W E B サイト作成
入門3
完成編
現状の確認
- さて、続きをがんばりましょう。
- 一応(いちおう)もう一度、今のサイトを確認してみましょう。

- こんな感じでしたね。
- 今はタテに画像が並んでいますが、ヨコに並べたほうがムダな空白(くうはく)がなくて良い感じになりそうです。
- 次のページに完成(かんせい)イメージを用意してますので、見てみましょう。
完成イメージ
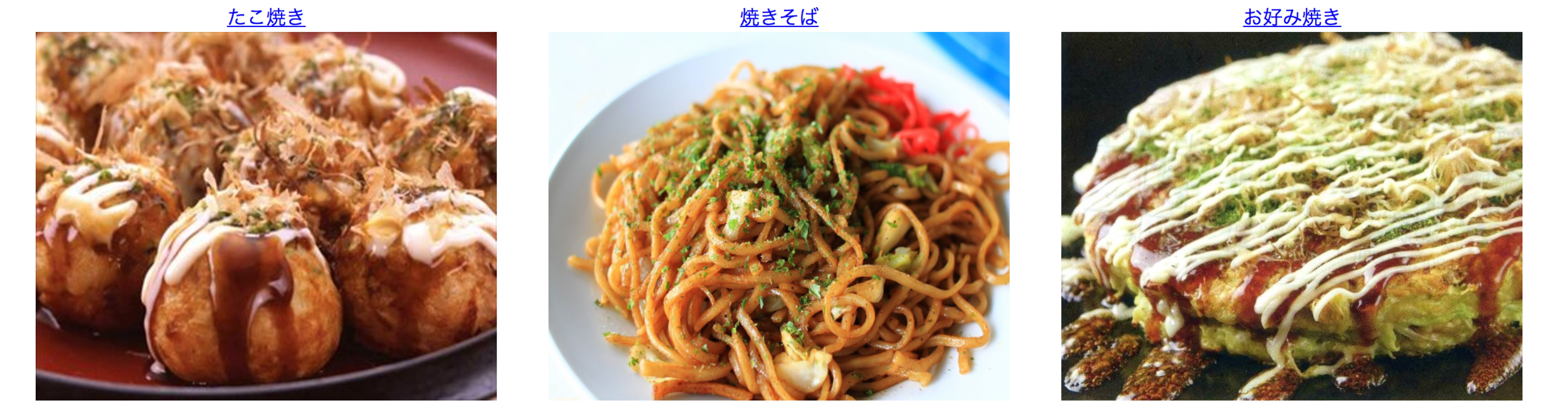
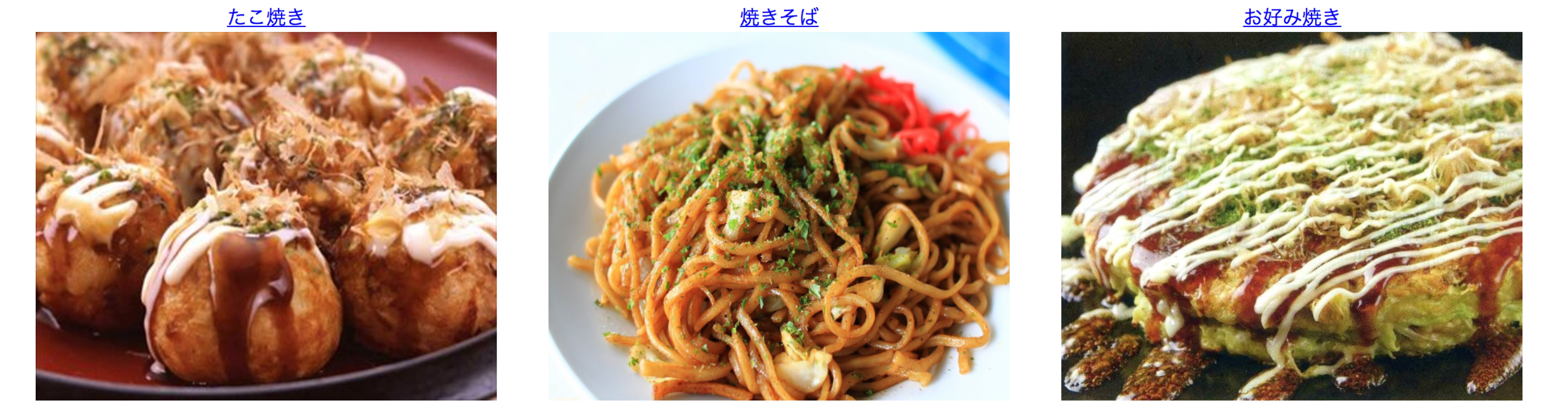
- 完成イメージはこんな感じです。
- 画像がヨコにキレイに並んでいますね。
- まずはこの形を目指します。

floatプロパティ
- ヨコに並べるには[float](フロート)というプロパティを使います。
- float(フロート)とは浮動(ふどう)や、浮く(うく)という意味です。
- 動かしたい場所(セレクタ)をフワッと持ち上げるようなイメージで、それを「右によせてならべるか?」「左によせてならべるか?」を指定します。
- 下の書き方です。
.gazou-no-oya{
float: left; ←左によせてならべる
float: right; ←右によせてならべる
}- WEBページの場合は、左から見るのでleft(レフト:左によせる)が多いと思います。
- 今回も左よせで良いので、試しに【gaozu-no-oya】クラスにfloatプロパティを下のように追加してみましょう。
- 出来たら、どう変わったか確認してみましょう。
.gazou-no-oya{
float: left;
width: 500px;
}floatプロパティ
- まだ、ちょっと変な感じになっていると思いますが、とりあえずは下のような感じになればOKです。
- ※スライドを小さい画面で見てる場合は、広げてみてください。
- なんだかうまくいってるような、いってないような、微妙(びみょう)な感じですね。
- 色々変なとこはあるのですが、まず上のサンプルの赤線のところを見てください。※自分のサイトではちがう文字だと思いますが。
- これは、次のsection(セクション)タグの文字でしたね。その文字が、3つ目の画像のよりも先に並んでいます。
- でも、本当は画像が先のはずです。なぜ順番が変わってしまったのでしょうか?
- 次のページを見てください。
- でも、本当は画像が先のはずです。なぜ順番が変わってしまったのでしょうか?

