Bootstrap(Rails)
入門3

- 今回は、Bootstrap を利用して「ハンバーガーメニュー」を作っていきます。
- ハンバーガーメニューとは、スマホでサイトを見る時に、見たことあるかと思いますが、 ←のような表示の事です。
- 現在のナビバーは、ウィンドウサイズが小さくなると、以下のようになっていると思います。
ハンバーガーメニュー



- 縦に項目が並んでいますね。
- 今は2つの項目しかないので、まだ変な感じは少ないですが、項目が多かったりすると、ナビバーが縦にブワッと長くなるので、非常に見にくいサイトになりますよね?
- これをハンバーガーメニューにまとめて、 をクリックしたときだけ表示させるようにしていきます。

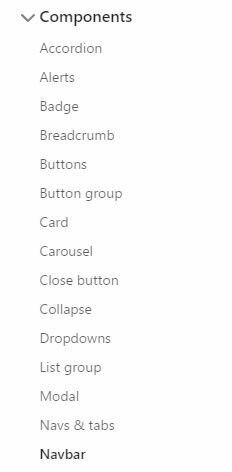
- Bootstrapのリファレンスを開いて、左側のメニューの「Components」の中の「Navbar」を選んでください。
ハンバーガーメニュー


- 一番最初に書いているサンプルコードは、色々な要素が混じっていてややこしいので、必要な部分だけ抜粋すると、以下の部分です。
- <button class="navbar-toggler" type="button" ~ 長いので省略
- <div class="collapse navbar-collapse" id="navbarNav">
- これを追加するだけになります。
- 次のページ。
- ナビバーの部分を以下のようにしましょう。
- ※コードが横に長いので、下のコードを右にスクロールしてみてください。
- 追加するのは「 4~6行目 」と「 7行目 」「 12行目 」だけです。
ハンバーガーメニュー

<nav class="navbar navbar-expand-lg navbar-light bg-light mb-5">
<div class="container">
<%= link_to "Myブック", root_path, class: "navbar-brand" %>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav navbar-right ms-auto me-2">
<li class="nav-item"><%= link_to "本を追加する", "#", class: "nav-link" %>
<li class="nav-item"><%= link_to "ログインする", "#", class: "nav-link" %>
</ul>
</div>
</div>
</nav>- やたらと長くてやっかいなのは、「 4~6行目 」で追加しているの「ボタン要素」ですね。
- <button>タグの属性(class や type など)が、めちゃ長いのですが、一応ザっと説明すると以下の通りです。※別に覚えなくて良いです
- type="button"→ ただのボタンという意味 ※「送信ボタン」みたいに特別な意味はない、ということ。なくても良い。
- data-bs-toggle="collapse" → 「collapse」(コラップス)は折りたたむという意味で、ハンバーガーメニューもこの仲間。
-
data-bs-target="#navbarSupportedContent" → 折りたたむ対象の要素のIDを指定する。
- これで7行目の要素「 id="navbarSupportedContent"」と紐づく。
- aria-controls="navbarSupportedContent" → 上と同じような意味だが実際の動きには影響しないので、なくても動く。
- aria-expanded="false" → 要素が開かれているか?の属性。falseなら閉じている、trueなら開かれているという意味。
- これも実際の動きに影響するわけでないので、なくても動く。
- aria-label="Toggle navigation" → このボタンに対してのラベル(役割名)を付ける。これもなくても動く。
- こんな感じで、実際のところ必須なのは「data~」から始まる属性だけだったりします。
- じゃあなんで「なくても良いものが書いてあるか?」というと、基本的には「スクリーンリーダー」(目の見えない人用の、サイトの内容を音声にして読み上げてくれるソフト)など向けの属性です。
- 尚、5行目の「 .navbar-toggler-icon 」が ← このアイコンを表示させる指定です。
ハンバーガーメニュー


