Ruby on Rails
入門2
- さて、前回までに【view】(ビュー)に関する【.erb】ファイルや、Railsで使われるプログラミング言語の【Ruby】の事を学びました。
- (ちょこっとだけですが)
- 次は、MVCフレームワークの大事な要素の1つ、【controller 】(コントローラー)に関して学んでみましょう。
MVCフレームワーク

コントローラー

ビュー
前回
これから
コントローラー
-
contoroller(コントローラー)とはその名前の通り、view(ビュー)やmodel(モデル)をコントロールすることでしたね。
- イメージ図にすると下の感じです。



コントローラー
(命令役)
ビュー
(HTML担当)
モデル
(データ担当)
サイトを使う人
「このページを開いて」みたいな要求を送る

モデル!必要なデータを頼む!
ビュー!表示するためのHTMLを頼む!
コントローラー
- このようにcontoroller(コントローラー)は、
- [サイトを見る人](正確にはブラウザ)からの要求(リクエスト)を受け取り、
- それによってview(ビュー)やmodel(モデル)とやり取りし、
- 結果をサイトを見る人に「返す(レスポンス)」します。
- このリクエストとレスポンスという考え方は、WEBの世界では基本になりますので理解しておきましょう。


コントローラー
サイトを使う人
リクエスト(なんかの要求)
※ただサイトを開くのも1つの要求
レスポンス(結果をかえす)
※サイトを開く要求であれば、HTMLを返す
- ここで少しビューに話を戻します。
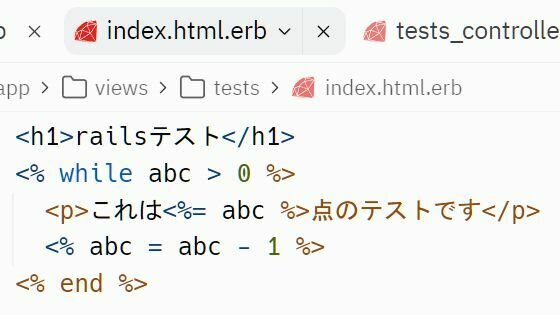
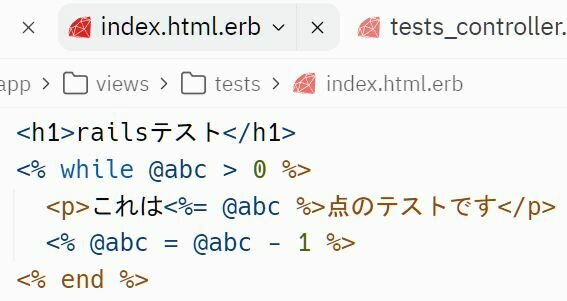
- 現在の index.html.erb ファイルを見てください。下の感じになっているはずです。
<% abc = 100 %>
<h1>railsテスト</h1>
<% while abc >= 0 %>
<p>これは<%= abc %>点のテストです</p>
<% abc = abc - 1%>
<% end %>erb
- HTMLを学んだ時にも言いましたが【 HTMLは構造だけを作るべき 】です。
- なるべく 変数はHTMLの外で 作るべきなのです。
- ※今回のように、繰り返しの回数のためだけに使う変数(カウンタ変数)は、別にビューで良いですが一応です。
- 例えば、大量の変数を使う場合などはかなり邪魔になりますよね。
変数を作る場所
- ということで、erbファイルの【変数を作るコード<% abc = 100 %>】は消しておきましょう。
- 下のコードが、消した後の状態です。
- ※自分のファイルでも消しておいてください。
erb
- 変数は、基本的に【controller】(コントローラー)に作るべきです。
- 変数だけじゃなく、メソッドの定義(ていぎ:作ること)なども基本的にすべて【controller】でやるのがベストです。
変数を作る場所
<h1>railsテスト</h1>
<% while abc >= 0 %>
<p>これは<%= abc %>点のテストです</p>
<% abc = abc - 1%>
<% end %>- では、コントローラーのファイルを探し、そこに変数を追加しましょう。
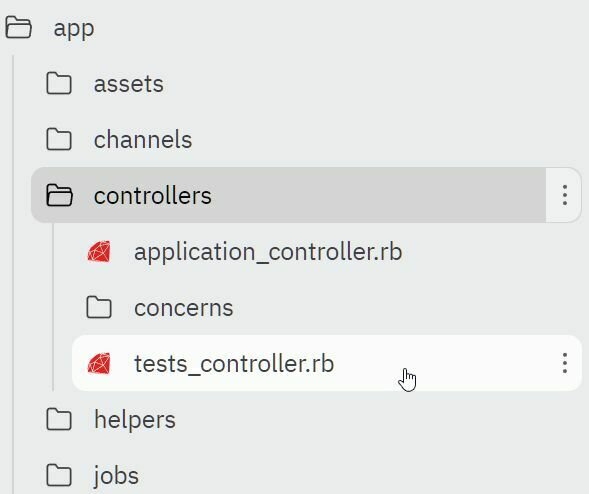
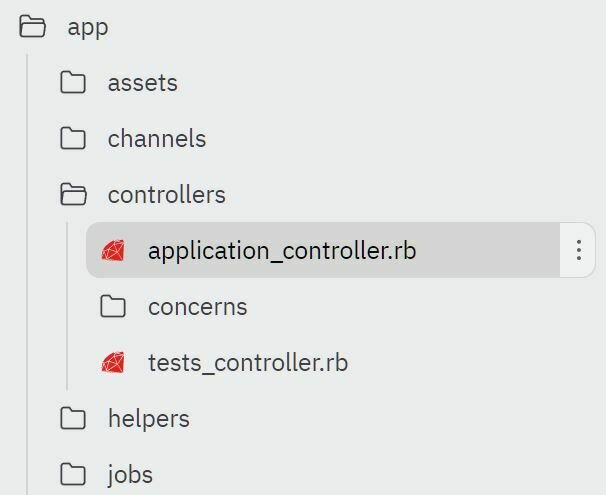
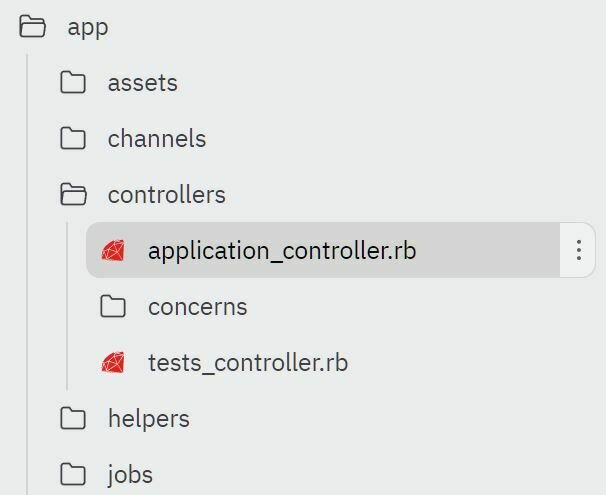
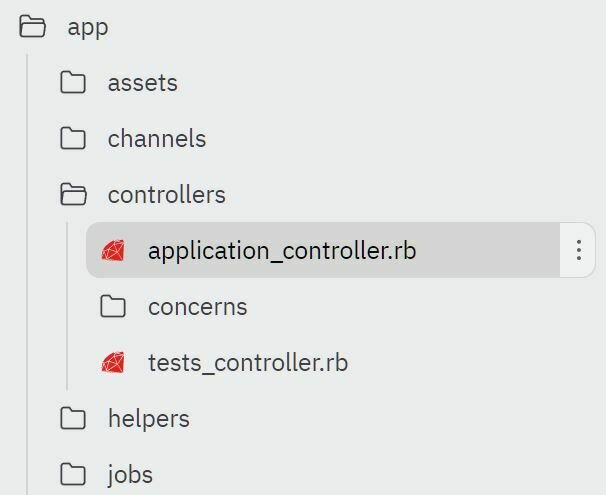
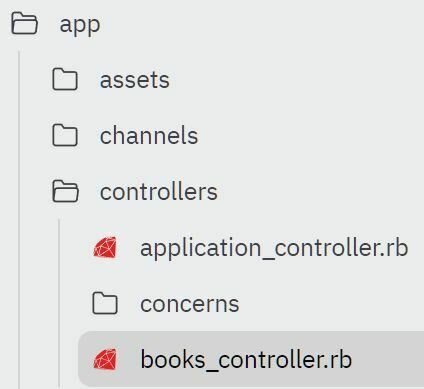
- まず appフォルダの中から controllers(コントローラーズ)というフォルダを探します。
- コントローラーのファイルはすべて controllers の中にあります。
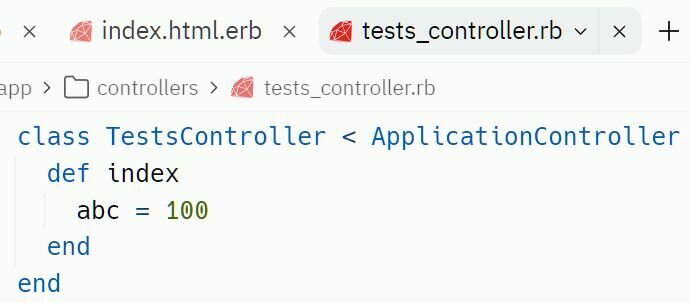
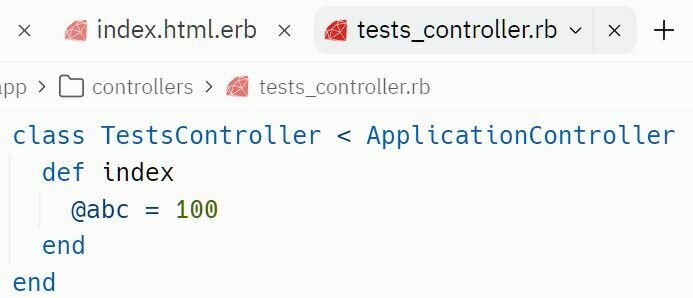
- controllers フォルダが見つかったら、その中の「tests_controller.rb」というファイルをクリックしてください。
- これが、testグループのコントローラーファイルです。
変数を作る場所


