自分だけのサイトを作ろう!①
WEB入門1
- WEB(ウェブ)サイトとは、ユーチューブなどのサイトのことです。
- WEBサイトは、基本的(きほんてき)に「 WEBページ 」がいくつかあり、それをまとめて「 WEBサイト 」と呼んでいます。 ※WEBページが1つだけのものもあります。
WEB(ウェブ)サイトとは?
トップページ
(ホームページ)
WEBページ
WEBページ
WEBページ
WEBページ
全部でWEBサイト
- ちなみに「 ホームページ 」という言葉もよく聞くと思いますが、これはWEBサイトのトップページ(最初のページ)という意味です。
- ただし、日本ではなぜか「 ホームページ 」が「 WEBサイト 」と同じ意味で使われています。
- では、一つ一つの「 WEBページ 」は何で出来ているでしょうか?
- 「 WEBページ 」は基本的(きほんてき)に、下の3つで出来ています。
WEBページの構造(こうぞう)とは?
- 3つ目:プログラミング言語 ※Javascript (ジャバスクリプト)など
WEBページに【動き】をつける役目です。これは、だいぶ後で学びます。
- 2つ目:CSS(シーエスエス)
サイトの【見た目をキレイにする】ためのものです。
これがないと、ただ文字が並んでいるだけ、のような殺風景(さっぷうけい)なサイトになってしまいます。
- 1つ目:HTML(エイチティーエムエル)
サイトを名前や、見出し(みだし)や、本文(ほんぶん)などに分けるためのものです。【構造(こうぞう)】を作る、という言い方をします。
すべての土台(どだい)になりますので、これがないとWEBサイトはつくれません。
WEBページ
- まずはHTML(エイチティーエムエル)から学びましょう。
-
HTMLとは【文書(ぶんしょ)の構造化(こうぞうか)のためのもの】です。
- っと言うと、「げげげええぇ」っと難しく思ってしまうかも知れないですが、実はそんな難しくありません。
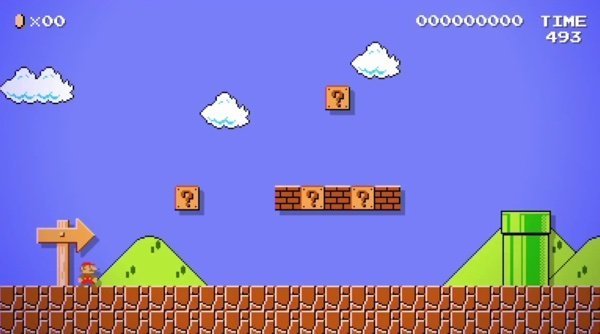
- たとえば、プレステや、任天堂スウィッチなどでゲームを遊ぶ時に、大きいテレビでも、小さいテレビでも、同じ見た目で表示されてますよね?
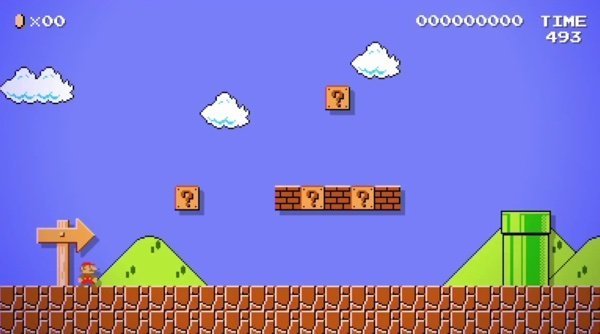
- 小さいテレビだからと言って、一部(いちぶ)しか見えない、なんて事はありません。
- それと同じように、【どんな画面で見ても】同じように表示されるようにするための技術(ぎじゅつ)がHTMLです。





大きいテレビ
小さいテレビ
こんな事にはならない
✕
HTMLとは?

◯
- サイトを見るためには、【ブラウザ】というソフト(プログラムのこと)を使います。
- そう、今、見ているコレのことです。
- この【ブラウザ】は、前のページの例で言うと、【テレビ】と同じ役割(やくわり)になります。
- HTMLファイルの内容を理解(りかい)して、どのパソコンでも同じように表示してくれます。
みんな同じように、
WEBサイトが見える

HTMLとは?
WEBサイト
(Youtubeなど)
HTMLファイル
HTMLファイルから
サイトを表示する
(レンダリング)
ブラウザ
HTMLの基本構造(きほんこうぞう)
-
さて、早速スタートしていきましょう!!
-
ここからは、自分でサイトを作りながら学んでいきます。
-
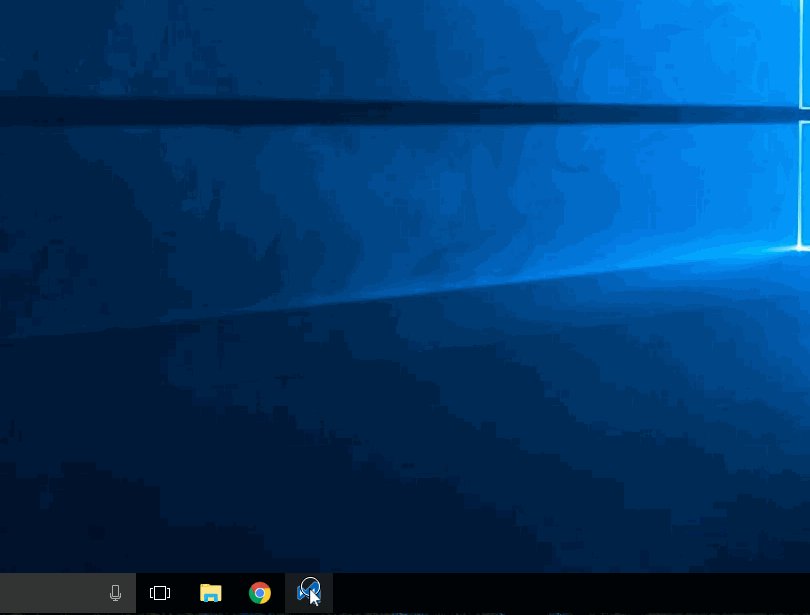
まず、右の動画のように画面左下の検索欄から【メモ】と入力し、メモ帳というソフトを開いてください。
-
※動画の左下の再生ボタンを押せば見れます。矢印の三角マークです。
-
※windows10での操作方法です。わからなければ聞いてください。
-
-
「メモ帳」が開きましたか?
-
ここにHTMLの【コード】というものを入力していきます。
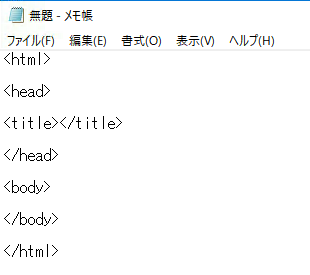
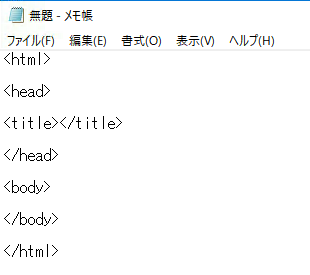
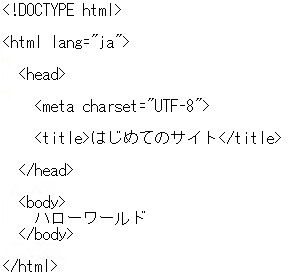
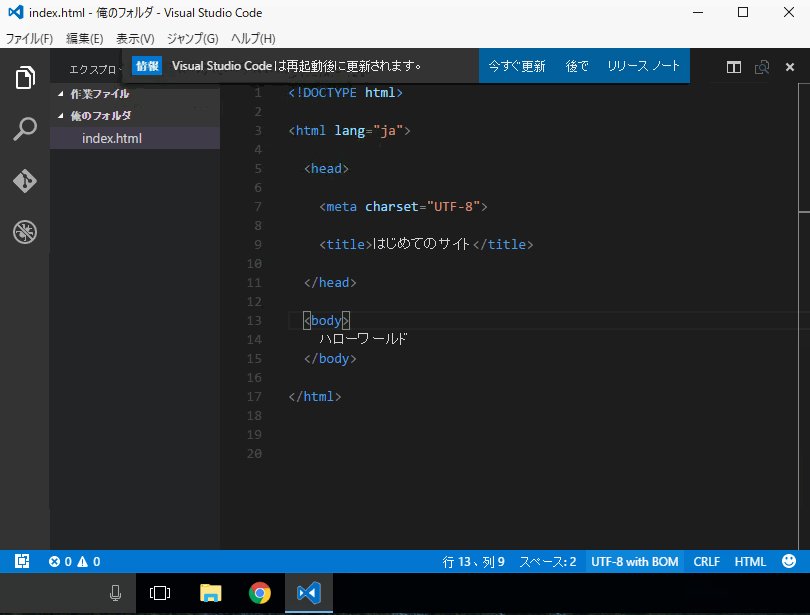
- まずは右のコードをキーボードで入力してください。
- ※<>などの打ち方がわからない時は聞いてください。
-
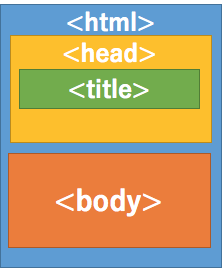
この右のコードが、HTMLの基本の構造(きほんのこうぞう)です。
-
詳しい説明(せつめい)は次のページで。
-

