Unity入門9
Space Shooter⑥
(スペースシューター)
- 前回までで【敵】の動きが完成しました。これでゲームの大部分は完成しています。
- 後は音と、タイトル画面を付け足して、完成させたいと思います。
状況確認
- ゲームの大事な味付けとして、音を追加しましょう。
- 今回、追加する音は【BGM】と、【プレイヤーが弾を出す後】【プレイヤーが爆発する音】、【敵が弾を出す音】【敵が爆発する音】、【岩が爆発する音】の6種類です。
- この後は、用意されているものを使っていきます。
- スクラッチなどと同じように、音はオブジェクト(またはPrefab)にアタッチして使います。
音を追加する
- まずはBGMです。
- これは【GameController】オブジェクトに担当してもらいましょう。
- 【GameController】のinspectorビューから、コンポーネントを追加します。
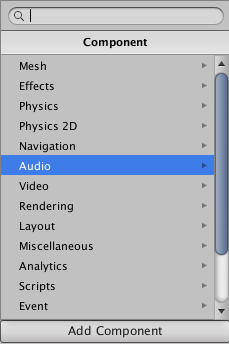
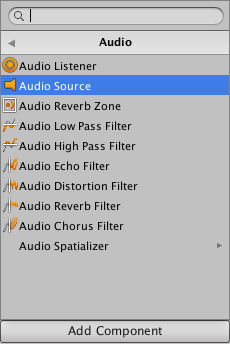
- 一番下の【Add Component】をクリック、【Audio】クリック、【Audio Source】を選択。
BGMを追加


- 次へ。
- 下のように折りたたまれて追加されているので、まずは開きましょう。
- ※折りたたまれていない場合もあります。その場合はそのままで良いです。
BGMを追加


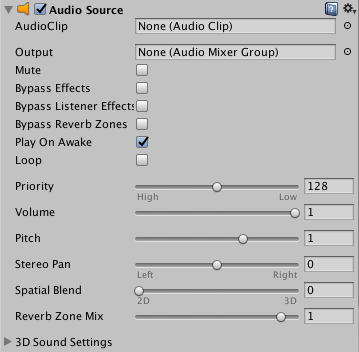
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
BGMを追加

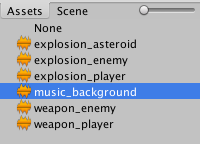
- 音を選択するウィンドウが開くと思います。
- 【music_background】を選択してください。

- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
BGMを追加
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- こうなればOKです。
- 後は、ゲームをスタートすればBGMが流れます。試してみましょう。

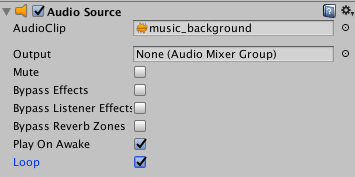
- ただし現段階では、途中で曲が終わってしまいます。
- そのため、【loop】の項目にチェックをつけてください。

