Unity入門10
Tanks!①
(タンク)
- 今から作る Tanks!(タンク:戦車のこと)というゲームは、スペースシューターと同じく、Unity公式のチュートリアルのゲームです。
- 二人対戦用のゲームで、キーボードを左側と右側に操作が別れています。
- 次のページにゲームを貼り付けているので、実際に遊んで見ましょう。
- ※ゲームが読み込まれるまで1分ぐらいかかるかも。表示されなければ言ってください。
はじめに
青色のタンクの操作方法
左回転 ⇛ Aキー
右回転 ⇛ Dキー
前進 ⇛ Wキー
後進 ⇛ Sキー
弾を撃つ ⇛ スペースキー
※スペースキーの押す長さで、弾の飛距離が変わります
赤色のタンクの操作方法
左回転 ⇛ 十字キー左
右回転 ⇛ 十字キー右
前進 ⇛ 十字キー上
後進 ⇛ 十字キー下
弾を撃つ ⇛ エンターキー
※エンターキーの押す長さで、弾の飛距離が変わります
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 遊んでみましたか?
- 二人用なので、二人でやった方が楽しさがわかります。ガチンコ対決するので言ってください。
- では、まずはこのサンプルゲームを作り上げ、その後、改良してオリジナルゲームにしていきましょう。
はじめに
はじめに
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- 一番上の【AudioClip】の項目のヨコのアイコンをクリックしてください。
- では、進めていきます。
- もう4つ目のプロジェクトなので、何度もやっているところは細かな説明を省いて、スピードアップして進めていきます。
- わからないところは、前のスライドを見直すか、どうしてもわからなければ聞いてください。
プロジェクトを作成
- まずはプロジェクトの作成です。
- プロジェクト名は自分がわかれば何でも良いので、他のゲームや人のプロジェクトと区別できる名前にしてください。
- 保存場所はCドライブ直下にしておいてください。
- プロジェクトを開いたら、スペースシュータの時と同じように、必要なアセットをダウンロードおよびインポートをします。
- 「Asset Store」を開いて、「Tanks」で検索してください。検索結果のたぶん2番めに以下の「Tanks Tutorial」が出ますので、以下の文字部分をクリックしてください。
アセットのインポート

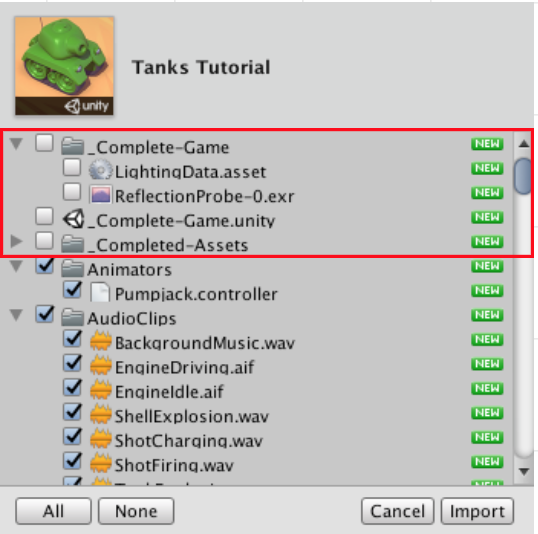
- 次に、タイトル下の「import」をクリックしてください。
- その後、確認画面も出るので、そちらも「import」でOKです。次へ続く。


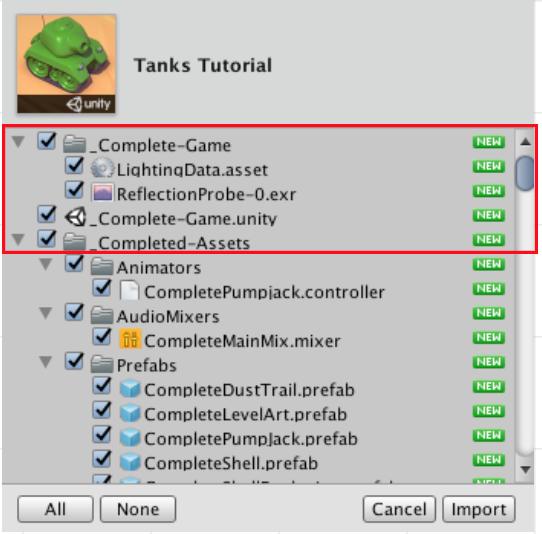
- インポートするアセットを指定するウインドウが開くので、下のように一部チェックを外してインポートしてください。
アセットのインポート


