 」にしても構いません。
- このサイトでは「 primary 」に戻しておきます。
ボタン


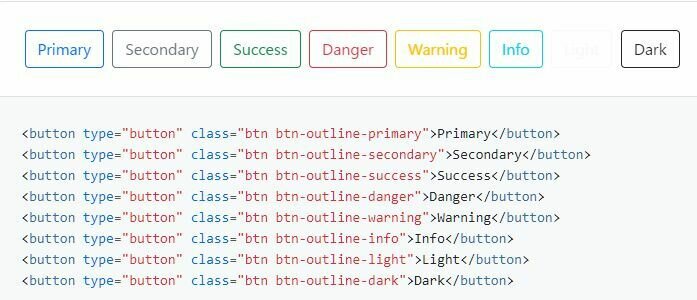
- また、「 btn-outline-〇〇 」にすれば、以下のように「アウトライン」(図形や文字の"ふち"のこと)だけに色を付けれます。
ボタン


- 今回は使いませんが、また別の雰囲気になりますね。
- 最後にサイズの指定です。
- 「 btn-lg 」を付ければ、大きいサイズに、「 btn-sm 」を付ければ、小さいサイズになります。(今回は特に変更しませんが)
ボタン





大きいサイズ
小さいサイズ
普通サイズ


- さて、では現在「新しい本を登録する」という文字は、ただのリンクですが、これをボタンにしておきましょう。
- ※ここは butto_to でも良いですが、get で開きたいので、link_to でいきます。
ボタン

- 「目的」は info にしています。(深い意味はありません)
- また、下に余白が欲しかったので「mb-3」という class も指定しています。
- これで、画面の表示を確認し、ちゃんと newページ が開くかも確認しておきましょう。



- 次はフォームの表示を整えていきましょう。
- フォームは newページと editページ にありましたよね?ここをもう少し良い感じにしましょう。
- まず newページ を開いてください。
- Bootstrap のリファレンスの方は、左側のメニューの「Froms」の中に色々な項目があります。
- フォームというのは、本格的なウェブサイトにおいて、非常に重要なものなので、項目も非常に多いです。
- まずは「Form controls」をクリックしてください。
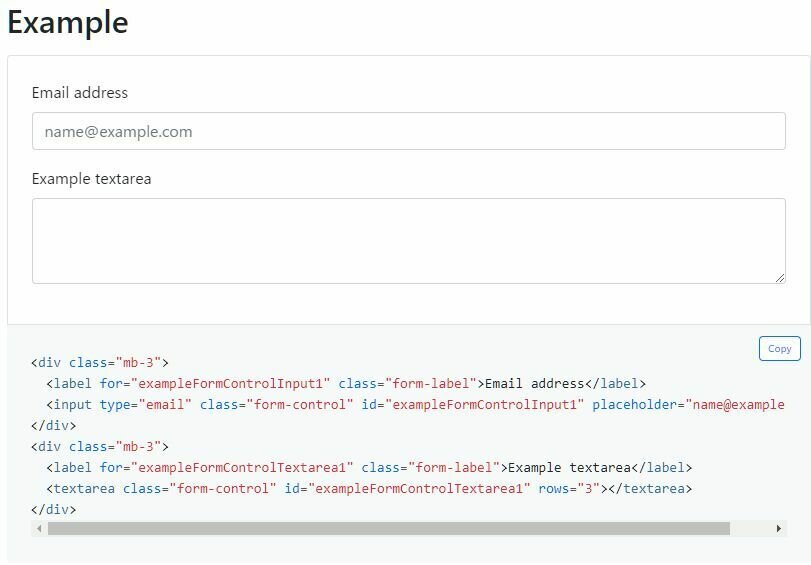
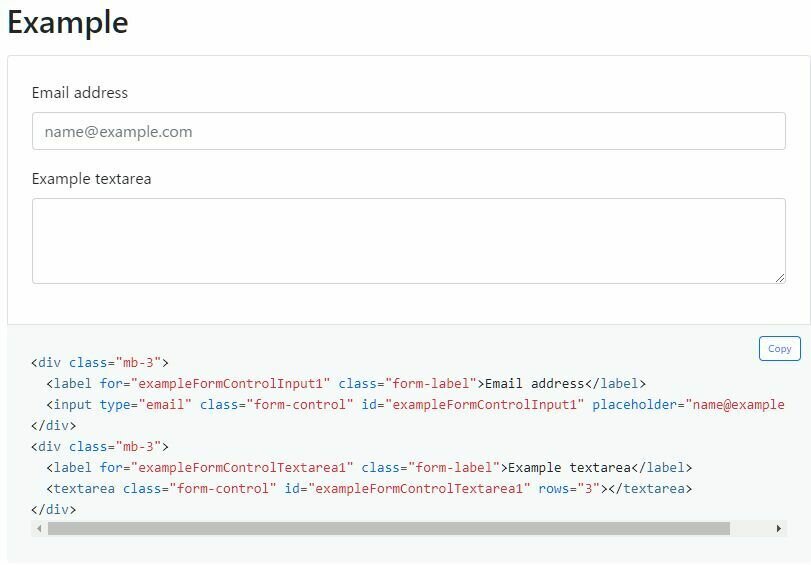
フォーム


