ウェブサイトを作ろう!2
・テキストエディタの準備
・HTMLファイルの作り方
・新しいフォルダの作り方
・インデント(スキマ)の作り方
・ショートカットキー
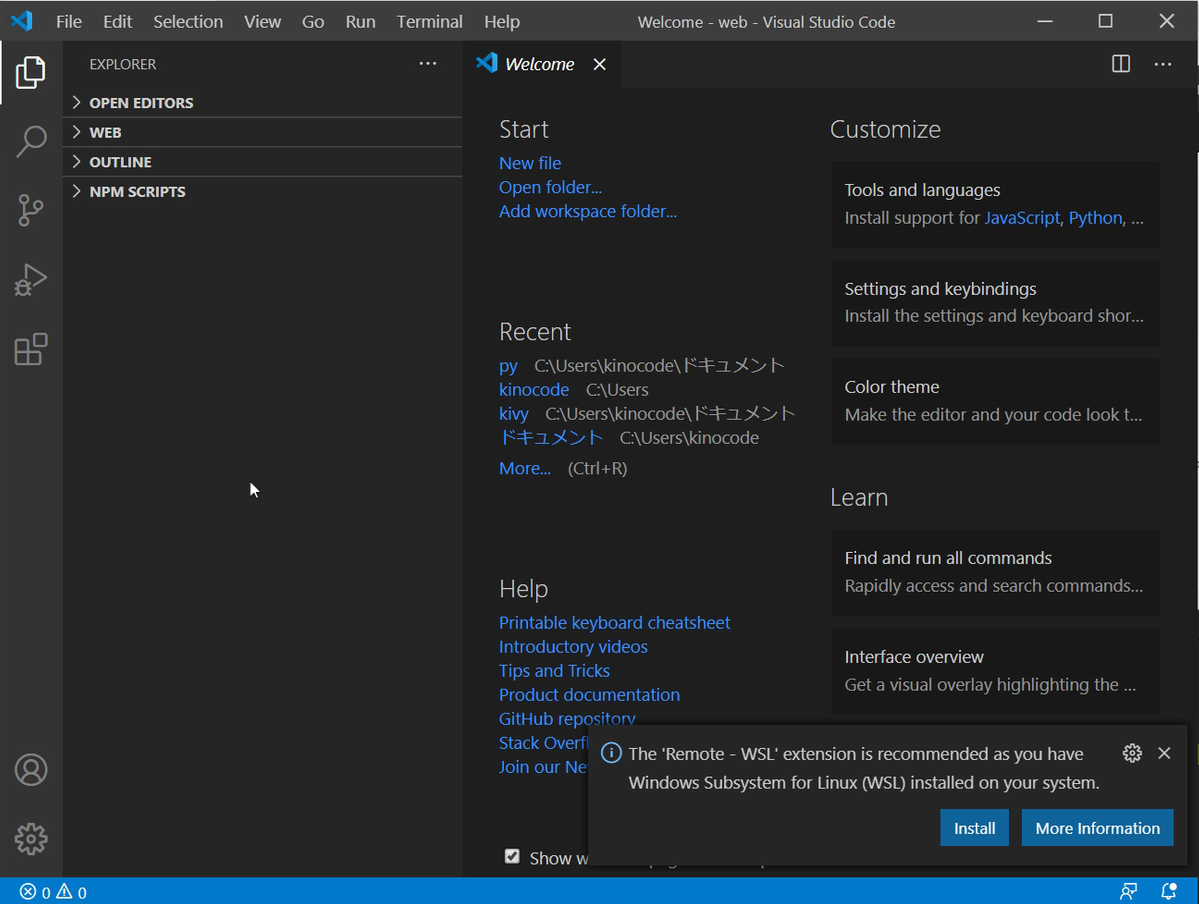
VSCをひらこう!
では、さっそくHTMLを書いていきましょう!
HTML を書くためには「テキストエディタ」というソフトが必要です。
色々な種類のものがありますが、ここでは「Visual Studio Code(ビジュアル スタジオ コード)」を使います。※名前が長いので、VSCとよびます。
すでにインストール済であれば、下のマークをクリックして開いてください。
なければ、以下のリンクのページからインストールしてください。
(インストール方法がわからなければ聞いてください)


このマーク
HTMLファイルを作ろう
次に、「HTMLファイル」を作ります。
キーボードの「ctrlキーを押しながら」、「Nキー」を押してください。※NewだからN
これでファイルが作成されます。