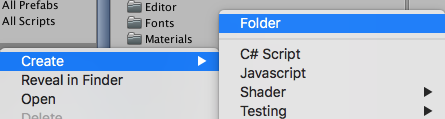
- アセットが追加できたところで、Sceneを保存しておきたいですが、先に保存場所を用意するために、Projectビューの【Assets】を右クリックし、【Create】から【Folder】を選択して新規フォルダーを作ってください。
- 名前は【Scenes】にしておきましょう。
Sceneの保存

- では、Sceneを保存しておきましょう。
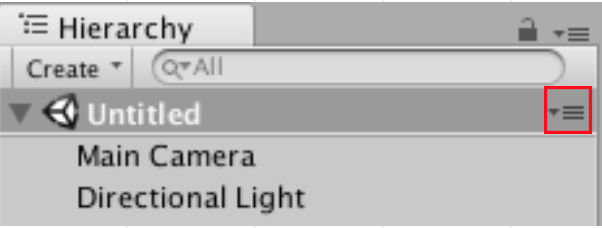
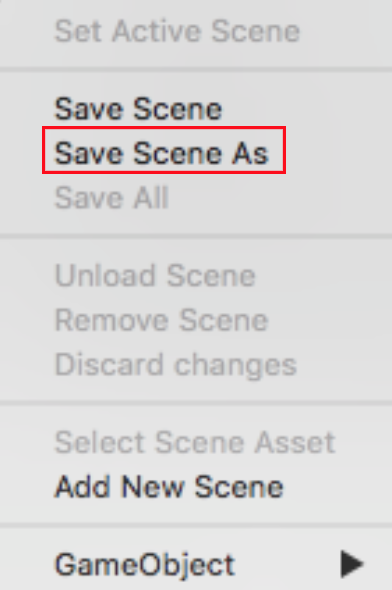
- Sceneの保存は下の場所をクリックして【Save Scene As】でしたね。(右クリック同じです)
- 保存場所は、もちろん先ほど作った【Scenes】の中です。。
- 名前は何でもOKです。(このスライドではStage01としておきます)
Sceneの保存


- さて、初めに舞台となる【地面】を作りましょう。
- 【地面】は単純にCubeの3Dオブジェクトで作っても良いのですが、より便利に作れる仕組みがありますので、それを使ってみましょう。
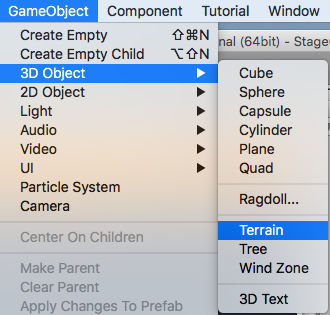
- Unityのメニューバー(Unityのウィンドウの上の部分)の【GameObject】を選択してください。
地面を作る

- その中の【3D Object】→【Terrain】(テライン:地形)を選択してください。

- 【Terrain】を追加すると、大きなオブジェクトが追加されると思います。
- これは、ただの3Dオブジェクトではなく【地形エンジン】というもので、高低差のある地形がカンタンに作れます。
- まずはサイズが大きすぎるので、基本設定から調整していきます。
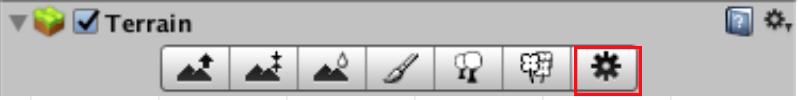
- inspectorビューの【Terrain】にある歯車ボタンを押してください。

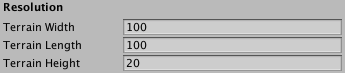
- 各種項目が開きますので、その中の【Terrain Width】と【Terrain Length】と【Terrain Height】をそれぞれ以下のように設定してください。
地面を作る