- ちなみに、1つ上の【Play On Awake】の項目は【オブジェクトが作られたと同時に曲を再生する】という意味です。
- つまり【GameController】などのオブジェクトの場合はゲーム開始と同時に音も再生されます。
- Prefabの場合は、実際にインスタンス化された時に音がなる、ということです。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
試してみよう
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 残りの音も正しいオブジェクト(Prefab)に追加して、ちゃんとなるようにしてください。
- 音データ(ソース)の名前は以下を参考にしてください。
- 【プレイヤーが弾を出す後】→【weapon_player】
- 【プレイヤーが爆発する音】→【explosion_player】
- 【敵が弾を出す音】→【weapon_enemy】
- 【敵が爆発する音】→【explosion_enemy】
- 【岩が爆発する音】→【explosion_asteroid】
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
音の終わり
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- これで音は完成です。
- ちなみに、音は【loop】にしていても、そのオブジェクトが消えたら止まります。
- これを利用して、【GameController】ではなく、プレイヤーオブジェクトに【music_background】を設定しておけば、プレイヤーがやられたら(オブジェクトが消えたら)音楽を止める、ということもできます。
- サンプルゲームではやっていないので、どっちでもいいです。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
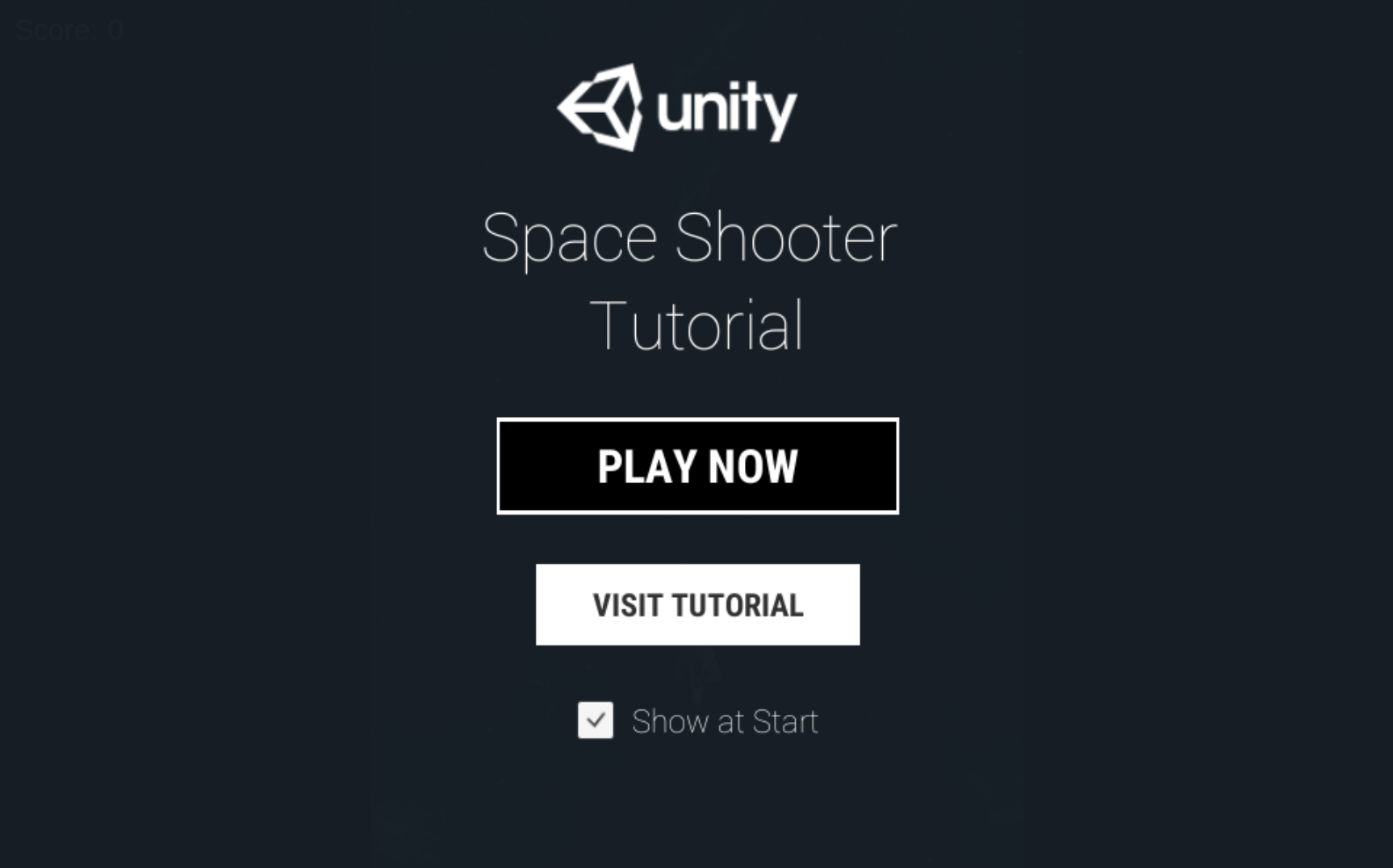
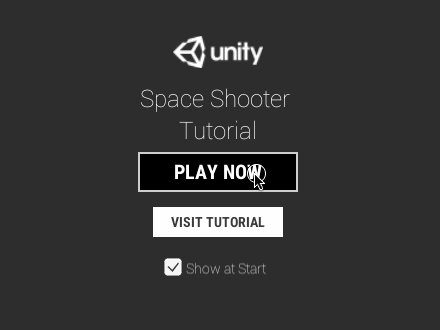
- 最後はタイトルです。
- これは、オリジナルに変えたいですが、まずはサンプル通りに作ってから、アレンジしましょう。
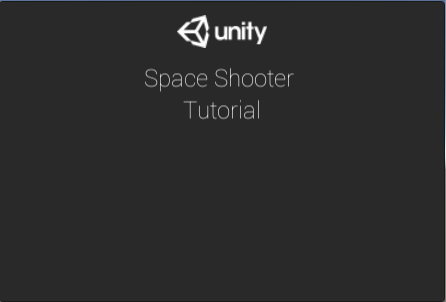
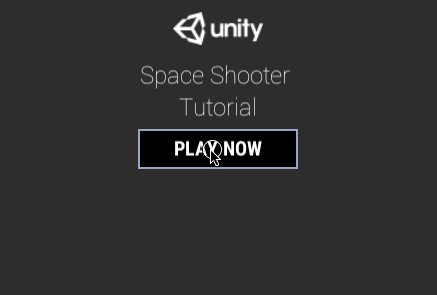
- ちなみサンプルのタイトルは下です。実際のゲームを確認したいならこちらです。

- タイトル画面は、別のScene(シーン)に分けた方がわかりやすいので、まずは別Sceneを作りましょう。次へ。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- Sceneを複数作るのは初めてでしたね。
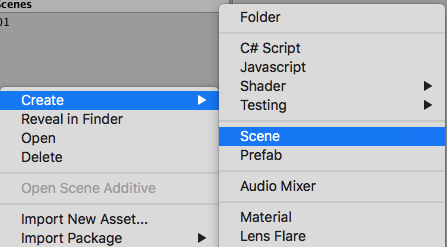
- まずは、現在のSceneの保存フォルダを開いてください。Projectビューの【Assets】→【Scenes】でしたね。
- この中で右クリックし、【Create】→【Scene】を選択します。