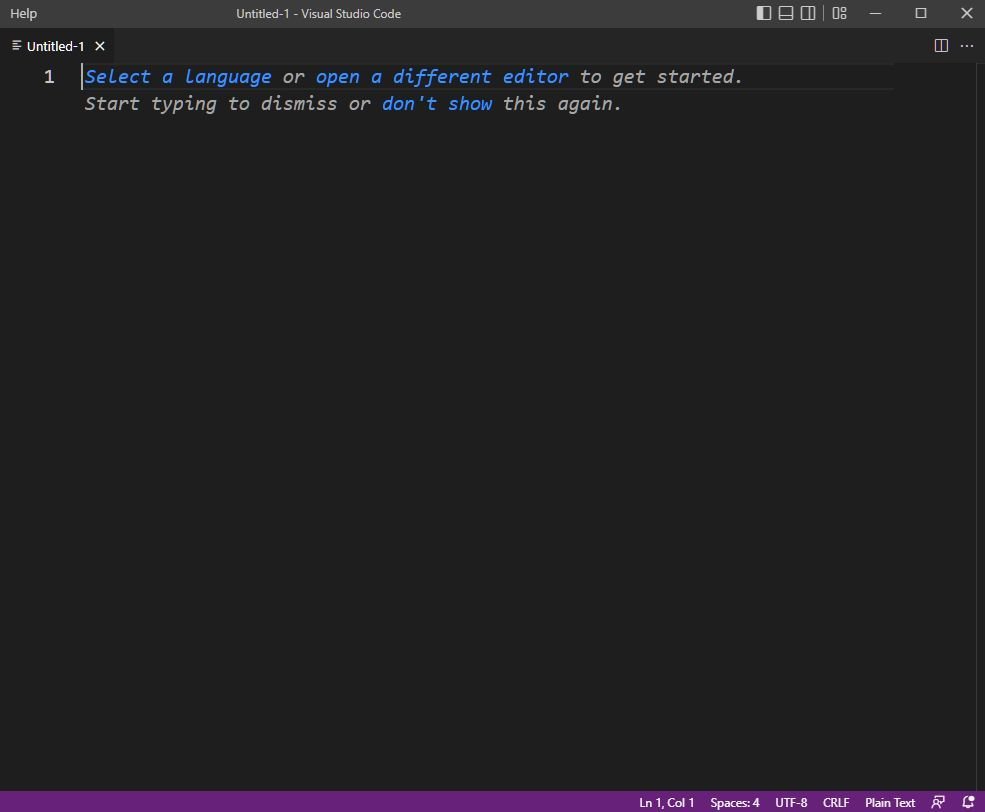
HTMLファイルを作ろう
こんなふうに表示されていれば、ちゃんとファイルの作成ができています。