HTMLの基本構造(きほんこうぞう)
-
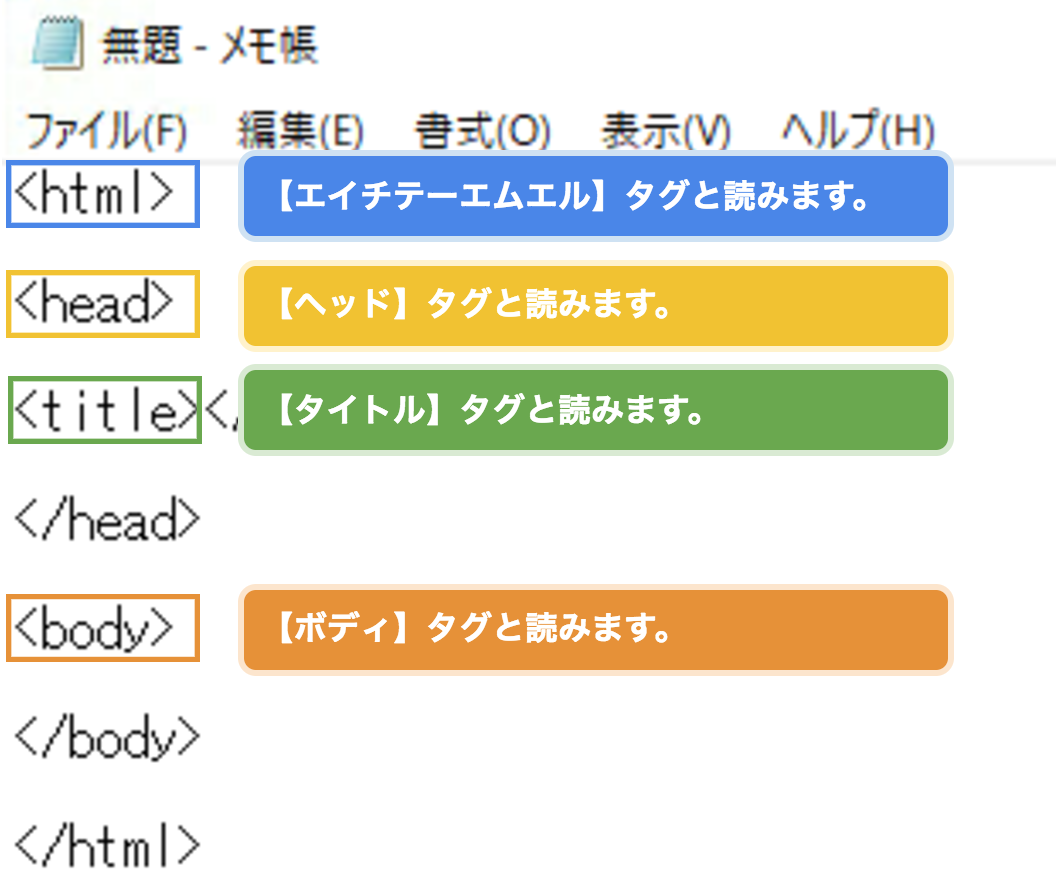
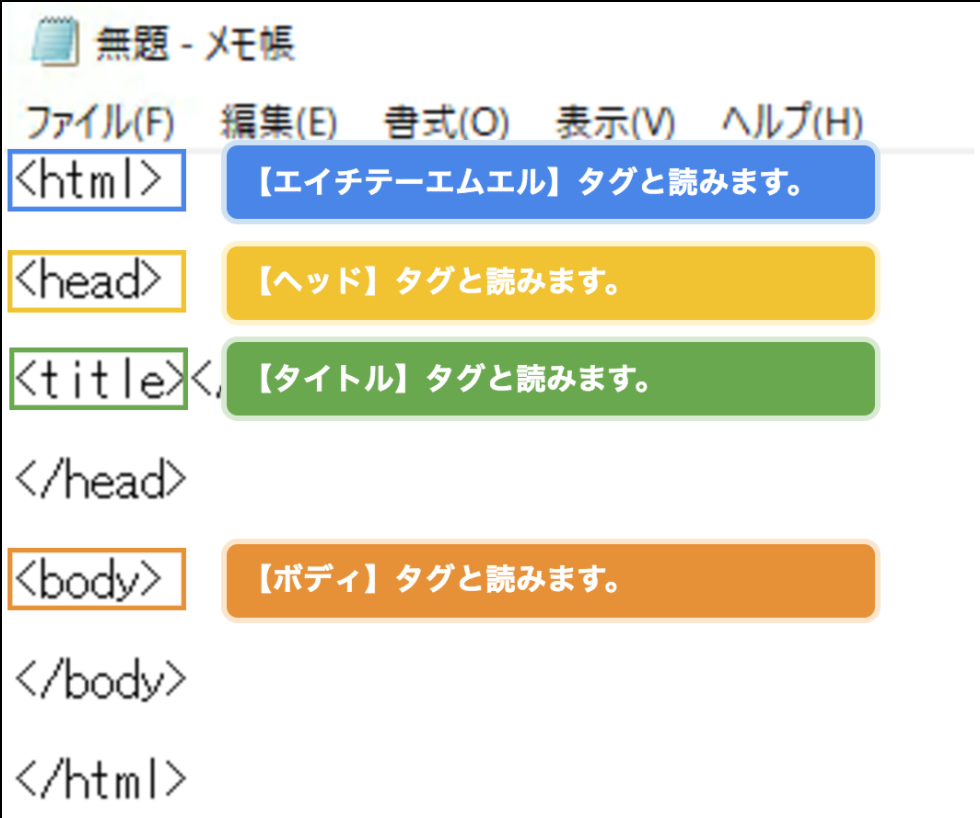
先ほどのコードの読み方は下の感じです。

【エイチテーエムエル】タグと読みます。
【ヘッド】タグと読みます。
【タイトル】タグと読みます。
【ボディ】タグと読みます。


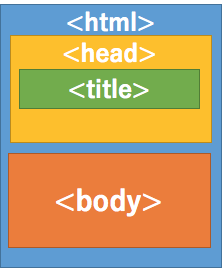
HTMLの基本構造(きほんこうぞう)

-
さて、今、書いたナゾの文字は一体なんでしょうか?ゆっくり学んでいきましょう。
-
先ほど書いた<html>や、<head>(ヘッド)など<>囲まれた文字を【タグ】と言います。
-
タグは基本的に【開始(かいし)タグ】と【終了(しゅうりょう)タグ】の2つがセットになっています。<html>タグを例にすると、
- 開始(かいし)タグ → <html> ※ /(スラッシュ) がついていない方
- 終了(しゅうりょう)タグ → </html> ※ / がついている方
- この開始タグから終了タグまでが、一つのタグになります。これを組み合わせてサイトの構造(こうぞう)を作ります。今つくったHTMLは、下の感じです。