- これでサンプルと同じサイズになりました。
- ※もっとマップを大きくしたい場合は、自由に変えてください。ただあまり大きくしすぎると、ゲームとして面白くなくなるので500ぐらいまでにしておきましょう。
- 次は、地面の端から出てしまわないように【岩の壁】を作っていきたいと思います。
- 実は、【岩の壁】は最初から用意されていますが、せっかくなのでオリジナルで作っていきます。
地面を作る
- 【Terrain】には地形をカンタンに作れる機能が付いています。
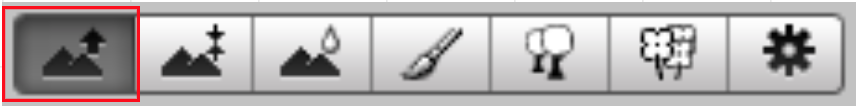
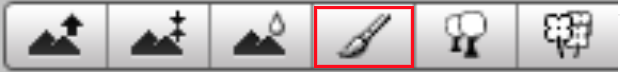
- inspectorビューの下記のボタンをクリックしてください。

- 次に、【Brushes】(ブラシ)の項目から、何か選択してみてください。※試しなので何でも良いです。次へ。

- この状態で【Terrain】オブジェクトをクリックすると、その場所の地形が微かに盛り上げってくるはずです。
- さらにクリック連打するか、マウスをクリックしたまま左右に動かすとムクムク!と盛り上げってくるはずです。
- 逆に、盛り上がった地形を下げたい場合はShiftキーを押しながらクリックです。
- このように【Terrain】には絵を書くように地形を変化させられる機能が付いています。
地面を作る
- ちなみに、他のボタンの役割は以下です。

- 【山と上下の矢印のボタン】→クリックした場所を指定した高さでそろえて、平坦な地形にする。高さの設定は【Settings】の【Height】※【Flatten】を押すと、【Terrain】すべてが指定した高さになる。
- 【山と水滴のボタン】→尖っている場所をなめらかにする。
- 【ふでのマーク】→クリックした場所に画像を貼り付ける。※画像の設定が必要。
- 【白い木のマーク】→クリックした場所に木を植える。※画像の設定が必要。
-
【花のマーク】→クリックした場所に花を植える。※画像の設定が必要。
- 次へ。
- この機能を使って、地面の端に壁を作り、地面から出ないようにしたいと思います。
- ただ、何もない状態だと、壁の大きさがよくわからないと思うので、先にタンクを出しておきます。
- Projectビューの【Assets】→【Models】のフォルダから【Tank】を見つけて、Hierarchyビューに放り込みましょう。
地面を作る


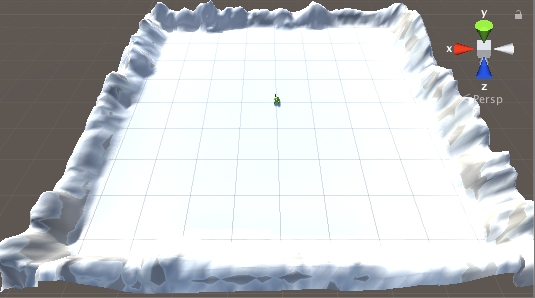
- 端っこのほうにいると思いますので、中心にもってくるとサイズがわかりやすいでしょう。
- ※【Terrain】がタテヨコ100サイズにしていれば、タンクの座標xとzを両方50にした場所が中心です。
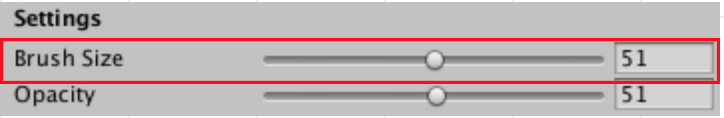
- ほかにも色々設定項目がありますが、気にする部分はブラシのサイズぐらいでいいと思います。
地面を作る

