Ruby on Rails
基礎2
- 前回までで、Userモデルと、ログイン認証が出来ました。
- 次は、Bookモデルと、Userモデルを紐づける仕組みを作っていきます。
- この二つのモデルを紐づけると、「Aユーザーが登録した本」みたいにそれぞれのデータを「関連付け」することができます。
- これはデータベースの役割の中でも非常に重要な部分で、このような関連付けをできるデータベースのことを「リレーショナルデータベース」と言います。
- ※逆に関連付けをしないタイプのデータベースもありますが、一番使われているデータベースはリレーショナルデータベースです。
- これが理解できるようになると、一気に出来ることが増えます。がんばっていきましょう。次へ。
前回の確認
- 関連付けをする時に、まず考えるのが「どういう関連か?」ということです。
- 関連付けには大きく分けて、以下の3種類があります。
- 1対多の関係
- 1対1の関係
- 多対多の関係
- まず 1対多 ですが、これが一番多い関係性で「 Aモデルの1データに対して、Bモデルは複数データが紐づく可能性がある 」、かつ「 Bモデルの1データに対して、Aモデルは必ず1つ 」という関係です。
- user と book がまさにコレで、「 Aという一人のユーザーデータに対して、複数の本データが紐づく(複数の本を登録する)」可能性はありますよね?かつ、「 一つの本データに対しては、一人のユーザーデータだけ 」という関係です。
- ※別のユーザーが同じ本を登録できない、という意味ではなく、読んだ日や評価や感想まで、すべてが同じデータになることはないので、「 一つの本データに対しては、一人のユーザーデータだけ 」ということです。
- 1対1 とは、例えば「マイナンバー」というモデル(テーブル)がある場合「1ユーザーに対して、1マイナンバー」だし、「1マイナンバーに対して、1ユーザー」でもあるので、こういう関係が 1対1 です。これはあまり使いません。
- 多対多 の関係は、例えば「資格」というモデルがある場合「1ユーザーに対して、複数の資格の可能性がある」し、「1つの資格に対して、複数のユーザーが含まれる」場合もあります。これが 多対多 の関係です。これは使う機会は結構ありますが、一番複雑になります。
- この関係のことを「アソシエーション」と言います。
usersとbooksを紐付ける
- では、 user と book の話に戻りましょう。
- この二つは「 1対多 」の関係でしたね。これを作っていきます。
- 仕組みとしては単純で、本データ自体に、何かしらのユーザーの情報を保存させ、それを目印(キー)にして「この本データは●●のもの」と判断させるだけです。
- つまり、自分の本に、自分の名前を書いておくのと同じです。
- データベースの場合は、キーとして id を使うのが基本ですので、book のデータに「登録したユーザーのid」も保存してあげればOKです。
- ということで、まずは bookに新しいカラムを用意します。
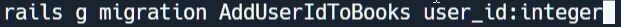
- マイグレーションファイルが必要になりますので、以下のコマンドを Shell に入れて実行してください。
マイグレーションファイル

クラス名の指定
カラム名
カラムの型
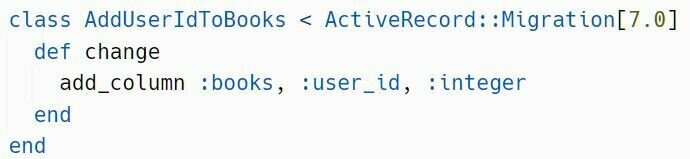
- これ、「db/migrate」にマイグレーションファイルが作られますので、中身を確認しておきます。
マイグレーションファイル


この中身が違う場合は、2行目以降が同じになるように書きなおしてください。
1行目は違うくても良いです。
- 「
add_column :books, :user_id, :integer」の部分は、先ほどのクラス名を見て、Rails が勝手に書いてくれているコードです。 - もし前のページのコマンドのクラス名などを間違っていると、書かれてないと思いますが、その場合は自分で
- 「
add_column :books, :user_id, :integer」だけを書き足してください。
- 「
- マイグレーションファイルが増えたら、必ずこのコマンドも実行が必要ですね。
user_id を登録する

- これで book に user_id という名前のカラムが追加されています。
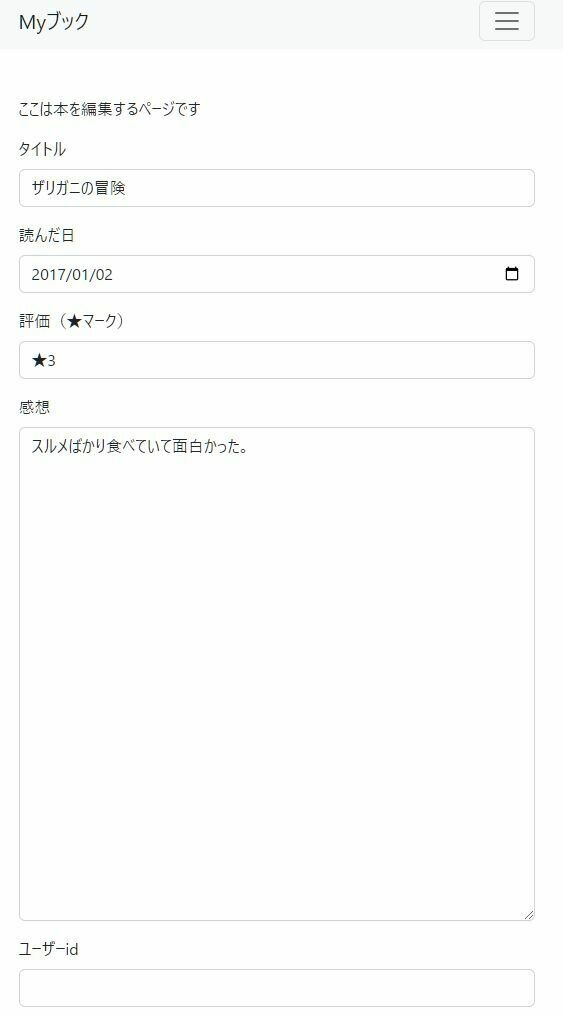
- これを editページ から編集できるようにしたいので、book の editページのフォームに、user_id用のフィールドも用意しないといけません。
- 復習としてチャレンジしてみてください。※追加する場所は、感想フィールドの下にしときましょう。