floatプロパティ
- これには、3つの原因(げんいん)があります。
-
1つ目の原因
- 【float(フロート)を設定すると、あとの要素(セレクタ)にも自動的に設定されてしまう】
-
2つ目の原因
- 【floatが設定されていると、その要素(タグ)は回り込みするようになる】
-
3つ目の原因
- 【画像が大きすぎて、ヨコ並ぶスペースがなく、下にいってしまっている】
-
1つ目の原因
- 順番(じゅんばん)にいきましょう。
- ここで大事なのは1番目の【float(フロート)を設定すると、あとの要素(セレクタ)にも自動的に設定されてしまう】ことです。
-
つまり、floatを設定していないタグまでも、勝手に、左によってしまうのです。
-
次のページで、くわしく見てみましょう。
-
-
floatプロパティ
- 下のように、あとの要素までfloat(フロート)は設定されてしまいます。
- 赤い線がfloat(フロート)を設定している要素です。
- オレンジの線から下も、勝手に設定されてしまいます。

floatプロパティ
- さて、これ解決(かいけつ)するためには、まず第1の原因の【あとの要素(セレクタ)にも自動的に設定されてしまう】ことを現象(げんしょう)を直せばよさそうです。
- 次のページで確認してください。
- floatプロパティは特殊(とくしゅ)な動きをすることがわかりましたか?
- CSSで設定してしていない要素(セレクタ)まで、影響(えいきょう)をあたえてしまうのです。
- 次に、残りの原因の、
- 第2の原因:【floatが設定されていると、その要素(タグ)は回り込みするようになる】
- 第3の原因:【画像が大きすぎて、ヨコ並ぶスペースがなく、下にいってしまっている】
- が関係してきます。
- 今回の場合でいうと、画像がヨコに並べず、下にいってしまったため、右側にスペースが空いてしまい、そこに次のセクション(【ゲーム】などの文字)が回り込んできた、というわけです。
- このように、floatは正しく使わないと、わけワカメなことになる可能性が高いので、気をつけて使わなければいけません。
clearプロパティ
- float(フロート)プロパティの影響(えいきょう)をなくすためには、【clear】(クリア)プロパティというものを使います。
- 使いかたは、以下の3通りになります。
- 3つありますが、基本的(きほんてき)に[both](ボウス)で良いと思います。
- あとは、この【clear】プロパティを設定を、「誰に?」設定するかです。
- 現在のコードでは[gazou-no-oya]クラスの、その次の要素(ようそ)は[section]になっているかと思いますので、sectionタグに設定しておきましょう。
- このようにfloatプロパティを使ったら、必ず【clear】プロパティでそれを解除(かいじょ)することを覚えておいてください。
section{
clear: left; ←「左によせる」をなくす
clear: right; ←「右によせる」をなくす
clear: both; ←「どちらも」なくす
}section{
clear: both;
}現状の確認
- こんな感じで、【ゲーム】などの次の要素の場所が変わったでしょうか?
- ※うまくいかないときは聞いてください。
- さて、次は2つ目の原因(げんいん)
- 【画像が大きすぎて、ヨコに並ぶスペースがなく、下にいっちゃう問題】です。
- これは単純に大きさを変えれば良さそうです。
- 次のページの確認問題にチャレンジしてみましょう。

確認問題②
- 画像のヨコの長さを300pxに変更してください。
- ただし、[.gazou]クラスの設定は[width: 100%;]のままにしておいてください。
- わからない場合は、このスライドを見直してみましょう。
現在の確認
- こんな感じになればOKです。
- 文字の【回り込み】もなくなり、画像もちゃんと並んで、だいぶ良い感じになってきましたね。
- ただ、だいぶ構造(こうぞう)が複雑(ふくざつ)になってきましたので、ここらへんで、一度、このHTML構造を【”目”で見える】ようにしてみたいと思います。
- 次のページの内容を試してください。

*{
border: solid red 1px;
}
//この米印のマーク(*:アスタリスク)とは「すべて」という意味で使われます。-
実は、HTMLファイルにタグを追加すると、サイト上には目に見えない【ブロック】のようなものがつくられています。
-
サイトのレイアウトは、このブロックを意識(いしき)する事で、わかりやすくなります。
-
ブロックを目で見れるようにするために、ブロックのボーダーラインを表示してみたいと思います。
-
CSSファイルに以下を追加して、ボーダーラインを表示させてください。
試してみよう
現在の確認
- こんな感じに赤い線が追加されればOKです。
- このように、WEBサイトには、見えないブロック(四角の部分)が出来ていることがわかりますね。
- 【レイアウトを変更する】というのは、このブロックの大きさや、並び方を変えたりすることです。
- ※確認(かくにん)できたら、この赤い線は消して置きましょう。

現在の確認
- さて、まだまだレイアウトを整えて(ととのえて)いきましょう。
- もう一度、完成イメージと見て、現在のサイトとくらべてみましょう。
- とりあえず、画像だけに注目すると、現在のものは、ちょっと左により過ぎていますね。これを直しましょう。