HTMLファイルを作ろう
次に、ファイルに名前をつけて保存します。
キーボードの「ctrlキーを押しながら」、「Sキー」を押してください。※SaveだからS

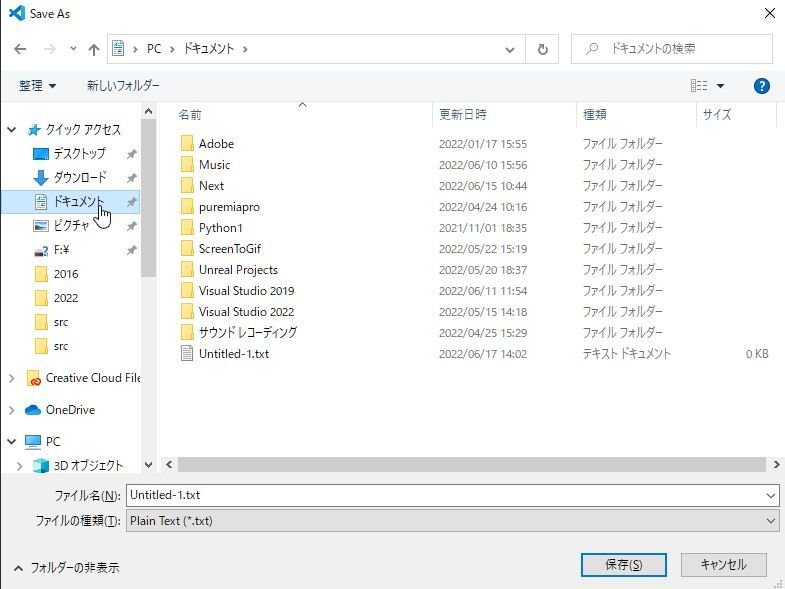
何かウィンドウが開いてきたと思いますが、このウィンドウは「ファイルの保存場所」や「ファイルの名前」を決めます。次のページを見てください。
(このようなキーボードのそうさを、ショートカットキーとか言います)
HTMLファイルを作ろう
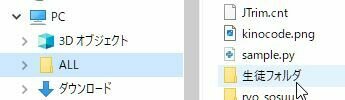
「保存場所」は、キノコードのPCの場合は「ALL」をダブルクリックして、その中の「生徒フォルダ」をダブルクリックして、そこに新しいフォルダを作って(名前は自由)、そのフォルダの中に移動してください。
(わからなければ聞いてください)
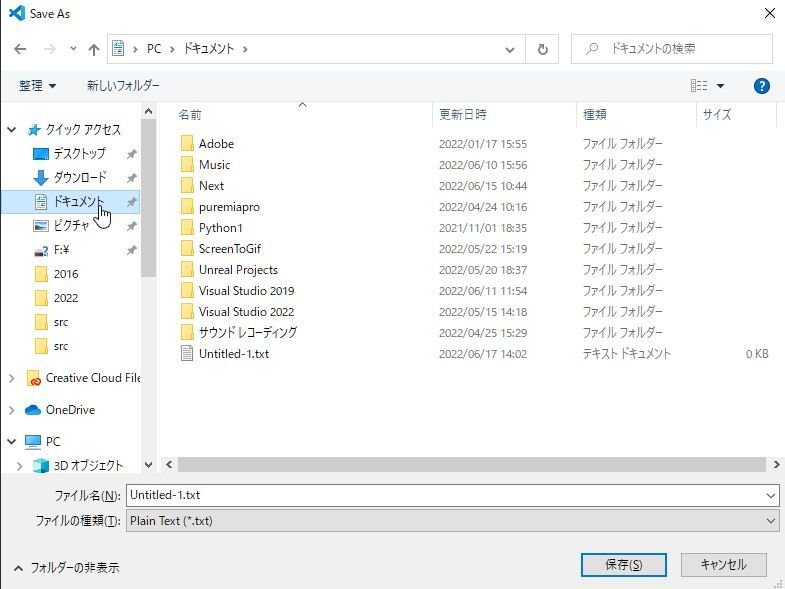
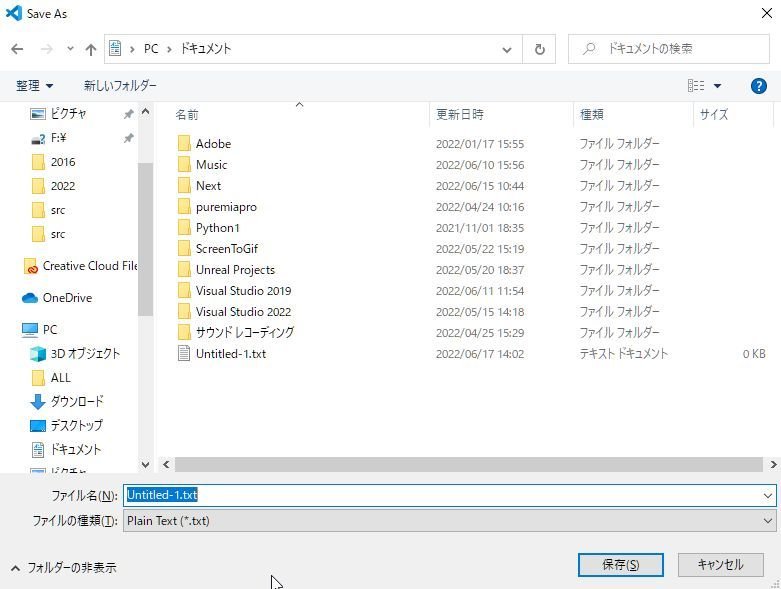
自分のパソコンを使っている人は、下の画面のように左側の「ドキュメント」を押して移動してください。
※まだ保存はしないで、次のページをみてください。