- また、その下の【Opacity】とは不透明度のことで、色などの設定で1つで、数値を下げると透明に近づいていき、0にすると完全に透明になります。
- ただ、この設定ヶ所での【Opacity】はとくに地形が透明になるということはなく、クリック1回あたりの地形の変化度に関係しているようです。
- つまり100にすれば、1回のクリックで一気に地形が変化しますが、0にするとまったく変化しなくなります。
試してみよう
- 地面の端に壁と作ってください。※壁はタンクの倍以上の高さにしておけば十分です。
- ※地面の端以外の地形もイジって良いですが、後で別の建造物も置きますので、今は地面端だけにしておきましょう。
- ※終わったら見せてください。
- ※地面の端以外の地形もイジって良いですが、後で別の建造物も置きますので、今は地面端だけにしておきましょう。

画像を貼る
- 次は、白いステージに画像を張っていきます。
- この【Terrain】オブジェクトは、他のオブジェクトのようにマテリアルで色を設定することが出来ず、画像を貼り付ける方法で色をつけます。
- ただ、普通のオブジェクトは1つの画像しか貼り付けられませんが、【Terrain】の場合は複数の画像を色を塗るように貼り付けられます。やっていきましょう。
- まず、画像を用意しなければなりません。アセットストアを開き、「Terrain」で検索してみてください。
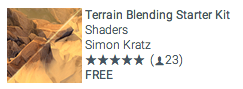
- 表示された中に、【Terrain Blending Starter Kit】というアセットがありますので、それを使いましょう。下の方です。

- すべてのファイルをインポートまでしてください。
画像を貼る
- これで画像が追加されていますので、再度【Terrain】のinspectorビューを開き、ふでのマークのボタンをクリックしてください。
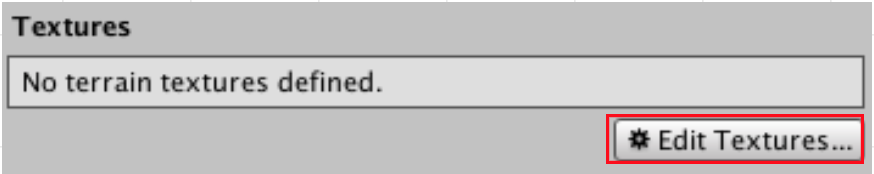
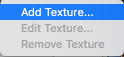
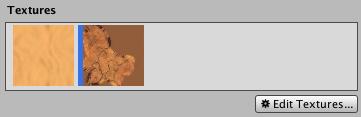
- 少し下に【Textures】という項目が出ますので、そのの【Edit Textures...】をクリックし、【Add Texture...】を選択してください。次へ。



画像を貼る
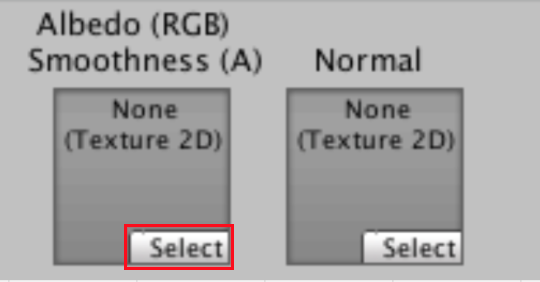
- 小さなウィンドウが開きますので、下の画像の【Select】を選択してください。

- 小さなウィンドウが開きますので、下の画像の【Select】を選択してください。
- 画像の選択ウィンドウが開きます。次へ。
画像を貼る
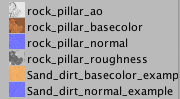
- 今回追加したアセットの画像が以下の部分です。※下の方です。
- この中の【Sand_dirt_basecolor_example】を選んでください。
- 後は、ウィンドウ右下の【Add】を押せばOKです。次へ。


画像を貼る
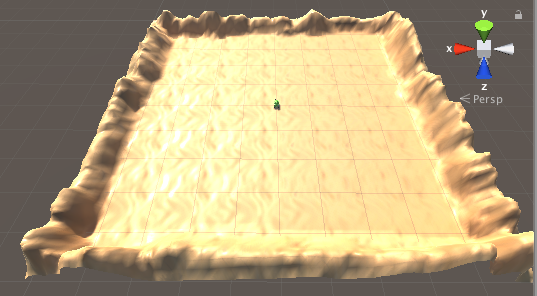
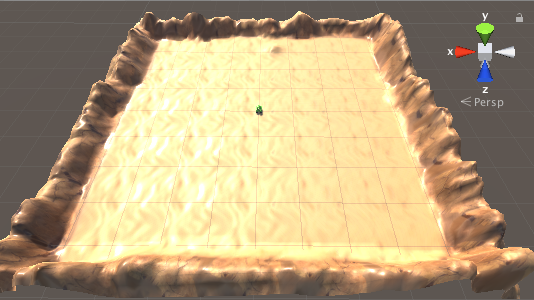
- 以下のようにTerrain全体に画像が貼り付けられたと思います。

