ウェブサイトを作ろう!6
・id と class
次は、「id(アイディ)」と「class(クラス)」についてやりましょう。
この二つも、前に出てきた href(エイチ レフ)や src(ソース)のように、タグに設定する属性(ぞくせい)です。
ただし、id や class は、どんなタグにも設定することが出来ます。
では、どんな時に使うのか見ていきましょう。
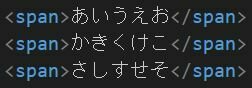
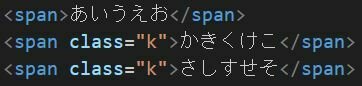
例えば、以下のようなコードがあるとします。※書かなくて良いです。
id と class

この内「かきくけこ」だけを、赤色にしたいとします。
でも、すべて spanタグなので、このままだと全部赤色になってしまいますよね?
ここで、使うのが「id(アイディ)」や「class(クラス)」です。
まずは「id(アイディ)」から使ってみます。
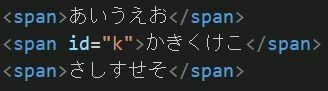
id は以下のように設定します。
id

設定方法は href や src などと同じで、「id="id名"」だけです。
つまり「属性名="なんかの値(あたい)"」だけです。
この id名 は好きに付けられますので、今回は k にしています。
後は、この id=k に対して、CSS から色の指定をします。
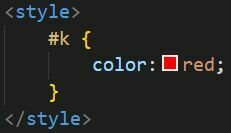
styleタグを以下のようにしてみます。※やらなくてもOKです。
ポイントは、「#k」というように、#がついていることです。
この # は「idの」という意味になります。つまり「#k」は「id の k」という意味になります。
「div」のように、なにもついてない時は「タグの名前」という意味になります。
ちなみに、上の赤枠の部分を「セレクタ」と言います。
id


では、次に「かきくけこ」と「さしすせそ」だけを赤文字にしたい場合を考えてみましょう。
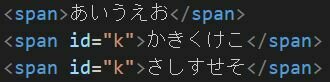
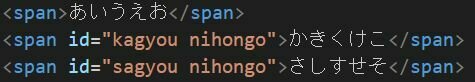
先ほどの id を使って、下のようにしたら良さそうですよね?
id

でも、これは禁止されています。
「同じ id を複数の要素(タグ)に設定してはいけない」というルールがあります。
なので、上の方法はアウトです。
(まぁ大体のブラウザでは、普通に動いてくれますが)
こんな時のために、もう一つの class があります。
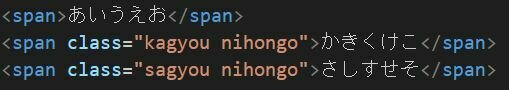
class(クラス)の使い方も、ほとんど同じです。以下のように書きます。
class
つぎに、CSS は以下のように書きます。


# だったところが .(ドット:ピリオド)になっていますね。
class の名前を指定するときは、クラス名に . を付ければ良いということです。
これで、「かきくけこ」と「さしすせそ」だけを赤文字に出来ました。
class

このように「1つの要素を指定するときは id」で「複数の要素を指定するときは class」という感じで使い分けます。
また、id は「1つの要素に、1つのid」だけですが、class は「1つの要素に、複数のclass」が設定できます。


×
1つの要素に、複数の class は OK(スペースで区切る)
1つの要素に、複数の id は ×
ここまでで「idって使いにくいから、全部 class でええやん」って思ったかも知れませんが、一応 id にもメリットはあります。
まず、class へ指定するより、id に指定する方が「処理が早い」です。
それ以外にも「絶対に1つしかないもの」などは、id を付けた方が、頭が整理しやすいので間違えを防げます。(たぶん)
ただ、やはり class の方が使いやすいですし、class を使うことのほうが10倍ぐらい多いと思います。
idとclass
class かなり複雑な使い方もできます。
たとえば、下記のように食べ物がたくさんあって、それに「誰のものか?」の目印が付けられている感じをイメージしてください。
idとclass








トム




ポチ
さやか
プリン
チョコ
ゼリー
ドッグフード
トム
さやか
ポチ
トム
トム
ポチ
トム
ポチ
さやか
トム
さやか
ポチ
ポチ
トム



トム
さやか
ポチ
1つの食べ物に、2人の名前がついてる場合もあります。
この時「食べ物の名前(青色)が、タグ」で「目印としてつけられた名前(ピンク色)が class」です。
idとclass
たとえば「さやかの食べ物を全部数えて」や「トムの食べ物を捨てて」など、一度に複数の要素に指定ができるわけです。
さらに、「トムと、さやかの2つの名前が書いてる食べ物だけを数えて」みたいに class同士を組み合わせたり、
「チョコの中で、さやかの名前のやつを数えて」みたいに、タグと classを組み合わせて指定することも出来ます。
このような指定方法は、CSS などを使うときにとても便利に使えます。








トム




ポチ
さやか
プリン
チョコ
ゼリー
ドッグフード
トム
さやか
ポチ
トム
トム
ポチ
トム
ポチ
さやか
トム
さやか
ポチ
ポチ
トム



トム
さやか
ポチ

お疲れ様でした
今回は id と class を学びました。
自分の思い通りのサイトを作っていくうえで、一番なやむところは実はこの id と class です。
(大体は class ですが)
ここはしっかり理解して進みましょう。
ウェブサイトつくろう!6
By kinocode
ウェブサイトつくろう!6
- 180