- 新しいSceneができるので、名前を【Title】にでもしておきましょう。

- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
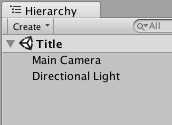
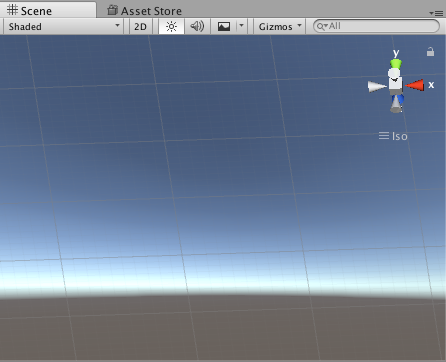
- 次に、このTitleをダブルクリックして開いてください。
- すると、真っさらな状態のSceneが開いたと思います。Hierarchyビューも最初の状態です。
- このようにSceneを切り替えるとオブジェクトごと消える、つまりSceneごとにオブジェクトが紐付いているのがわかると思います。
- ※スクラッチとは全然違う感覚ですね。スクラッチ的には背景ごとにオブジェクトがある感じです。
- このSceneをタイトル画面とし、ボタン押すとゲームのSceneに切り替える、という作り方です。
- ※実は、サンプルゲームは同じSceneでタイトルも処理しているっぽいですが、わかりにくい方法なので、Sceneごとにわけたいと思います。
- 尚、前のゲームSceneに戻りたい場合は、そのScene名(【Level01】など)をダブルクリックすればOKです。


- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- まず、タイトル画面の土台を作ります。
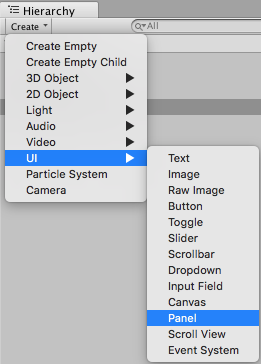
- HierarchyビューのCreateから、【UI】→【Panel】をクリックしてください。


- 追加された【Canvas】が画面全体に表示される枠で、【Panel】が実際の表示です。デフォルトでは【Panel】は【Canvas】全体に設定されます。※つまり画面全体に表示される。
- この【Panel】にボタンなど他のパーツを設置していく流れになります。
- 【EventSystem】というオブジェクトも勝手に追加されますが、これは【Canvas】と必ずセットで必要になるものなので、そのままにしておいてください。※前にも出てきましたね。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
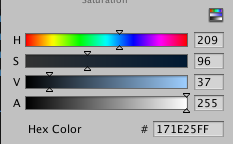
- まず、【Panel】の色を設定します。これは背景色にあたります。
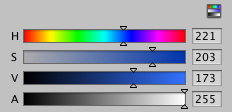
- inspectorビューの【Image】コンポーネントの【Color】の項目で変更できますが、とりあえずは同じ色にしたいので、色の部分をクリックして色設定のウィンドウを表示してください。
- 色の設定を以下と同じようにしてください。

- ゲーム画面が黒くなったと思います。これで背景色はOKです。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 次に、ロゴマークを表示します。
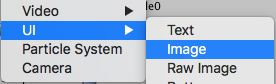
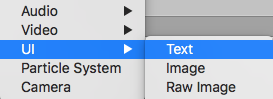
- 【Panel】を右クリックして、【UI】から【Image】を選択してください。
- 出来たら名前を【Logo】にでもしておきましょう。


タイトル画面
- 次に、ロゴマークの画像ですが、これは別で用意していますのでUnityにコピーします。
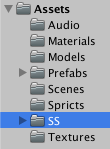
- 手元のパソコンの中の「ALL」というフォルダの中に「SS」というフォルダを用意していますので、それを丸ごとドラッグ&ドロップで、Unityの「Assets」の中に入れてください。
- ※わからなければ聞いてください。
- このフォルダにはロゴ画像や、後で使うフォント(文字の種類)が入っています。

タイトル画面
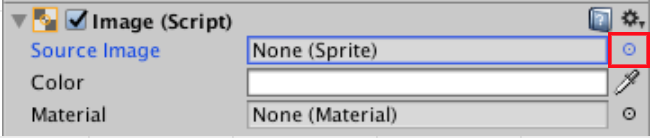
- 用意が出来たら、【Logo】オブジェクトのinspectorビューの【Image】のコンポーネントから【Source Image】のヨコのアイコンをクリックします。
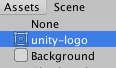
- 別ウィンドウが開きますので【unity-logo】を選択しましょう。


- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- ゲーム画面を見ると、下の感じになっていると思います。

- サイズや位置を調整しましょう。ここでは以下の設定をしています。※サンプルゲームから目視で合わせているので、多少ズレはあります。


- これでロゴは完成です。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 次は、タイトル名です。
- これも【Panel】を右クリックし、【UI】→【Text】を選択します。