- 「Form controls」(フォームコントロール)とは、本の名前などを入力する、入力欄のことを言います。次へ。
- まずは、サンプルの見た目を目指してみましょう。
- 下に書いてあるコードから、必要な個所を自分のサイトに適用していきます。次のページ。
フォーム


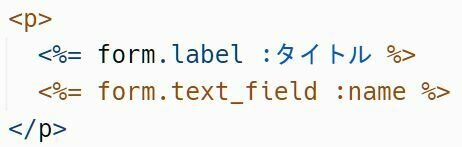
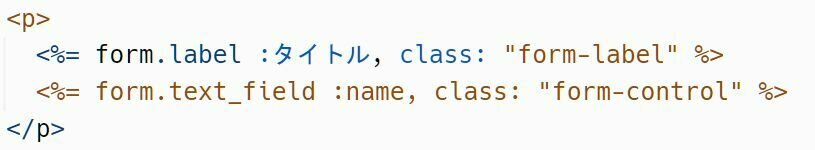
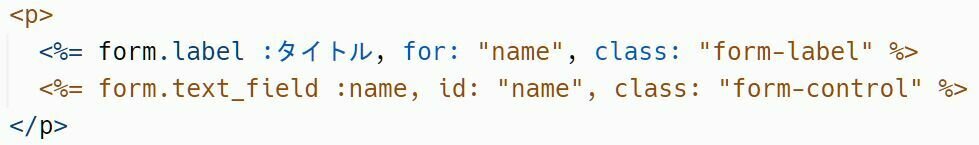
- フォームは、ほぼすべてヘルパーメソッドなので、ちょっとわかりにくいのですが、Bootstrapのコードと比べると以下の感じです。
フォーム

- 「 form.labal 」が <label>タグ になり、「 form.text_field 」が <input>タグになる、という事です。
- つまり「 form.labal 」と「 form.text_field 」に、サンプルコードと同じ class を設定してあげればOKですね。(必要なのは、class でしたね)
- 実際にチャレンジしてみてください。※とりあえず、本のタイトル(名前)の部分だけでOKです。うまくいけば下のようになります。



- 以下のようにすればOKですね。
ラベルを紐づける


- 後、細かい点なのですが、一応やっておくと普通の label 要素は「クリックすると、そのラベルに対応するフィールドが入力できる状態になる」という動きになります。
- ちょっと分かりにくいと思いますが、Bootstarpのサンプルフォームを使ってやってみると以下の通りです。

① label 要素(文字)をクリックする

② 自動的にフィールドに入力できる状態になる
- これが、Myブックの方だと label 要素をクリックしても何も変化がありません。



① label 要素(文字)をクリックする
② 何も起こらない
- 細かいですが、ココを直していきます。ポイントは「 for 」と「 id 」です。
- ラベルに for 、フィールドに id を、同じ名前で設定します。以下のようになります。

ラベルを紐づける
- これで、ちゃんと label とフィールドが紐づきました。


① label 要素(文字)をクリックする
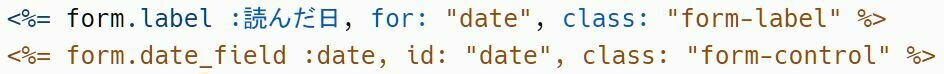
- では、次は「読んだ日」に行きましょう。
- これも同じようにすると、以下になります。