HTMLファイルを作ろう
「保存場所」ですが、今「キノコードのPC」か、「自分のPC」を使っているか?で変わります。
「キノコードのPCを使ってる場合」は「ALL」をダブルクリックして、その中の「生徒フォルダ」をダブルクリックして、そこに新しいフォルダを作ってください。
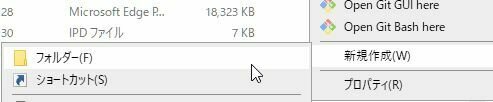
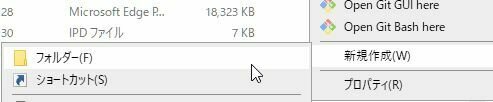
作り方は、何もないところ(白いとこ)で右クリック→「新規作成」→「フォルダ」です。
フォルダ名は自由に決めてください。(わからなければ聞いてください)
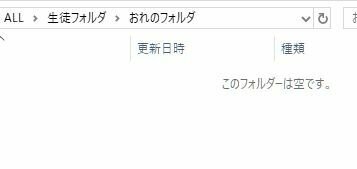
出来たら、そのフォルダをダブルクリックして。中に移動してください。
※まだ保存ボタンは押さないでください。




白いとこ
クリック
この状態にする
HTMLファイルを作ろう
「自分のPC」を使っている場合は、どこでも良いのですが「ドキュメント」にしておくとわかりやすいです。
まず「ドキュメント」をダブルクリックして、そこに新しいフォルダを作ってください(名前は自由)
作り方は、何もないところ(白いとこ)で右クリック→「新規作成」→「フォルダ」です。
出来たら、そのフォルダの中に移動してください。(わからなければ聞いてください)
※まだ保存はしないで、次のページをみてください。


白いとこ
クリック

この状態にする

HTMLファイルを作ろう
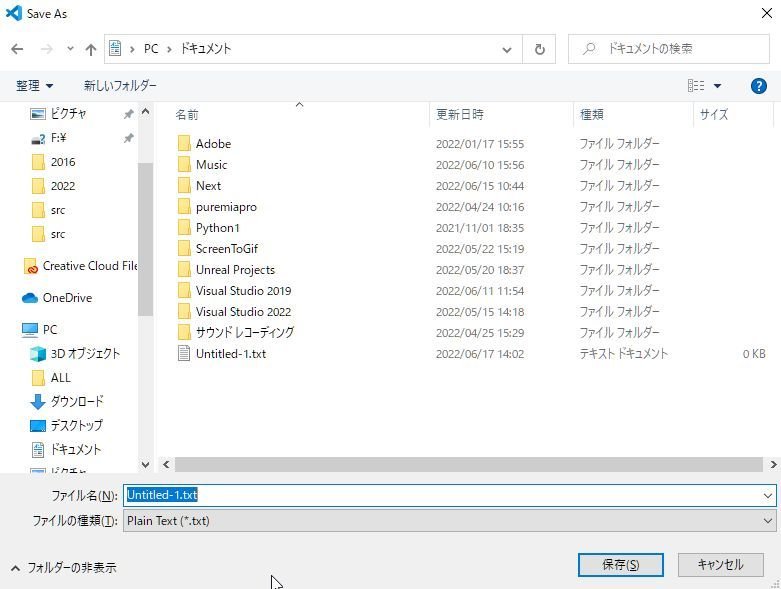
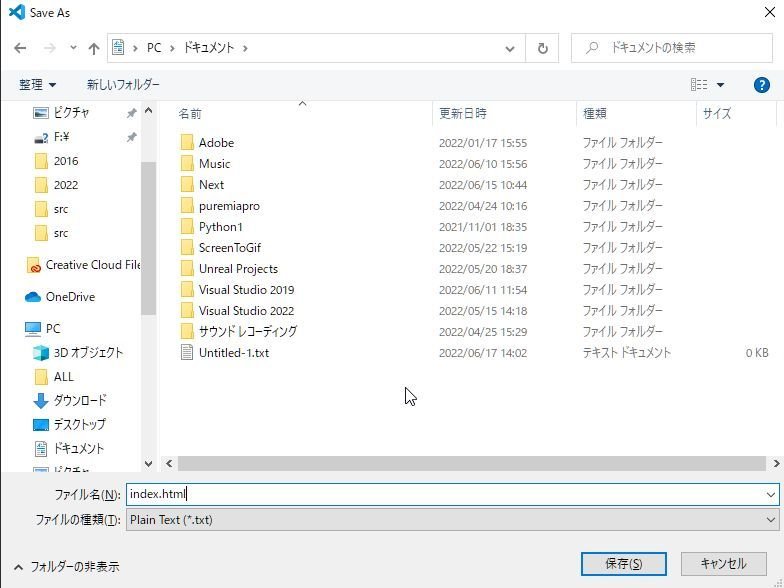
画面下の「ファイル名」のところを「index.html」にしてください。※元々書かれている名前は消してください。