今のサイト
(サンプル)
完成イメージ
(サンプル)
画像を均等(きんとう)に並べる
- では、画像をバランスよく並べる方法です。
- ここは実はカンタンです。CSSを下のようにしてみましょう。
.gazou-no-oya{
float: left;
width: 33%;
}
- 下のように、バランスよく並んだはずです。
- [33%]で指定したことによって、親要素(おやようそ)の3分の1サイズに自動で合わせてくれたのです。
- もう一度、完成イメージとくらべましょう。
- 上が現在の内容で、下が完成イメージです。
- 今は、画像と画像が引っ付いています。なんだか窮屈(きゅうくつ)ですので、次は、完成イメージのように画像と画像の間に、少しスペースを空けてみましょう。
- これには色々な方法がありますが、[%]を使えば、とってもカンタンにできます。
- 次のページの問題にチャレンジしてください。


現状の確認
今のサイト
(サンプル)
完成イメージ
(サンプル)
確認問題②
- 下のように画像と画像を少しはなして表示されるようにしてください。
- ヒント①:CSSからあるセレクタを【width: 90%;】に設定すれば出来ます。
- ヒント②:そのセレクタは、すでにCSSに書いているはずです。つまり、その中に追加すればOKです。
- ヒント③:【width: 90%;】とは 【親要素(おやようそ)のヨコの長さの90%にする】というプロパティでしたね。

正解イメージ
(サンプル)
- ここまでくれば、かなり良い感じですね。
- 後は細かい修正(しゅうせい)ですが、気を抜かずに最後までがんばりましょう。
- よく見ると、まだ文字が左によっていますし、画像もよく見ると、まだ少し左によっています。
- 今度はこれを直しましょう。
- 次のページです。
現状の確認

- 文字や画像を【真ん中】にするためには、【text-align】(テキスト−アライン)というプロパティを設定します。
- 3つの設定方法があります。
- このように、真ん中だけではなく、左や右にもよせられます。
- 「ん?右や左によせるのってfloat(フロート)じゃないの?」って思った方、よく覚えていました!とてもスバラシイです。ただ、floatとは大きく違います。
- floatの場合は、空いたスペースに回り込んだりと、ブロックごと動いていました。(ブロックはボーダーラインで確認しましたよね?)
-
【text-align】の場合は、ブロックは動かずに、中身の文字や画像だけが動きます。つまり、下の感じです。
- ブロックごとを動かす → float
- ブロックの中身だけを動かす → text-align
- ブロックを箱と考えるとわかりやすいです。
- 【箱ごと動かすのがfloat】【箱の中で、中身だけを動かすのがtext-align】という感じです。
text-alignプロパティ
.gazou-no-oya{
text-align: left; ←左によせる
text-align: right; ←右によせる
text-align: center; ←真ん中によせる
}- では、下のようにCSSを設定して、真ん中によせてみましょう。
text-alignプロパティ
.gazou-no-oya{
float: left;
width: 33%;
text-align: center;
}
- 上のようになればOKです。
- また、text-alignは他のセレクタには影響(えいきょう)しませんので、floatのようにclaerを使う必要はありません。
- これも大きな違いですね。
- ここまでくれば画像のならびは、もうバッチリでしょう。
- 文字の大きさや、背景(はいけい)の色はお好みで変えてください。
- ※どうすれば変わるのか、もうわかりますよね?もしわからなければ、いったんスライドをおさらいしてください。あせって進んでもなにも良いことはありません。
- アナタの目的は【WEBサイトを作る】ことではなく【WEBサイトを作れる技術(ぎじゅつ)を手に入れる】ことのはずです。
現状の確認

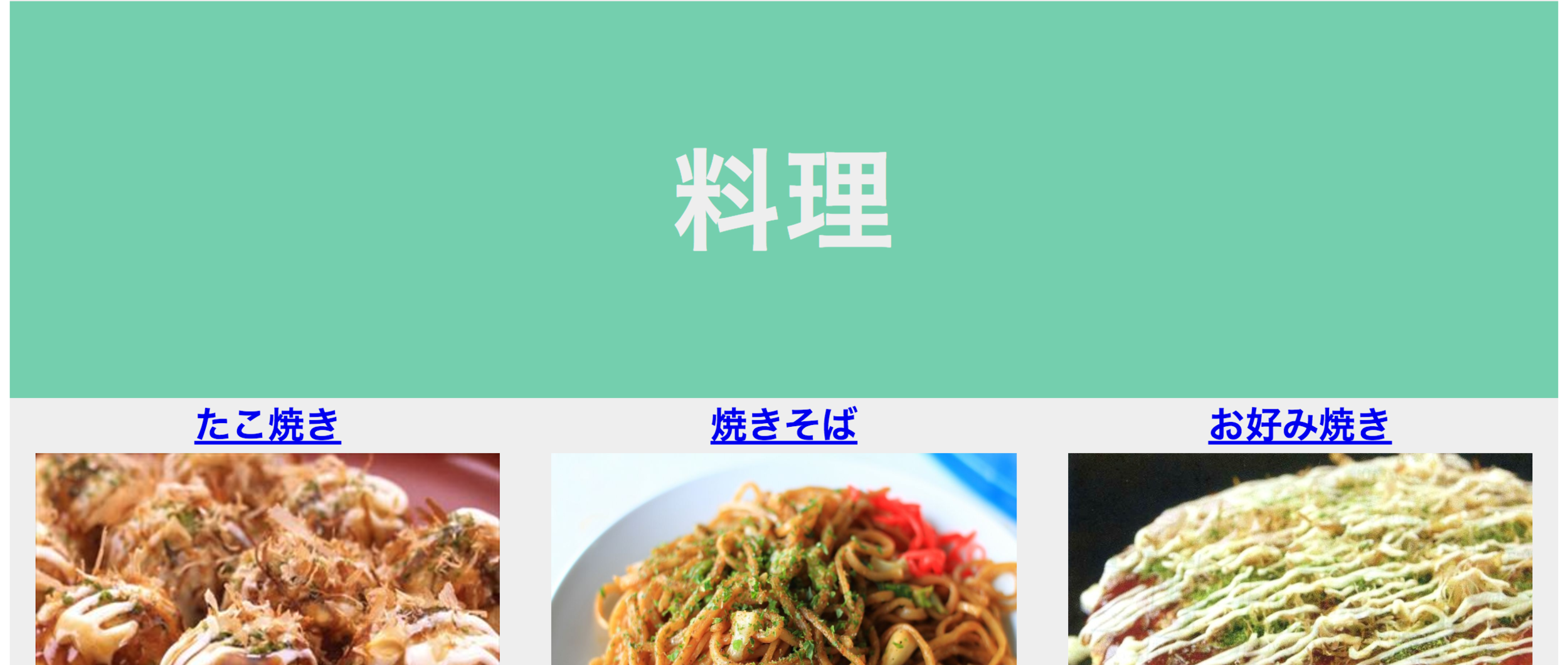
- 続いては【<h1>料理</h1>】など<h1>タグの部分を変えてみます。
- 次のページをみてください。
- ここも先に完成イメージをみておきましょう。
現状の確認
- かなり大胆(だいたん)な感じですが、ワンカラムのサイトはこのような形が人気です。
- また<h1>は見出し1(一番目立たせたい)場所でしたね。
- まずはこの形を目指してみましょう。