- Terrainでは、1つ目に選んだ画像はTerrain全体に適応され、ベースの画像となります。
- このベースの画像に、さらに別の画像を塗り重ねるようにして、見た目を作ります。次へ。
画像を貼る
- 別の画像も追加したいので、再度同じ手順で、今度は【rook_piller_basecolor】を選択してください。
- 今度は追加しただけでは見た目は変わりませんが、下の部分に追加されると思います。
- 2つ目以降に追加した画像は、直接塗る場所をクリックして塗っていきます。
- 画像の切り替えは上記の画像自体をクリックして切り替えれます。
- 地形を作った時と同じく、ブラシなども切り替えて塗ることができます。次へ。

画像を貼る
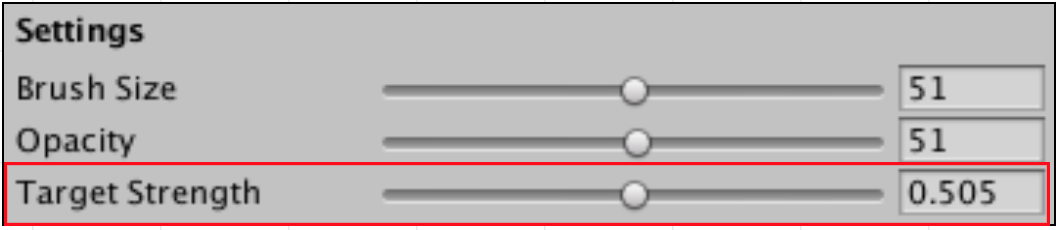
- 設定項目に【Target Strength】という項目が増えています。

- これは【最大不透明度】を表します。
-
0から1まで設定できるので、1にした場合はまったく透明度がなくなります。つまり、ベースの画像を完全に塗りつぶす状態で書くということです。
- 50ぐらいにすると、ベースの画像が少し透けるようになるので、自然な見た目が作れます。
- もちろん0にすると何も塗らないのと同じ状態になります。
- つまり、上の【Opacity】(不透明度)とも関係しており、ここでの【Opacity】は、クリック1回で、どれぐらいの不透明度にするか?の数値になっています。
-
100にしておけば【Target Strength】で設定した最大不透明度までクリック1回で塗れます。
- 逆に50にすると、2回クリックしないと最大不透明度まではならないということです。
試してみよう
- 壁に色を塗って、地面と違いを出してください。
- ※【rook_piller_basecolor】以外の色を使っても構いません。複数の色を使ってもいいでしょう。ただし、必ず地面と違う色は使ってください。