② 自動的にフィールドに入力できる状態になる

ラベルを紐づける
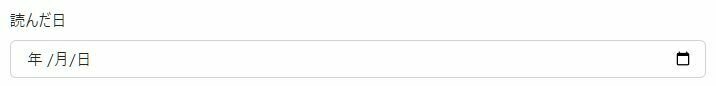
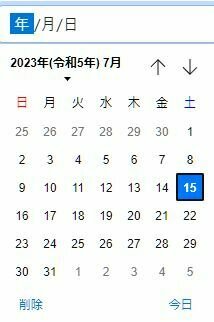
- 表示してみると以下の感じです。
フォーム


- これでも別に良いんですが、一番右のカレンダーアイコンを押すと、カレンダーから日付が選べます。→
- ただ、このカレンダーアイコンが右端にあると、すごく押しにくくないですか?
- ということで、今回は以下のように「読んだ日」と「評価」は横に並べて表示することにします。


- これは以前にもやった「グリッドシステム」です。
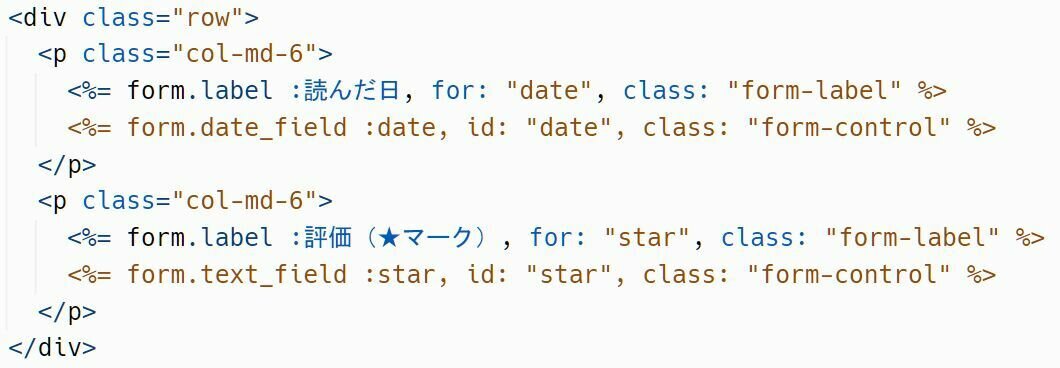
- 以下のようにします。
フォーム

- 「 col-md-6 」にしているので、md 以上のウィンドウサイズなら 6カラム分 md 未満なら カラム12分 になりますね。

- 次は「評価」の方を、もう少しイジります。
- 今はフィールドに★★★みたいに★を入力する方法ですが、ちょっとめんどくないすか?
- ということで「★を入力するんでなく、選ぶ」方法に変えます。
- これは select(セレクト)フィールドと言って、リファレンスの以下の項目にのっています。
セレクトフィールド


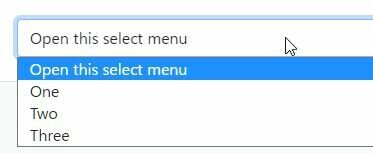
- セレクトフィールドは以下のように、キーボードで入力しなくても、マウスで選択肢を選ぶだけで入力できるフィールドです。


- この選択肢として「★★★★★」~「★」までを用意しておいて、選んでもらうという感じです。
- セレクトフィールドにすることによって、入力が楽になるだけではなく、変な値(★以外の文字や、★が 100個など)を入力される心配も減りますし、使う側、作る側、どちらにとっても良い方法です。次へ。
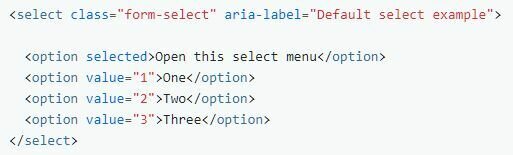
セレクトフィールド
- では作り方のコードを見てみましょう。


- HTMLの場合は上記のようになりますが、Railsの場合は書き方がかなり変わります。
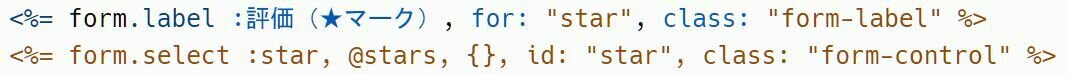
- これをRails に置きかえて書くと、次のページのようになります。
セレクトフィールド
- ちょっとややこしいのですが、以下のようになります。