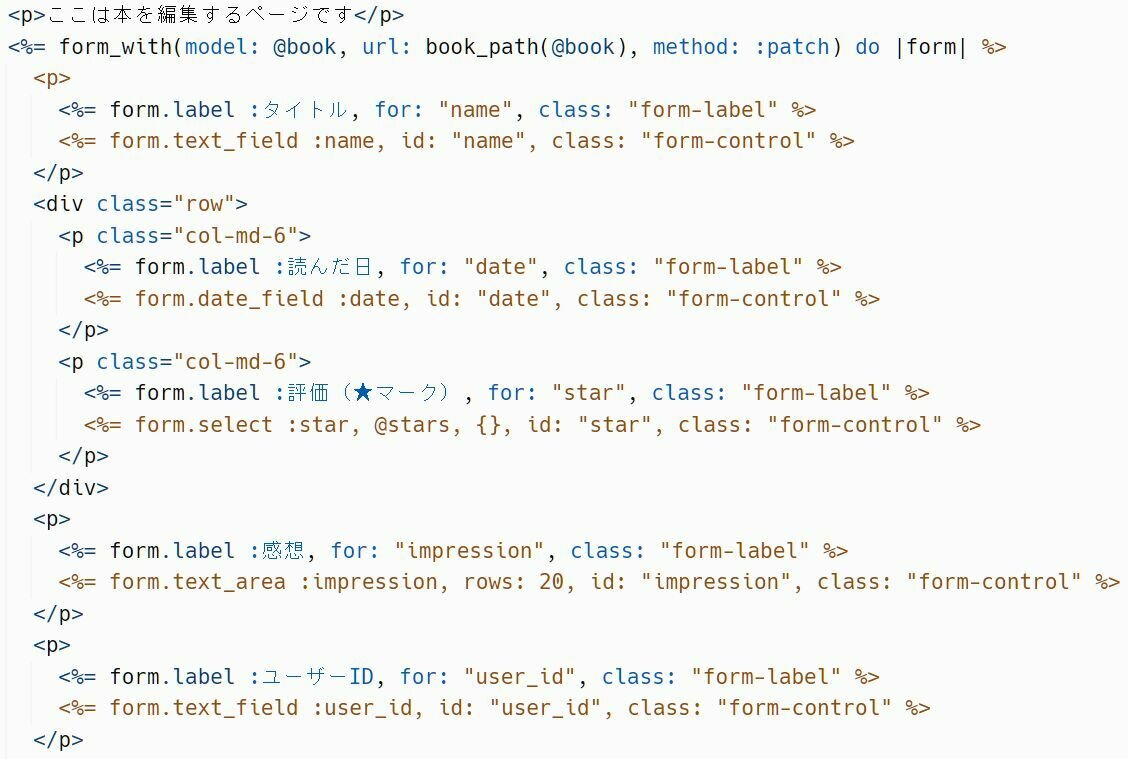
- 「app/views/books/edit.html.erb」に、以下を追加すれば良いですね。
user_id を登録する

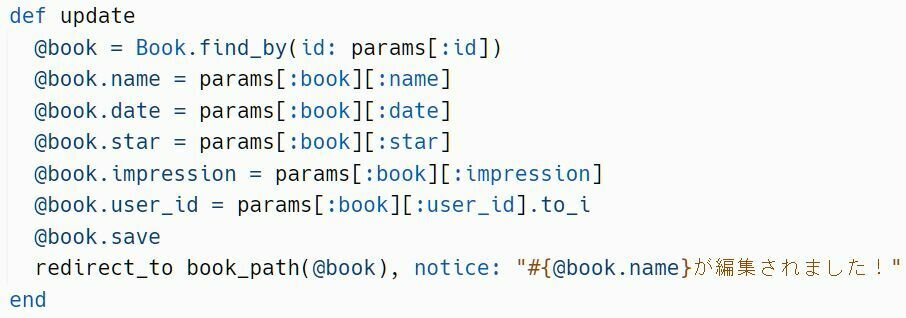
- 次に、フォームから送信されてきた内容を、コントローラーで受け取って保存しないといけません。
- これも出来そうであれば、チャレンジしてみてください。
- ヒント:フォームから送られるデータは、文字列(string)になっていますので、整数(integer)変換してから保存する必要があります。
- 整数に変換するには「 .to_i 」 というメソッドを使います。
- つまり、
params[:book][:user_id]の値を整数にしたいので、params[:book][:user_id].to_iになります。
- ヒント:フォームから送られるデータは、文字列(string)になっていますので、整数(integer)変換してから保存する必要があります。
- 出来たら、実際に編集出来ているか試してみましょう。
- ※編集した後に、もう一度編集ボタンを押して、editページを開いた時に、番号が表示されていたらOKです。
- 登録する user_id は実際のユーザーのidにしましょう。
user_id を登録する
- 「app/controllers/books_controller.rb」の、updateメソッドに以下の赤線のコードを追加すれば良いですね。
user_id を登録する

- これで本にユーザーidが追加できるようになりましたので、現在登録している「すべての本に、user_id を設定」してください。
- 設定できれば、次へ行きましょう。
- 準備ができたので、この関係性をモデルに設定して、Railsに教えてあげます。
- ここで初めて modelファイル を変更することになります。
- modelファイル の場所は「 app/models 」の中にあります。まずは book.rb から設定しましょう。
関連付けする


- ※belongs_to(ビィロングトゥ)とは英語で、「〜に属する(ぞくする)」という意味です。つまり「user に所属(しょぞく)する」という意味になります。
※単数形
- 次は user です。
- こちらは以下のようにします。

- ※has_many(ハズ メニー)とは英語で「多くを持っている」という意味です。つまり「bookデータを多く(複数)もっている」という意味になります。
- このように、1対多の場合は「1側は has_many: 多側のモデル名の複数形」で、「多側は belongs_to: 1側のモデル名の単数形 」と書きます。
関連付けする