建造物の設置
- 次は、障害物代わりになる建造物を設置しましょう。
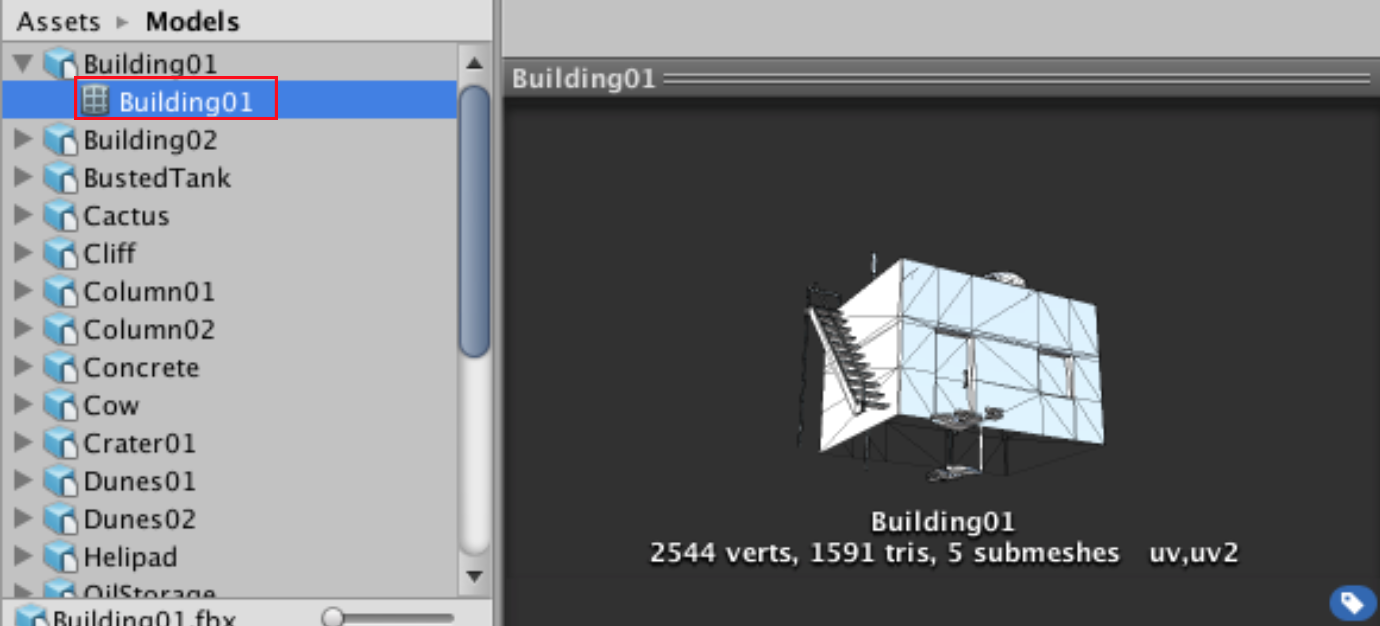
- これは用意されているmodelから使います。Projectビューの【Assets】→【Models】のフォルダを中に色々あります。
- 以下のように子オブジェクトをクリックすると、inspectorビューにどんなmodelなのかが表示されます。次へ。

試してみよう
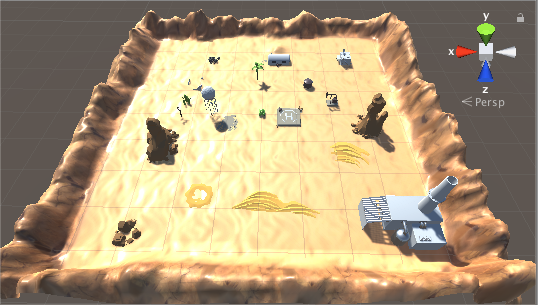
- 用意されたmodelを好きに配置して、オリジナルのステージにしてください。
- ※【Cliff】は地面外の壁のオブジェクト用、【Shell】はタンクの弾用、【Tank】はタンク本体、【Terrain】は地形用なので、この4つは使わない方が良いです。それ以外は出来るだけ色々なmodelを使ってください。

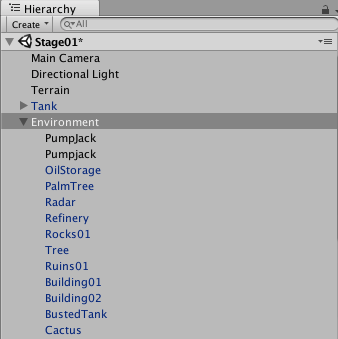
オブジェクトをまとめる
- 色々なmodelからオブジェクトを作ったら、Hierarchyビューが散らかった感じになったと思いますので、一旦まとめておきましょう。
- 空オブジェクトを作成し、名前を【Environment】(エンヴァイロメント:環境)にでもしておきましょう。
- この空オブジェクトの中に、先ほどの障害物などを掘り込んでおいてください。
- ※Sfihtキーで複数指定ができます。わからなければ聞いてください。