- まずは下の感じで設定しましょう。
- もう学んだプロパティばかりです。
見出しをつくる
- 下のようになればOKです。
h1 {
width: 100%; ←ヨコの長さ
background-color: #74cfae; ←背景の色
text-align: center; ←文字を中央にする
font-size: 70px; ←文字のサイズ
color: #eeeeee; ←文字の色
}
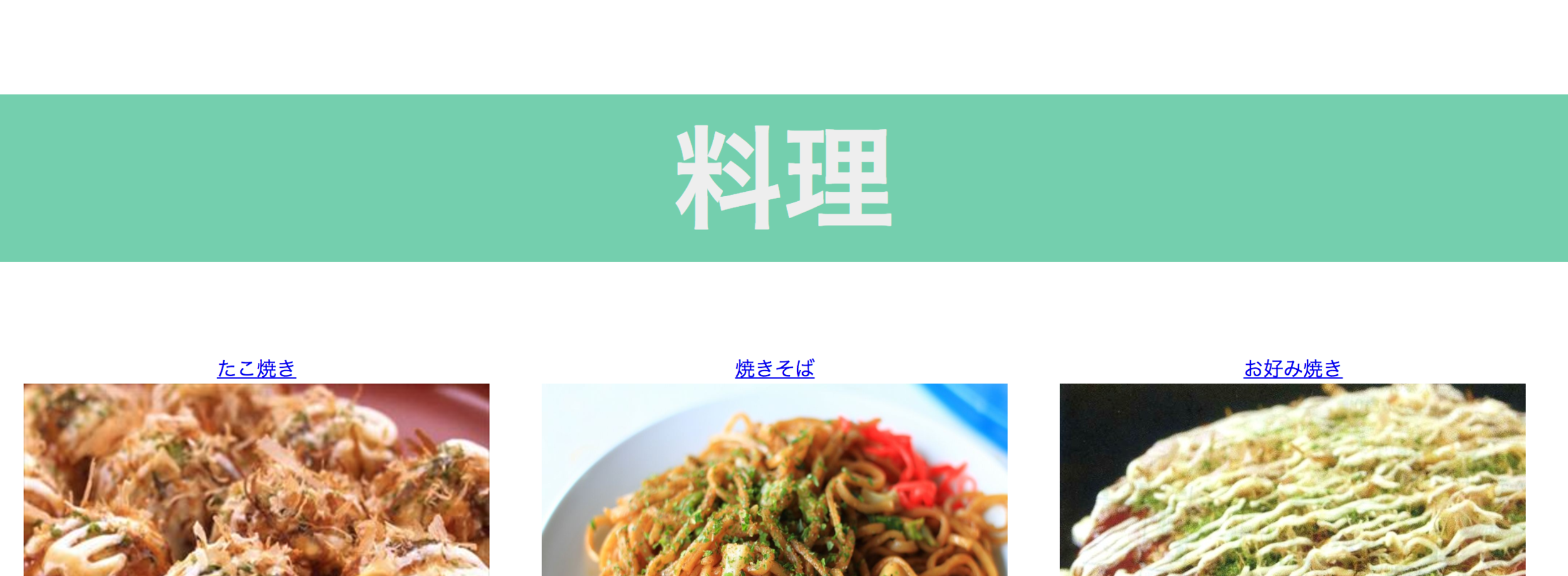
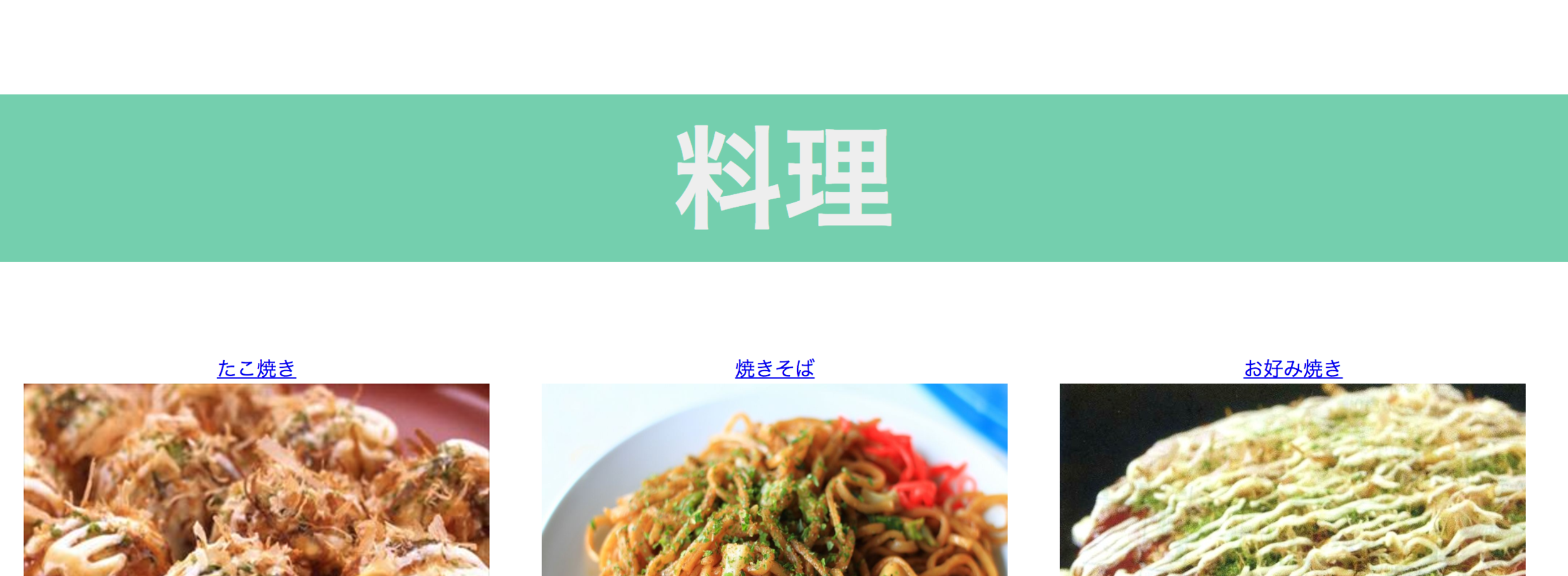
- ちょっと完成イメージに近づきましたが、なんだか変なスペースが入っているのにお気づきでしょうか?赤い線のとこです。
見出しをつくる
- これは余白(よはく)というものです。カンタンに言うと、【なにもない空間(くうかん)】みたいなことと思ってください。
- この余白は、CSSから設定できるのですが、今はまだ設定していません。なのに勝手に余白が出来ています。なぜでしょうか?
- 実は【ブラウザが勝手に設定している!】のです。
- このようにすべてのブラウザは、勝手にCSSの設定しています。(余白だけではありませんが)
- さらにやっかいなことに、このブラウザによっても設定が違ったりします。つまり、ブラウザによって見た目が変わってしまうのです。
- これを防ぐには、自分で余白を設定しなおし、上書きすればOKです。次は余白を設定しましょう。