※複数形
-
これで 1対多 のアソシエーションはOKですが、一応他のアソシエーション方法もまとめておきましょう。※今回のサイトでは使わないですが。
-
【 1対1の場合 】
- 両方とも【 has_one :もう片方のmodel名を単数形で指定 】
-
【 多対多の関係 】
- 二つのモデル以外に「中間テーブル」と呼ばれるモデルを作成し、この中間テーブルのそれぞれのデータの結びつきを保存します。
-
【 1対1の場合 】
関連付けする
| id | name |
|---|---|
| 1 | あ |
| 2 | い |
| id | a_id | b_id |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 2 | 1 |
| id | name |
|---|---|
| 1 | か |
| 2 | き |
Aテーブル
Bテーブル
中間テーブル
中間テーブルは、それぞれのデータの結びつきを管理するテーブル
- 多対多は、このように新しいテーブルを増やして管理しないといけないため、ややこしい。
- 別の機会にやります。
- これで、アソシエーションは出来ました。
- これをすることによって、「
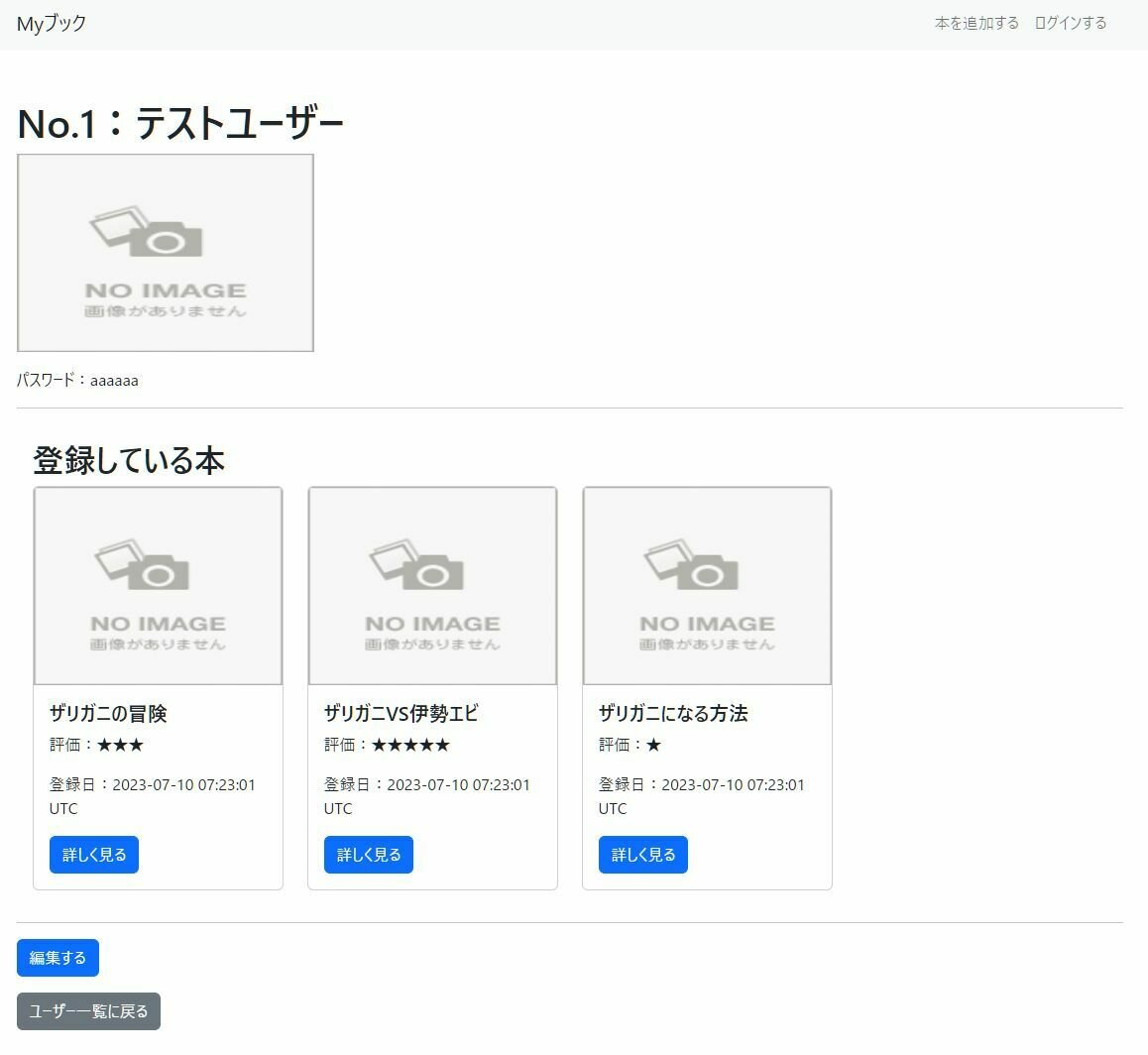
@user.books」みたいに書くと、@userに代入されているユーザーに、紐づいている book データが一気に取得できます。 - これを使うことで以下のように、showページに、そのユーザーに紐づいている本だけ表示させたりが簡単にできます。
usersとbooksを紐付ける


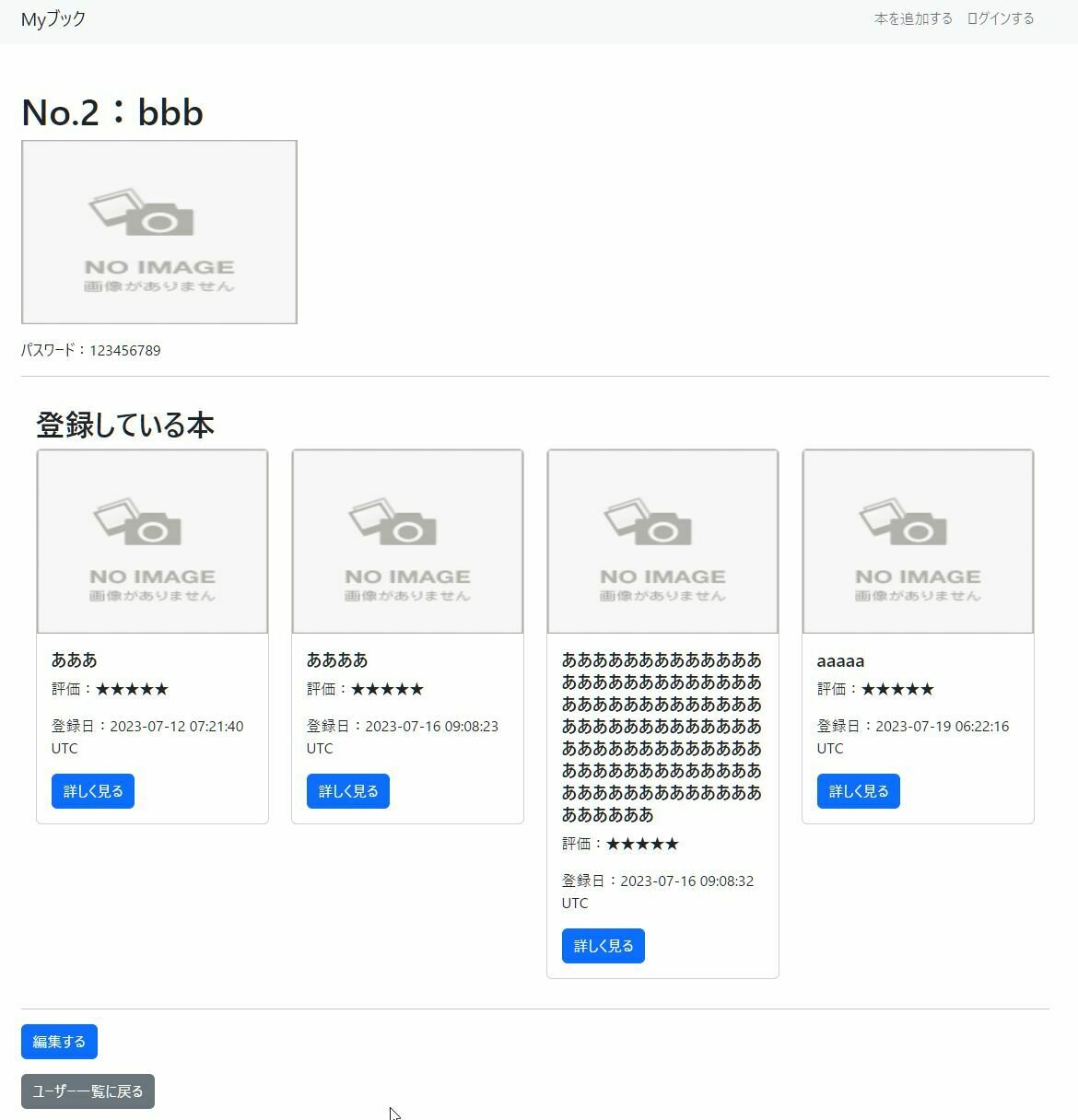
テストユーザーのshowページ
bbbのshowページ
それぞれに紐づけた(user_idを登録した)
本だけが表示される
- では、実際に user のshowファイルに、赤枠のコードを追加してください。
usersとbooksを紐付ける