当たり判定をつける
- この障害物達は、まだ当たり判定がありませんので、当たり判定をつけてあげます。当たり判定といえば【Collider】(コライダー)でしたね。
- それぞれの障害物にコライダーを設定していくのですが、基本は【Mesh Collider】で、【Convex】にチェックをつけるだけで良いと思います。
ただ、【Ruins01】のような、真ん中に空洞があるようなオブジェクトは、【Mesh Collider】だとうまくいきません。-
→【Mesh Collider】でも【Convex】をチェックしない状態ならうまくいくことがわかりました。 - ただ、なかなか数も多いとメンドウなので、素通りしてもも良いオブジェクトは、コリアンダーなしでも良いと思います。
- また、地面の模様の【Concrete】などもつけなくても良いでしょう。
タンクを作る
- 次は、タンクを作っていきましょう。
- すでにオブジェクトにしていると思いますので、それに足して作っていきます。まだの場合は、【Models】から【Tank】を出してきて、オブジェクトにしておいてください。
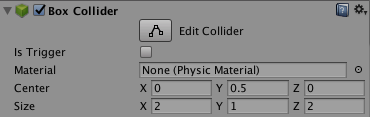
- まずは、【Rigidbody】と【BoxCollider】を追加してください。
- 【BoxCollider】のサイズは下記画像を参考にしてください。

回転を制限する
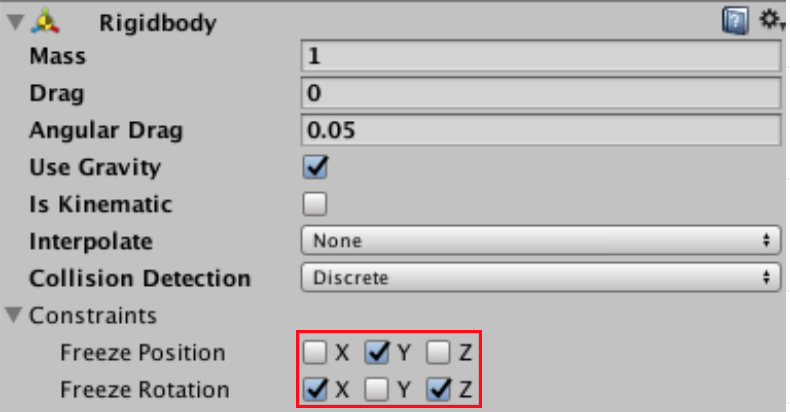
- 【Rigidbody】に関しては以下のように【Freeze〜】にチェックをつけてください。
- 【Freeze〜】の項目にチェックをつけると、本来の物理法則通りの動きに制限をかけることができます。
- 【Freeze Position】は、座標に対して動かないように制限をかけられます。今回はY座標に対して制限をかけています。
-
【Freeze Rotation】は、それぞれの方向に対して制限をかけられます。
- 例えば、何かにぶつかったりして「ひっくり返る」ような状況でも、方向が変わらないことによってちゃんと立ったままになります。

タンクを動かす
- 次は、タンクを動かせるようにしていきましょう。やっとプログラミングですね。
- 今回は、【Scripts】フォルダに、はじめからスクリプトが用意されています。※完成していない中途半端な状態です。

- 新しく1から作っていきたいので【Scripts】フォルダの中身を、一旦すべて削除してください。※【Scripts】フォルダ自体は残しておきましょう。

タンクを動かす
- では、新しいスクリプトを作りましょう。名前は【TankMove】にでもしておきます。
- もちろん【Scripts】フォルダの中に作ってください。
- さて中身ですが、まずは単純に「動き」をつくりましょう。
- このタンクは【前か後ろに移動】と、【方向転換】だけの動きですね。
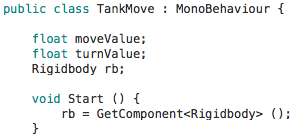
- まずは、以下のようにしましょう。

- 【moveValue】と【turnValue】変数は、後でキーボードの入力を受け取る変数にする予定です。
- 変数rbに関しては、スペースシューターの時と同じように、【GetComponent<Rigidbody> ();】を保存しておくようです。
タンクを動かす
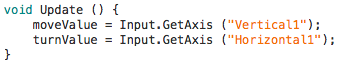
- 次は【Update】メソッドです。以下のように追加してください。