- 名前は【TitleName】にでもしておきましょう。
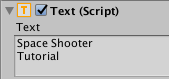
- これは以前にもやりましたが、【Text】コンポーネントで表示内容を設定できます。
- まず【Text】の中の【Text】項目に【Space Shooter Tutorial】と入力します。さらに
- Tutorialの前で改行を入れて、下のようにします。

- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 次に、フォント(文字の種類)も用意されているので、変更します。
- 【Font】項目の右のアイコンを押して【Roboto-Thin】で設定します。
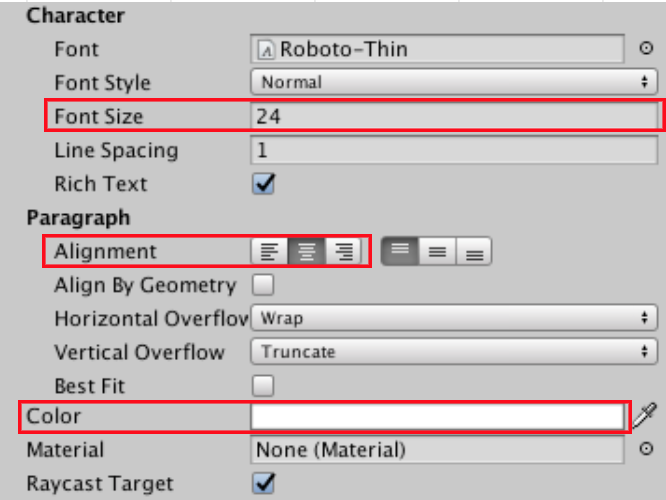
- 後は、フォントサイズ(文字の大きさ)を24に、アラインメント(文字の並び方)を中央に、フォントカラー(色)を白にします。次へ。


- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
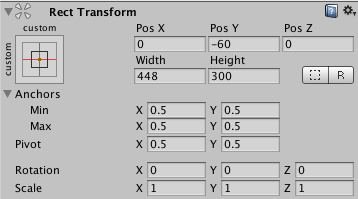
- この時点では、まだ文字は表示されていないと思います。表示スペースが小さ過ぎて消えてしまっているだけなので、表示スペースと位置を設定します。以下の感じにしましょう。

- これで、下のようになったと思います。タイトル文は完成です。

- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 次は【PLAY NOW】ボタン、つまりスタートボタンです。
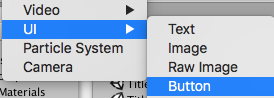
- 【Panel】を右クリックし、【UI】→【Button】を選択しましょう。

- 名前は【StartButton】にでもしておきましょう。
- ボタンを追加すると、その中に【Text】も一緒に追加されています。

- まずは、この【Text】から作ります。次へ。
試してみよう
- 【StartButton】の中のTextを以下の条件で設定してください。
- テキストは、【PLAY NOW】
- フォントは、【RobotoCondensed-Bold】
- フォントサイズは、【20】
- アラインメントは、【中央揃い】
- 以下の画像の状態になればOKです。

- 次は【StartButton】自体の設定です。
- 位置やタテヨコは以下にしておいてください。
タイトル画面

- 形が少し違いますので、これを直しておきます。【Image】コンポーネントの【Source Image】を見てください。
- デフォルトでは【UISprite】というのが設定されていますが、これを【None】(ナン:なし)変更してください。すると同じ形になります。
- 次に色ですが、タイトルの2つのボタンは【マウスが乗っている時】と【マウスが乗っていない時】で表示が異なります。これに注意して作りましょう。次へ。

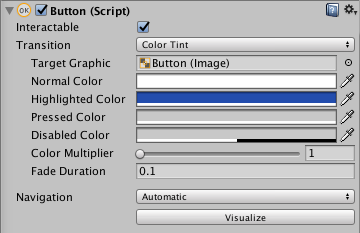
- まず【StartButton】の【Button】コンポーネントの、【Highlighted Color】(ハイライテッドカラー)の項目を以下の色にします。
タイトル画面
- 【Highlighted Color】とは【マウスが上に乗った時】の色設定です。
- 反対に、1つ上の項目【Normal Color】が【マウスが上に乗っていない時】の色設定になります。
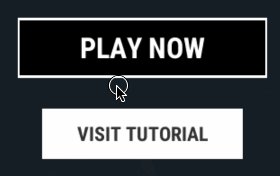
- この状態で、一旦ゲームスタートして【StartButton】の上にマウスを乗せてみましょう。以下のようになったはずです。