ここを全部消す
index.html
に書き直す
HTMLファイルを作ろう
出来たらウィンドウの右下の「保存」を押してください。
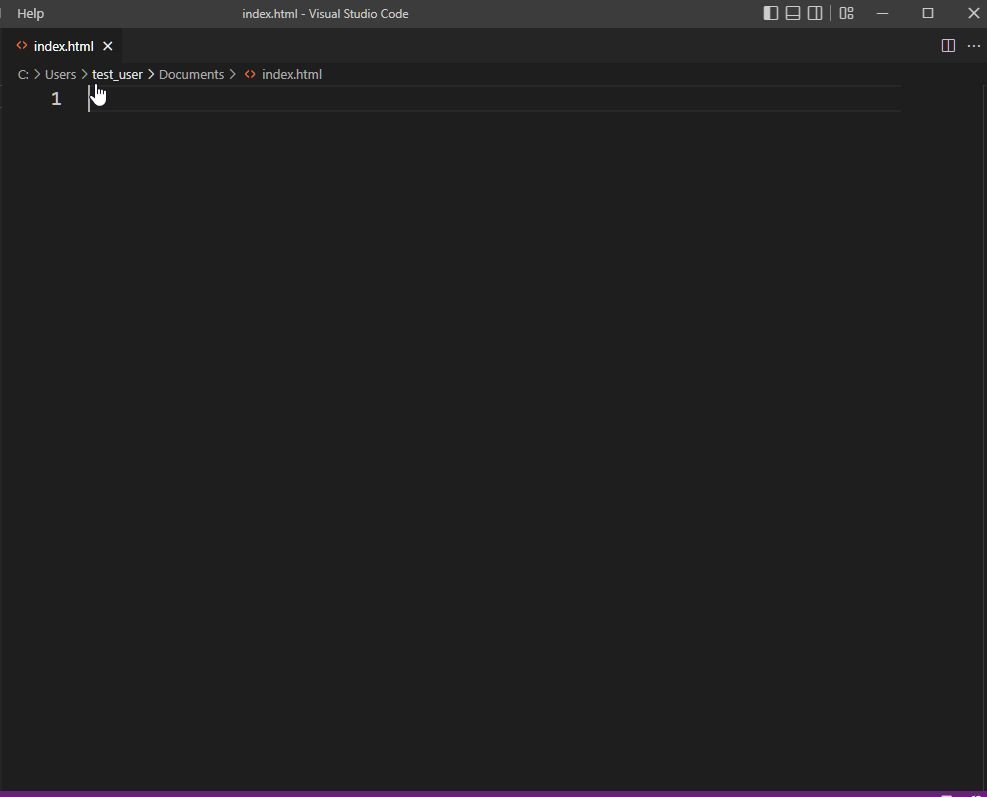
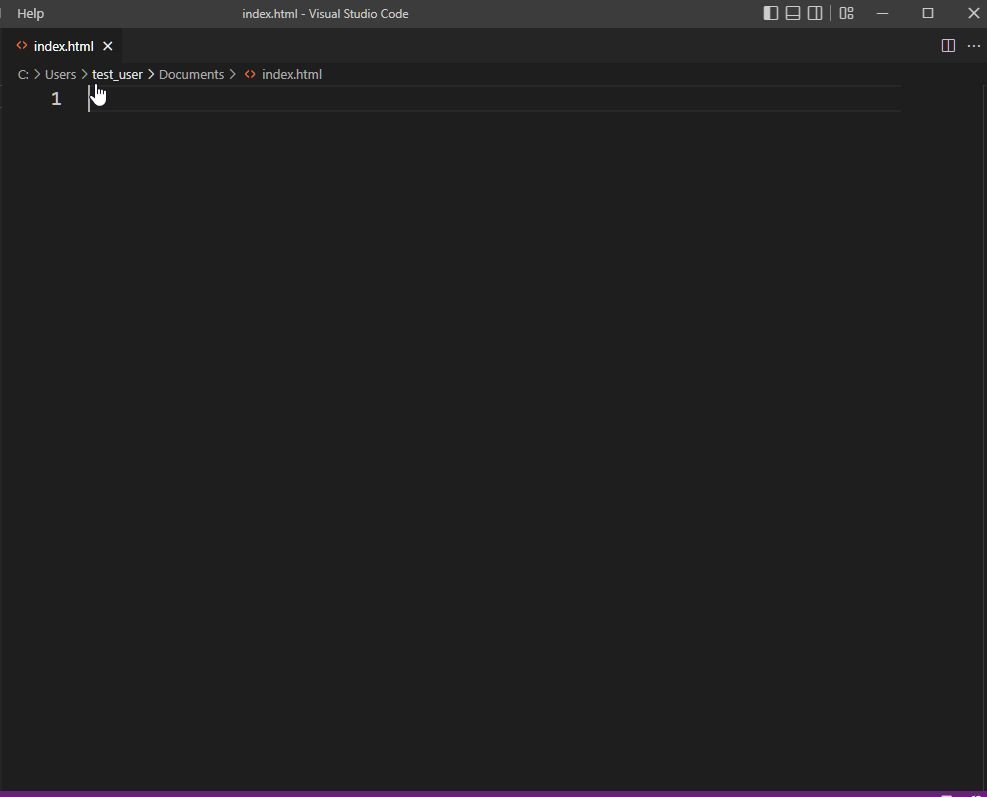
VSCの画面が以下みたいになったらOKです。