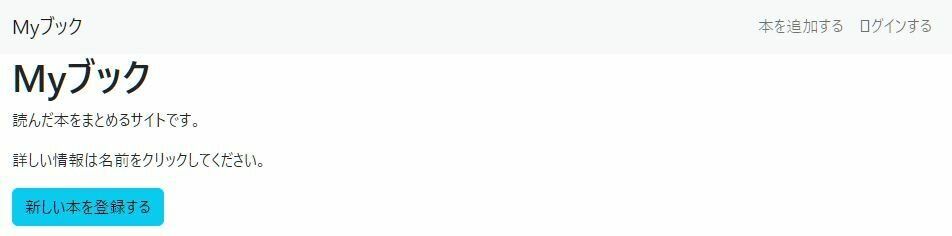
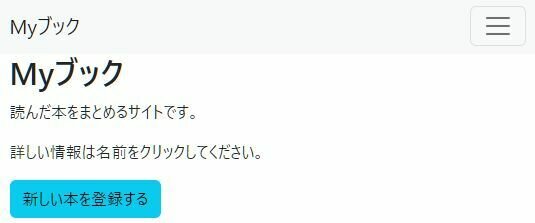
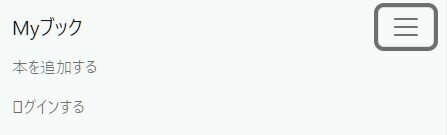
- さて、現時点でウィンドウサイズを小さくすると、ハンバーガーメニューが表示すると思います。
ハンバーガーメニュー



- ただ、まだハンバーガーメニューをクリックしても、中身が開かないと思います。
- なぜかというと、この「開く」という部分は「 jquery 」(ジェイ クエリー)という Java Scriptのライブラリ(プログラム)を読み込んでおかないと、使えないのですが、まだその設定をしていないためです。
- このように、Bootstrap の一部の機能は jquery などの別のライブラリがないと動かないものがあります。次へ。
- では、 jquery を追加していきます。
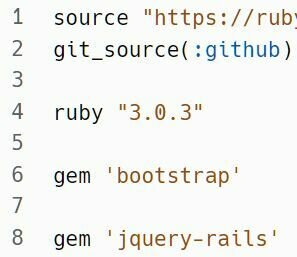
- まずは「 jquery-rails 」という gem を追加しますので、Gamfile に以下を追加します。(Gemfileは、一番下から2番目にありましたね)
jquery



- Gamfileを変更したら、必ず「 bundle install 」が必要なので、Shell から bundle install を実行します。

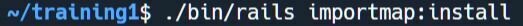
- インストールが終わったら、次は「 importmap 」(インポートマップ)というプログラムをインストールします。
- これは、Java Scriptのライブラリの依存関係を管理するもので、とりあえず Railsで Java Script のライブラリを使う場合は必要になるものです。Shell から以下のコマンドを実行してください。


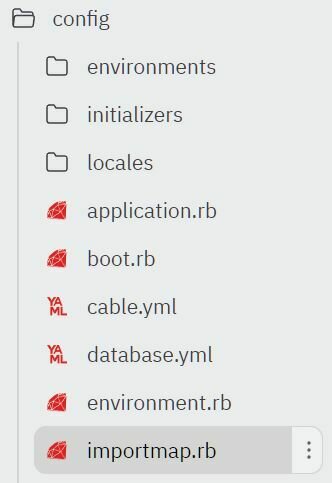
- このコマンドを実行すると「 config 」フォルダに「 importmap.rb 」というファイルが追加されますので、あるか確認してください。

jquery
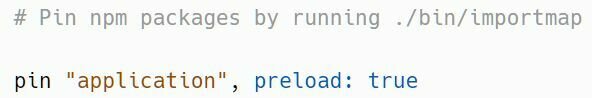
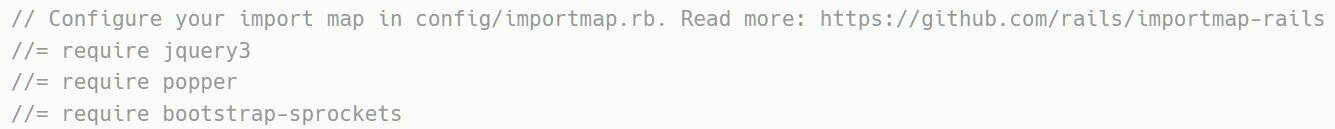
- 「 importmap.rb 」を開くと、今は以下の画像のようになっていると思います。