- まず「 text_field 」だったところが「 select 」になっていますね。
- 第1引数に「 @stars 」というのがありますが、これは、まだ作っていないインスタンス変数です。後で作ります。
- 第2引数の「 {} 」は、セレクトフィールドのオプションを指定するところで、今回は空っぽ(オプションを指定なし)です。
- 第3引数から後は、今までと同じように id や class などの」指定です。
- 次に、コントローラーの方で @stars を作りますので、久しぶりに「 app/controllers/books_controller.rb 」を開きましょう。
- 次のページへ。

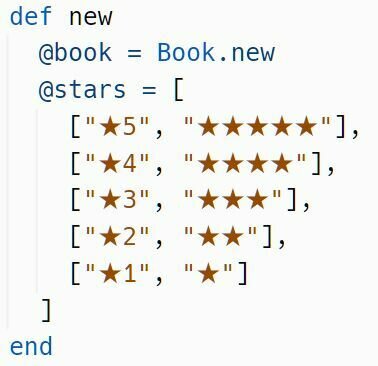
セレクトフィールド
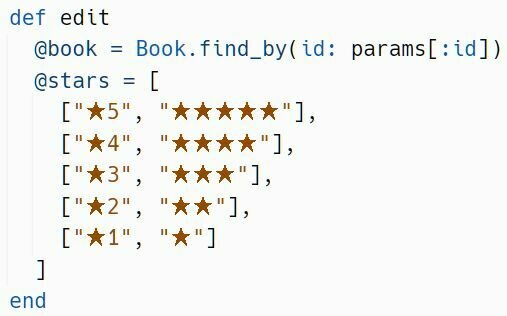
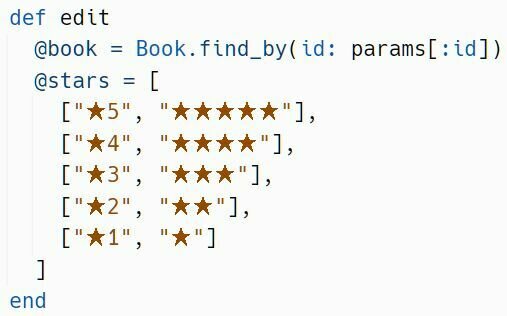
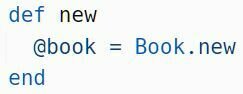
- コントローラーのnewメソッドに、以下のように @stars を作ります。


- これは2次元配列になっていて、リストのそれぞれの要素に ["★5", "★★★★★"] のような、別のリストが入っていますね。
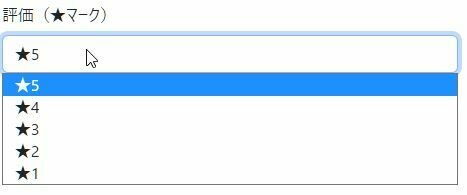
- これでどうなるのか、表示してみましょう。
セレクトフィールド
- このようになりました。


- 選択肢としては ★5 や ★4 などが並んでいますね。
- 先ほどの "★★★★★" などの部分はなんなのか?というと、「★5を選択したら、データベースには "★★★★★" を入れる」という意味です。
- つまり ["★5", "★★★★★"] の部分は["選択肢", "データベースに保存する値"] となっています。
- これで、セレクトフィールドは完成です。
セレクトフィールド
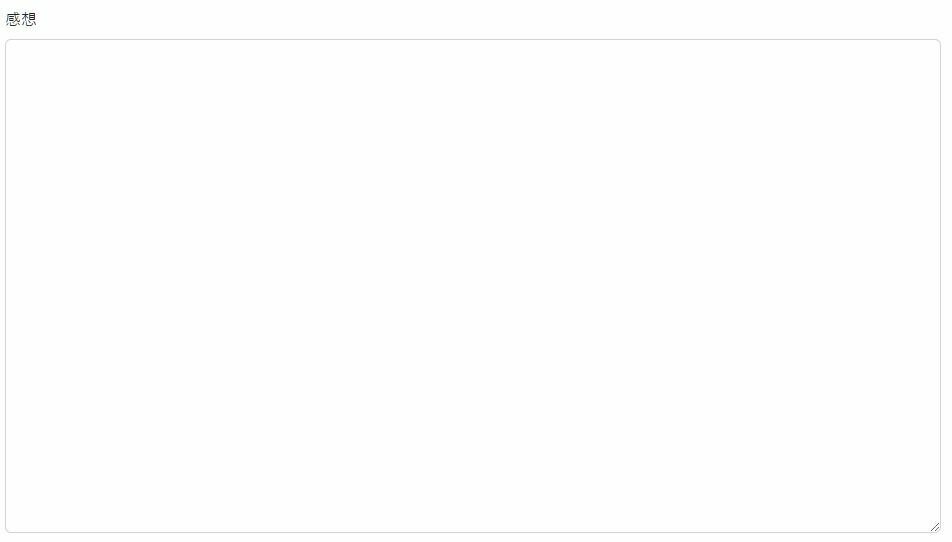
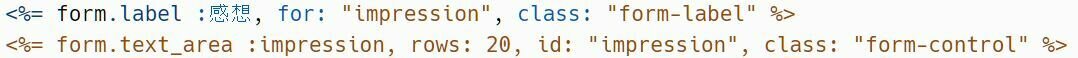
- 次に「感想」の部分に行きましょう。これは、単純です。
フォーム