- コードの入力が終わったらページを開いて確認しておきましょう。(見た目は変えて良いです)
- 次に、今度は「本のshowページ」の方から「本の登録者」として、ユーザー名を表示させるようにしてみましょう。
- これも「 book.user 」と書くだけで、その本に紐づいたユーザー情報を取得できます。
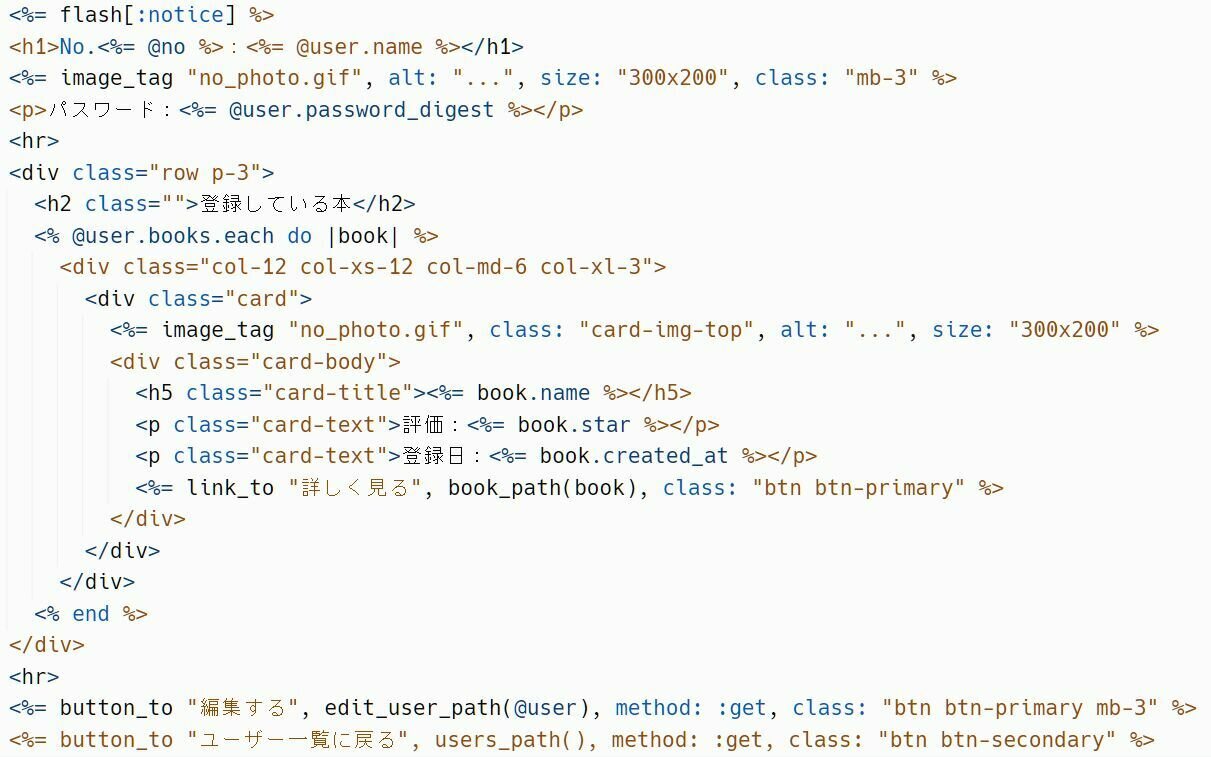
- book の showファイルに以下の赤線を追加してください。
usersとbooksを紐付ける

- このような表示になればOKです。
usersとbooksを紐付ける

- 以上のように、モデルを関連付けすることによって、色々便利なメソッドが追加されるようになっています。
- 次は、book の newページを見てください。
- まだ、ここには「user_id」を登録するフィールドはありません。
- edit と同じように、ここに user_id を追加しても良いのですが、普通は「登録した本は、今ログインしているユーザーに紐づく」ものですよね?
- なので、ログインしているユーザーと、登録した本が、自動で紐づくようにします。
- フォームを使わないため、この処理にビューは関係なく、コントローラーだけで処理出来ます。
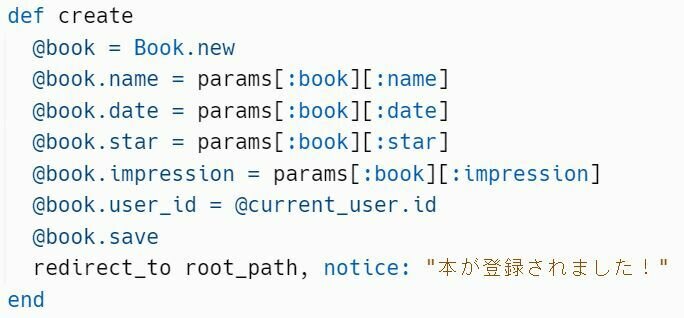
- 本が保存されるのは bookコントローラー の createメソッド でしたね。
- ここで、user_id に、「現在ログイン中のユーザーのid」を入れてから、保存すれば良いだけです。
- 出来そうであれば、チャレンジしてみてください。
- ヒント①:現在ログインしているユーザーの情報は @current_user という変数に保存していましたね?なので @current_user.id で、ログインユーザーのidを取得できます。
自動で登録されるようにする
- 以下のようにすれば良いですね。
自動で登録されるようにする

- コードが出来たら、実際にログインした状態で、本を追加して試してみましょう。
- これが出来れば editページで、わざわざ「 user_id 」を編集する必要がないため、その部分は削除しておきましょう。
- 次へ。
- user の editファイルの以下の部分を削除しましょう。
自動で登録されるようにする

- さらに、userコントローラーの以下の部分も削除しましょう。
ココを消す!