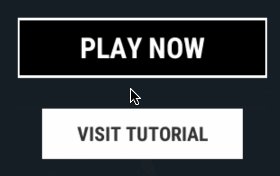
- これで、色が変わる青の部分が完成です。後は、色が変わらない黒の部分を作ります。
- 【StartButton】を右クリックして、【UI】→【Image】を追加してください。※【StartButton】を右クリックなので注意。
- 白い正方形が出来るので、これの色を黒にします。
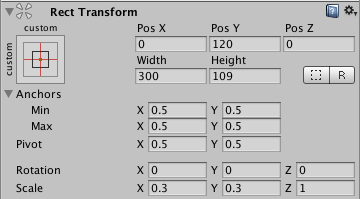
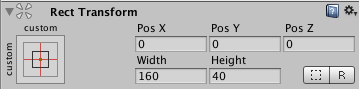
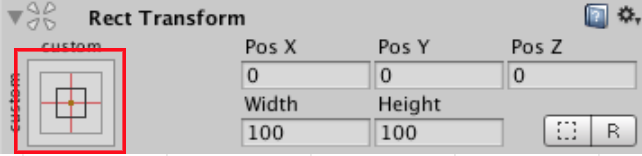
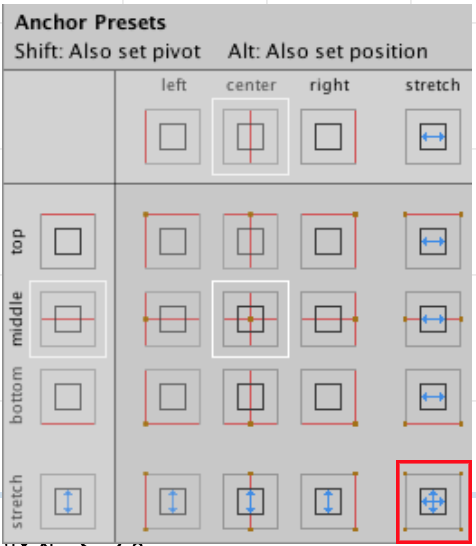
- 次に、【Rect Transform】の左上の四角部分をクリックして、以下に変更してください。
タイトル画面
- これは、親オブジェクトから相対的に自分の位置を設定する【Anchors】(アンカー)という項目があるのですが、これを手軽に合わせられるツールです。
- 今回の場合は、親オブジェクトである【StartButton】を基準に、【内側にどれくらい小さくするか?】という設定方法を選んでいます。次へ。


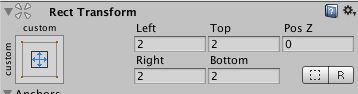
- では、実際に【内側にどれくらい小さくするか?】の設定の部分です。以下のようにしてください。
タイトル画面
- こうすることで、【上下左右、内側に2小さいサイズ】となりました。


- ただ現在は文字が消えてしまっています。
- そういえば【PLAY NOW】の文字の色も黒のままなので、白に変えておきましょう。
- それでも、まだ表示されていないハズです。
- 何故かというと、レイヤー(階層)の問題です。つまり、黒い四角が文字より上に来てしまっているのです。
- 基本的にCanvas画面は【奥行き】は設定しませんが、それでも【どちらが手前か?】というレイヤーの概念はあります。次へ。
- オブジェクトのレイヤーを変えるのは簡単です。オブジェクトの並びを変えるだけです。
- 以下のように、並ぶ順番を変えてください。
タイトル画面
- これでちゃんと表示されるようになりました。
- マウスを乗せた時の動きも確かめておいてください。



- このボタンはこれで終わりじゃありません。
- ボタンには基本的に【機能】があります。今回の【StartButton】の機能は【クリックしたらゲームスタートさせる】という事です。
- 【ゲームスタートさせる】のは言い換えれば【シーン[Level01]を読み込む(開く)】だけです。
- つまり【StartButton】をクリックしたら、シーンを読み込むメソッドが動けば良いだけです。これを作ります。
タイトル画面
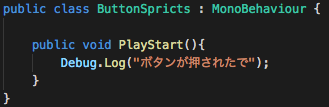
- まずは、新しいスクリプトファイルを作り、【ButtonSpricts】などにしておきます。
- この【ButtonSpricts】はボタンから使用するメソッドをまとめる予定です。
- 【ButtonSpricts】に以下のようなメソッドを作ってみましょう。(StartやUpdateメソッドは今は使いません)
タイトル画面
- この追加した【PlayStart】メソッドが実行されれば、コンソールに文字が表示されるはずです。
- 次に、ボタンから【PlayStart】メソッドを実行させる方法です。
- まずは、この【ButtonSpricts】を、【Canvas】にアタッチしてください。次へ。

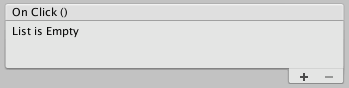
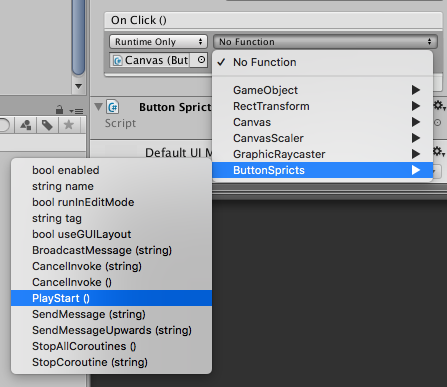
- 次に【StartButton】のinspectorビューの【On Click()】と書かれたところを見てください。
- ここからクリックされた時に実行するメソッドが指定できます。
タイトル画面
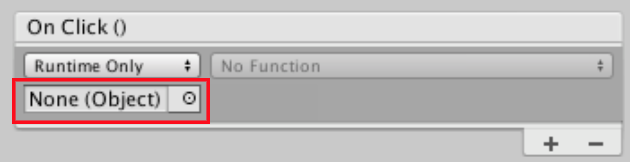
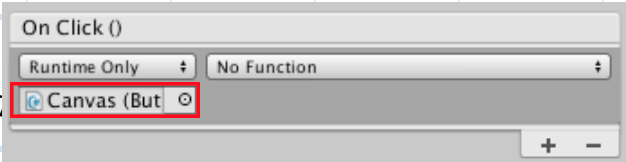
- まず、右下の+マークを押してください。表示が変わるので、【None(Object)】という部分に、【Canvas】を放り込んでください。(ドラッグ&ドロップ)