- 「 cols: 40 」の部分は、不要なので削除してます。
- ( cols は列、つまり横幅の指定ですが、bootstrap の設定で横幅は上書きされているため)


- 最後にボタン部分をやりましょう。
- 「登録」ボタンは「 submit 」ですが、 button_to と同じように class を設定するだけです。
ボタン



- 「登録せずに戻る」のボタンもやっておきましょう。こちらは「 secondary 」にしています。


- これで newファイル はOKです。次は editファイル に行きましょう。
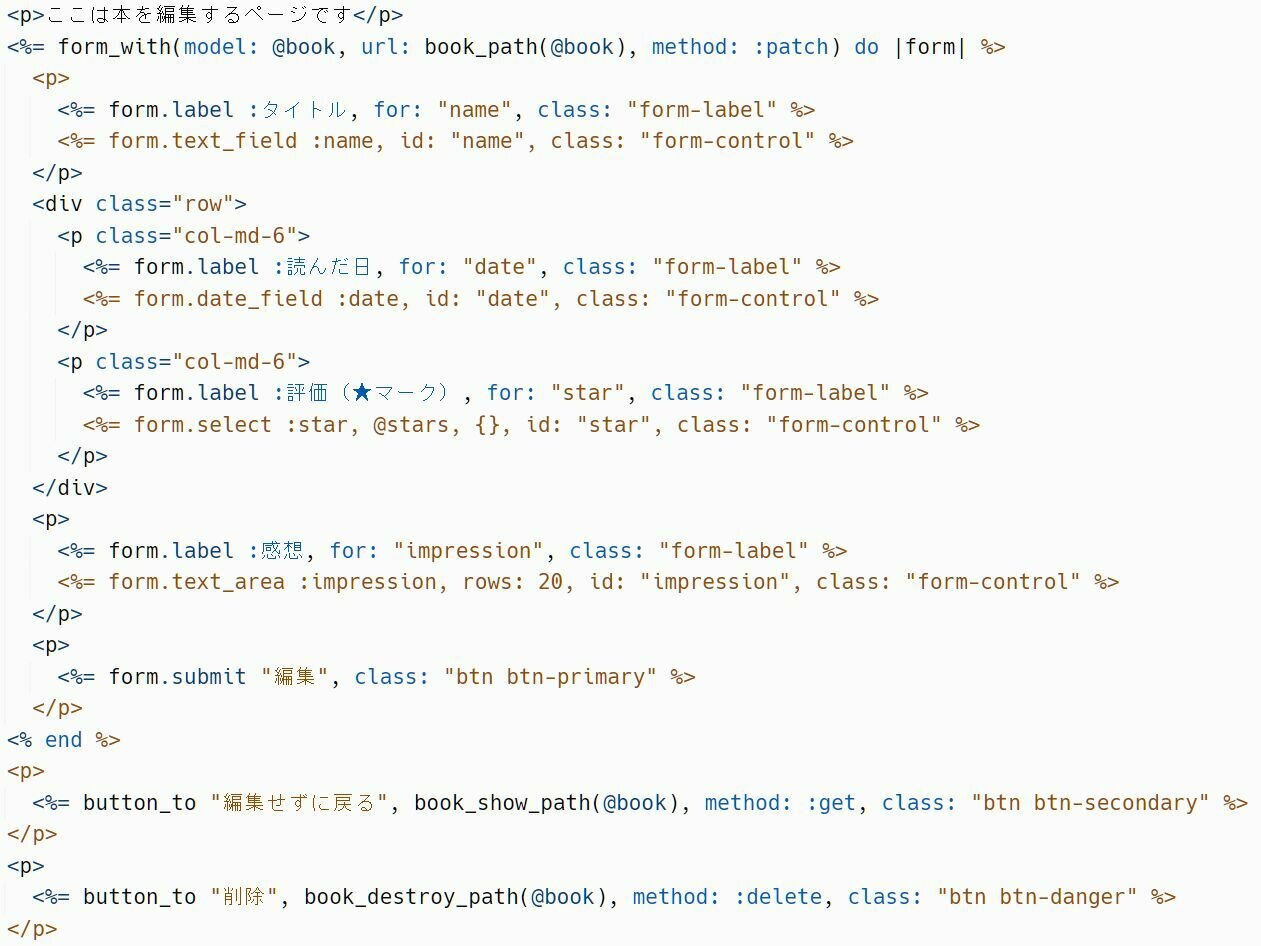
- ここはほぼ newファイル と一緒ですので、コピペも使いながら、右のように仕上げてください。
- ヒント①:エラーが出る場合は、コントローラーで @stars が作られているか確認してください。
- newメソッドで作っていても、editページでは使えないのでエラーになります。
- ヒント②:編集できるかも確認しておきましょう。もし編集ができない場合は、フォームのURL部分を確認しましょう。
- newページ からの丸コピしているとエラーになります。


