ウェブサイトを作ろう!4
・divタグ
・かんたんなCSS
・styleタグ
・spanタグ
・ブロック要素とインライン要素
・brタグ
今の確認
では、どんどん HTML を書いていきたいですが、いったん現在の構造(こうぞう)を確認しておきます。

現在の構造
現在のコード
左のコードから
右の構造ができる
<head>
</html>
<body>
<html>
<title></title>
</head>
</body>
次に、ウェブページの表示も、確認しておきましょう。
今はこんな感じでしたね。

titleタグ
が表示される場所
bodyタグ
が表示される場所
ウェブページの表示
おさらいですが、ウェブページとして、表示される部分は「すべて bodyタグ」でしたね。
ということで、ここからは body の中身をどんどん作っていくために、まずは、基本的なタグを学んでいきます。
今の確認
divタグ
まず、一番よく使うタグである div(ディブ)タグです。
div は「division:ディビジョン」を短くした言葉で、日本語でいうと「分断(ぶんだん:わける)」という意味です。
「ウェブページを分断するって、どういうこと?」って思うかも知れませんので、まずはどう使うかためしてみましょう。
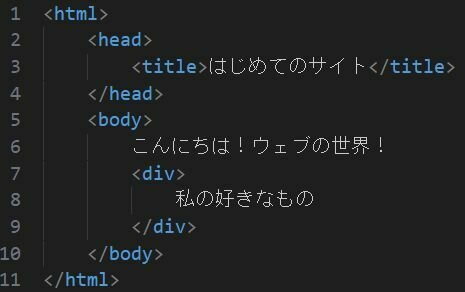
では、さっそくコードを以下のように変更してください。

※「こんにちは!ウェブの世界!」の下に、右の赤線の部分を追加(ついか)してください。

divタグ
では、サイトを確認してみます。
文字は増えていますが、それ以外は変わっていませんね。
でも、目には見えませんが先ほど divタグで、かこんだ「私の好きなもの」という文字は分断されています。
次のページで、それが見えるようにしていきます。

CSSを書く
「分断」されているか確認するためにカンタンな CSS(シーエスエス) を書きます。
以下のようにしてください。


の部分は、red という文字を書くと、勝手に出てきます。

CSSを書く
先ほどの CSSのコードは「divタグの、文字の色を、赤にする」という意味です。
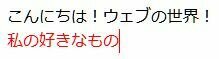
これを保存して、ページを表示させてみましょう。

「私の好きなもの」だけ、色が変わりましたね。
これは、divタグで「私の好きなもの」を「分断」していたから出来ることです。
分断されていなければ、「私の好きなもの」という文字だけ色を変えることはできません。
このようにウェブページを「分けていく」ことが、構造(こうぞう)を作る、ということです。
ちょっと注意なのは「分断するのは div だけでない」ということです。
というか、基本的に bodyタグの中に書かれるタグは、すべて「分断」をします。
(これから、ほかのタグも色々学びます)
じゃあ、なぜ「div」という名前なのか?というと、divタグは「分断以外の意味はない」からなのです。
titleタグ などは、分断するだけでなく[サイトのタイトル]など特別な意味がありましたよね?それが divにはないのです。
つまり、divタグは「分断だけをしたい」「特別な意味をつけたくない」時に使います。
divタグ
div
分断だけの意味
ほかのタグ
分断もするが、
別の意味もある
タグは、要素を作る
もう少し正確な言い方をすると、タグで囲(かこ)むと「要素(ようそ)」というものが作られます。
divタグの場合は、div要素 を作ります。
headタグは、head要素 を作ります。
bodyタグは、body要素 を作ります。
という感じです。
この要素を作っていくことが、構造をつくるということです。

body要素
div要素
タグを使うと、そのタグの要素ができる
styleタグ
さて、少し前にもどりますが CSS を書いたときに「style(スタイル)」タグというのを使いましたね?
この「style(スタイル)」タグは、「HTMLの中に CSS を書きたい時」に使います。
逆にいうと、普通は HTML と CSS は別のファイルにすることが多いです。
あまり、HTML の中に CSSを書くのは良くない、とされています。
(別ファイルにする方法は後でやります)
また、このstyleタグは、基本的にheadタグの中に書きます。
※絶対に headタグの中じゃないといけない 、というわけではなく、bodyタグの中に書いても動きますが。

spanタグ
他にも、重要なタグをいくつか紹介していきます。
まずは「span(スパン)」タグです。
span とは、日本語で言うと「範囲(はんい)」や「一部分(いちぶぶん)」みたいな意味で、基本的に divタグの中に作ります。
※今は、書かなくて良いです。
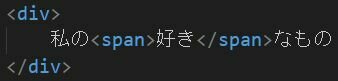
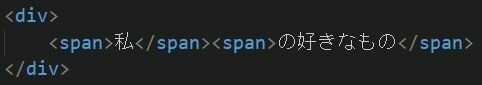
こんな感じで使います。
上の場合、「好き」の部分だけ色を変えたいから、spanタグで、かこんでいる感じです。
このように「文字全部じゃなくて、この部分だけ CSS で何かしたい」場合につかいます。

また、以下のように、一つの文の中で分けることもできます。
spanタグ

また、この span要素(ようそ)も、divタグと同じように「分ける以外に特別な意味のないタグ」です。
ただ、大きな違いとして、
div要素は「ブロック要素」という種類で、
span要素は「インライン要素」という種類です。
要素は大きく分けて「ブロック要素」と「インライン要素」の2つの種類にわけられます。
くわしい違いは、ややこしいのですが、まずは、
「ブロック要素の、中にインライン要素は入る」けど、「インライン要素の中に、ブロック要素は入らない」
という事を、おぼえておいてください。
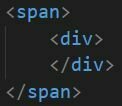
つまり、div の中に span は入りますが、span の中に div は入りません。(入るけど、入れちゃいけない)


×
ブロック要素とインライン要素
ちなみに、ブロック要素の中にブロック要素を入れたり、インライン要素の中にインライン要素を入れたりするのはOKです。
ブロック要素とインライン要素


また「ブロック要素は、自動で改行(かいぎょう)が入る」のも特徴です(改行とは「はい、こっから下にズレますよ」っていう目印です)
ブロック要素とインライン要素
<div>と、</div>の部分が、それぞれ「改行」に変化する、と考えてください。
ブロック要素とインライン要素の違いは、ほかにもありますが、とりあえず↑のことを覚えておいてください。

インライン要素
ブロック要素
ここに改行がある



ここに改行がある
改行に変化する
ちなみに「改行を意味するタグ」として「brタグ」もあります。※br は break(ブレーク:中断)の意味です。
この brタグを使えば、好きな場所に改行をつくることができます。
brタグ


改行に変化する
ここに改行がある
今まで出てきたタグとは違って、brタグには 終わりタグはありません。

お疲れ様でした
今回は、divタグ、styleタグ、spanタグ、brタグの新しいタグと、
「ブロック要素とインライン要素」という種類や、少しだけですが CSS も学びましたね。
次も新しいタグや、しくみを学んでいきましょう!