- これもスペースシューターと同じように、【Input.GetAxis()】メソッドでキーボードなどの入力を取得しています。
- 【Input.GetAxis()】は入力時間に応じて、0-1.0fまでのfloat型の数値を返すメソッドでしたね。
-
引数の【"Vertical1"】と【"Horizontal1"】ですが、ここは前と少し違います。前は【"Vertical"】と【"Horizontal"】でした。(末尾の数字がない)
- なぜ今回は末尾に数字がついているかというと、【InputManager】での設定が違うからです。
- 【InputManager】とは【"Horizontal"】などが、実際に「どのキーを表すか?」の設定をするものでしたね?この設定がTank!をインストールした時に、自動で変更されているという事です。
-
今回は、同じキーボードで、それぞれ操作して遊べる作りなので、【"Vertical1"】【"Horizontal1"】と【"Vertical2"】【"Horizontal2"】が設定されています。
- これをタンクによって動的に切り替える必要がありますが、その部分は後で作りますので、今はこのままでOKです。
タンクを動かす
- 次は、実際に動きのコードです。
- 「前後に動く」動きと、「方向転換」の動きとは別メソッドとして作っていきます。
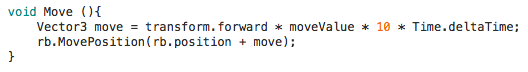
- まずは、「前後に動く」部分からです。
- ほとんど今までやったことばかりですが【transform.forward】(トランスフォーム.フォワード)は初めての登場です(たぶん)
- これは【向いている方向(前方)】のベクトルが取得できます。まぁ簡単にいうと【前方に進む距離】です。これを【rb.MovePosition(rb.position + move)】のように、現在の座標に+することで、【前方に進む】という動きになります。
- この【transform.forward】に掛け合わせている【moveValue】は 【Input.GetAxis( "Vertical1")】の値、つまり0-1.0fの数字が入っています。これは、キーを押していない時は0になるので、キーを離すと前にも後ろにも動かないことになります。
- その後の【10】という数字は、ある程度スピードを出すために掛け合わせています。つまり、この数字でタンクのスピードを調整しています。
- 最後の【Time.deltaTime】は、前回フレームからの経過した時間が入っており、掛け合わせることで、どんな環境でも、1秒あたりの実行回数を1回にするものでしたね。

試してみよう
- 先ほどのコードを一部変更し「タンクの移動スピードをInspectorビューから変更できる」ようにしてください。
- 変数名お好みで決めてください。
タンクを動かす
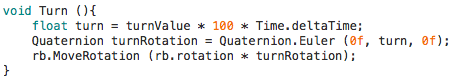
- 次は、方向転換です。
- 下のメソッドを追加してください。
- これも【Move()】メソッドと同じような感じです。
- 【turnValue】は【Input.GetAxis( "Horizontal1")】の値、100という数字は回転するスピードになります。
-
移動とは違って、方向は直接【rb.rotation】に足し合わせることはできませんので、一旦【Quaternion turnRotation = Quaternion.Euler (0f, turn, 0f);】で、四元数(クォータニオン)のに変換させた後、これを【rb.rotation】に掛け合わせることで、回転させています。
- 回転に関しては、数学的な理解は困難なので、コードを覚えてしまったほうが早いでしょう。

試してみよう
- 先ほどのコードを一部変更し「タンクの回転スピードをInspectorビューから変更できる」ようにしてください。
- 変数名お好みで決めてください。
- 移動スピードの時と同じです。
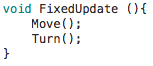
- 最後に、先ほど作った【Move()】【Turn()】メソッドを常に呼び出す(動かす)必要がありますので【FixedUpdate()】を追加します。
- ※Rigidbodyを動かすので【Update()】ではなく、【FixedUpdate()】を使うんでしたね。
タンクを動かす

- これで、タンクの移動は出来ました。
- 実際に動かして確認して見ましょう(スピードなどはお好みで調整してください)
お疲れ様でした
- 今回で、ステージとタンクの動き部分だけができました。
- 次回弾をうてるようにしていきましょう。
- 「Tanks!②」に続く。
Tanks!①
By kinocode
Tanks!①
- 937