HTMLの基本構造(きほんこうぞう)
-
どういうことかわかりましたか?
-
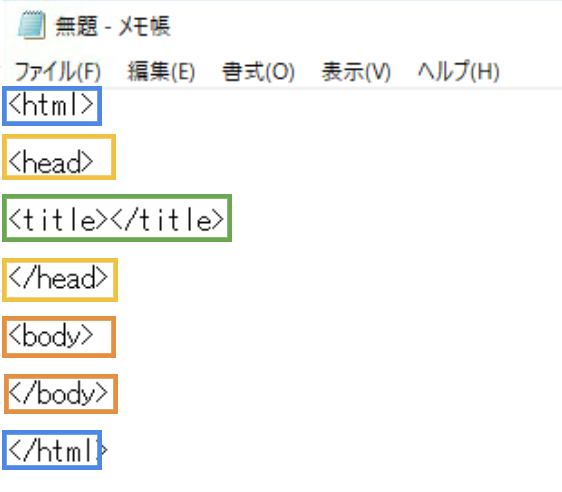
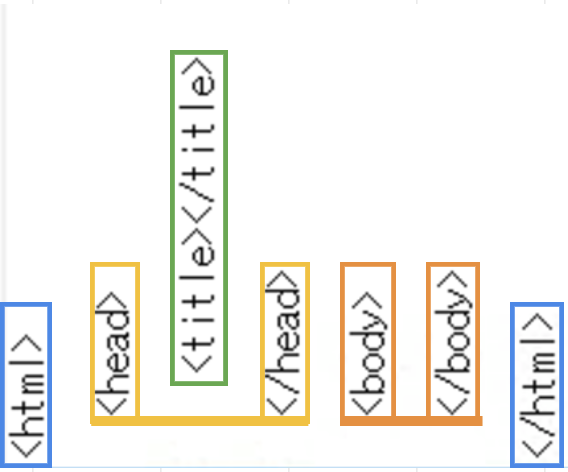
もう少し構造(こうぞう)が、わかりやすいように書く方法があります。下の感じです。
-
- 行(ぎょう)によって左に空白のスペースがあったり、なかったりしていると思います。
-
これは【インデント】と言って、構造(こうぞう)をわかりやすく書く方法です。
-
左の半角(はんかく:英語入力モード)の、スペースの数で構造(こうぞう)の階層(かいそう)をあらわしています。全角(ぜんかく:日本語入力モード)でスペースをしないでください。
-
※インデント以外でもスペースは必ず半角で入力してください。全角だとエラーになります。
-
HTMLの基本構造(きほんこうぞう)

このスキマ(赤い矢印)が
【インデント】
-
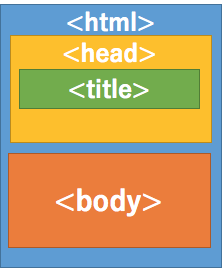
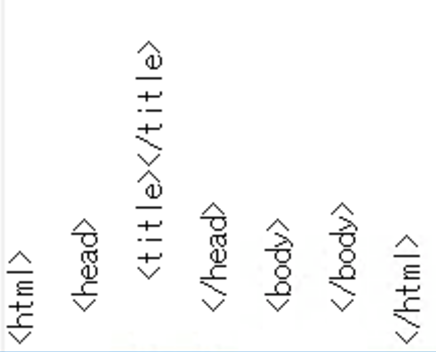
このようにヨコにして見ると、わかりやすいです。
-
一番下に<html>タグがあり、その上に他のタグが上に乗っているような構造(こうぞう)ですね。
-
また、<head>タグの上には、<title>タグが乗っていることがわかりますか?
-
- このようにインデント(スペース部分)は非常に重要です。
- 常にインデントを正しく使いながら進めて行きましょう。



HTMLの基本構造(きほんこうぞう)

HTMLの基本タグ
- さて、それぞれのタグの役割(やくわり)も、ざっと見ておきましょう。
<html>(エイチテーエムエル)タグ
- HTMLファイルであることのしるしです。すべてのタグはこの<html>タグの中に入ります。
<head>(ヘッド)タグ
-
ページの基本情報(きほんじょうほう:タイトルなど)を書きます。ブラウザには表示されない部分です。
<title>(タイトル)タグ
-
ブラウザのタブ(上のとこ)に表示されるページのタイトルを書きます。
-
ページの基本情報(きほんじょうほう)なので、必ず < head> タグの中に入ります。
<body>(ボディ)タグ
-
ブラウザに表示させる内容を書きます。
-
みんなが普段見ている画面は、この<body>タグの中に書かれているものが表示されています。※ここ重要です。
HTMLの基本構造(きほんこうぞう)
-
なんとなくHTMLの書き方がわかってきたでしょうか?
- 気になった点は、なんでも良いのでドンドン聞いてください。
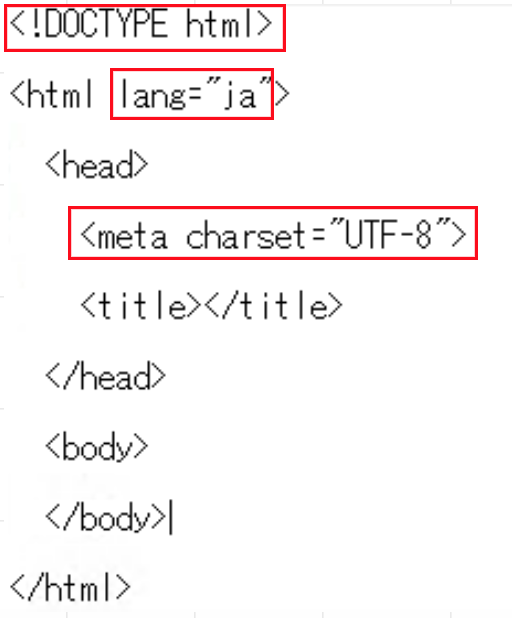
- では、続きです。さきほどのHTMLファイルのままだと、日本語が文字化(もじば)けすることがありますので、少し追加(ついか)します。
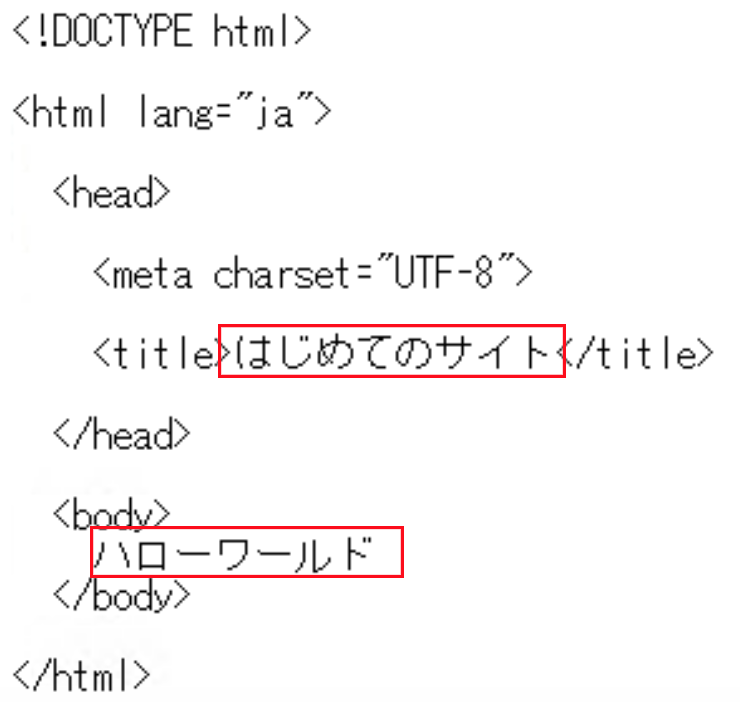
- さきほど作成したHTMLファイルに、以下の赤枠の部分を追加(ついか)してください。
※2行目は元の<html>タグに、半角スペースを開けて、追加してください。