ボタン
- こんな感じで良いですね。
- コントローラーに関しては、次のページ。

ボタン

- コントローラーに関しては、以下のようにしているかと思います。
フォーム


- これでも良いのですが、プログラミングには「なるべく同じコードを書かない方が良い」という考え方があります。
- 現在は newメソッド と editメソッド にも全く同じ「 @stars 」を作るコードが、存在しています。
- こういう場合は、別メソッドにまとめる、というのがベストなので、やってみましょう。次へ。
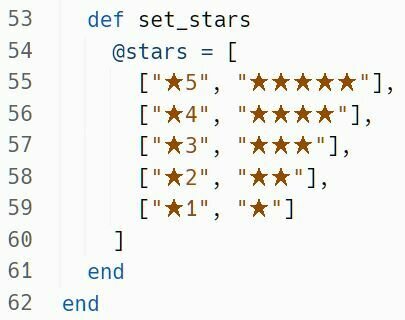
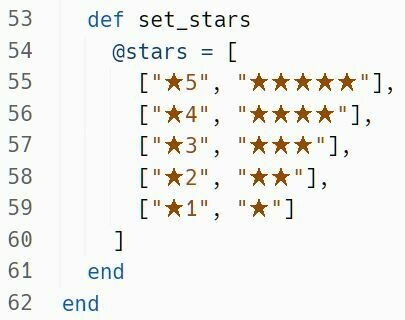
- まずはコントローラーの一番下に、以下のメソッドを追加します。(set_statsメソッドにしています)
フォーム


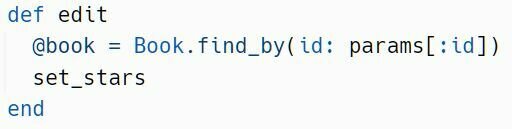
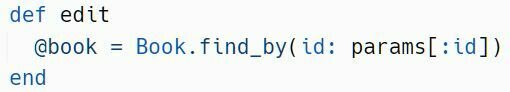
- 後は、editメソッドの @stars を作っている部分を消し、代わりに set_starsメソッド を呼び出します。次へ。

- こうすることで、editメソッド に @stars を作っているのと、同じ動きになります。
フォーム




同じ
- newメソッドの方も、@stars を作っているところを消して、set_starsメソッド に変えましょう。
ビフォーアクション


- これで、同じコードがなくなって、1つのメソッドにまとめることが出来ましたね。
- 次へ続く。
ビフォーアクション

- ただし、Rails では、さらにスッキリさせる方法がありますので、それもやってみます。
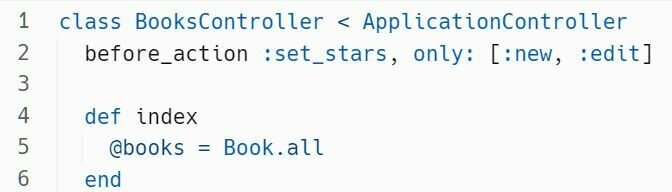
- まず、コントローラーの上から2行目(クラスの定義のすぐ下)に、以下の赤線のコードを追加してください。