タイトル画面
- 【No Function】という部分が選択できるようになっているので、そこをクリックし、【ButtonSpricts】→【PlayStart()】を選択します。

- これで準備完了です。
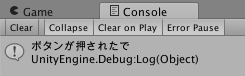
- 実際に動かして、ボタンをクリックしてみましょう。コンソールにちゃんと文字が出ればOKです。
タイトル画面
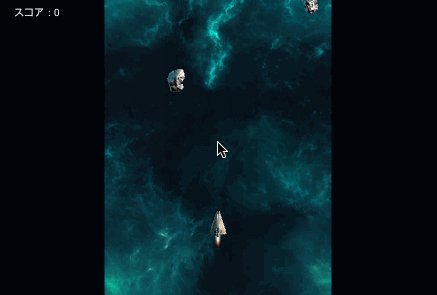
- こんな感じになりましたね?
- これでボタン押せば【PlayStart()】メソッドが実行されることが確認できたと思います。
- このようにボタンにはメソッド単位で、機能を持たせることができます。
- 後は、この【PlayStart()】自体をちゃんと作り直せば、ゲームスタートが出来そうです。

試してみよう
-
【PlayStart()】を作り直して、ゲームがスタートできるようにしてください。
- ヒント:シーンを読み込むメソッドを使うには、Usingの追加も必要でしたね。

タイトル画面
- これで、ゲームスタートが出来ました。ひとまずはこれでゲームに支障はないですが、せっかくなので、もう一つのボタンも追加しましょう。

- この【VISIT TUTORIAL】と書かれたボタンは、Unityのサイトのチュートリアルページへのリンクです。※サンプルゲームのボタンは、どうやら古いコードのせいか動いてないですが。
- まぁゲーム開発者が、他のゲームの宣伝や、問い合わせなどのために、自分のサイトに誘導するためのボタンとして考えれば良いでしょう。
- ということで、このボタンは【AccessButton】にでもしておきましょう。
試してみよう
- 新しいボタンを作り、以下のように表示させてください。
- 色、形、大きさ、位置、文字、も同じようにしてください。※多少の誤差はOK。
- ヒント:フォントは【RobotoCondensed-Bold】です。

タイトル画面
- 次はボタンの機能です。
- サイトを開くためのメソッドとして【Application.OpenURL(")】というメソッドがあります。
- 例えば【Application.OpenURL("http://kinocode.jp/")】とすると、【http://kinocode.jp/】のサイトが開くということです。※ブラウザで開きます。
試してみよう
-
【AccessButton】を押すと、サイトが表示されるようにしてください。
- 条件①:【ButtonSpricts】ファイルに追加すること。
- 条件②:メソッド名は【Access()】にすること。
-
条件③:表示されるサイトのURLは何でも良いが、とりあえずは【http://kinocode.jp/】にしておくこと。(キノコードのサイト)
- ※完成したら見せてください。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
タイトル画面
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
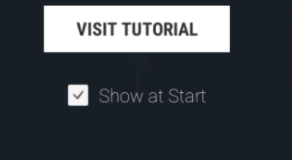
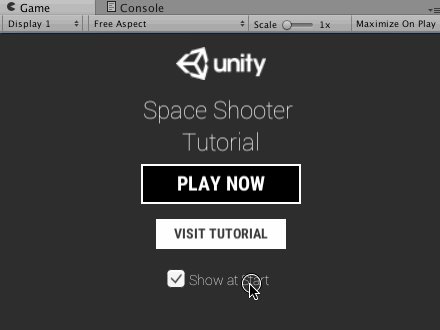
- 最後に【Show at Start】の部分です。
- 文字の左側にはレ点をつけるチェックボックスがありますが、これをUnityではToggle(トグル)と呼びます。
- このトグルの役割は、【コンティニュー(ゲームオーバー後に"r"キーを)の時に、もう一度タイトル画面を表示させるかどうか?】の設定です。
- レ点をつけた状態だと、【表示させる】、つけてない状態だと【表示させない】ということになります。
- このように、トグルは2つの状況を切り分けるために使われます。