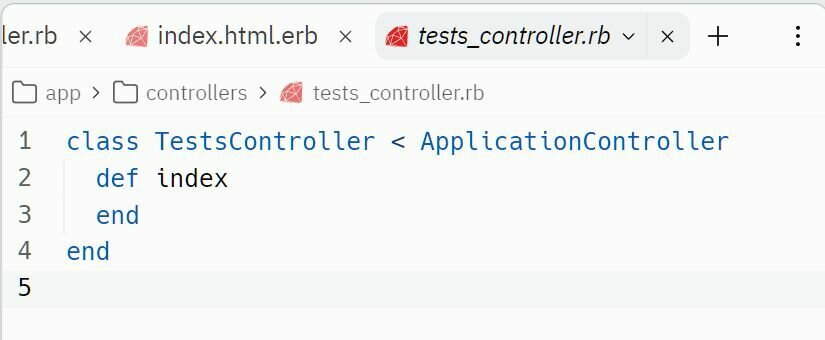
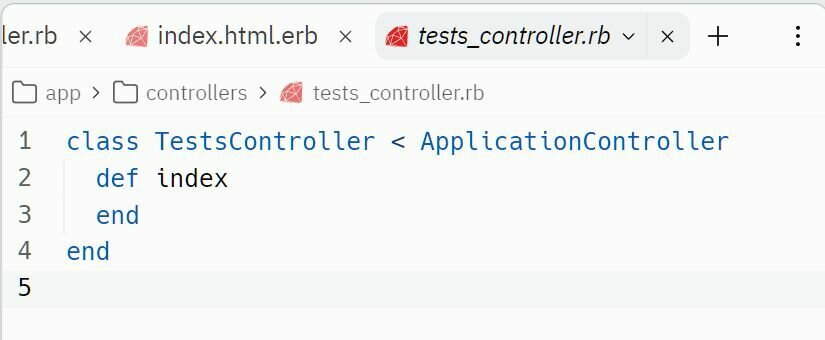
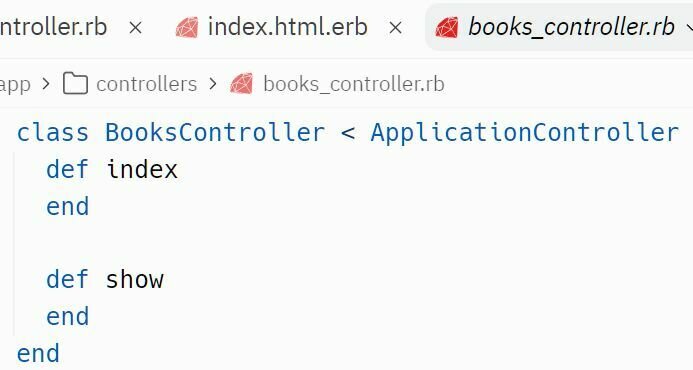
- まずは軽くコードの説明しておきます。※今は完全に理解できないても良いです。
- 1行目の【
class TestsController < ApplicationController】は、Rubyでのクラスの定義(クラス)です。- そして、このクラスの終わりは、一番下の【
end】です。この間が1つのクラスということです。 - 基本的にRailsでは、1つのファイルに、1つのクラスがあり、このクラスの中にコードを追加していく形になります。
- そして、このクラスの終わりは、一番下の【
- ちなみにクラスの名前は【 TestsController 】(テストズ コントローラー)の部分で、ファイル名とほぼ同じなことがわかります。※(ファイル名は【 tests_controller.rb 】でしたね)
-
クラス名は【①最初の文字を大文字にする】という決まりと、さらに【②複数の単語が含まれている名前の場合は、アンダーバーで区切らず、単語ごとに頭文字を大文字にする】という決まりがあります。
- これはアッパーキャメルケース(UCC)などと言って、他の言語などでも見られる名前の付け方のひとつです。
- 似てるものとして、最初の文字を大文字ではなく小文字にする(testsController)書き方はローワーキャメルケース(LCC)または、単にキャメルケースと言います。(JSではこちらですね)
- ちなみに、【 tests_controller 】みたいにアンダーバーで単語を分ける書き方をスネークケースと言います。
-
Railsの場合は【 クラス名はアッパーキャメルケース 】、【 ファイル名はスネークケース 】になります。
- ただ以前も言った通り、基本的にはファイルはコマンドで作りますので、ファイル名やクラス名はRails側が自動で付けてくれます。
- しかし、この名前が何かきっかけで変わってしまった場合、Railsは動かなくなってしまいますので、安易にファイル名などを自分で変更しないようにだけ注意してください。
コントローラー
- もう少し解説を続けます。
- クラス名【
class TestsController】の右側【< ApplicationController】(アプリケーションコントローラー)は、クラスの継承(けいしょう)というものです。- (Rubyではクラスの定義に < をつけると、継承するという意味になります)
-
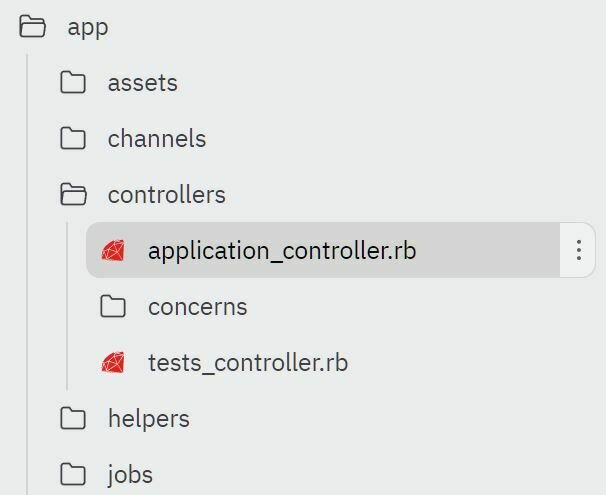
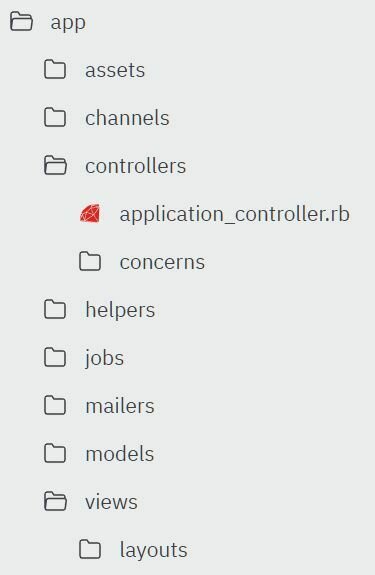
ここで継承されている【
ApplicationController】クラスとは同じ controllersフォルダの中にある application_controller.rb(アプリケーション_コントローラー.ルビィ)のことです。下の画像のファイルですね。 - このファイルは、testsグループ以外のアプリ全体に関わるコントローラーで、基本的にすべてのグループはこのアプリ全体のコントローラーファイルを継承した状態になっています。
コントローラー