ココを消す!
- モデルの関連付けについては、とりあえずここまでにしておきます。
- 次は、ちょっと一休みするような気分で、ナビバーのリンクを整理しておきます。
- 現在ナビバーには「本を追加する」「ログインする」という2つがありますが、まだ実際にクリックしても反応はないはずです。
- これをちゃんと反応するようにしてあげましょう。
- 復習がてらチャレンジしてみてください。
- ヒント①:今なぜ反応がないのか、というとリンク先のURLを指定する場所が "#" になっているからです。
- ここに移動したい ルートヘルパー を書いてあげればOKです。※わからなければ、他のリンクの場所を確認しましょう。
- ヒント②:ナビバーが書かれているのは「 app/viws/layouts/application.html.erb 」です。
リンクを作る
- 以下のようにすれば良いですね。
リンクを作る

- 次は、ナビバーに「ユーザー一覧ページへのリンク」も用意しましょう。
- これも、同じようにすれば良いだけなので、ぜひやってみてください。
- 以下のようにすれば良いですね。
リンクを作る

- 次は、ナビバーに「ユーザー一覧ページへのリンク」も用意しましょう。
- これも、同じようにすれば良いだけなので、ぜひやってみてください。
- 下が完成イメージです。(文字は好きに変えても良いです。)

- 以下のようにすれば良いですね。
リンクを作る

- 最後に「ログインする」ボタンを、「ログインしていれば、ログアウトボタンに変わる」ように作ってみましょう。
- これは、ビューの中で if文 で分岐させるのが良いですね。
- 次へ
- とりあえず以下のように作ってみます。
リンクを作る

- ログアウトボタンも作り、@current_user の中身があるか(ログインされているか)で、どちらのボタンが表示されるかを分けています。
- これでボタンはちゃんと切り替えできるのですが、ログアウトボタンを押しても、ログアウトされずにエラーになります。
- 試してみてください。
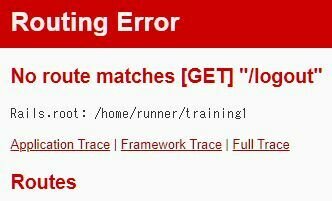
- 以下のようなルーティングエラーが出てきたかと思います。(もう見慣れましたね?)
リンクを作る

- またルートがない、言われているわけです。
- よく内容を見てみると「 No route matches [GET] "/logout" 」と書かれています。
- これは「 get で logout へのルートがない 」という意味です。つまり、get で送られているのです。
- 以前に少し触れましたが、「 link_to は、get用 なので、method: :delete などを付けても、勝手に get で送られる 」のです。
- (Railsのバージョンによっては、ちゃんと get以外を送れる場合もありますが、Rails7 では get だけです)
- get 以外を送るには button_to にしとけばいいですね。次へ。
- button_to 変えてみると、以下のようになります。
リンクを作る

- ちゃんとログアウトは出来るようになりますが、見た目が変ですよね?
- 「あーついにCSSを使わなくてはいけないのか…」、それとも「link_toで get 以外を送れるように、色々工夫しないといけないか…」という気持ちになりますが、実はこれも Bootstarp だけで解決できます。
- class の指定に btn を入れてみてください。

- これで見た目も、link_to と同じようになります。
- (btn は button の略なので、 btn と入れたら見た目がボタンじゃなくなるのは違和感がしますが…)
- とりあえず、これでナビバーのリンクも完成です。
- さて次は「アクセス権限」を作っていきたいと思います。
- 「アクセス権限」とは、例えばユーザーの editページ を思い出してください。
- 今は「Aユーザーが、Bユーザーの名前や、パスワードを編集」することが出来てしまいます。つまり勝手に他人の情報を書きかえれてしまうわけです。
- Aユーザーの情報は、Aユーザーしか変更できないようにしたいですよね?また、編集できなかったとしても、パスワードなども見られてしまうと、勝手にログインされてしまいます。
- このようにページごとや、情報ごとに「誰が見れるのか?」「誰が編集できるのか?」を考えておかなければいけません。
- これを設定していきます。
アクセス権限
- さて次は「アクセス制限」を作っていきたいと思います。
- 「アクセス制限」とは、例えばユーザーの editページ を思い出してください。
- 今は「Aユーザーが、Bユーザーの名前や、パスワードを編集」することが出来てしまいます。つまり勝手に他人の情報を書きかえれてしまうわけです。
- Aユーザーの情報は、Aユーザーしか変更できないようにしたいですよね?また、編集できなかったとしても、パスワードなども見られてしまうと、勝手にログインされてしまいます。
- このようにページごとや、情報ごとに「誰が見れるのか?」「誰が編集できるのか?」を考えておかなければいけません。
- これを設定していきます。
Aさんの編集ページ
Aさんの編集ページ
Bさんの編集ページ
Aさん
こっちは見れる
こっちは見れない
- では、まずそれぞれのページのアクセス制限を整理しましょう。まずは user のページからです。
- indexページ → 誰でも見れる
- showページ → 誰でも見れる ※見られて困る情報は隠す
- newページ → ログインしていないユーザーだけが見れる
- editページ → そのユーザーだけが見れる
- こんな感じです。
- indexページに関しては今のままでOKですが、showページでは現在パスワードが表示されているままです。
-
今回のサイトでは、showページは誰でも見れるページにしたいので、まずは、見られたら困るパスワードを表示させないようにしましょう。
- これは消すだけなので、サクッとやってみてください。