jquery

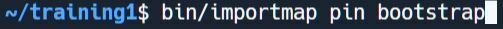
- 次に、また Shell で以下のコマンドを実行してください。

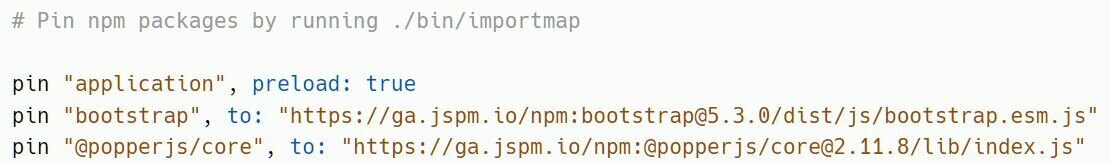
- 実行すると「 importmap.rb 」の中身が勝手に追加されて、以下のようになると思います。こうなればOKです。

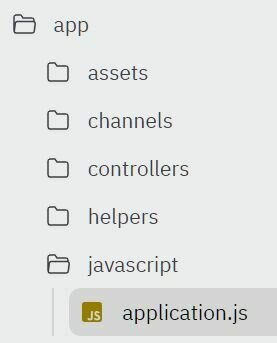
- 最後に、「 app/javascript/application.js 」というファイルを探してください。

jquery

- 見つかったら、開いてください。次へ。
- 「 app/javascript/application.js 」を以下のように、3行追記してください。

jquery

- この追加した3行は、「 // 」で始まっていますが、コメントではなく、設定内容としてちゃんと動いています。
- それぞれのライブラリを読み込む、という意味になっています。
- ここまでしてやっと完了です。一旦Railsを再起動してください。
- このように、Java Scriptのライブラリを使うようにするのは、ちょっとめんどくさいです。
- ※なお、これは Rails7 の方法なので、バージョンが変わると、方法が変わる可能性があります。
- 再起動が終わったら、試してみましょう。
- ハンバーガーメニューをクリックしたら、開いたり、閉じたりすればOKです。
ハンバーガーメニュー



- これでハンバーガーメニューの完成です。
- ちなみにハンバーガーメニューとは、単純に見た目がハンバーガーみたいだからそう呼ばれているだけです。
- (「いやハンバーガーに見えへんで」って意見は僕に言わないでください。僕も見えません)
- ただ、このハンバーガーメニューはぶっちゃけ 使いにくいし、なんかダサいと評判はあまり良くありません。
- とはいえ、他にベストなメニューの表示方法がないので、結局ハンバーガーメニューがよく使われます。
- とりあえず、 Bootstrap はこれぐらいで終わりにします。
- もしかしたら Bootstrap が、ややこしく感じた人もいるかも知れませんが、同じことを CSS や Javascript だけでやろうとすると、その方が恐ろしく難解で、大変に作業になります。
- Bootstrap (CSSフレームワーク)を使えば、class に指定するだけで、ここまで出来るのです。
- ただ、Bootstrap などは非常に良く使われているため「どっかで見たようなサイト」になりがちです。
- オリジナルな見た目にするためには Bootstrapを使いつつも、細かいところはCSSで編集する などの作業が基本です。
ハンバーガーメニュー

- 最後に、以前に作った【 オリジナルサイト 】にも、Bootstrap を導入し、同じレイアウトを設定してください。
- ※色々アレンジしてもOKです。
- Bootstrap入門1 から見直して復習しましょう。
試してみよう
- では、次はもう一度Railsに戻り、より本格的なサイトにしていきましょう。
- [Ruby on Rails基礎1]に進む