タイトル画面
- では、トグルを作っていきます。
- 【Canvas】を右クリックし、【UI】→【Toggle】を選択します。
- 名前は【TitleToggle】にでもしておきます。
- トグルには基本的に【Background】と【Label】というオブジェクトが含まれています。
- さらに【Background】の中には【Checkmark】というオブジェクトも含まれています。
- このセットでトグルとなります。
- さらに【Background】の中には【Checkmark】というオブジェクトも含まれています。
- まず、【Background】に関しては四角部分の色や形です。レ点の背景部分ということです。
- その中の【Checkmark】がレ点の部分になります。
- このようにそれぞれのパーツを細かく変更することが出来ますが、今回はいじりません。
-
【Label】の部分が表示される文字、つまり【Show at Start】の部分です。Textオブジェクトとの違いは、【この文字自体を押しても、レ点が切り替わる】というところです。※これはWEBで学んだHTMLのLebelタグと同じですね。
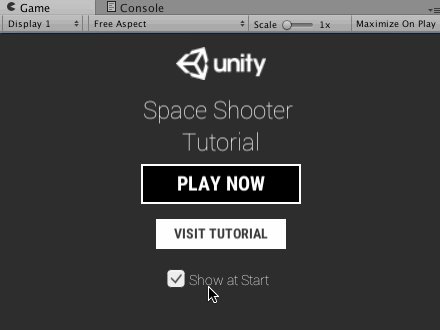
- この【Label】の【Text】コンポーネントの内容を【Show at Start】にしてください。
- その後、位置や色もフォントを調整して、以下の状態にしておきましょう。

タイトル画面
- これでトグルの見た目は出来ました。後は機能です。
- トグルの動きは、実はボタンとまったく同じで、【クリックしたら、設定したメソッドが呼び出される】だけです。
- レ点が表示されたり、消えたりする見た目だけが違う、ということです。
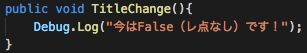
- 例えば、以下のようなメソッドを【ButtonSpricts】に用意して、ボタンと同じよう設定してください。
- できたら、ゲームスタートして、トグルをクリックしてください。
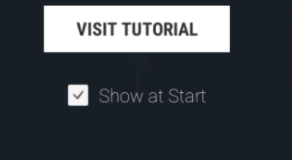
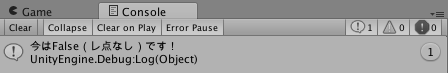
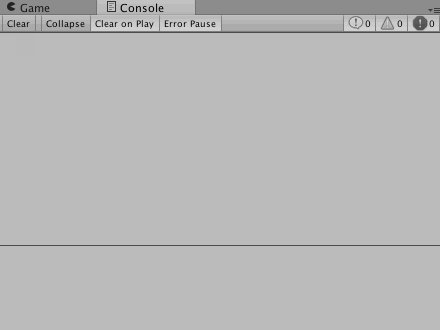
- うまくいけばレ点が消えて、コンソールに以下のように表示されます。


タイトル画面
- もう一度クリックしてみましょう。
- 今度はレ点が表示されますが、コンソールの表示内容は同じになっています。(表示回数が増えるだけ)
- つまりは、【表示したり、表示内容を変えたり】するわけではなく、または【表示したり、表示を消したり】するわけでもなく、ただただ単純に2回表示してるだけです。
- これでトグルとボタンが、まったく同じ動きをすることがわかったでしょうか?
- ココが最初に誤解しやすいポイントです。
- 結局は、トグルを使う場合でも、クリックするたびに【True】【False】が切り替わるように、処理を書いてあげる必要があります。次へ。

試してみよう
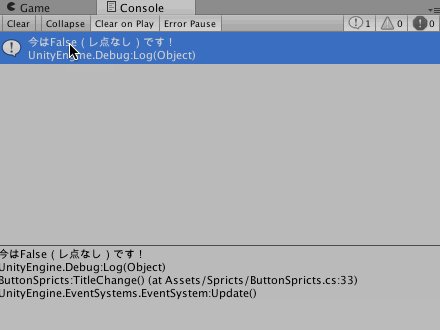
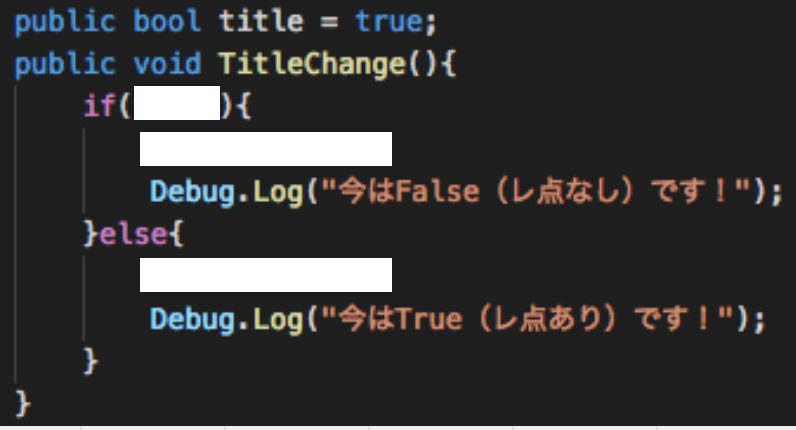
- 以下の動画のようにクリックするたびに、表示が切り替えられるようにしてください。
- ※1回表示させるたびに、【Clear】を押して、表示を消しています。
- ヒント:画像の白枠を埋めればOKです。
- ※完成したら見せてください。