アクセス制限
- 「app/views/users/show.html.erb」ファイルの「
<p>パスワード:<%= @user.password_digest %></p>」の部分を削除すれば良いですね。 - 次は、user の newページ に行きましょう。
- ここは「ログインしていないユーザーのみ」見れるページにしたいです。
- (すでにログインしているのに、別のユーザーを作るのは変ですからね)
- ここは「ログインしていないユーザーのみ」見れるページにしたいです。
- ということで、まずは「ログインしていたら、newページへのリンクが表示されないようにする」ということをやっていきます。
- ぜひ、自分でもチャレンジしてみてください。
- ヒント①:「newページへのリンク」は、indexページの方にありますので、indexファイルに追記します。
- ヒント②:ナビバーで、ログインボタンと、ログアウトボタンを切り替えた時と似たような感じです。
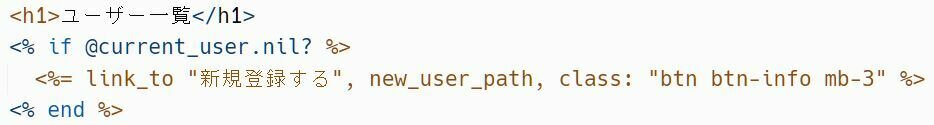
- ヒント③:「ログインしているか?」の判定は「@current_user」で取れましたが、「ログインしていないか?」の判定は「@current_user.nil?」で取れます。
- ※「@current_user.nil?」は「@current_user の中身が nil か?」を調べるメソッドです。
- nil? なら true になります。つまりログインしていなければ true になります。


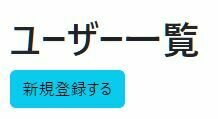
ログインしている時
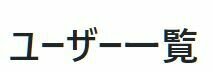
ログインしていない時
アクセス制限
アクセス制限
- 以下のようにすれば良いですね。

- 「よし、これでログイン中は newページ に行けないのでOK!」っと思いがちですが、これはリンクを外しただけで、まだアクセス制限はしていません。
- URLに直接「~/users/new」を入れてアクセスすると、普通にページが開きますよね?
- 「いや、URLわかるわけないやん」と思うかも知れませんが、上記のようなURLの設定は、慣れている人間からすると、余裕で推測できてしまいます。
- なので、リンクを外しただけでは、アクセス制限にはなっていません。
- ちゃんとコントローラーで、「おい、ログインしてるやつはアッチいけ!」という処理を入れてあげる必要があります。次へ。
アクセス制限
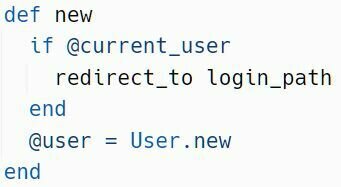
- という事で、userコントローラーの newメソッド に以下のコードを追加してください。

- newメソッドが実行される時に、ログイン中であれば、ログイン画面に飛ばす、という設定です。
- 別にログイン画面じゃなくても良いのですが、ログイン画面には「●●ユーザーでログイン中」という表示があるので、そこに飛ばしてます。
- これアクセス制限自体は出来ましたが、もう少し良いサイトにするために、フラッシュメッセージでも表示してあげましょう。
- 以下のように、redirect_to に追加してください。

フラッシュメッセージ
- 今まで使っていたフラッシュメッセージでは、「 notice 」(ノーティス)を使っていましたが、今回は「 alert 」(アラーム)を使っています。
- 基本的に notice は、何か成功したことを知らせる時に使い、alert は逆に何かしら失敗を伝えるときに使います。
- ログインページのファイルを見てみると、今は notice を表示するコードはありますが、alert はまだ作っていませんので、これを作ります。
- ただ、このようにフラッシュメッセージは色々なページで使われる可能性があり、一つ一つのページに書いていくのは面倒です。
- 「すべてのページに必要な内容」は applicationファイル に書けば良いことを覚えてますか?(ナビバーを書いている所です)
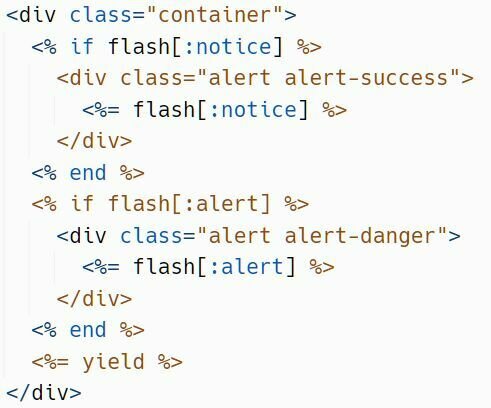
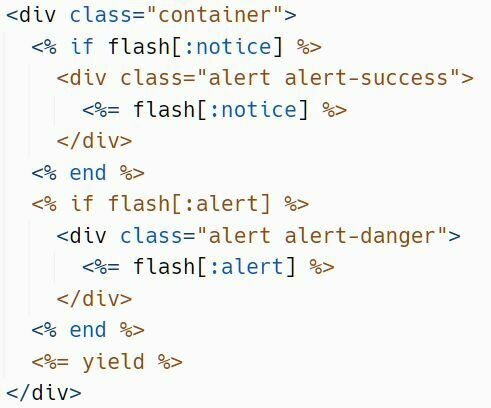
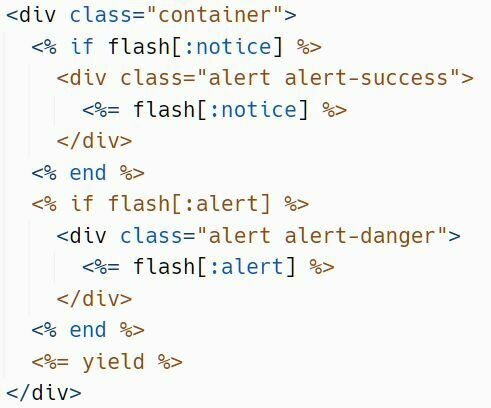
- なので、「app/views/layouts/application.html.erb」の方に以下を追加します。<%= yield %>の上に追加しましょう。

- 先ほどのコードの説明です。
- 簡単に言えば、<%= flash[:notice] %> と <%= flash[:alert] %>を追加しているだけです。
- 前との違いは、Bootstarap で見た目を整えるために、div で囲んで class指定 をしています。
- この classを指定すると、フラッシュメッセージがないときにも、枠だけが表示されてしまうので、if文で、それぞれのフラッシュメッセージがあるか確認してから、表示してます。