- もう少し解説を続けます。
- クラス名【
class TestsController】の右側【< ApplicationController】(アプリケーションコントローラー)は、クラスの継承(けいしょう)というものです。- (Rubyでは < をつけると、継承するという意味になります)
-
ここで継承されている【
ApplicationController】クラスとは同じ controllersフォルダの中にある application_controller.rb(アプリケーション_コントローラー.ルビィ)のことです。下の画像のファイルですね。
コントローラー

- このapplication_controller.rbは、アプリ全体のコントローラーです。
- このファイルに全てのグループで、やりたい処理を書きます。
- 逆に tests_controller.py は testsグループだけの処理を書きます。
- 尚、継承とは、クラス内の変数やメソッドなどを引き継ぐことです。コピーみたいなイメージです。
継承
- 次は、クラスの中身の【 def 】(ディフ)の部分です。
コントローラー
- 【def】(ディフ)とはメソッドの定義です。※jsで言うと function(ファンクション)
-
つまり【
def index】と書くことで、indexメソッドが作られます。(すぐ下のendまでが、1つのメソッドです) - このメソッドが、いつ動くかというと、先ほど開いた【〰tests/index】のページにアクセスされた時です。
-
Railsでは、【〰tests/index】というURLにアクセスされた時、
- 【tests_controller.rb】が呼び出されて、
- その中の【index】メソッドが実行されます。※ここめちゃ重要
- このメソッドのことを【アクションメソッド】などと呼びます。