タイトル画面
- では、続きです。
- トグルの動きがわかったところで、実際にタイトル画面の有無を切り替えましょう。
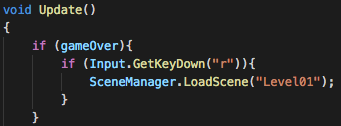
- 現時点では、ゲームオーバーになった後、"r"を押したらタイトル画面には戻らずに、SceneがLevel01のままゲームが再開されます。この処理は【GameController】ファイルに書かれている下の部分ですね。
- この部分に、もう1つ条件を追加して、処理を分岐させれば良いということですね。
- もう一つの条件とは、先ほど作った【ButtonSpricts】の【Title】変数がTrueなのか?Falseなのか?という条件です。
- つまり【GameController】から【ButtonSpricts】の変数を調べること(参照)が出来れば良いということですね。次へ。

タイトル画面
- 以前にコイン落としゲームでも使った、スタンダードな方法で使うとすると、
- 【GameController】スクリプトに【ButtonSpricts】型の変数xを作る。
- その変数xにinspectorビューから【ButtonSpricts】スクリプトがアタッチされたオブジェクト(今回はCanvas)を代入する。(変数xにインスタンスが代入される)
- 【x.title】で参照する。
- という手順で使えます。
- ただ今回はこの方法は使えません。なぜならそれぞれのSceneが別だからです。
- UnityではSceneごとにオブジェクトが存在していますので、【Level01】シーンには、【Canvas】オブジェクトは存在せずこの方法は使えません。
- このようにUnityにおいて、Sceneが違うオブジェクト間のやりとりは少しコツが必要です。
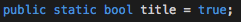
- コツと言っても、簡単です。それはクラス変数にして使う(staticをつける)ということです。
- クラス変数とはインスタンスを作らなくても使える変数でしたね?そのため、Sceneが別でも参照することが可能になります。※クラスメソッドの場合も同じです。
- 以下のようにすると、【GameController】からでも【ButtonSpricts.title】で使うことができます。

試してみよう
- 【GameController】を変更して、下のようにトグルからタイトル画面の有無の切り替えを出来るようにしてください。

サンプルゲームの完成
- 以上でサンプルゲームと同じ【Space Shooter】が完成しました。お疲れ様でした。
- 後はアレンジに挑戦したいと思います。
- アレンジの1つとして、タイトル画面のUnityのロゴを、自分の好きな画像へ変更をしたいと思います。
- Unityへの画像のアップロードは簡単で、エクスプローラーからドラッグ&ドロップをすればOKです。
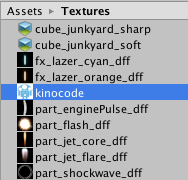
- 例えば、下の画像では【kinocode】という画像を【Textures】フォルダにアップロードしました。
- 自分のロゴにしたい画像を選んで同じようにアップロードしてください。特になければ同じ画像をダウンロードして使ってください。


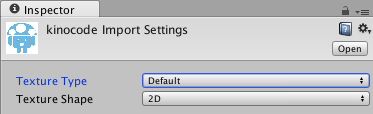
- この画像をロゴにしたいですが、このままでは設定できません。次へ。
サンプルゲームの完成
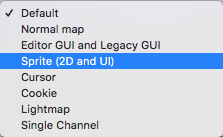
- アップロードした画像をクリックして、inspectorビューから【Texture Type】の項目を【Sprite(2D and UI)】に変更してください。
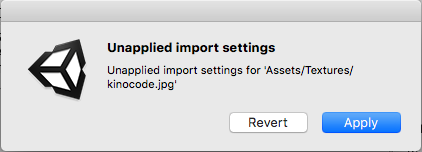
- 確認画面がでますので、【Apply】を選択してください。



サンプルゲームの完成
- これで、canvas上で使える【Sprite】(スプライト)形式に変換できたので、ロゴマークとして使うことができます。
- 【Sprite】とは、Textureの集合体のような形式です。
- このように使える場所によって、データ形式が異なりますので注意しましょう。
試してみよう
- 出来上がった【Space Shooter】を自分なりのアレンジしてみましょう。
- 最低限のアレンジ内容は以下の条件です。
- 条件①:タイトル画面のロゴ、タイトルを必ず変えること。
- 条件②:【Space Shooter①】のスライドの最初の問題で考えた【アレンジ案】の内、最低1つを実装すること。※【アレンジ案】を忘れた場合は言ってください。
- ボスなど追加する場合、良い感じのモデルがほしいと思いますが、そこにこだわるとムダに時間がかかるので、見た目はおっきい丸とかで我慢しましょう。
- ※完成したら見せてください。
- ※あまり高度なことはガチでやらざるを得ないため、正直サポートできません。習った内容の応用で出来る範囲のことに挑戦しましょう。
お疲れ様でした
- 以上で【Space Shooter】は完成です。お疲れ様でした。
- 次回の内容はまた相談してください。
スペースシューター6
By kinocode
スペースシューター6
- 1,594