CSS:paddingとmargin
-
余白(よはく)を設定するプロパティは2つあります。
-
padding (パディング)とmargin (マージン)といい、下のような違いがあります。
-
padding (パディング) → ボーダーラインの【内の余白】
-
margin (マージン) → ボーダーラインの【 外の余白】
-
※【パディングは半端なく使う→パ内】【マージンはマジで外れ(はずれ)→マ外】と覚えると、覚えやすい…?
-
-
-
それぞれ【px】で、長さを指定できます。
料理
padding
(パディング)
margin
(マージン)
赤い線はボーダーライン
h1 {
padding: 10px;
}CSS:paddingとmargin
-
padding (パディング)とmargin(マージン)の書き方は以下です。
-
※paddingのみを書いていますが、marginも同じ書き方です。
-
- これを使って、勝手に設定されている余白(よはく)を上書きしてみましょう。
- 今、変なスペースが出来ているのは、ボーダーラインの外なのでmargin(マージン)を上書きすれば良さそうです。
- 試しに、下のコードを書いてみましょう。
h1 {
margin: 0px;
}h1 {
padding: 100px;
}CSS:paddingとmargin
-
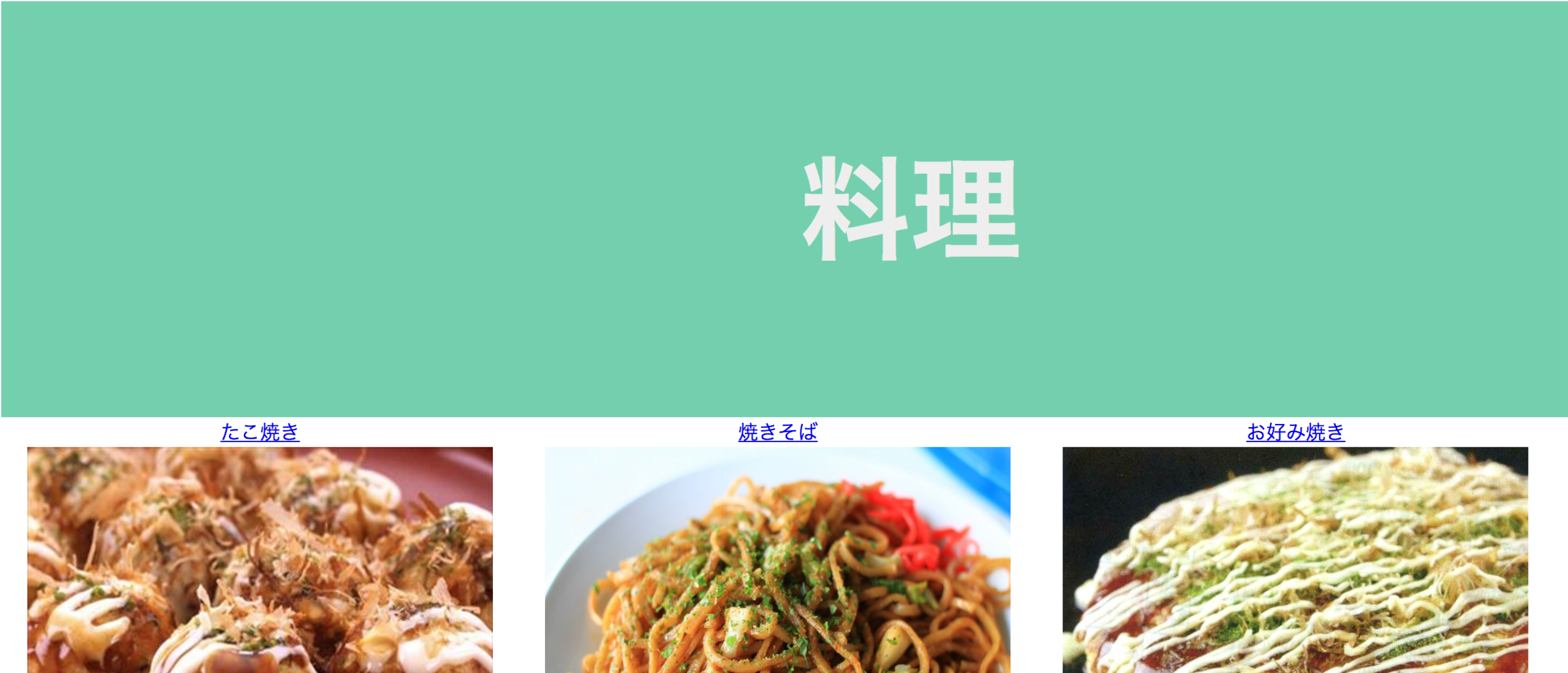
こんな感じになればOKです。
- ムダな余白が消えましたね。
- ただ、ボーダーラインの中の余白(よはく)はもう少し長い方が良いので、今度はpadding(パディング)を、100pxで設定してみましょう。