- 大事なとこなので、もう一回言います。
- 【 〰tests/index 】というURLにアクセスされたら、【 tests_controller.rb 】が呼び出され、
- その中の【 index 】メソッドが実行されます。※2回目
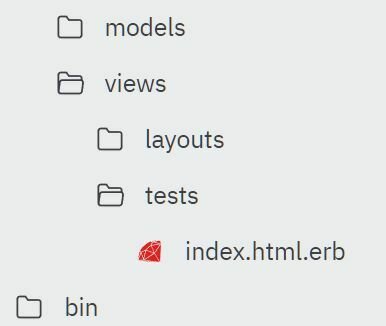
- そして、この indexメソッドが実行されると、自動的に viewsフォルダから同じグループフォルダの、erbファイルが読み込まれます。
- つまり「tests」フォルダの index.html.erb が読み込まれるということです。
コントローラー



testsのコントローラー
技:indexメソッド
ビュー
(HTML担当)
モデル
(今回出番なし)
サイトを使う人
~tests/index のページをポチっ!と

①indexメソッド実行!!

③はいどうぞ!
④お待たせしました!
②testsフォルダのindex.html.erbをくれ!!



- 先ほどは tests グループの話でしたが、たとえば、もし【 〰tests/unk 】というHTMLにアクセスがあれば【 tests_controller.rb 】の【unk】メソッドが実行されます。
- (【 unk 】メソッドがない場合は何も起こりません。ただし、同時に【 unk 】の index.erb.html ファイルも呼び出されるため、erbファイルがない場合はエラーになります)
- もし【〰ore/unk】にアクセスされれば【ore_controller.rb】の【unk】メソッドです。
- (もちろん【ore_controller.rb】が必要です)
- この【アクション】は、Railsの動きを理解するためには、非常に重要ですので、覚えておいてください。
コントローラー
- さて、ちょっとに話を戻します。
- 今はコントローラーで、変数を作る、という話でした。
- 先ほどの test_controller.rbファイルの、indexメソッドの中に abc = 100 と書けばOKです。
- やってみましょう。
- 次のページに続く。
- では、下のように変数を追記してください。
- ※こちらは普通のRubyのファイルなので、<% %> や <%= %> は不要です。
- また、index.html.erb の方の、<% abc = 100 %> を消すのも忘れないようにしてください。
コントローラー
- この上のように出来たら、保存して、ページを更新してみましょう。次へ。
- ※エラーになるはずです。


tests_controller.rb
index.html.erb
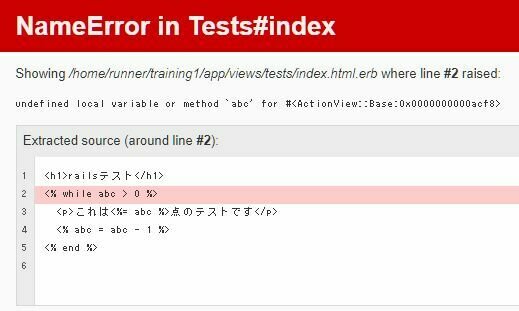
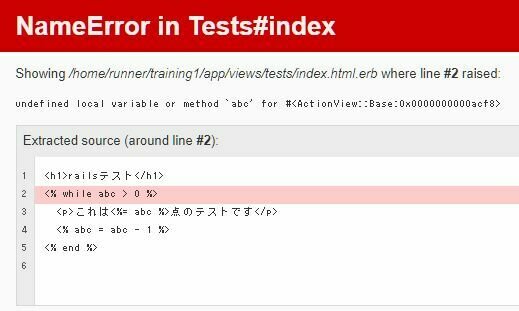
- こんなエラー画面になっていると思います。
エラー画面
- Railsでは開発中にエラーが起きた時は「どんなエラーか?」「どの部分でエラーになっているか?」などを、わかりやすく表示してくれます。
- これから先、何度も何度もこの画面にぶち当たると思うので、エラー画面の見方に慣れておきましょう。
- 次へ。

- 今回の場合だと、一番上に「NameError in Tests#index」と書いていますね。
- つまりTestsコントローラーのindexメソッドを実行した時(index.html.erbを読み込んだ時)に、NameError、つまり名前のエラーが起こった、という事がわかります。
- 名前のエラーとは、ほとんど場合「存在しない変数を参照(見る)しようとしてる」時に起こります。
- 少し下を見ると、ファイルの中の <% while abc %> の行で発生していることがわかります。
- つまりこの abc という名前が見つけられない、というエラーになります。
- このようにエラー画面というのは開発者にヒントを与えてくれるとても有難いものなので「ゲッ!エラーや!」と思うのではなく、「エラーを出してくれてるやん!ありがてー!」と思うようにしてください。
- 次へ。
エラー画面

- では、このエラーを直していきます。
- 先ほどコントローラーと、ビューファイルに書いた変数を以下のようにしてください。
変数の参照範囲(スコープ)

- つまり、変数abcを変数@abcに変えたということです。
- これでもう一度試せば、ちゃんとページが開くはずです。
tests_controller.rb
index.html.erb