フラッシュメッセージがあるか?を判定
ある場合だけ表示させる
フラッシュメッセージの見た目を整えるための指定

notice の方
alert の方
フラッシュメッセージ
- 一応確認しておくと、以下の表示になればOKです。


ログイン中にnewページにアクセスした時(alertの場合)
ログインした時(noticeの場合)
- これで、すべてのページにフラッシュメッセージが表示できるようになりましたが、逆に前からフラッシュメッセージを表示できるようにしていたページだけ、2重にメッセージが表示されることになります。
- なので、applicationファイル以外の、フラッシュメッセージを表示するコードは削除しておきましょう。
- 「books の indexファイル、showファイル」と「sessions の newファイル」と「users の indexファイル、showファイル」に書いてあるはずなので、すべて消してください。
フラッシュメッセージ
アクセス制限
- では、話をアクセス制限に戻しましょう。次は editページ です。
- ここは「ログインしているか?」ではなく「ログインしているユーザーが、開こうとしているeditページのユーザーと同じか?」という判定が必要になります。
- もし出来そうであればチャレンジしてみてください。
- ヒント①:処理をする場所は、userコントローラー の editメソッドですね。
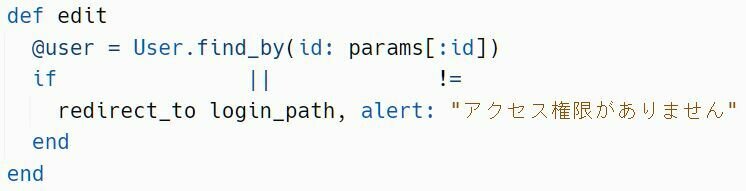
- ヒント②:下記の画像の赤枠部分を埋めれば出来ます。
- ヒント③:「 || 」は「または」の意味の記号です。左右のどちらかが true の時に true になります。
- ヒント④:「 != 」は「等しくない」の意味で、左右を比較して、等しくない時に true になります。

アクセス制限
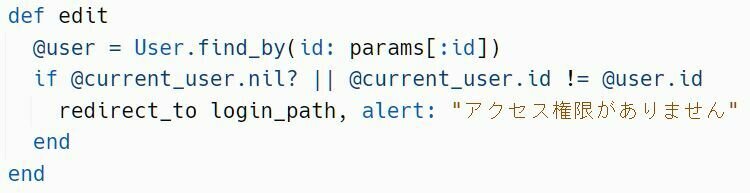
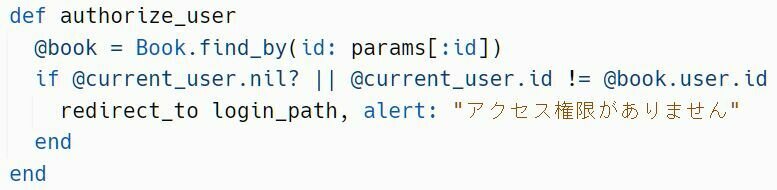
- 以下のようにすれば良いですね。

- 「 @current_user.nil? 」で、ログインユーザーがいないか?を判定し、いなかった場合は true になるようにしています。
- これがないと、ログインしていなかった時に、次の @current_user.id の部分で、エラーが発生してしまうためです。
- 「 @current_user.id != @user.id 」ではログインユーザーのidと、開こうとしているページのユーザーidが等しくないか?を判定しています。
- 等しくない、つまりは別のユーザーのためページを開かないようにしています。
- アクセス制限に関しては、これでOKです。
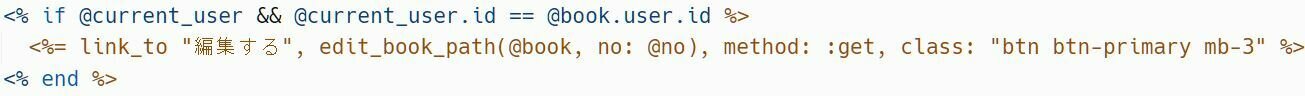
- 一応、editページ へのリンクもアクセス権限がなければ、表示されないようにしましょう。
- 上のコードは「アクセスできない人」を判定してましたが、この逆で「アクセスできる人」を判定するので、if文の条件も真逆の意味になるように作ります。まずは、自分でチャレンジしてみてください。
アクセス制限
- user の showファイルを、こんな感じにすれば良いですね。

- これは ログインページで作った、パスワード認証の判定とほぼ同じですね。
- 「 @current_user 」でログインユーザーはいるか?を判定し、いなかったらその時点で false になるようにしています。
- ログインユーザーがいた場合のみ、次の判定が実行されます。
- 次の判定の「 @current_user.id == @user.id 」でログインユーザーと、開こうとしているページのユーザーidが等しいか判定して、こちらもtrue の時だけ、編集するボタンが表示されるようにしています。
アクセス制限
- user に関してはこんなもんで良いですね。
- 次は book に行きましょう。
- book の場合は以下のようにしたいです。
- indexページ → 誰でも見れる
- showページ → 誰でも見れる
- newページ → ログインしていないユーザーだけが見れる
- editページ → その本を登録したユーザーだけが見れる
- まず index と show ですが、この二つは今まで通りのため、やることはありません。
- なので、 newページ と editページ だけを考えます。
アクセス制限
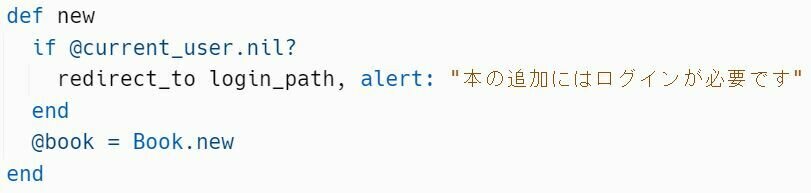
- まず newページ ですが、ログインしているユーザーだけが本を登録してほしいので、コントローラーのnewメソッドで「ログインしていなければ、ログインページに飛ばす」という処理を書きましょう。
-
また、リンクに関しても「ログインしている時だけ表示される」ようにしましょう。
- book の newページ へのリンクは、indexページ と、ナビバーの2か所にありますので、両方ともにしておきましょう。
-
では、まずは自分で出来る範囲でチャレンジしてみましょう。
- 変更が必要なのは「bookコントローラー の newメソッド」「book の indexページのリンク」「ナビバーのリンク」の3か所です。
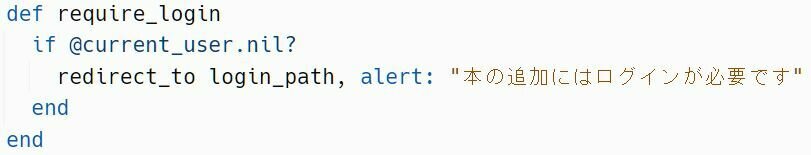
- また、redirect_to される場所は login_path にして、フラッシュメッセージのalertを使い、「本の追加にはログインが必要です」と表示されるようにしてください。