HTMLの基本構造(きほんこうぞう)
- 基本の構造(こうぞう)は出来ましたが、今は<body>タグの中が空っぽなので、何も表示(ひょうじ)されません。今度は、表示させる内容(ないよう)も書いていきましょう。
- 入力する場所(ばしょ)に注意(ちゅうい)しながら、下の赤線(あかせん)の部分を追加してください。
- ※「はじめてのサイト」「ハローワールド」など日本語の部分は好きな言葉に変えてもOKです。


HTMLの基本構造(きほんこうぞう)
-
では、このHTMLファイルを保存(ほぞん)します。手順は以下です。※下の動画です。
-
-
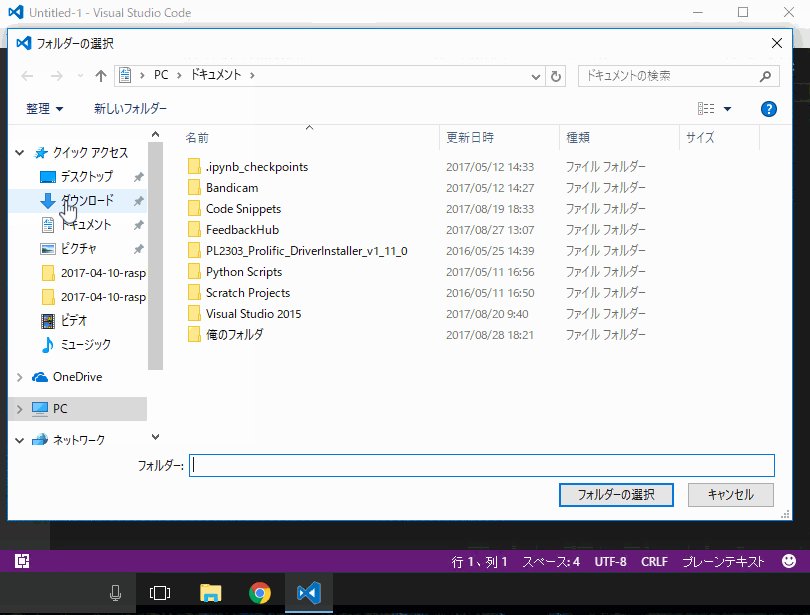
左上の「ファイル」をクリック→「名前を付けて保存」。
- 「ドキュメント」の中に「新しいフォルダ」を作成し、名前をつける(動画では俺のフォルダ)。
- 作ったフォルダをダブルクリックで開く。
- [ファイル名]を【index.html】に変更。
- [ファイルの種類]を【すべてのファイル】を変更。
- [文字コード]を【UTF-8】に変更。後は、保存を押すだけです。※わからなければ聞いてください
-
HTMLの基本構造(きほんこうぞう)
今の保存方法の意味を、ちょっと説明(せつめい)しときます。
-
ファイル名:「index.html」(インデックス.エイチティーエムエル)とは?
-
【index】の部分がファイル名で、【.html】という部分は拡張子(かくちょうし)と言って、ファイルの種類をあらわしています。
-
WEBサイトのトップページは基本的に「index」(一覧:いちらん)という名前になります。
-
-
ファイルの種類:「すべてのファイル」とは?
-
【メモ帳】で作成すると勝手に「.txt」というファイルという拡張子がつけられてしまうので、「.html」で保存できるようにするためです。
-
-
文字コード:「UTF-8」(ユーティーエフエイト)とは?
-
詳しく知る必要はありません。コンピュータでの文字の種類と思ってOKです。
-
今はほぼUTF-8だけで大丈夫なので、「基本的(きほんてき)に文字コードは「UTF-8」にする」と覚えておけばOKです。
-
- ここまで出来たら、さっそく自分のサイトを表示しましょう!
- 保存したフォルダを開き、【index.html】ファイルをダブルクリックしてください。
- (ドキュメントフォルダの中の、自分で名前をつけたフォルダにあるはずですね?)
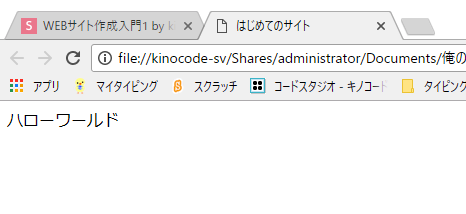
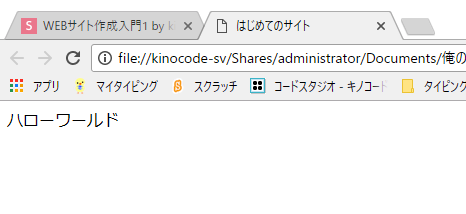
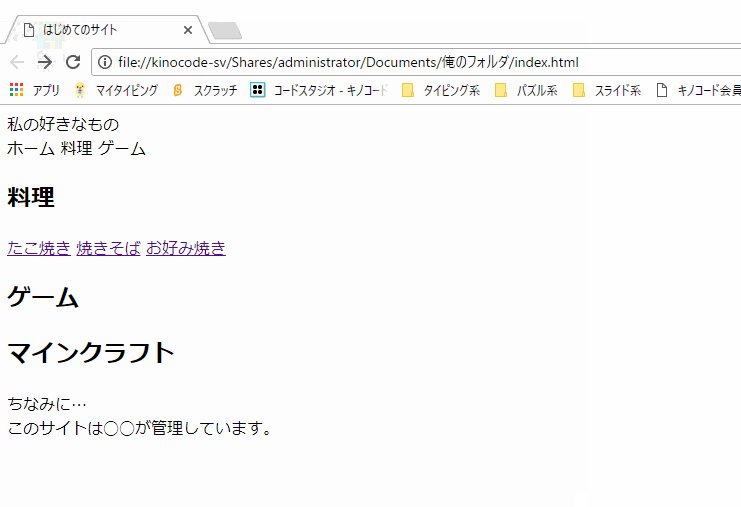
- これでサイトが表示できたと思います。「ハローワールド」と表示されればOKです。
- ※「 ハローワールド」を変更していれば、変更した文字が表示されていればOKです。
- もし表示されないときは、何かおかしいところがありますので、聞いてください。
サイトを表示させてみよう!

サイトを表示させてみよう!
-
ちなみに、サイトには<title></title>の中に書いた「はじめてのサイト」という文字の部分は表示されていないと思います。
-
「はじめてのサイト」は、画面の上の方のタブという場所に表示されています。
-
つまり<title>タグは、サイトのページの中ではなく、タブ部分に表示される内容を書くためのタグということです。
-
画面に表示されるのは<body>タグの中だけなので、表示したいものは【すべて<body>タグの中に書く】ということを覚えておいてください。

HTMLの基本構造(きほんこうぞう)
-
さて、ここまででとてもシンプルなWEBサイトの作ることが出来ましたが、まだまだこんなサイトじゃさびしすぎますね。
-
次からは、されに色々な種類のタグを学びながら、自分のサイトをパワーアップさせていきましょう。
-
ただその前に、ちょっとした準備(じゅんび)をしましょう。
-
先ほど使った「メモ帳」というソフト(テキストエディタ)は、カンタンに使えますが、本格的(ほんかくてき)にコードを打つには使いにくいソフトです。
-
もっと気持ち良くコードを打てるように、ココからは「 Visual Studio Code」(ビジュアル スタジオ コード)というソフトを使います。
-
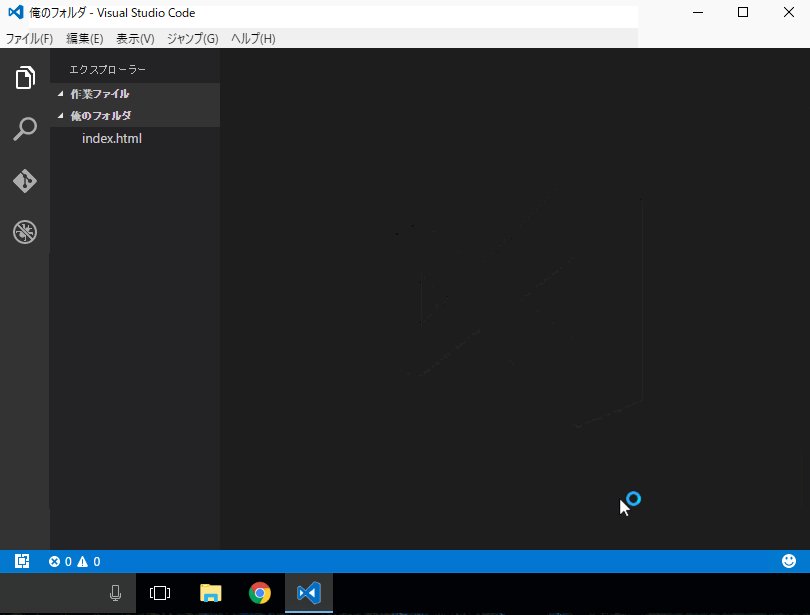
「 Visual Studio Code」から自分のフォルダを開き、「index.html」を開いてください。
-
※操作方法(そうさほうほう)は、次のページの画像を参考にしてください。
-
HTMLの基本構造(きほんこうぞう)
- Visual Studio Code」(ビジュアル スタジオ コード)を開き、自分のフォルダを選択する方法です。※見てもわからなければ聞いてください。