- なぜこれでエラーがなくなったかと言うと、これには変数の参照範囲(見えるはんい)が関係しています。※参照範囲の事をスコープとも言います。
- つまりコントローラーで作った変数は、普通だとビューファイル(index.html.erbなど)から見えないけど、@を付けると見えるようになる、という事です。
- 別の言い方をすれば、変数には色々種類があり、その種類によって参照範囲が変わります。
- Rubyの場合は以下の4種類の変数があります。※すべて完璧に覚える必要はありません。ふーん、ぐらいの気持ちで見てください。
-
【ローカル変数】(abc)
- 【そのメソッドのみ使える変数】です。つまりindexメソッドの中に作った場合は、そのindexメソッドの中だけしか使えません。
- erb内で作った場合は、そのerbファイルの中でのみ使えます。
-
【インスタンス変数】(@abc)
- インスタンスとは、クラスから作られたオブジェクトのことで、そのインスタンスの中でだけ使えるのがインスタンス変数です。
- Railsの場合はアクションが呼び出されると、そのアクションの【.erb】ファイルもインスタンス変数が渡されます。つまり.erbファイルでもインスタンス変数が使えるというわけです。
-
【クラス変数】(@@abc)
- そのクラス自体の変数です。そのクラスとサブクラス(継承した先のクラス)から使えます。
-
【グローバル変数】($abc)
- すべての場所から使えます。
-
【ローカル変数】(abc)
変数の参照範囲(スコープ)
- 色々あって「どの変数を使えばええんや?」となりますが、ぶっちゃけRailsでは「ローカル変数(abc)か、インスタンス変数(@abc)を使う」と覚えておいてください。他の奴は忘れても構いません。
- コントローラーのメソッドの中だけでしか使わない変数は ローカル変数 にして、ビューファイルの方でも使う変数は インスタンス変数 にする、この2パターンだけでOKです。
- もちろんすべての場所で使える グローバル変数 なども使えるのですが、参照範囲を広げるということは予想外のバグにつながりますし、無駄にメモリを使うことになり、パフォーマンスも悪くなります。
- そのため「ローカル変数(abc)か、インスタンス変数(@abc)」のどちらかだけを使うようにしてください。
変数の参照範囲(スコープ)
- さて、ビューファイルと、コントローラーの働きがなんとなくわかったところで、次は簡単なWEBアプリの開発にとりかかりましょう。
- とりあえず、今作ったものは全部消します。
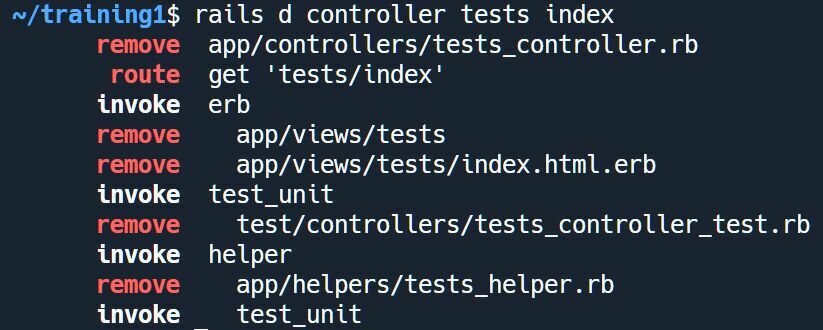
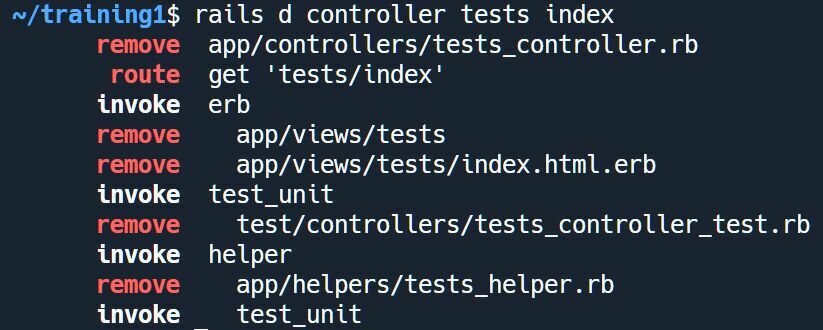
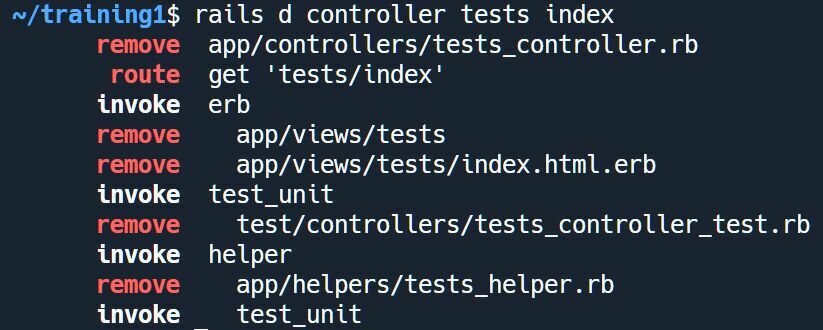
- 以下のコマンドを Shell に打ち込んで、実行(Enterキー)してください。
デストロイ


- 下のような文字が表示されたらOKです。
- 一応コマンドの説明をしておきます。
- ほとんど前に入力したコマンドと同じなのですが、g だった部分が d に変わっているだけです。

- g は generate(ジェネレート:生成する)でしたが、
- d は destroy(デストロイ:破壊する)という意味になります。
デストロイ
- これで【 views 】(ビューズ)や【 controllers 】(コントローラーズ)のフォルダから、[tests]フォルダ(グループ)がすべて消えました。
- もし残っていたら失敗してます。下の画像のようになっているか確認しましょう。
変数の参照範囲(スコープ)