- ※少し変なことになりますが、次に進んでください。
CSS:paddingとmargin
-
たぶんこんな感じになっていると思います。
- なんだかズレてますよね?【text-align: center;】で、真ん中にしたはずなのに、なぜでしょうか?
- 実は、先ほどのように【padding: 100px;】と書くと、上下左右(じょうげさゆう)の余白が100pxになってしまいます。
- そのせいで、文字が押されて、ズレてしまうのです。
- このようにpaddingやmarginは、どこの余白か?を意識(いしき)していないと変なことになります。次のページで直します。

{
padding: 10px 15px 20px 10px;
} //上が10px・右が15px・下が20px・左が10pxの余白になる
{
padding: 10px 20px 10px;
} //上が10px・左右が20px・下が10pxの余白になる
{
padding: 10px 20px;
} //上下が10px・左右が20pxの余白になる
{
padding: 10px;
} //上下左右10pxの余白になるCSS:paddingとmargin
-
paddingやmarginは、下のように◯◯pxを複数(ふくすう)書くことができます。
-
その書き方によって、それぞれのpxが、どの余白(よはく)なのか?がかわります。
-
※paddingのみを書いていますが、marginも同じ書き方です。
-
確認問題④
-
今回は上下だけで良いので、どのような書き方になるでしょうか?
-
【上下のpaddingは100px】、【左右のpaddingは0px】になるようにしてください。
-
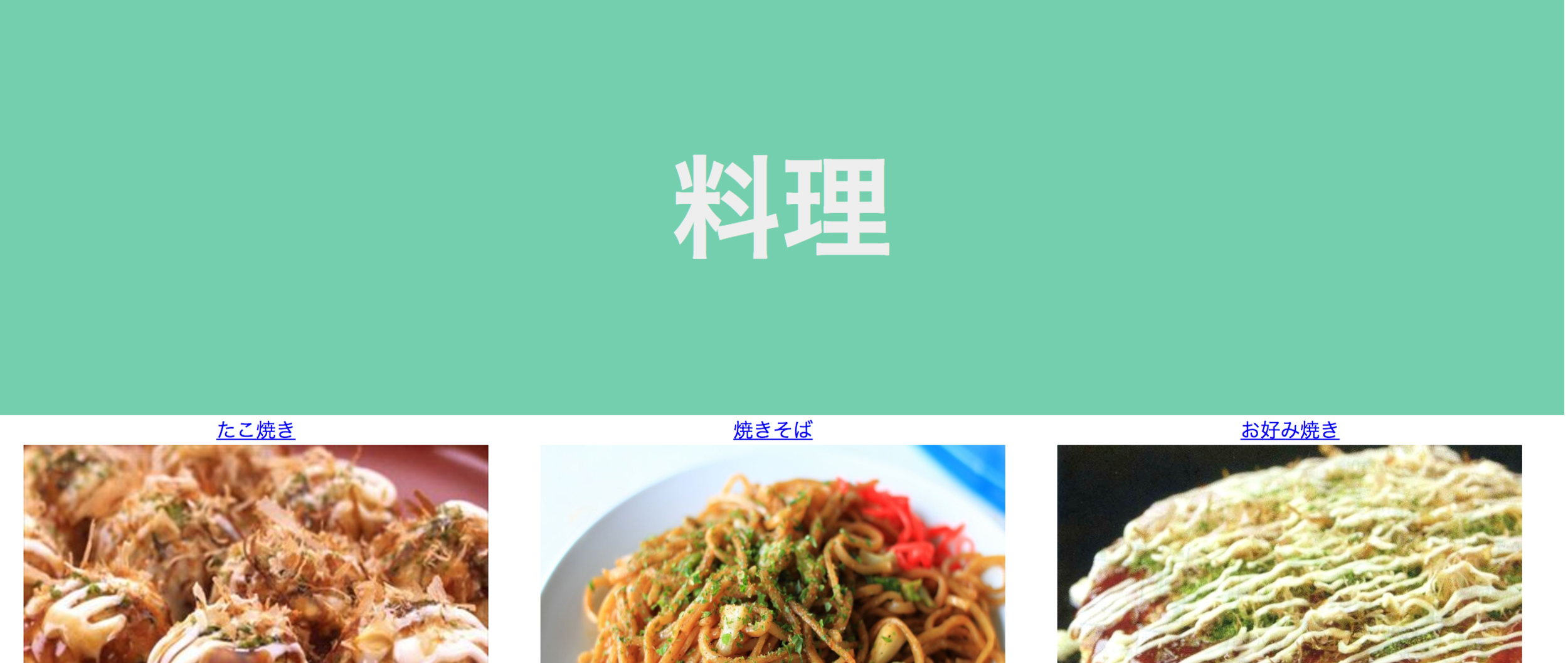
サンプルの完成イメージは以下です。
-