- この before_action(ビフォーアクション)というのは「何かアクション(メソッド)が実行される"直前"に、実行するメソッド」という意味の指定です。
- 例えば「 before_action :set_stars 」だと、「何かアクション(メソッド)が実行される"直前"に、必ず set_stars を実行する」という意味になります。
- さらに今回の場合は newアクションと editアクションの時だけ、set_stars を実行してほしいので「 only: [:edit, :new] 」をつけています。
- まとめると、「edit と、newメソッド が実行される"直前"に、必ず set_stars を実行する」いう意味になります。


直前に実行したいメソッド
特定のアクションの時にだけで良い場合には、そのアクションを指定する
(すべてのアクションの場合はいらない)
何かのアクションの直前に、
別のメソッドを実行したい場合に使う
ビフォーアクション
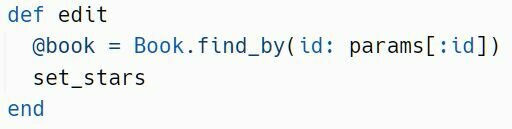
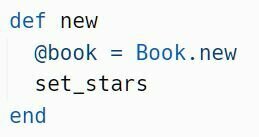
- この before_action(ビフォーアクション)を設定しておくことによって、new と edit の時は自動で set_stars が実行されるので、それぞれのメソッドは以下のようになります。



メソッドから、set_stars を実行する必要がなくなるため、これだけで良い
- これで、コードがだいぶ減ったのにも関わらず、動きは同じようになります。
- new と edit ページを表示されて確認しておきましょう。
- ちゃんとページが表示されればOKです。エラーが出たらどこか間違えていますので、見直してください。
ビフォーアクション
- ちなみに、after_action(アフターアクション)という、「何かのアクションの"直後"に、実行するメソッド」を指定する方法もあります。
- 使い方は、ビフォーアクションと同じです。
- 今回は使いません。

アフターアクション
- 最後にshowページをやりましょう。
- ここは画像を表示できるようにして、後は、ボタンと余白を微調整するぐらいで良いかなっと思います。
- また後で、ちゃんとした画像は用意するとして、とりあえずは下の形に仕上げます。

showページ

- 左の見た目になるように、出来そうであればチャレンジしてみてください。
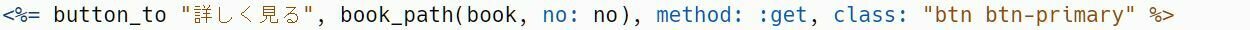
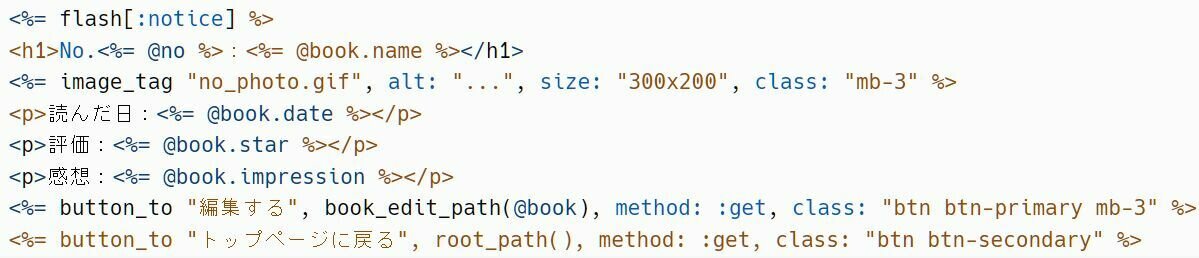
- 下のようなコードにすれば良いですね。※button_to は link_to でも良いです。

showページ


- ここまでで、それぞれのページの見た目を整えることが出来ましたね。
- 次回はナビバーの見た目を改善する「ハンバーガーメニュー」を導入していきます。
- Bootstrap3へ。

お疲れ様です
Bootstrap入門2
By kinocode
Bootstrap入門2
- 1,236