- 【 controllers 】フォルダのから tests_controller.rb が消えた
- 【 views 】フォルダのから testsフォルダ が消えた
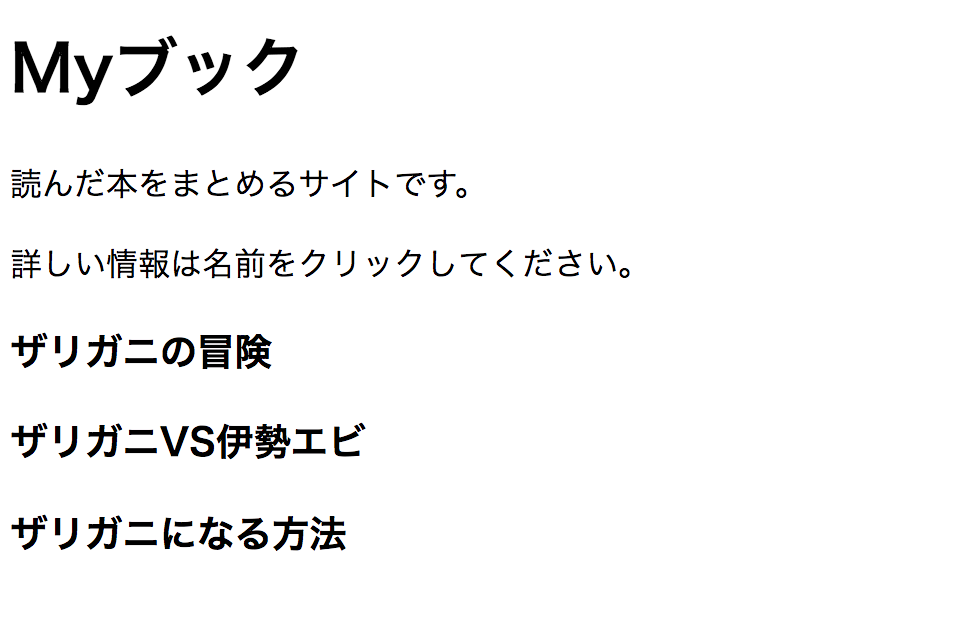
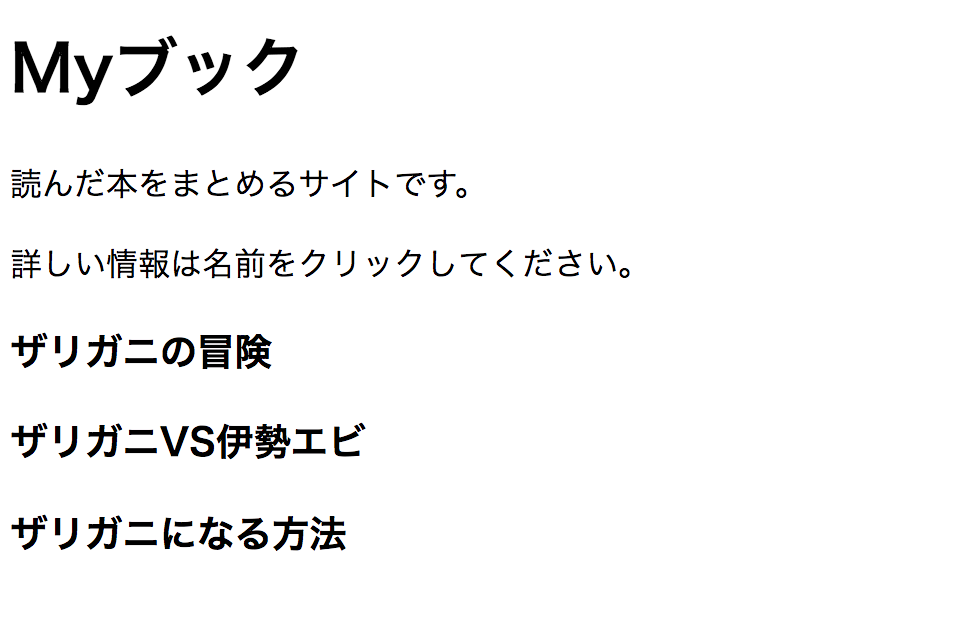
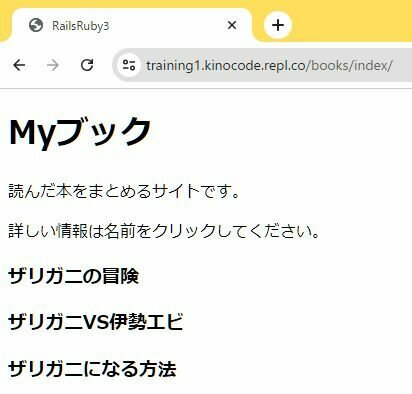
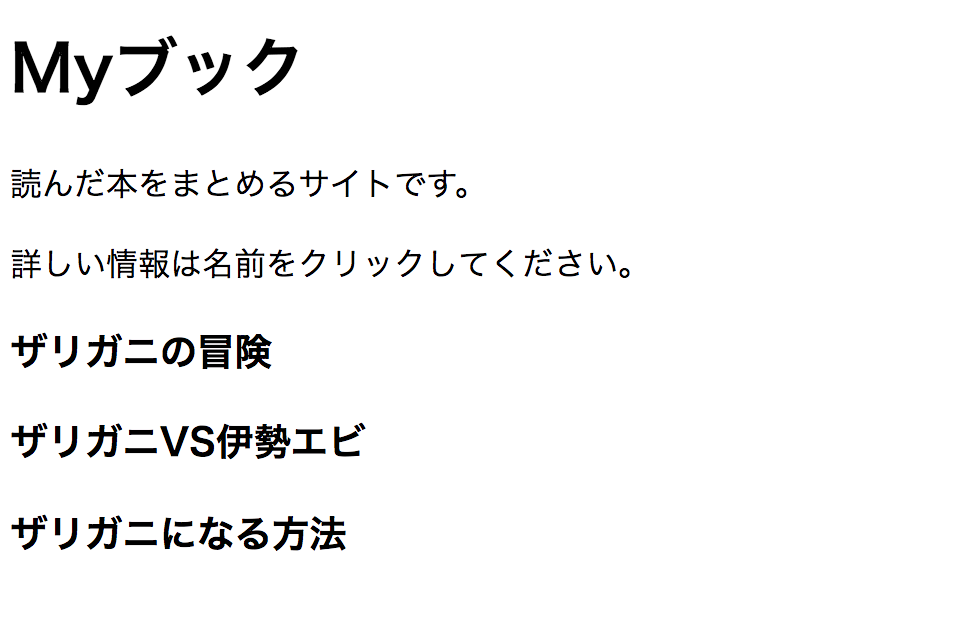
- 今から作るのは「自分が読んだ本」をまとめるサイトです。
- 別にマンガでも小説でもなんでも良いです。
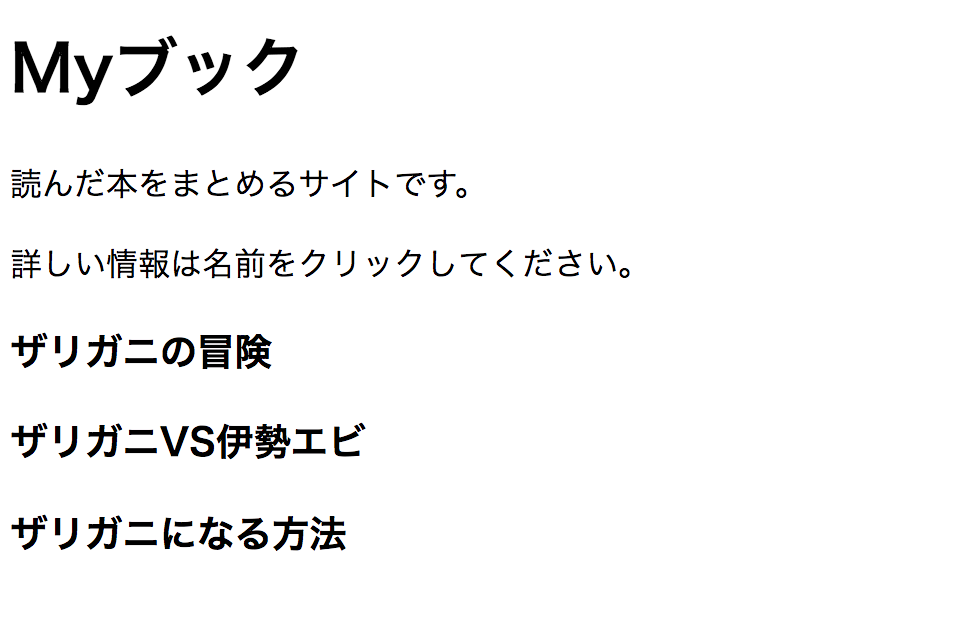
- 下のように、本の名前をクリックすると詳しい情報が表示される感じのサイトです。
どんなサイトを作るのか?