IDを使う
- 良い感じになりましたか?
- 今は<h1>に設定していますが、<h1>もいろいろな場所で使うタグですので、このままだと、後で問題になりやすいです。
- 後で困らないように<h1>に直接指定(ちょくせつしてい)せずに、IDで指定してみましょう。
- ※IDは、WEBページで1つだけしかない場所に指定するんでしたね。
#ryouri {
〰省略(しょうりゃく)〰
}<h1 id="ryouri">料理</h1>- 上のサンプルコードのID名[ryouri]の部分は、自分のサイトにあった名前にかえてください。
- 当然、<h1>タグごとに、別のID名をつけて、それぞれをCSSから設定してください。
- 終われば、CSSの<h1>セレクタは消しておきましょう。
* {
margin: 0; padding: 0;
}知っておきたいアレコレ:ブラウザ設定の初期化
- ちなみに今回は<h1>タグの設定のみ上書きしましたが、それ以外の要素にもpadding(パディング)、margin(マージン)の設定がされている場合が多いので、すべてを上書きしても良いですね。
-
「すべて」を指定するためには、【*(アスタリスク)】をセレクタにすれば良いんでしたね?
-
これをCSSの一番上に書いておけば、ブラウザの勝手な設定が消えます。
-
まぁ今回はそこまでしなくても良いので、知識(ちしき)として知っておいてください。この作業のことを【初期化】(しょきか)と言ったりします。
-
- それ以外に【<h1>と<h2>と<header>の3つだけを指定したい】とか【すべてではないけど、複数(ふくすう)指定したい】ときもあります。
-
そんな時は下のコードように、セレクタを,(カンマ)で区切って書きます。
-
※もちろんclassやidを指定する時にも使えます。
-
-
よく使われるので覚えておきましょう。
h1,h2,header {
margin: 0; padding: 0;
}
position: static;(スタティック)
通常の位置に配置 (初期値)
position: relative;(レラティブ) + 【 left 】または【 right 】
通常の位置を基準とした相対的な配置
position: absolute;(アブソリュート)) + 【 left 】または【 right 】
ウィンドウまたは親ボックスを基準とした絶対的な配置
position: fixed;(フィクスド)) + 【 left 】または【 right 】
ウィンドウを基準とした絶対的な配置 + 位置の固定
知っておきたいアレコレ: positionプロパティ
- 最後に、要素の【位置(いち)】を指定するための position(ポジション)プロパティを紹介します。
-
float(フロート)とは、また違ったブロックの動かし方、と考えれば良いかと思います。
-
position(ポジション)は以下の種類(しゅるい)があり、なかなかややこしくなりますので、今は詳しくはやりません。※今のサイトに試さなくてもOKです。
- コレ以外にもCSSには、まだまだ色々なプロパティがあり、色々な書き方があります。
-
ケースバイケースなので「これが正解!」というものはなく、個人の好みやセンスが出ます。そこらへんは、また必要が出てきたら学びましょう。
-
※ここらへんをマスターするのは基本的(きほんてき)にプログラマーではなく、WEBデザイナーの仕事です。まぁ一人で開発(かいはつ)する時は、当然、全部自分でやらないといけませんのが。
-
ちょっとバグ修正
-
今の時点で、3つの項目の内、1つ目の項目(たとえば料理)まで出来ていると思います。後は、ほかの項目も同じようにしてあげるだけですが、実は、ちょっと問題が発生します。
-
3つ目の項目の背景色が消えてしまうのです。
-

-
例:mainタグの背景色を黄色に設定していた場合
- 最後の漫画の内容だけ、背景色が白(何も設定していない)になっている。
- 解決方法は次のページ。
- 最後の漫画の内容だけ、背景色が白(何も設定していない)になっている。
- この現象の原因は、またもやfloat(フロート)にあります。(画像を左に寄せるために使っていましたね)
- floatは【浮かせる】と言いましたが、このせいで親ブロックの中にちゃんと入っていない状態になっていて、親ブロックの【高さ】からはみ出てしまうのです。(背景色を設定しているのはmainタグなので正確には【親の親の親】ですが)
- これは【clear: both;】では防げません。【clear: both;】は【回り込みを解除する】だけだからです。浮いている状態はそのままです。
- 解決方法は色々あるのですが、簡単な方法が【overflow: auto】(オーバーフロー:オート)というプロパティを設定することです。
- これは【ブロックからハミ出している内容をどうするか?】を設定するプロパティなのですが、これを設定しておくと【浮いてるヤツも親ブロックの中にいる】と判断してくれます。
- 浮いているのは【<div class="gazou-no-oya">】の部分なので、その親(article)に設定するか、さらにその親以上に設定しておけばOKです。(sectionやmainなど)
- まぁ背景色を設定しているのがmainなので、そこに設定しておくのが自然ですね。