サイトのコンテンツを考える
- さて、準備が出来たところで、今から作るサイトの【完成イメージ】をまとめておきたいと思います。
- 今回は、【自分の好きなモノ】というお題で、オリジナルサイトを作っていきたいと思います。
- 【自分の好きなモノ】とは、「芸能人(げいのうじん)」「料理(りょうり)」「ゲーム」「アニメ」など、何でもOKです。アナタの好きなものなら何でもOKです。
- ただ、好きなモノが少なすぎても、多すぎてもサイトが作りづらいので、3つの項目(こうもく)と、それぞれに3つの内容(ないよう)を考えておいてください。たとえば、以下の感じです。
-
項目①:好きなゲーム
- 内容①:マイクラ
- 内容②:ドラクエ
- 内容③:モンハン
-
項目②:好きな料理
- 内容①:たこ焼き
- 内容②:焼きそば
- 内容③:お好み焼き
-
項目③:好きなアニメ
- 内容①:ワンピース
- 内容②:ドラゴンボール
- 内容③:ハンターハンター
-
項目①:好きなゲーム
- 今はなんとなく考えておくだけでOKです。
これからのついて
-
ここから色々なタグや、聞いたこともないようなものがイッパイ出てきます。
-
それぞれ役割(やくわり)や、意味(いみ)がありますので、ぜんぶ覚えるのは非常(ひじょう)に難しいと思います。
-
なので、無理に「暗記(あんき)する」必要はありません。忘れたら調べれば良いのです。
-
-
途中で確認問題も出てきますが、それも調べて答えればOKです。このスライドだけでなく、インターネットで調べてもOKです。
-
学校のテストじゃないので、暗記力(あんきりょく)は必要ではありません。プロだってわからないことが出てきたらネットと調べることは良くあります。
-
ただし、当たり前ですがテキトーで良いわけではありません。大事なのは「理解(りかい)する」ことです。暗記(あんき)ではなく理解(りかい)です。
-
そのため理解できないことが出てきたら、その時は何度もスライドを読むか、それでもわからなければちゃんと聞いて、一つ一つ理解してから進んでください。
-
理解しないまま進むと、どんどん意味がわからなくなっていって、どうしようもなくなり、最後(さいご)は逃げ出す(にげだす)ことになります。
-
プログラミングやITの世界は、年齢(ねんれい)はあまり関係なく、大人でも諦めて(あきらめて)やめてしまう人はたくさんいます。
-
諦めるのは仕方ないですが、そうならないために、「早く進もう!」「早く終わらせよう!」とするのではなく、ゆっくりと理解しながら進んでください。
-
タグには大きくわけて2種類あります。
-
【見た目が変わるタグ】と【見た目は変わらないタグ】です。
-
【見た目が変わるタグ】というのは、内部の構造(こうぞう)だけじゃなく、サイトの見た目にも影響(えいきょう)しますが、【見た目は変わらないタグ】は、単純に内部の構造だけを表すタグになります。どちらかというとコンピュータに対して「この部分は◯◯だよ」と教えるような役割です。
-
最初は【見た目は変わらないタグ】に関して学んでいきます。
セクション用のタグ
<header>(ヘッダー)タグ
<footer>(フッター)タグ-
一番わかりやすいタグとしては、<header>(ヘッダー)タグと、<footer>(フッター)タグというものがあります。次へ。
<header>(ヘッダー)と<footer>(フッター)
-
<header>(ヘッダー)と<footer>(フッター)は、それぞれ以下のような意味があります。
- <header>は、ページの一番上。
- <footer>は、ページの一番下。
-
(正確にはページではなくコンテンツですが、基本はページの上下に使われます)
-
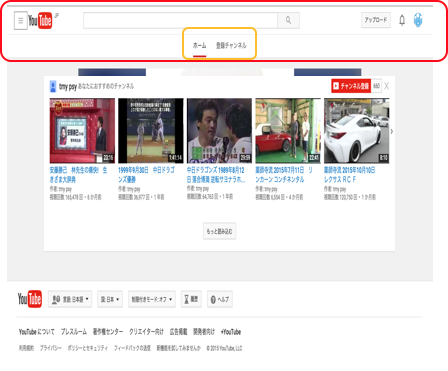
右の画像(がぞう)はみんな大好きYoutubeです。
-
このサイトを例(れい)に見てみると、
-
上の 赤枠(あかわく)が <header>
-
下の 青枠(あおわく)が <footer>
です。
-
-
ちなみに、表示されている画面全体が <body>タグでしたね。 (一番最初に作ったタグです)
-
つまり<header>も<footer>もすべてbodyタグの中に書くということです。

-
次に「セクション・コンテンツ」と呼ばれる種類のタグを見ていきましょう。
-
セクションとは、たとえばマンガでの、第1話(だいいちわ)、第2話(だいにわ)みたいに、【全体をいくつかに分けた内の1つ】です。
-
コンテンツとは”内容”という意味です。
-
つまりWEBページも、マンガなどと同じように、それぞれの内容ごとにセクションをわけて作っていくためのタグです。
-
この「セクション・コンテンツ」のタグは、下の4種類あります。
セクション・コンテンツ用のタグ
<nav>(ナビ)タグ
<section>(セクション)タグ
<article>(アーティクル)タグ
<aside>(アサイド)タグ<header>(ヘッダー)タグ
<footer>(フッター)タグ
<nav>(ナビ)タグ
<section>(セクション)タグ
<article>(アーティクル)タグ
<aside>(アサイド)タグ
<h1>(エイチワン)タグ
<h2>(エイチツー)タグ
<h3>(エイチスリー)タグ
<h4>(エイチフォー)タグ
<h5>(エイチファイブ)タグ
<h6>(エイチシックス)タグ
※hは「Heading(ヘディング)」という意味です。
<nav>(ナビ)
-
まずは<nav>(ナビ)タグです。
-
これはサイト内で、今見ているページの居場所(いばしょ)などわかるようにしたり、別のページに行くためなどに使います。下の画像のYoutubeで言うと、黄枠の部分です。
-
複数のページがあるサイトでは、よく使われています。
-
また、見ての通り <nav>タグは<header>タグ(赤線)の中に入っていますね?
-
ほとんどのサイトでは、このように<header>の中に<nav>タブがある構造が普通です。
試してみよう
- では、今習ったタグを使ってみましょう。
- 右のコードを参考にして、
- <header>(ヘッダー)
- <footer>(フッター)
-
<nav>(ナビ)
- を自分のサイトに追加しましょう。
- ※書く場所は<body>タグの中です。元々の「ハローワールド」は消してください。
- ※右のサンプルでは<body>タグ以外は書いてませんが、省略(しょうりゃく)しているだけです。あなたのファイルでは消してはいけません。
<body>
<header>
私の好きなもの
<nav>
ゲーム
料理
アニメ
</nav>
</header>
<footer>
このサイトは、ぼくちんが管理しています。
</footer>
</body>- 尚、日本語のところは自分のオリジナルに変えてOKです。※まだサイトの内容が決まってなければ、今は右のサンプル通りにしましょう。
- 出来たらコードを保存して、サイトを確認してみましょう。
- 方法は次のページです。
サイトを確認
- 保存する方法は、以下です。
- テキストエディタ(コードを入力しているヤツ)をフォーカスしている状態(クリックしている状態)にして、
- キーボードの左下の【Ctrl】キーを押しながら、【S】キーを押してください。
- 下のようになればOKです。