←クリック
画面が変わる
- もちろん、ただ文字を表示させるだけではなく【新しい本を追加したり】【内容を修正したり】など動的(どうてき)なことも出来るサイトを目指します。
- 動的なことが出来ないとWEBアプリケーションとは言えません。
- ちなみに、コレと反対に、動的なことができないサイトを 静的(せいてき)なサイトと言います。
- HTMLとCSSだけのサイトなどは静的なサイトです。
どんなサイトを作るのか?


追加、編集、削除が出来るサイト
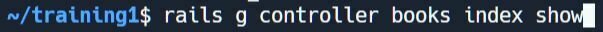
- さっそく作っていきましょう。
- まずはコマンドで、必要なファイルなどをつくりましょう。
- ほとんど最初に作った時と同じコマンドです。
- 前回との違う箇所は赤色の番号にしています。
コマンドでファイルなど作る
- ①Railsのコマンドという意味。
- ②g = generate(ジェネレート:生成する)という意味。※generateと書いても同じになる
- ③controller(コントローラー)を作るという意味。
- ④books(ブックズ)というグループ(フォルダ)を作るという意味。
- ⑤index ファイル(およびメソッド)を作るという意味。
- ※index(インデックス)とは、日本語でいうと 一覧(いちらん)の事です。
- ⑥show ファイル(およびメソッド)を作るという意味。
①
②
③
④
⑤

⑥
- 前回との大きな違いは、index(インデックス)ファイル以外に、show(ショー)ファイルというものがある、ということです。
- この2つの違いは以下です。
show(ショー)とは?


indexファイル
(一覧:いちらん)
showファイル
(詳しく見せる)
本の一覧が並んでいるファイル
本の詳しい内容が見れるファイル
- 本当のところはファイルの名前は何でも良いのですが、上記のように名付けるのが決まりと思ってください。
- Railsの場合は、ほぼ確実にこの名前の付け方になります。
- では、まずはindexファイルから作っていきましょう。
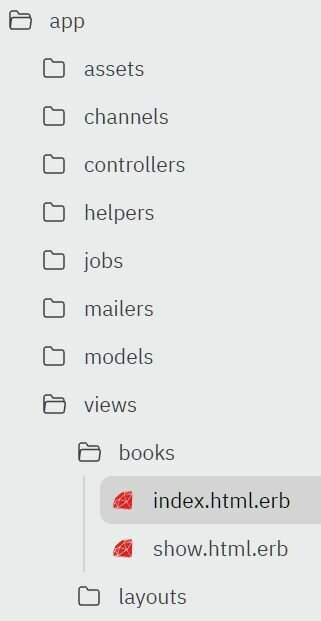
- appフォルダの中の、viewsフォルダの中の、booksフォルダの中の、index.html.erbファイルを開きましょう。
ページを作成する

-
appフォルダの中の、
-
viewsフォルダの中の、
-
booksフォルダの中の、
- index.html.erbファイル
-
booksフォルダの中の、
-
viewsフォルダの中の、
- 上のような構造を表す時には「app/views/books/index.html.erb」
- というように、/スラッシュでつなげて表します。
- このスライドでも、これから先は、このような書き方をしていきます。
- では、index.html.erbの中を、以下のように書き替えてください。(最初から書かれているコードは消してOKです)
ページを作成する

- 【@book1_name】【@book2_name】【@book3_name】
- という3つの変数を表示させるようにしていますね。
- この変数はまだ作られていませんので、controller(コントローラー)の方で、変数を作りましょう。次へ。
- 【 app/controllers/books_controller.rb 】ファイルを開きましょう。
- (appフォルダの中の、controllersフォルダの中の、books_controller.rbを開く、って意味ですね)
ページを作成する