ちょっとバグ修正
サイトを完成させよう
-
では、バグ修正も終わったところで、サイトを完成させちゃいましょう。
-
完成イメージのサンプルサイトがこちらです。( http://kinocode.xyz/x/ ) (クリックしたら開きます)
-
- 次のページに、サンプルサイトの【HTMLの中身】、その次のページに【CSSの中身】があります。
- そのコードと自分のHTMLファイルを見比べながら、つくりあげてください。
- これはHTMLやCSSの構造(こうぞう)を理解するための課題(かだい)なので、コピペは自由です。(もちろんコピペしない方が早く覚えられますが)
- まだ習っていないプロパティもありますので、インターネットで検索してみるのも良いでしょう。
- とってもハードな課題(かだい)ですが、【コードとにらめっこすること】なのでがんばりましょう!
-
もし、もっと違うレイアウトにチャレンジしてみたいなら、自由に変えて見ても良いですが、以下の条件は必ずクリアしてください。
-
好きな項目(こうもく)が3項目(サンプルでは「料理・漫画・ゲーム」)
-
その項目ごとに3つの内容(ないよう)(サンプルでは「たこ焼き・焼きそば・お好み焼き」など)を用意する。
-
それぞれの内容に、画像とリンクを用意する。
-
-
必ず、上の条件を含めたサイトを作ってください。
-
またサンプル通りに作ったとしても、内容によってうまくいかない部分も出てくると思います。(特に文字数や文字の大きさによるズレなど)そんな時はドンドン質問して進めていきましょう。
サンプルサイトのHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div id="site-name">
私の好きなもの
</div>
<nav>
- ホーム - 料理 - ゲーム - 漫画
</nav>
</header>
<main>
<section>
<h1 id="ryouri">料理</h1>
<article>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/たこ焼き" target=“_blank”>たこ焼き</a>
<img src="imgs/takoyaki.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/焼きそば">焼きそば</a>
<img src="imgs/yakisoba.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/お好み焼き">お好み焼き</a>
<img src="imgs/okonomiyaki.jpeg" class="gazou">
</div>
</article>
<div class="ryouri-no-hosoku">
<aside>
おすすめのソース
<ol>
<li>- おたふくソース</li>
<li>- OKソース</li>
</ol>
</aside>
</div>
</section>
<section>
<h1 id="game">ゲーム</h1>
<article>
<div class="gazou-no-oya">
<a href="https://minecraft.net/" target=“_blank”>マインクラフト</a>
<img src="imgs/mine.gif" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/ドラゴンクエスト" target=“_blank”>ドラゴンクエスト</a>
<img src="imgs/DQ.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="http://www.capcom.co.jp/monsterhunter/" target=“_blank”>モンスターハンター</a>
<img src="imgs/MH.jpeg" class="gazou">
</div>
</article>
</section>
<section>
<h1 id="manga">漫画</h1>
<article>
<div class="gazou-no-oya">
<a href="https://minecraft.net/" target=“_blank”>ワンピース</a>
<img src="imgs/one.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="https://ja.wikipedia.org/wiki/ドラゴンクエスト" target=“_blank”>ドラゴンボール</a>
<img src="imgs/db.jpg" class="gazou">
</div>
<div class="gazou-no-oya">
<a href="http://www.capcom.co.jp/monsterhunter/" target=“_blank”>ハンターハンター</a>
<img src="imgs/hh.jpg" class="gazou">
</div>
</article>
</section>
</main>
<footer>
<p>このサイトは◯◯のよって運用されています。</p>
</footer>
</body>
</html>
サンプルサイトのCSS
*{
margin: 0px;
padding: 0px;
}
main {
background-color: #eeeeee;
color: #74cfae;
overflow: auto;
}
header {
width: 100%;
padding: 5px 0px;
background-color: #eeeeee;
color: #74cfae;
}
section{
clear: both;
}
nav {
font-size: 20px;
}
p {
font-size: 30px;
}
aside {
clear: both;
text-align: center;
font-size: 30px;
}
footer {
clear: both;
height: 200px;
width: 100%;
padding: 5px 0px;
background-color: blue;
text-align: right;
color: #eeeeee;
font-size: 15px;
}
#site-name{
width: 100%;
font-size: 80px;
}
#ryouri {
clear: both;
width: 100%;
padding: 100px 0px;
text-align: center;
font-size: 60px;
color: #eeeeee;
background-color: #74cfae;
}
#game {
clear: both;
width: 100%;
padding: 100px 0px;
text-align: center;
font-size: 60px;
color: #eeeeee;
background-color: #7f7fff;
}
#manga {
clear: both;
width: 100%;
padding: 100px 0px;
text-align: center;
font-size: 60px;
color: #eeeeee;
background-color: #ff84c1;
}
.gazou-no-oya{
float: left;
width: 33%;
font-size: 30px;
text-align: center;
}
.gazou {
clear: both;
height: 300px;
width: 90%;
}
完了したら?
- お疲れ様です!
- 完成したら、自分のオリジナルサイトを世界中から見られるように、サーバにアップロードしましょう。
- サーバにアップロードすれば、インターネットに公開され、世界中から見られるようになります。
- アップロードの方法は、下の画像をクリックして、「アップロード方法」のスライドに進んでください。
WEBサイト作成入門3(完成編)
By kinocode
WEBサイト作成入門3(完成編)
- 1,437