ログインしていないまま「 ~/books/new 」にアクセスした場合の表示
アクセス制限
- それぞれの場所を以下のようにしたらいいですね。
bookコントローラー
applicationファイル
book の indexファイル



アクセス制限
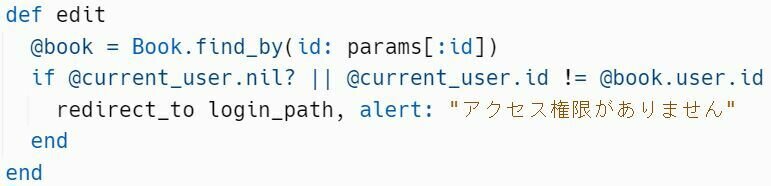
- 最後は editページ です。
- ここは、「ログインユーザーの id と、その本を登録したユーザーの id が同じか?」を判定しないといけません。
- ほぼ user の edit と同じ感じですが、微妙に違います。
- これも、まずはチャレンジしてみてください。
- 変更が必要な箇所は、「bookコントローラー の editメソッド」「book の showページ」の2か所です。
- ヒント①:本を登録したユーザーは「@book.user」で取得できますので、「@book.user.id」にすれば、その本を登録したユーザーの id が取得できます。
- また、redirect_to される場所は login_path にして、フラッシュメッセージのalertを使い、「アクセス権限がありません」と表示されるようにしてください。
- 以下のようにしたらOKですね。


bookコントローラー
book の showファイル
アクセス制限
- これで、 book も user もOKですね、って言いたいところなんですが、destroy の事をすっかり忘れていました。
- こいつにもアクセス制限をかけておかないと、勝手にデータを消される危険があります。
- 「でも、削除ボタンは editページにあるやん?その editページ にアクセスできないやから、削除できんでしょ?」って思うかも知れません。
- 確かに"普通"はそうです。でも、世の中には普通にサイトを使う人だけじゃなく、悪意をもってサイトにアクセスしてくる人間もいます。
- 実は、技術的に言うと「特定のHTTPリクエストを送信すれば、削除ボタンを押した時と、同じことが出来る」のです。つまり別にページ(ビュー)はなくても、destroyメソッドを実行させることは出来てしまいます。
- そのため、destroyメソッド もアクセス制限をしておくべきなのです。
- 「じゃあ create や update でも、アクセス制限しておくべきってことちゃうん?」っと思ったなら素晴らしい!その通りです。
- ということで、 create や update と dastroy 同じようにやっていきます。
- この3つに関してはコントローラーだけですので、変更する場所も book と user それぞれのコントローラーだけです。
- 次へ続く。
- この3つに関してはコントローラーだけですので、変更する場所も book と user それぞれのコントローラーだけです。
アクセス制限
- ちょっと整理しておきましょう。
- まず userコントローラーから考えると、create に関しては「ログインしていたら別ページに飛ばす」ので、 newメソッド と同じです。
- update と destroy に関しては「ログインしているユーザーが、編集、または削除しようとしているユーザーと同じか?」 なので、editメソッドと同じです。
- つまり、このコントローラーには「2種類のアクセス制限がある」ということです。
- とりあえず「create系」と「edit系」と呼ぶことにします。
- まず、この2つのアクセス制限を、それぞれメソッドとして作ってしまいましょう。
アクセス制限

※追加する場所は、destroyの下(一番下)にしましょう。
create系のアクセス制限
edit系のアクセス制限
(ユーザーデータも必要なため、@user~ の部分も必要です)

- この2つのメソッドを、必要なメソッドから呼び出す、、、でも良いですが、複数個所で同じメソッド呼び出すことになるので「before_action」を使っていきましょう。
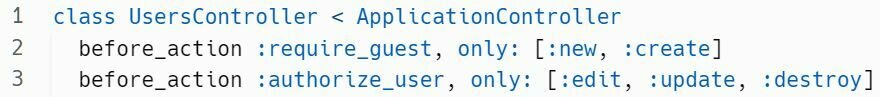
- 以下のコードを、userコントローラーの2行目に追加してください。
アクセス制限

- これで、「create系 → require_guest 」は new と create メソッドの直前に実行されることになります。
- 同じように「edit系 → authorize_user」は edit と update と destroy メソッドの直前に実行されることになります。
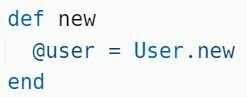
- 後は、別メソッドにしたコードは削除できるので、 new と edit は以下のようにしておいてください。


※editの場合は、からっぽでOKですね。
- これでアクセス制限しつつ、だいぶコントローラーのコードもスッキリしました。
- 次は bookコントローラーに行きましょう。
- bookの方でも、基本的に「create系」と「edit系」の2つのアクセス制限があります。
- user の時と同じように、2つアクセス制限に必要なコードを、それぞれ別メソッドにまとめて、before_action で実行するようにしましょう。
- それが出来たら、new と edit の不要になったコードを削除しておきましょう。ぜひチャレンジしてみてください。
- ヒント①:新しく作るメソッド名は、「create系 は require_login」にして、「edit系 は authorize_user」にしておいてください。
- (別の名前でも動きますが、後でわかりにくくなるので)
- ヒント②:追加する場所は一番下(set_starsメソッドの下)にしておきましょう。
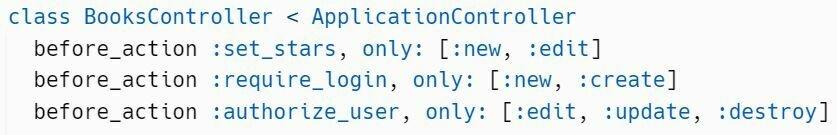
アクセス制限
- こんな感じで良いですね。
アクセス制限




create系のアクセス制限
edit系のアクセス制限

before_actioin
アクセス権限
- これで、ひとまず完了としましょう。
- (実際はもっと before_action にまとめることが出来るのですが、また別の機会にします)
- ここまでの内容を、自分のオリジナルサイトにもやってみてください。
アクセス制限
- これでアクセス制限に関しては完成です。お疲れ様でした。
- これで、ある程度サイトのセキュリティが向上しましたね。
- 次回は、色々な攻撃手法を紹介しながら、それに対抗するために、よりセキュリティを高める方法をやっていきます。
お疲れ様でした
Ruby on Rails基礎2
By kinocode
Ruby on Rails基礎2
- 1,192