- 今回は index(インデックス)メソッド以外にshow(ショー)メソッドも用意されてますね。
- このメソッドも、ファイルと同じように、コマンドを打った時に自動で作られています。
- ただ今は indexファイルを作ってますので、showメソッドはおいておいて、indexメソッドの中に変数を作れば良いということですね。
- 次のページで追加してみましょう。
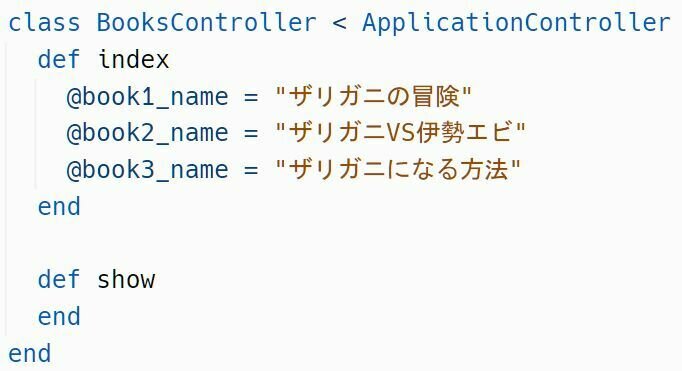
- 以下のように追加してみましょう。※本のタイトルはなんでもOKです。
ページを作成する
- 保存したら、ページの表示を確認してみましょう。
- ただし、URLに気をつけてください。
- 前回までは URLの最後に /tests/index を追加しましたが、今回は tests が books に変わっているので ~/books/index になります。
- もしページの開き方がわからなくなった場合は、前回のスライドを確認しましょう。

- 下のような表示になればOKです。※本の名前は自分で設定した名前になります。
ページを作成する

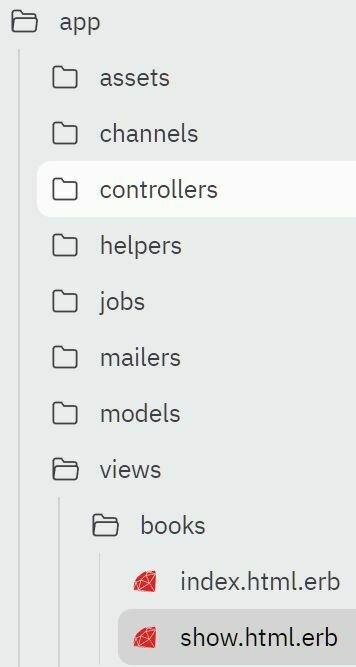
- indexファイルが出来たところで、次は showファイル にいきましょう。
- 「app/views/books/show.html.erb」を開きましょう。
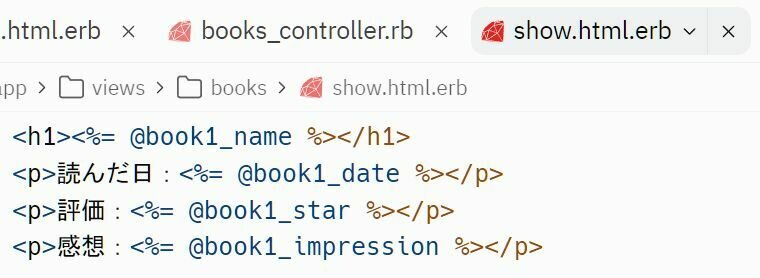
ページを作成する

- 新しく3つの変数を増やしています。
- 【@book1_date(デート:日付のこと)】
- 【@book_star(スター)】
- 【@book_impression(インプレッション:感想のこと)】
- 後は、先ほどと同じようにコントローラーファイルに変数を用意すれば良いですね。
- 次のページで追加してみましょう。
ページを作成する
- 以下のように変えてください。

- ページを確認する時は、~/books/show になるので注意してください。
ページを作成する
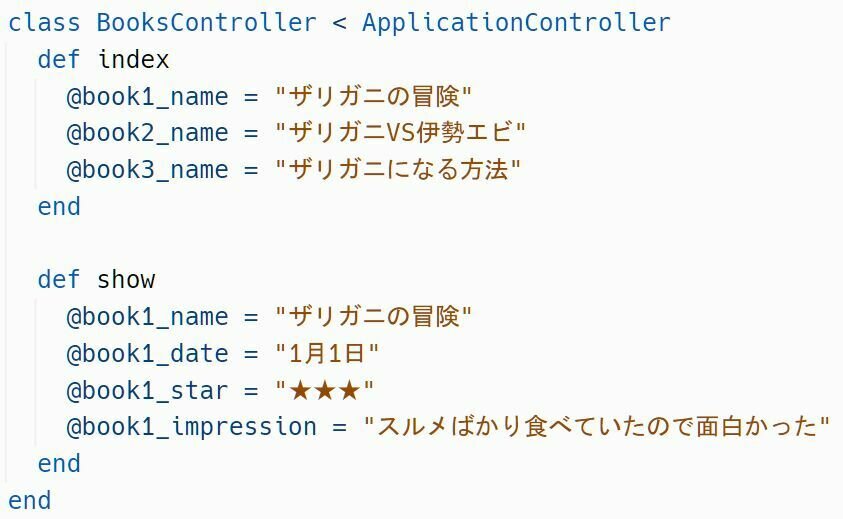
- 【 app/controllers/books_controller.rb 】ファイルを、下の感じにすればOKですね。


- 今は1つ目の本(ザリガニの冒険)の、詳しい内容が書かれた showページがありますが、2つ目yあ、3つ目の本の場合はどうしたらいいでしょうか?
- もう一つ showファイルを作る?もちろんそれでも出来ますが、さらに3つ、4つと本を増やしていく場合、毎回、手作業でファイルを増やさなければいけません。どう考えても効率的ではありませんよね。
- 一番ベストな方法は【 showファイルは1つだけ 】で【 表示される内容(データ)だけを変える事 】ことです。
- それでこそ動的サイトというものです。次へ。
ページを作成する
- さて、ここまでで以下のような2種類のページが出来ましたね?


次の目標
- イメージにすると以下の感じです。
controller
(コントローラー)
show_1ファイル
(book1のデータ)
showファイル
(modelから渡されたデータ)
show_2ファイル
(book2のデータ)
show_3ファイル
(book3のデータ)
model
(モデル)
controller
(コントローラー)
✕
◯
ファイルをどんどん増やさないといけないため、良くない方法
ファイルは1つで、内容(データ)だけを切り替えて表示する方法
ページを作成する
- ここでやっとmodel(モデル)が登場しましたね。
- 次回からは model も使って、サイト作りを進めていきます。
- [Ruby on Rails入門3]に進む。
Ruby on Rails入門2
By kinocode
Ruby on Rails入門2
- 1,433