index.html
になっているか確認しておきましょう。
HTMLを書こう

これでHTMLファイルが出来ましたので、あとはここにHTMLを書いていきます。(コードと言います)
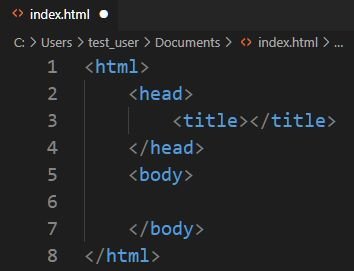
まず最初に以下のコードを書いていきます。※今は、まだ書かなくても良いです。
2行目から8行目は、文字の左側に「スキマ」が空いていると思いますが、これは「インデント」と言って、非常に重要です。
このインデントの作り方は、次のページで説明します。
インデントの作り方
インデントは、まず入れたい(スキマをあけたい)ところをクリックして、「Tab(タブ)」キーを押すと、簡単に作れます。半角スペースを4つ入れても同じです。

Tabキー
を押す


また、複数の行をマウスで、かこんだ状態でTabキーを押すと、一気にインデントをつけてくれます。
Tabキー
を押す


これは何行でも、同時にやってくれます。
めちゃくちゃ便利なので、ぜったいおぼえましょう。
インデントの作り方
逆に、インデントを減らしたい時もあります。たとえば「あ、Tabキー押しすぎた」みたいな時です。
これも文字を消すのと同じで、BackSpace(バックスペース)キーで消せますが、複数の行のインデントを一気に減らしたい場合は、マウスで、かこんでから「Shift(シフト)キーを押しながら、Tabキー」です。
Shiftキーを押しながら
Tabキー



インデントの作り方
ショートカットキー
また、ほかにも便利なショートカットキーを紹介しておきます。
・「Ctrlキーを押しながら、Zキー」で、1つ前にもどることが出来ます。
間違って、コードを消してしまった時など、これを使えば、消す前にもどれます。
何度も押すと、どんどん前にもどれます。

ショートカットキー
ただ「Ctrlキーを押しながら、Zキー」を何度も押していると「もどりすぎてしまう」ことがあります。その時は
・「ShiftキーとCtrlキーを押しながら、Zキー」で、1つ前にすすめることが出来ます。
この二つはセットで、おぼえておきましょう。

次に、コピーとペースト(はりつけ)です。
コピーしたい文字をマウスで、かこんでから「Ctrlキーを押しながら、Cキー」で、コピーできます。

コピーした文字を、はりつけるのは、「Ctrlキーを押しながら、Vキー」です。

ショートカットキー
HTMLを書こう
今おしえたショートカットキーは、絶対におぼえてください。
プログラミングをする時以外でも使えますし、パソコンをつかいこなすには、ショートカットキーは大事です。
何度か使ってれば手が覚えていきますが、忘れたときように、このスライドの下の「説明」のところに、ショートカットキーをのせておきますので、忘れた時は見てください。

お疲れ様でした
今回は、色々なショートカットキーを学びました。
このショートカットキーは、プログラミングだけでなく、色々なところで使えますので、おぼえるとパソコンのそうさが、とても楽になります。
次回は、HTMLの続きを書いていきましょう!
ウェブサイトつくろう!2
By kinocode
ウェブサイトつくろう!2
- 777