<article>(アーティクル)
-
次に <article>(アーティクル)タグです。これは 「独立したコンテンツ」に対して使います。
-
Youtubeでいうと、下の紫枠の部分です。
-
1つ1つの動画は 「独立したコンテンツ」なので <article >(アーティクル)にするべき、ということです。

<aside>(アサイド)
-
次は <aside>(アサイド)タグです。
-
<aside>(アサイド)タグは、 「補足(ほそく)や余談(よだん)部分」に使います。
-
つまり <article >(アーティクル)とは逆と考えればOKです。
-
-
たとえば 「動画」 が <article>とすると、それについた「コメント」などが <aside>です。
-
<aside>を使う時は <article>とセットで使うと考えてください。
-
(動画がないのにコメントだけあっても変ですよね?)
-
<section>
今週の特集
<article>
「おいしいサラダ」
</article>
</section>
<section>
来週の特集
<article>
「おいしい中華」
</article>
</section><section>(セクション)
-
最後に<section>(セクション)タグですが、 これは非常に使い方が難しいタグです。
-
一般的(いっぱんてき)には<article>(アーティクル)よりも、大きなセクションの区切りとして使います。
-
たとえば下のコードのようにです。※ココは書かなくて良いです。
-
-
それ以外にも「他のタグでは、わけにくい」部分を< section>タグでわけたりと、かなり柔軟(じゅうなん)に使えます。
<h1>-<h6>(見出しタグ)
- 次は、【見出し】(みだし)用のタグです。
- <h◯>の◯の数字がそれぞれ、【見出し1、見出し2、見出し3、見出し4、見出し5、見出し6】となっています。
- 「見出し」とは、文章の「目立ち度」みたいなもので、数字が小さい方が、より「目立つ文章」になります。次へ続く。
<h1>
1番に目立つ
<h2>
2番に目立つ
<h3>
3番に目立つ
<h4>
4番に目立つ
<h5>
5番に目立つ
<h6>
6番に目立つ
-
大事なことは、見出しとは単純な 【文字の大きさの違いではない】という事です。
-
あくまで「 これぐらい目立つようにして」という意味のタグなので、それがどう表示されるかは、ブラウザやCSS(見た目をキレイする役割のもの)の設定などで変わります。
- 単純(たんじゅん)に文字の大きさだけを変えるのはCSSなどで指定します。 ※後でやります。
- 右は見出し(h◯タグ)一例(いちれい)です。
- 見出し3や4では、下線(かせん)などがプラスされていますね。
- これも目立ち度から判断(はんだん)してブラウザなどで勝手にされるものなので、【見出し3は必ず下線がプラスされる】というわけではありません。
<h1>-<h6>(見出しタグ)
<body>
<header>
私の好きなもの
<nav>
ゲーム
料理
アニメ
</nav>
</header>
<section>
<h1>料理</h1>
<article>
<h2>たこ焼き</h2>
<h2>焼きそば</h2>
<h2>お好み焼き</h2>
</article>
</section>
<section>
<h1>ゲーム</h1>
<article>
<h2>マインクラフト</h2>
<h2>ドラゴンクエスト</h2>
<h2>モンスターハンター</h2>
</article>
<aside>ちなみに…</aside>
</section>
<section>
<h1>アニメ</h1>
<article>
<h2>ワンピース</h2>
<h2>ドラゴンボール</h2>
<h2>ハンターハンター</h2>
</article>
</section>
<footer>
このサイトは◯◯が管理しています。
</footer>
</body>試してみよう
- では、右のコードを参考に、
- <article>(アーティクル)
- <aside>(アサイド)
- <section>(セクション)
-
<h1>-<h6>(見出しタグ)
- を自分のサイトに追加しましょう。
- まがい
- 前と同じく、日本語の部分は自分のオリジナルの内容に変更してOKです。
- ※まだ決まってない人はそろそろ決めちゃいましょう!後で書き直すのもメンドウなので。
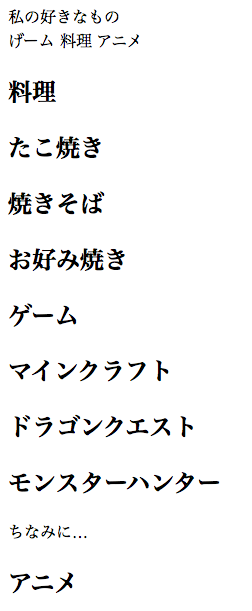
- 出来たら、サイトを表示させて確認してください。
- ※ちなみに<section>タグの中の、<h1>は<h2>と同じ見え方になっているかも知れませんが、これはブラウザ側で勝手にされています。後で変更するので問題ありません。
サイトの確認
- 現在、こんな感じになっていれば成功してます。
- ※下の方は省略(しょうりゃく)してます。もし、全然違う場合は聞いてください。

<p>昨日は雨でした。それでも彼は畑に行きました。</p>段落を作るタグ:<p>
-
他にも良く使われるタグを見ていきましょう。まずは、<p>(ピー)タグです。
-
<p>タグとは、【段落(だんらく)】を指定するタグで、段落とは、【一つ一つの文章の区切り(くぎり)】のことです。
-
※セクションよりも、さらに小さい区切りみたいな感じです。
-
-
基本的に【見出し(h1とかのこと)以外の文字は、段落にします】
-
※段落は「行(ぎょう)を変える」と意味ではないので注意。それは次のページで習う【改行】です。ただし、<p>タグを使うと、自動的に改行も入ります。
-
<p>そんな話はさておき、昼飯を食べます。<br>
何を食べようか…そうだ寿司にしよう!</p>改行タグ:<br>
-
もう一つ、非常に良く使う【改行(かいぎょう)】のためのタグは<br>タグになります。
-
改行とは「アイウ
-
エオ」みたいに下の段にすることです。(ウとエの間に改行が入っている)
-
<p>(ピー)タグも勝手に改行されるのですが、改行タグの場合は【段落は同じだけど(同じ話だけど)、見やすさなどの理由で改行だけを入れたい】場合に使います。
-
逆に改行タグを入れないまま、HTMLファイルで改行してもHTMLにはムシされます。
- これは<nav>タグの部分を見ればわかりますね?HTMLファイルの方で改行していると思いますが、サイトを開くと、横に文字が並んでいます。
-
※<br>タグを使う場合は、HTMLファイルでも改行しておいた方が見やすくなりますので、下のようにHTMLファイルの方でも改行しておきましょう。
-
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol><ul>は・を付ける。
<ol>は番号を付ける。
リストを作るタグ: < ul>か<ol>+<li>
-
少し違ったタグも見ておきましょう。リストを作るタグです。
-
リストとは、
•リスト1
•リスト2
•リスト3
とか、
1.リスト1
2.リスト2
3.リスト3
のような表示方法の事です。
-
右の例のように、外側のタグで
-
<ul>(先頭の文字が[ ・ ])か
-
<ol>(先頭の文字が[ 数字 ])かを指定し、
-
その中で表示させたい文字を<li>で囲んで(かこんで)書きます。
-
-
-
※意味がわからなければ、やってみて確かめましょう。
-
次は、WEBサイトになら必ずある、【別のサイト(ページ)を開く (リンクと言います)】ためのタグを見てみましょう。書き方は以下です。
<a href="URL">表示させる文字</a>リンクを作るタグ:<a href=“”>
-
上のコードの"URL"の部分に、http〜から始まるURL(ゆーあーるえる)というものを入力します。
-
「URL」とはインターネット上での、サイトの場所をおしえる住所のようなもので、ブラウザ画面の上の検索欄(けんさくらん)に表示されています。※どこかわからなければ聞いてください。
-
「表示させたい文字」は、何でも良いので自分でかえてください。
-
※次ページに続きます。
-
<a href="URL">表示させる文字</a>-
では、リンクを作ってみましょう。
- リンクする(はる)サイトは自由ですので、まずは【①サイトを決めて】、【②URLをコピー】し、【③リンクをつくって】をみましょう。出来たらちゃんと動くか試してみてください。
- ※リンクを作る場所は、下のサンプルを参考(さんこう)してください。
試してみよう
サンプル
<section>
<h1>料理</h1>
<article>
<a href="https://ja.wikipedia.org/wiki/たこ焼き">たこ焼き</a>
<a href="https://ja.wikipedia.org/wiki/焼きそば">焼きそば</a>
<a href="https://ja.wikipedia.org/wiki/お好み焼き">お好み焼き</a>
</article>
</section> ※見やすさのために、<h2>たこ焼き</h2>】などの【<h2></h2>】の部分は消しています。これはつけても消してもOKです。
-
下の感じになればOKです。
-
※文字の内容は自由です、
-
確認
-
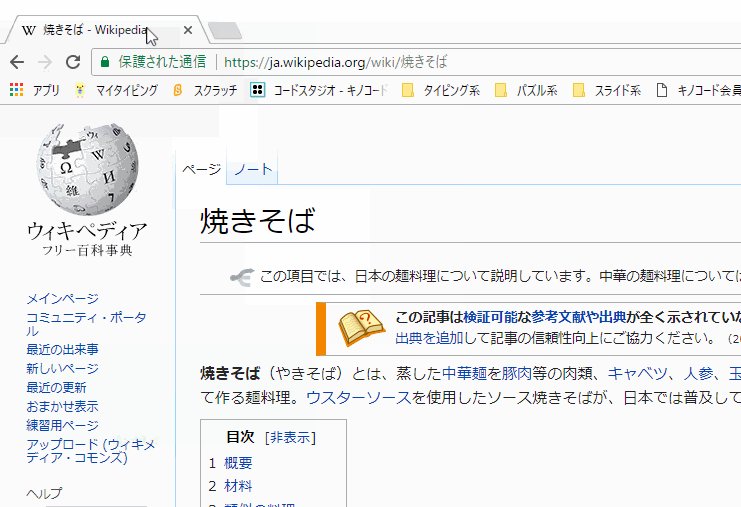
青色になっている部分がリンクですので、クリックしてください。
-
ちゃんとサイトが開けばOKです。


-
さて、気づいたかも知れませんが、今のままだとリンクを開いた時に、自分サイトが消えてしまいます。

リンクを作るタグ:<a href=“”>
-
これは同じタブ(ブラウザの画面の事)で、リンク先を開いてしまうからです。
-
リンク先を別のタブで開きたい時は、下のように[ target=“_blank” ]というのを追加します。
-
どこが違うのか、よく確認しながらコードの変更してみましょう。次のページへ。
<a href="URL" target="_blank">表示させたい文字</a>-
下のように[ target=“_blank” ]を追加してみましょう。※半角スペースを空けて書きます。
試してみよう
-
出来たら、もうリンクを開いて、どうかわったか試してみましょう。
-
下のようになればOKです。
属性について
-
属性とは、「 href=“URL” 」や「 target=“_blank”」のことで、さらに細かく言うと、真ん中の=(イコール)の、左右をそれぞれ
- 「 属性名(ぞくせいめい)= 属性値(ぞくせいち)」と言います。
-
また、反対に、今まで出てきた<head>や<a>などの、タグの事を 要素(ようそ)と言います。
-
つまり、先ほどのリンクをつくるコードは以下の感じです。
< a href=“ URL” target=“ _blank” >↓
< 要素 属性名= 属性値 属性名= 属性値 >
-
タグを使うときに、タグだけでなく、色々な属性(ぞくせい)をプラスして使用する事がよくあります。
-
ちなみに、今回使ったリンクを作る<a>タグは、アンカータグと言います。(エータグとも呼びますが)
-
<a>タグは今までのタグと違って、そのままの形では使用せず、必ず[ href=“URL” ]などの【属性(ぞくせい)】というものを設定して使います
<a></a> ←こういう感じでは使わない。
<a href="URL" target="_blank"></a> ←必ず属性(ぞくせい)をつけて使う。-
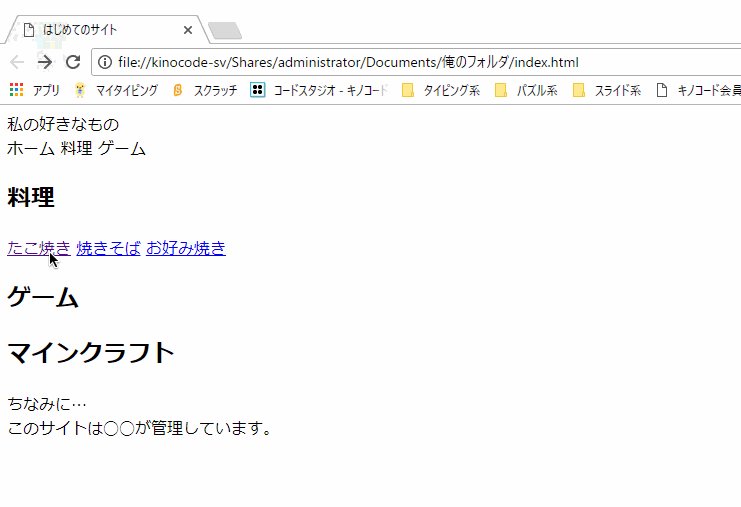
さて、ちょっと今の状況を確認しておきます。
-
下のような感じになっていますでしょうか?
-
※もちろんリンクや、日本語の部分は自分の好きな内容でOK
-
- もし全然違う場合は、一旦同じにしておきましょう。
現在のHTMLファイルを確認
<section>
<h1>料理</h1>
<article>
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target=“_blank>たこ焼き</a>
<a href="https://ja.wikipedia.org/wiki/焼きそば" target=“_blank>焼きそば</a>
<a href="https://ja.wikipedia.org/wiki/お好み焼き" target=“_blank>お好み焼き</a>
</article>
</section> 画像を貼るタグ:<img src=“”>
- 次は【画像(がぞう)を表示させるタグ】を覚えて、サイトに画像を表示させて見ましょう。
- 画像を表示させるには、<img>(イメージ)タグを使います。
- <img>タグも、リンクの時に使った<a>タグと同じように、必ず属性(ぞくせい)を設定します。
- 重要なのは属性(ぞくせい)の「 src="画像へのパス"」の部分です。
-
src(ソース)とは、 source(ソース)を省略(しょうりゃく)した書き方で、よく使います。
- ※imgも image(イメージ)を省略した書き方です。
- ソースとは英語で 【元になるもの】みたいな意味で、色々な時に使われます。
- たとえば、今までずっと書いてきたHTMLのコードは「 WEBサイトの ソースコード (元になるコード)」という感じで使います。
- 今回は「サイトに画像を表示させるために、その元になる画像ファイル」という意味で使われています。
- 次に続く。
<img src="画像へのパス">
※終わりタグはなし画像を貼るタグ:<img src=“”>
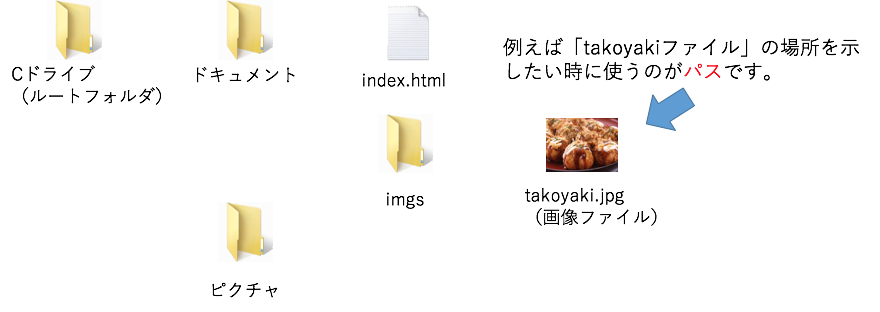
- その後の【画像へのパス】の部分ですが、パスというのは、ファイルなどの置き場所を指定(してい)するもので、 大きくわけて
- 【相対(そうたい)パス】
- 【絶対(ぜったい)パス】
- の2種類(しゅるい)があります。
- パスはカンタンなのですが、最初は難しく思ってしまいがちです。
- 次のページでしっかり学びましょう。
<img src="画像へのパス">
※終わりタグはなし
パスとは?
-
パスはカンタンにいうと【場所】を指定するものです。
-
Windows(ウインドウズ:今使っているパソコンのOS)は、下の感じにフォルダが階層(かいそう)になっています。
-
この中の、あるファイルを指定したい場合に使うのが、パスです。住所のような物です。
-
また、パスには大きくわけて[相対(そうたい)パス][絶対(ぜったい)パス]と呼ばれる2種類があります。

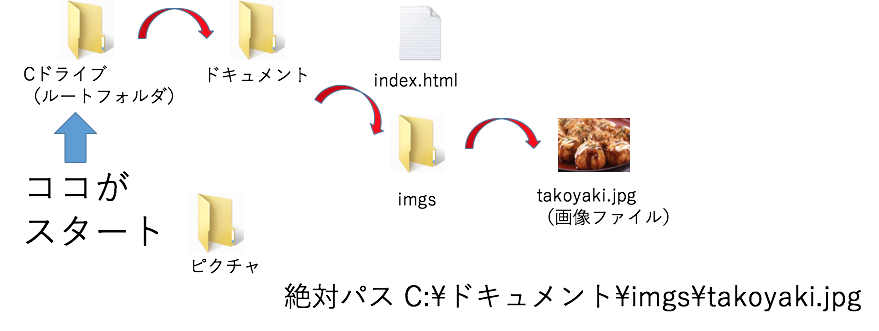
ココがスタート
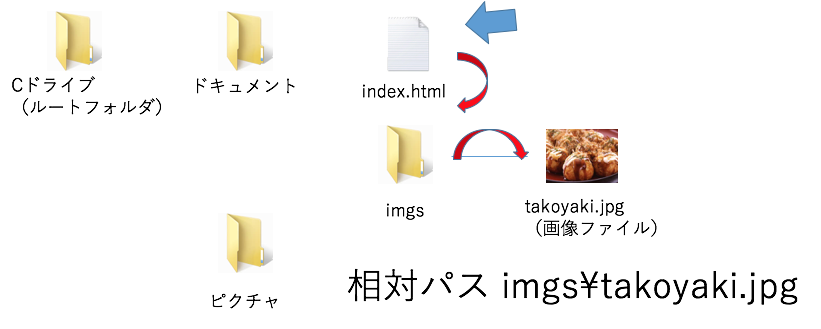
相対パスとは?
-
まずは、相対(そうたい)パスです。
-
相対パスとは【 自分の場所を スタート地点(基準:きじゅん)としたパス(住所)】のことです。
-
たとえば誰かに【トムの家の住所を教える】とした時に「トムの家は、私の家の隣(となり)です」という言い方です。
-
「 私の家」をスタート地点にしていますので、伝える相手が 「 私の家」を 知っていれば、すぐ伝わりますので便利です。でも、もし「 私の家」がわからない場合は、伝わりません。
-
今回の場合、index.htmlファイルに書きますので、 index. htmlファイルが 私の家です。書き方としては 【 imgs\画像ファイル名 】だけになります。

絶対パスとは?
-
もう一つの絶対(ぜったい)パスとは、【ルートファルダ(パソコンに決められているスタート地点)を スタート】としたパスの事です。
-
さっきのたとえで言うなら、「トムの家は、大阪府吹田市江坂町1丁目なんたらかんたら」みたいに、決められた住所どおりにおしえるのが 絶対パスになります。
-
相対パスでは、「 私の家」を知らない相手には「私の家のとなり」といっても教えられませんでしたが、絶対パスなら教えられます。ただし、長くなってしまいます。
-
書き方としては 【 C:\ドキュメント\imgs\画像ファイル名 】になります。
-
では、画像を貼るために、まずはサイト用の【画像をまとめておくフォルダ】を作りましょう。以下の方法です。
- index.htmlファイルがあるフォルダ(myhp)の中に、新しいフォルダを作る。
-
フォルダ名は「imgs」にしておく。(本当は何でも良いですが今回はこれにしておきましょう)
- 下の動画を見ながら作って見ましょう。※わからなければ聞いてください。
試してみよう
- 次に、画像を用意します。
- サイトに表示させたい画像をインターネットし、ダウンロードしましょう。※最低3つ。
-
画像のファイル名も変更しておきましょう。
- ※名前は何でもいいですが、01や02などにしておけば、後でラクです。
試してみよう
- 同じことを繰返して、3つの画像を用意しましょう。
-
画像をダウンロード出来れば、自分のimgsフォルダに移しましょう。
- ※ダウンロード先をimgsフォルダにしないでください。後で使う人が困っちゃうことがあります。
- ダウンロードフォルダから、自分のimgsフォルダへの、移し方は動画を参考にしてください。
試してみよう
-
ちなみに【 .jpg 】の部分は拡張子(かくちょうし)というもので、.htmlファイルと同じく、そのファイルの種類のことです。
-
画像ファイルの場合は一般的(いっぱんてき)に[.jpg]か [.png]か [.gif]のどれかになると思います。
-
拡張子の確認方法は、マウスをファイルの上で1秒ぐらい動かさず置いておくか、ファイルを右クリックし、「プロパティ」から確認できます。 ※わからなければ聞いてください。
<section>
<h1>料理</h1>
<article>
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target="_blank">たこ焼き</a>
<img src="imgs\01.jpg">
<a href="https://ja.wikipedia.org/wiki/焼きそば" target="_blank">焼きそば</a>
<a href="https://ja.wikipedia.org/wiki/お好み焼き" target="_blank">お好み焼き</a>
</article>
</section> 試してみよう
- 画像の準備が出来たので、それをサイトに表示させるコードを書きましょう。
-
下の例を参考に、HTMLファイルに記入してください。※相対パスで指定していますね。
-
画像ファイル名(01.jpg)の部分は、自分のファイルの名前に変えてください。
-
※記入する場所はリンク(<a>タグ)の下にしておきましょう。
-

現在のHTMLファイルの確認
-
出来たらブラウザで表示させてみましょう。
-
下のような感じで画像が表示されていればOKです。
-
同じように、後2つの画像も、それぞれのリンクの下に表示しておきましょう。
-
今は画像のサイズや並び方がグチャグチャだと思いますが、後で直していきますので、そのままでOKです。
-
-
さて、また今の状況(じょうきょう)を確認しておきます。
-
下のようにリンクと画像が交互(こうご)に並んでますでしょうか?
- もし全然違う場合は、一旦同じにしておきましょう。
現在のHTMLファイルを確認
<section>
<h1>料理</h1>
<article>
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target="_blank">たこ焼き</a>
<img src="imgs/01.jpg">
<a href="https://ja.wikipedia.org/wiki/焼きそば" target="_blank">焼きそば</a>
<img src="imgs/02.jpg">
<a href="https://ja.wikipedia.org/wiki/お好み焼き" target="_blank">お好み焼き</a>
<img src="imgs/03.png">
</article>
</section> 答え合わせが終わったら?
-
お疲れ様です!よくがんばりました!
-
次回はCSSについても学んでいきます!
-
「 WEB作成入門2(CSS編)」に進みましょう!※文字をクリックしたらリンクが開きます。
WEBサイト作成入門1
By kinocode
WEBサイト作成入門1
- 1,436



